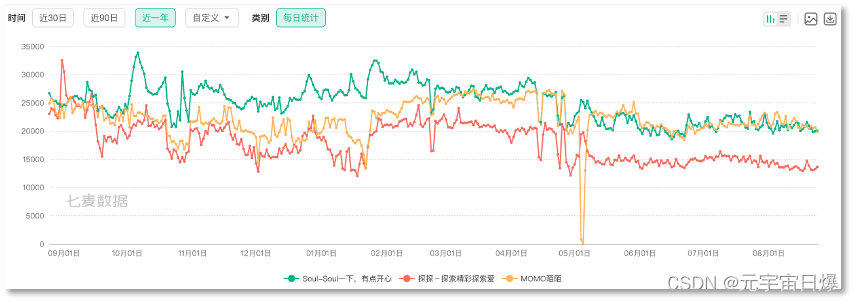
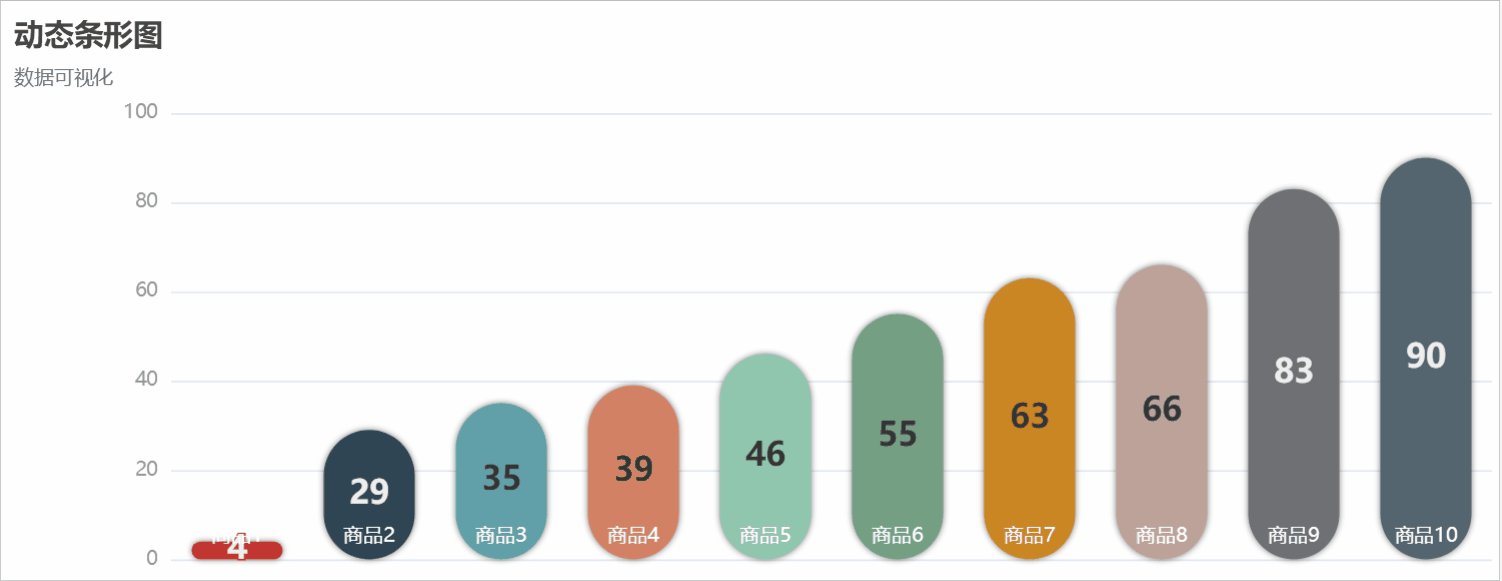
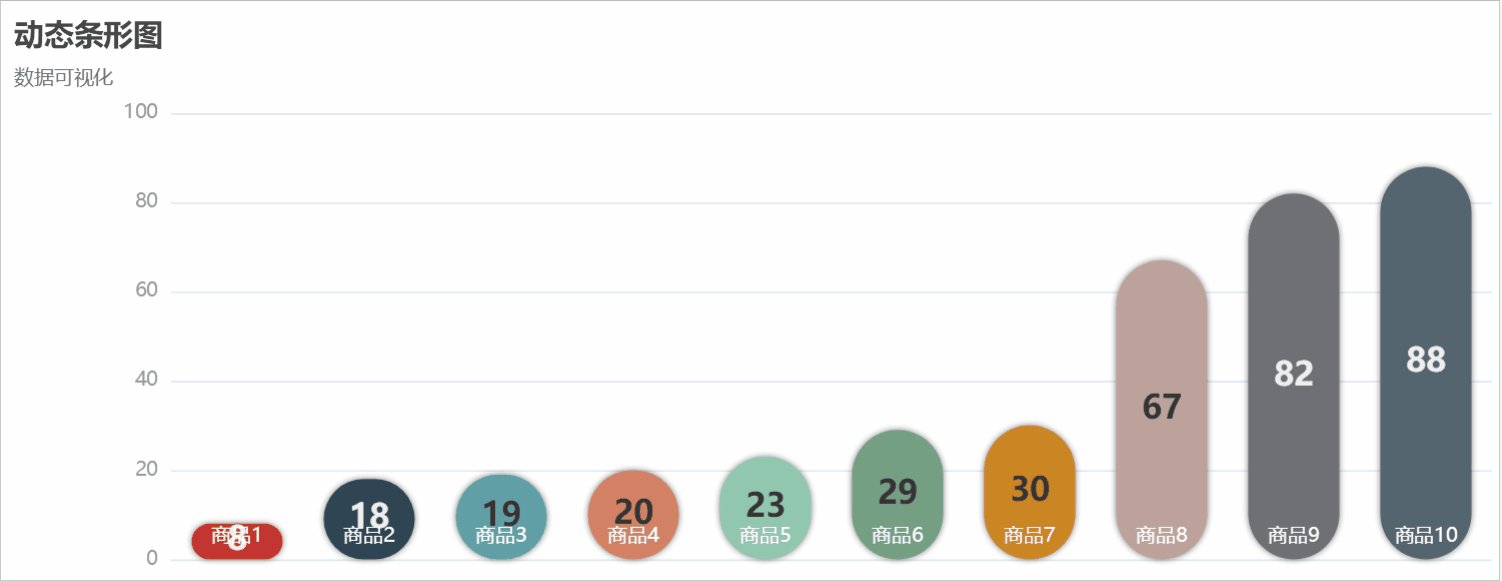
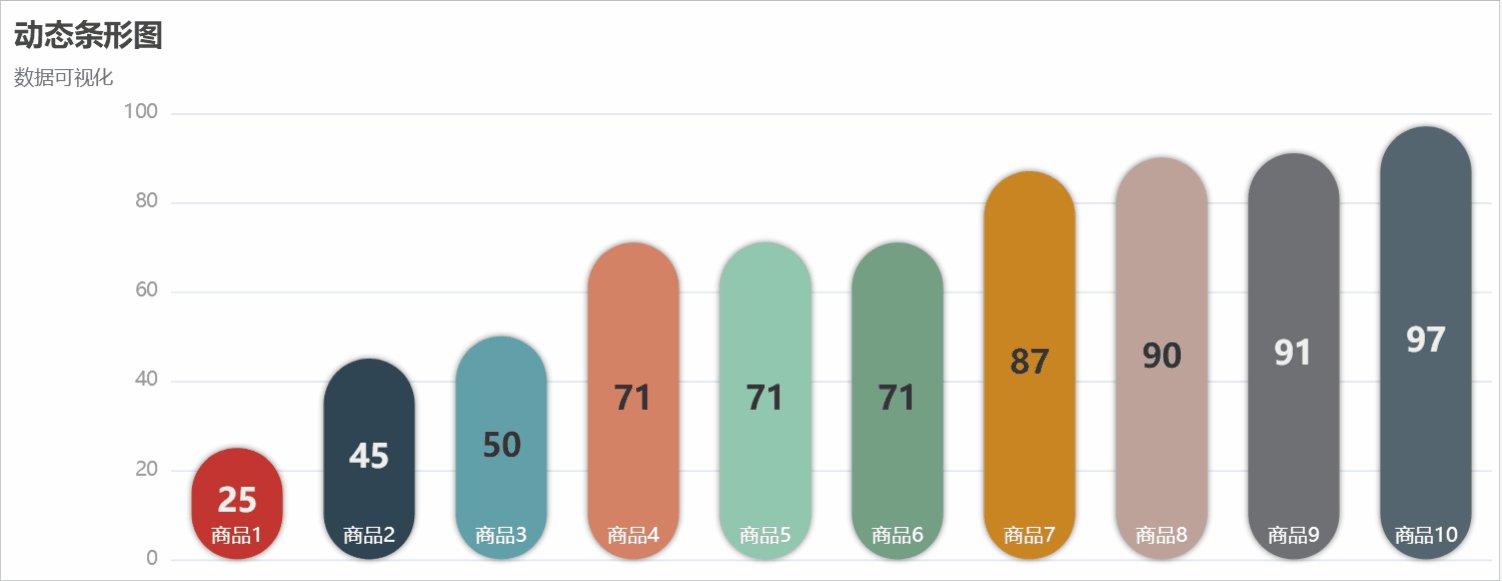
