实现在 vue3 中根据 url 生成一个二维码码,且可以复制。
注)复制功能 navigator.clipboard.write 只能在安全的localhost 这种安全网络下使用。https中需要添加安全证书,且在域名(例:https://www.baidu.com)这种下即可。
1、安装
注)由于qrcodejs的兼容性问题,需要在vue3中引入qrcodejs2-fix才能正常生成二维码。
npm install qrcodejs2-fix2、在vue文件中导入模块qrcodejs2-fix
import QRCode from 'qrcodejs2-fix';3、场景一、生成二维码码、复制(生成的二维码图片)

<template>// 点南生成二维码<e-button type="primary" @click="handleGenerate">点击生成二维码</e-button>// 生成的二维码图片<div id="imgCode"></div>// 复制二维码<e-button type="primary" @click="handleCopyCode">复制</e-button>
</template><script setup>
// 1、生成二维码(id名称, 参数)
function handleGenerate(idName, name) {// 采集二维码:路径const ip = 'https://crm.waihucc.com';const getIPAddress = `${ip}/h5/index.html`; const url = `${getIPAddress}?companyId=80&saleId=${name}`;// 获取二维码码 div 上的 idconst qrCodeElement = document.getElementById(idName);if (qrCodeElement) {qrCodeElement.innerHTML = '';new QRCode(qrCodeElement, {text: url || '',width: 100, // 二维码宽度height: 100, // 二维码高度});}
}// 2、复制生成的二维码(id 名称)
function handleCopyCode(idName) {// 1、获取图片元素const imgElement = document.querySelector(`#${idName} img`);// 2、创建一个新的Image对象const img = new Image();// 3、设置Image对象的src为图片元素的srcimg.src = imgElement.src;// 4、监听图片加载完成事件img.onload = function () {//(1)创建 Canvasconst canvas = document.createElement('canvas');canvas.width = img.width;canvas.height = img.height;const ctx = canvas.getContext('2d');//(2)在Canvas上绘制图片ctx.drawImage(img, 0, 0);//(3)获取 Canvas 内容作为Blobcanvas.toBlob(function (blob) {//(4)使用Clipboard API 把生成对象URL,写入到剪贴板navigator.clipboard.write([new ClipboardItem({ 'image/png': blob })]).then(() => {ElMessage({message: '二维码已复制',type: 'success',});}).catch(() => {console.error('图像复制失败');});});};
}
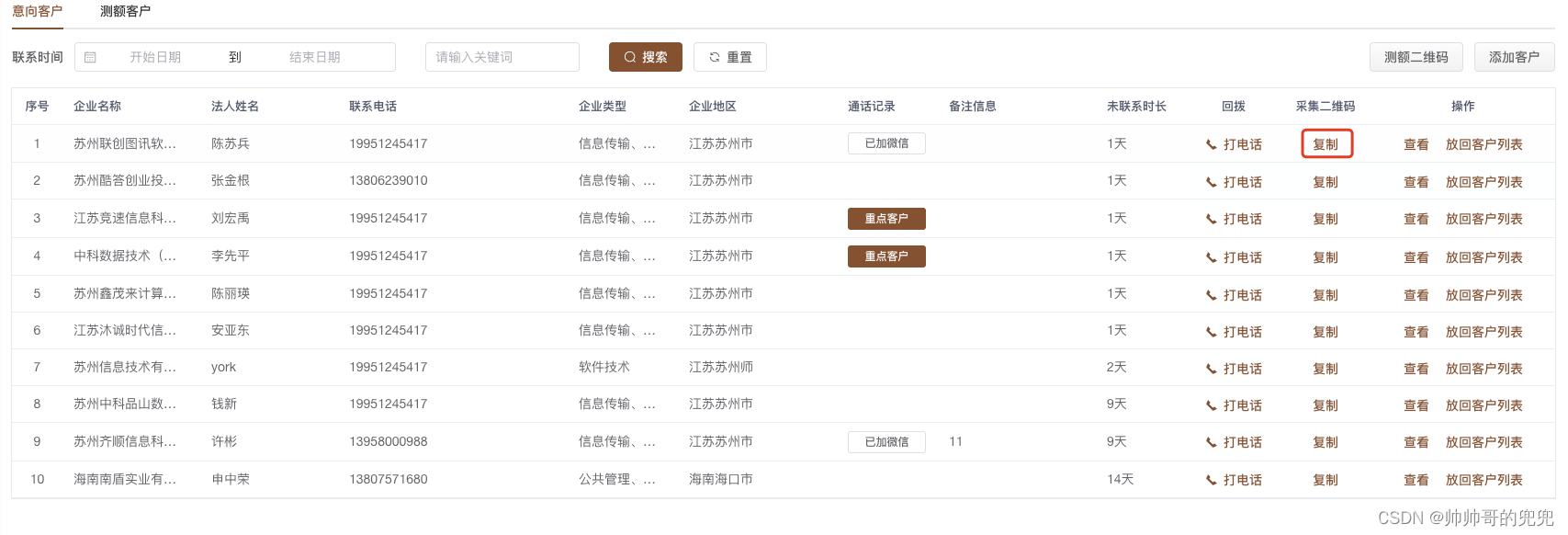
</script>4、场景二、点"复制"按钮,生成二维码,点击"复制"直接复制生成的二维码图片

<template>// 复制二维码<e-button type="primary" @click="generateCode">复制</e-button>// 生成的二维码图片<div id="imgCode"></div>
</template><script setup>
// 1、
const generateCode = (url, idName) => {document.getElementById(idName).innerHTML = '';new QRCode(document.getElementById(idName), {text: url || '',});// 获取 Canvas 元素const canvas = document.getElementById(idName).querySelector('canvas');// 将 Canvas 转换为 Data URLconst dataURL = canvas.toDataURL();// 创建一个 Blob 对象const blob = dataURLToBlob(dataURL);// 使用 Clipboard API 复制 Blob 对象到剪贴板navigator.clipboard.write([new ClipboardItem({ 'image/png': blob })]).then(() => {ElMessage({message: '二维码已复制',type: 'success',});}).catch(() => {console.error('图像复制失败');});
};// 2、
const dataURLToBlob = (dataURL) => {const arr = dataURL.split(',');const mime = arr[0].match(/:(.*?);/)[1];const bstr = atob(arr[1]);let n = bstr.length;const u8arr = new Uint8Array(n);while (n--) {u8arr[n] = bstr.charCodeAt(n);}return new Blob([u8arr], { type: mime });
};
</script>