距离上一篇关于前端项目中使用高德地图的文章已经将近5年之久,
这是我的第一篇关于高德地图的文章
这期间前端技术日新月异,5年前JQuery还如日中天,如今已经销声匿迹,很少有公司招聘还在要求JQuery,更多的是Vue、React。
如今更多采用模块化开发,结合webpack、vite,我们可以按照业务功能拆分模块。
我们可以把高德地图相关功能封装成功能模块,在使用时按需引入即可。
本教程使用ESM开发,如果还不熟悉该语法,请尽快学习。
前期准备工作
- 首先成为开发者

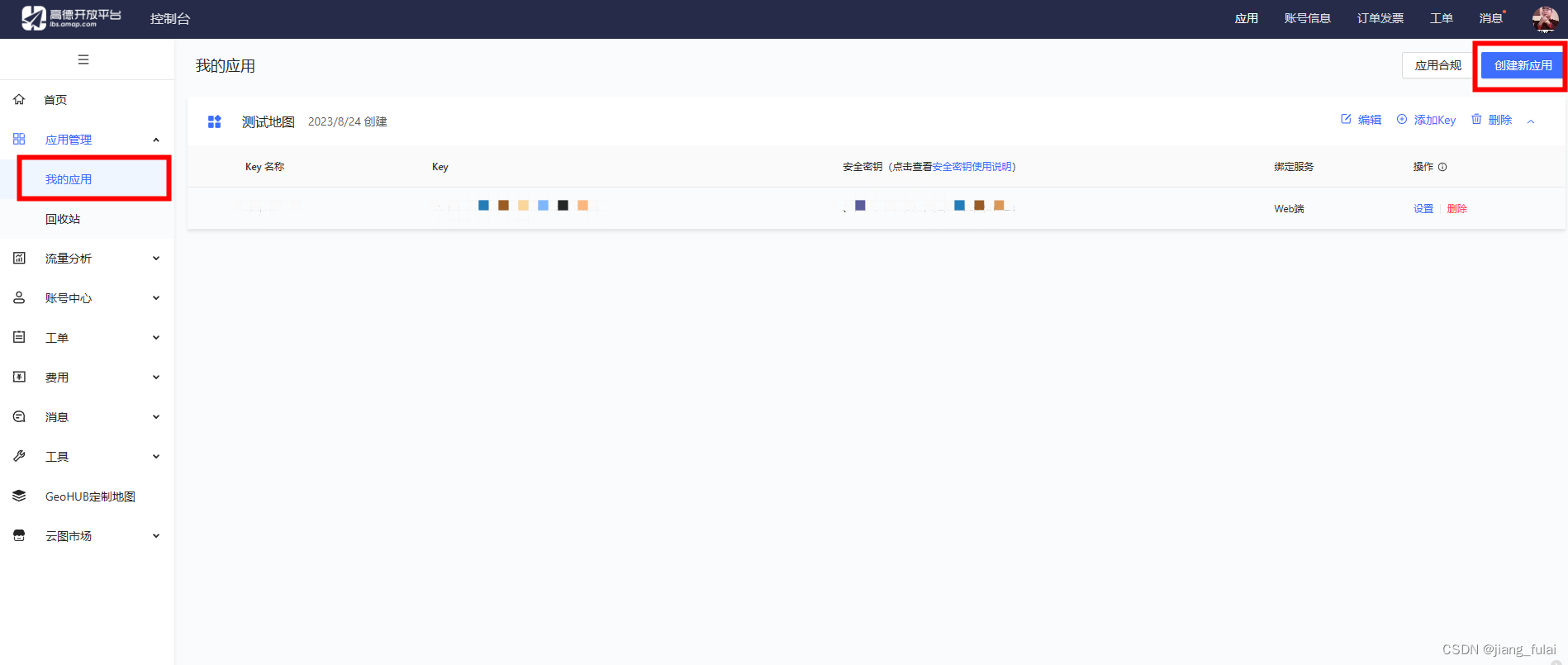
- 注册完登录 创建新应用

- 创建key
填入相关信息

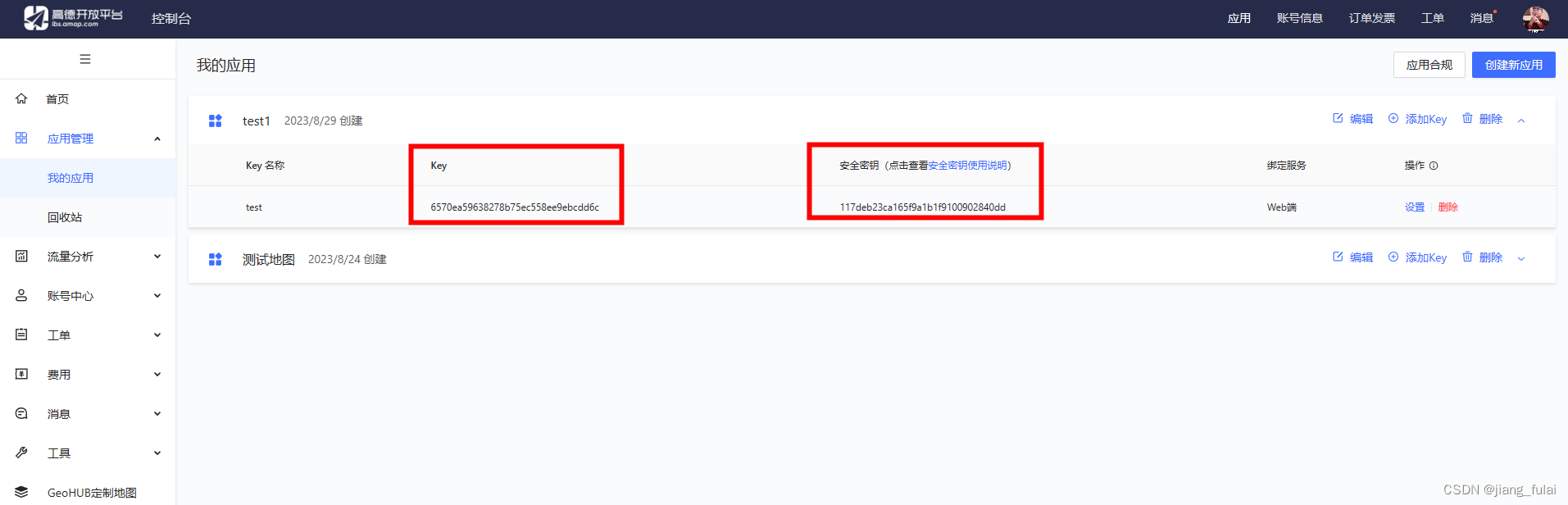
- 生成key和安全秘钥
key和安全秘钥,在地图模块初始化时需要用到

至此,前期准备工作已经完成。
模块化引入
安装高德地图包
npm i @amap/amap-jsapi-loader
步骤
- 提供一个地图挂载点,并设置宽高
- 引入地图加载方法,执行load方法,返回AMap构造函数
- 实例化构造函数,生成地图实例
模块加载
本地新建js文件,后续页面内使用地图功能,可以导入该模块

// gmap.js
import AMapLoader from '@amap/amap-jsapi-loader'
结合安全秘钥使用
Nginx配置

// gmap.js
// 需要在地图初始化加载前,设置该项
window._AMapSecurityConfig = {// 需要服务器配置,代理高德地图相关地址,路径固定为 ‘ /_AMapService ’serviceHost:'http://xxxxxx/_AMapService',
}
初始化配置
// gmap.js
const AMap = await AMapLoader.load({"key": "xxxxxxxxxxxx", // 申请好的Web端开发者Key,首次调用 load 时必填"version": "2.0", // 指定要加载的 JS API 的版本,缺省时默认为 1.4.15"plugins": [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