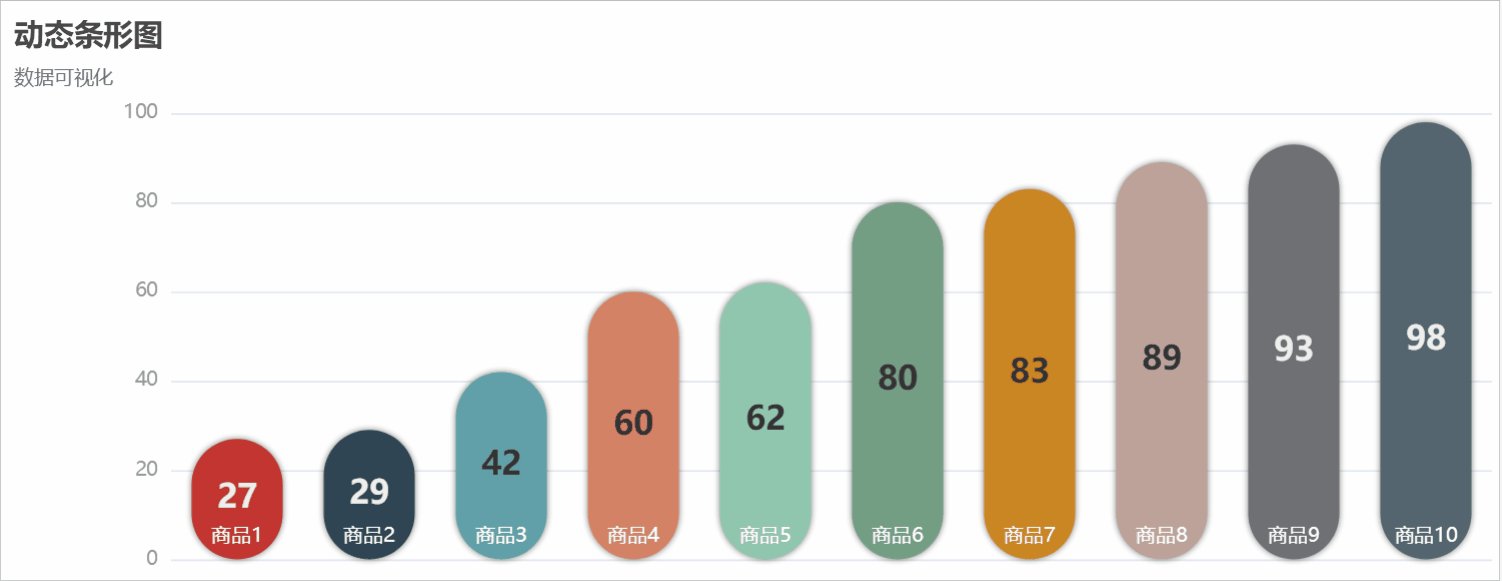
动态可视化图表分析实例如下图:

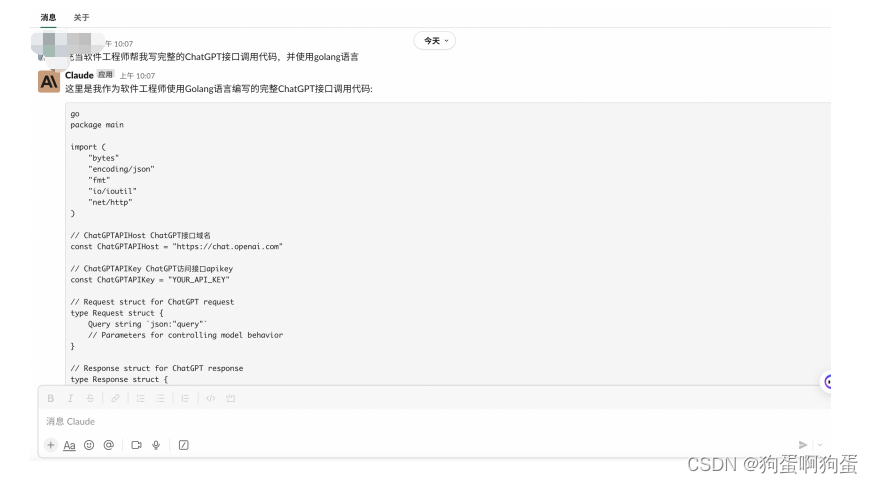
这样的动态可视化图表可以使用ChatGPT OpenAI 来实现。

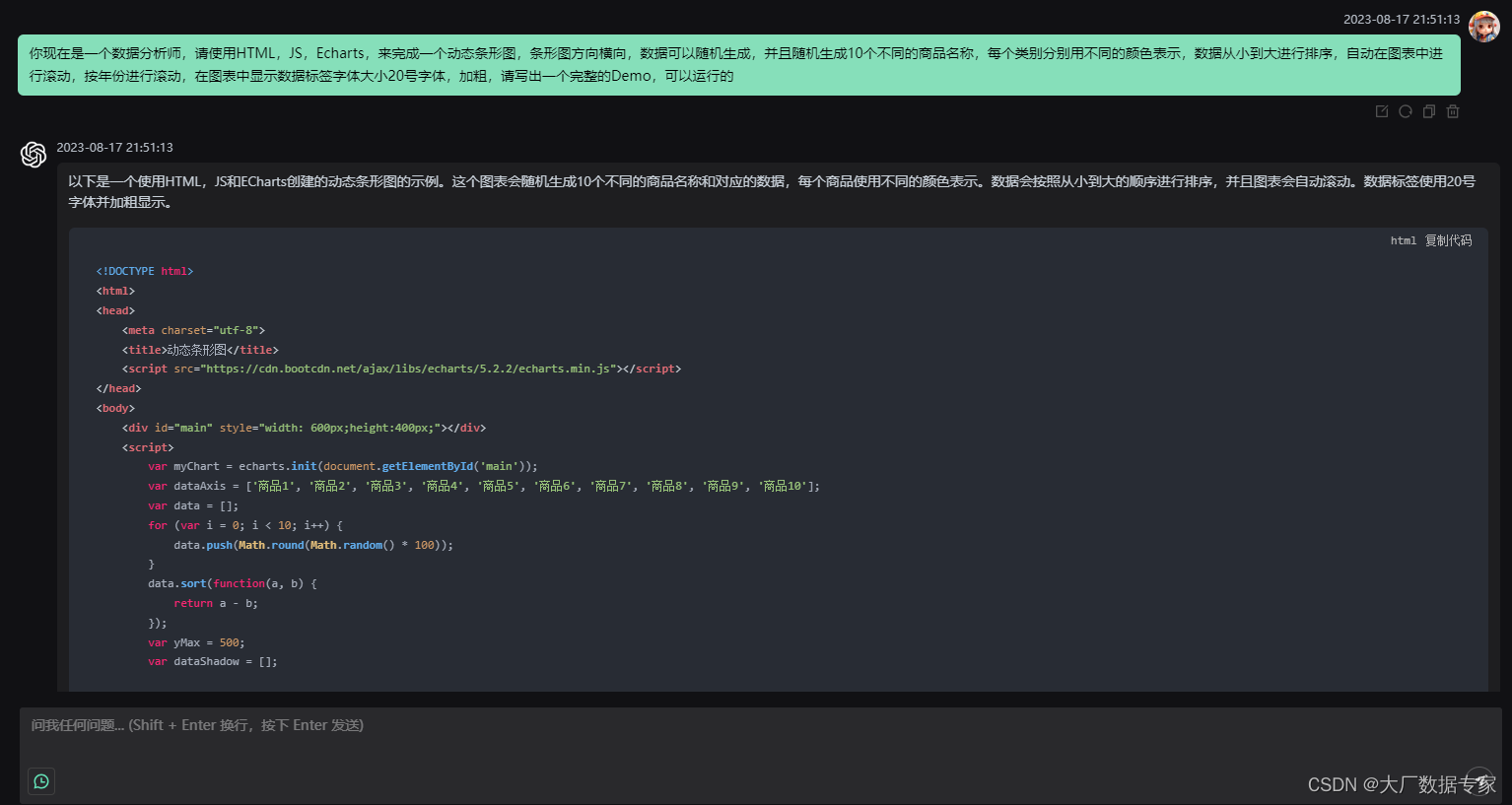
给ChatGPT发送指令:
你现在是一个数据分析师,请使用HTML,JS,Echarts,来完成一个动态条形图,条形图方向横向,数据可以随机生成,并且随机生成10个不同的商品名称,每个类别分别用不同的颜色表示,数据从小到大进行排序,自动在图表中进行滚动,按年份进行滚动,在图表中显示数据标签字体大小20号字体,加粗,请写出一个完整的Demo,可以运行的
完整的HTML代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>动态条形图</title><script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js"></script>
</head>
<body>