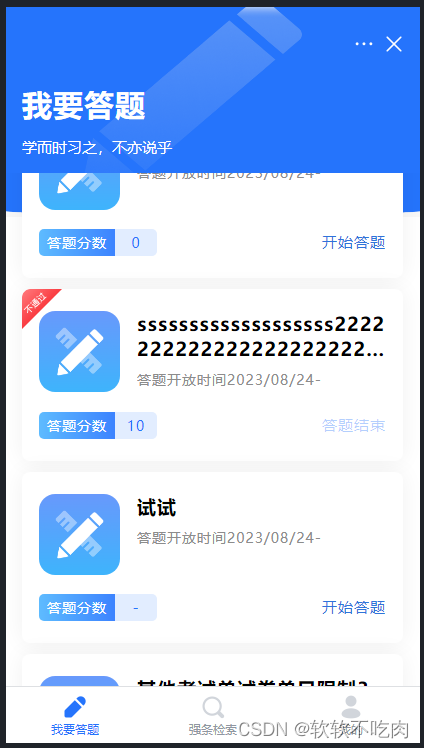
dialog默认宽度为父元素的50%,这就导致在移动端会非常的窄,如图1,需要限定宽度。
解决方法:添加custom-class属性,然后在style中编写样式,注意,如果有scoped限定,需要加::v-deep
<el-dialogtitle="XXXX":visible.sync="dialogVisible"custom-class="customWidth">
</el-dialog><style scoped lang="scss">::v-deep .dialogwidth{min-width: 300px;}
</style>