实例化
const map = new AMap.Map('container', {viewMode: '3D', // 默认使用 2D 模式zoom: 11, //初始化地图层级center: [116.397428, 39.90923] //初始化地图中心点
});
页面中使用地图模块
在vue页面中使用该模块
- 首先在页面中添加元素作为挂载点

- 并设置宽高(必须)

引入该模块,并初始化地图
<template><div><div id="map"></div></div>
</template>
<script>
import GMapInit from './utils/gmap'
export default {name: "",data(){return {map: null,}},mounted() {this.mapInit()},methods: {mapInit () {GMapInit('map', {viewMode: '3D', // 默认使用 2D 模式zoom: 11, //初始化地图层级center: [116.397428, 39.90923] //初始化地图中心点}).then(map => {this.map = mapthis.map.on('complete', () => {console.log('地图加载完毕')})})}},beforeDestroy () {this.map.destroy()},
}
</script>
<style scoped>#map {width: 200px;height: 200px;}
</style>


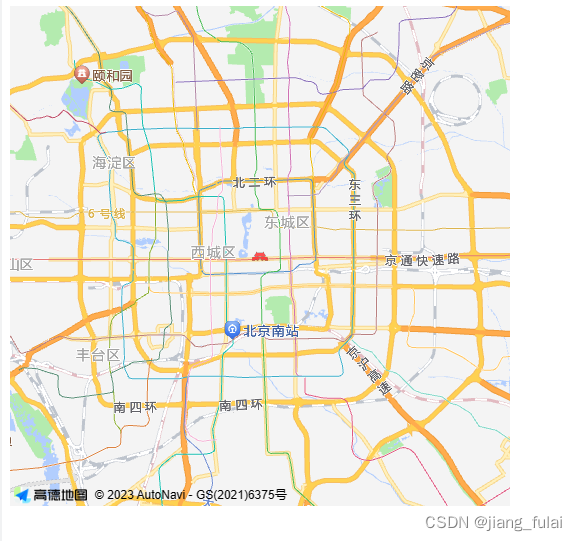
至此,页面上已经成功显示地图
地图加载完成事件
this.map.on('complete', ()=> {// 地图图块加载完成后,触发该回调
})
页面销毁,需要销毁地图
提升性能,释放内存占用,当前地图容器被清空。
在页面卸载生命周期中,执行地图销毁事件
beforeDestroy () {this.map.destroy();
}
未完待续。。。
如果有什么业务上相关的问题,也可以留言。