用 electron 开发软件,在设置了 globalShortcut 快捷键后,在当前开发的软件上调用快捷键正常,但是当焦点不在当前软件时,在使用快捷键,好些时候会报错。大概率与系统快捷键产生冲突或者快键键控制的回调里获取的内容,需在软件聚焦时才可获取到。
开始我设置快键键的方式:
function createWindow () {// 隐藏窗体顶部菜单Menu.setApplicationMenu(null)/*** Initial window options*/mainWindow = new BrowserWindow({width: 1338, // 宽height: 839, // 高minWidth: 1024,minHeight: 600,useContentSize: true,show: false, // 创建后是否显示frame: false, // 添加后自定义标题//自定义边框center: true, // 是否出现在屏幕居中的位置fullscreenable: platform === 'darwin',resizable: false, // 可否缩放movable: true, // 可否移动maximizable: false,minimizable: false,title: '当前项目名称', // 默认窗口标题transparent: false, // 是否是透明窗口(仅macOS)// vibrancy: 'ultra-dark', // 窗口模糊的样式(仅macOS)backgroundColor: 'none', // 背景色,用于transparent和frameless窗口hasShadow: true, // Boolean (可选) - 窗口是否有阴影. 仅在 macOS 上支持. 默认值为 truetitleBarStyle: 'hidden',webPreferences: {nodeIntegration: true,webSecurity: false, // electron窗体跨域方案backgroundThrottling: false // 当页面被置于非激活窗口的时候是否停止动画和计时器}})mainWindow.setMenu(null) // 隐藏菜单栏if (platform === 'darwin') {Menu.setApplicationMenu(Menu.buildFromTemplate([]))}mainWindow.loadURL(winURL)mainWindow.on('ready-to-show', function () {mainWindow.show() // 初始化后再显示})mainWindow.on('closed', () => {mainWindow = null})
}app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}
})app.on('ready', createWindow)app.on('activate', () => {if (mainWindow === null) {createWindow()}
})app.whenReady().then(() => {// 设置快捷键globalShortcut.register('CommandOrControl+Alt+T', () => {const currentWindow = BrowserWindow.getFocusedWindow()currentWindow.webContents.openDevTools()})
})app.on('will-quit', () => {// 注销所有快捷键globalShortcut.unregisterAll()
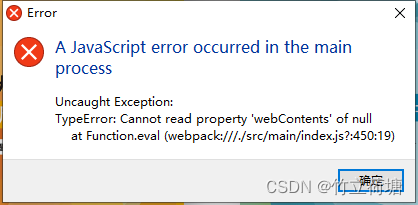
})但是这样在失去焦点时,windows和mac下都会报错:

原因是:const currentWindow = BrowserWindow.getFocusedWindow() 方法需在当前软件聚焦时才可正常调用。
将 const currentWindow = BrowserWindow.getFocusedWindow() 改为 mainWindow.webContents.openDevTools()
// 将 const currentWindow = BrowserWindow.getFocusedWindow() 改为以下代码
mainWindow.webContents.openDevTools()这种改法在windows下正常,但是mac下关闭程序,程序在Dock中还在,这是使用这种方式依然会报错,这是因为我们没有再mac环境下在程序关闭的时候注销快捷键。所以我们需要再window-all-closed补充上mac环境下的处理。
function createWindow () {// 隐藏窗体顶部菜单Menu.setApplicationMenu(null)/*** Initial window options*/mainWindow = new BrowserWindow({width: 1338, // 宽height: 839, // 高minWidth: 1024,minHeight: 600,useContentSize: true,show: false, // 创建后是否显示frame: false, // 添加后自定义标题//自定义边框center: true, // 是否出现在屏幕居中的位置fullscreenable: platform === 'darwin',resizable: false, // 可否缩放movable: true, // 可否移动maximizable: false,minimizable: false,title: '当前项目名称', // 默认窗口标题transparent: false, // 是否是透明窗口(仅macOS)// vibrancy: 'ultra-dark', // 窗口模糊的样式(仅macOS)backgroundColor: 'none', // 背景色,用于transparent和frameless窗口hasShadow: true, // Boolean (可选) - 窗口是否有阴影. 仅在 macOS 上支持. 默认值为 truetitleBarStyle: 'hidden',webPreferences: {nodeIntegration: true,webSecurity: false, // electron窗体跨域方案backgroundThrottling: false // 当页面被置于非激活窗口的时候是否停止动画和计时器}})mainWindow.setMenu(null) // 隐藏菜单栏if (platform === 'darwin') {Menu.setApplicationMenu(Menu.buildFromTemplate([]))}mainWindow.loadURL(winURL)mainWindow.on('ready-to-show', function () {mainWindow.show() // 初始化后再显示// 注册快捷键globalShortcut.register('CommandOrControl+Alt+T', () => {mainWindow.webContents.openDevTools()})})mainWindow.on('closed', () => {mainWindow = null})
}app.on('window-all-closed', () => {if (process.platform !== 'darwin') {// windows下调用退出方法app.quit()} else {// mac环境注销所有快捷键globalShortcut.unregisterAll()}
})app.on('ready', createWindow)app.on('activate', () => {if (mainWindow === null) {createWindow()}
})// 退出程序
app.on('will-quit', () => {// windows注销所有快捷键globalShortcut.unregisterAll()
})正确逻辑的核心代码:
mainWindow.on('ready-to-show', function () {mainWindow.show() // 初始化后再显示// 注册快捷键globalShortcut.register('CommandOrControl+Alt+T', () => {mainWindow.webContents.openDevTools()})})app.on('window-all-closed', () => {if (process.platform !== 'darwin') {// windows下调用退出方法app.quit()} else {// mac环境注销所有快捷键globalShortcut.unregisterAll()}
})// 退出程序
app.on('will-quit', () => {// windows环境注销所有快捷键globalShortcut.unregisterAll()
})