😊博主:小猫娃来啦
😊文章核心:微信小程序语音转文字,文字转语音功能的实现
文章目录
- 资源下载链接
- 最关键的问题
- 控制台报错30003
- 语音转文字
- 文字转语音
- 效果图
- 应用场景
- 作用和优势
- 实现思路
资源下载链接
CSDN资源下载:点此去下载
Gitee资源下载:点此去下载
最关键的问题
这个功能需要用到微信小程序里面的同声传译API。
手机机型不一样,支持的同声传译版本是不一样的。
比如我的手机,就无法支持同声传译的最新版本。
所以自己去试,看到底自己手机适合哪个版本,哪个版本兼容性最强,官方文档也是有详细的说明:

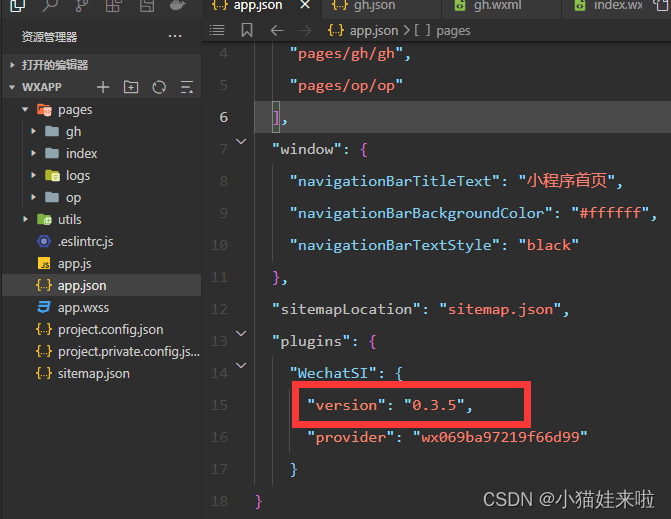
本人用的是0.3.5版本,如果你需要更换不同的版本,在里更改:

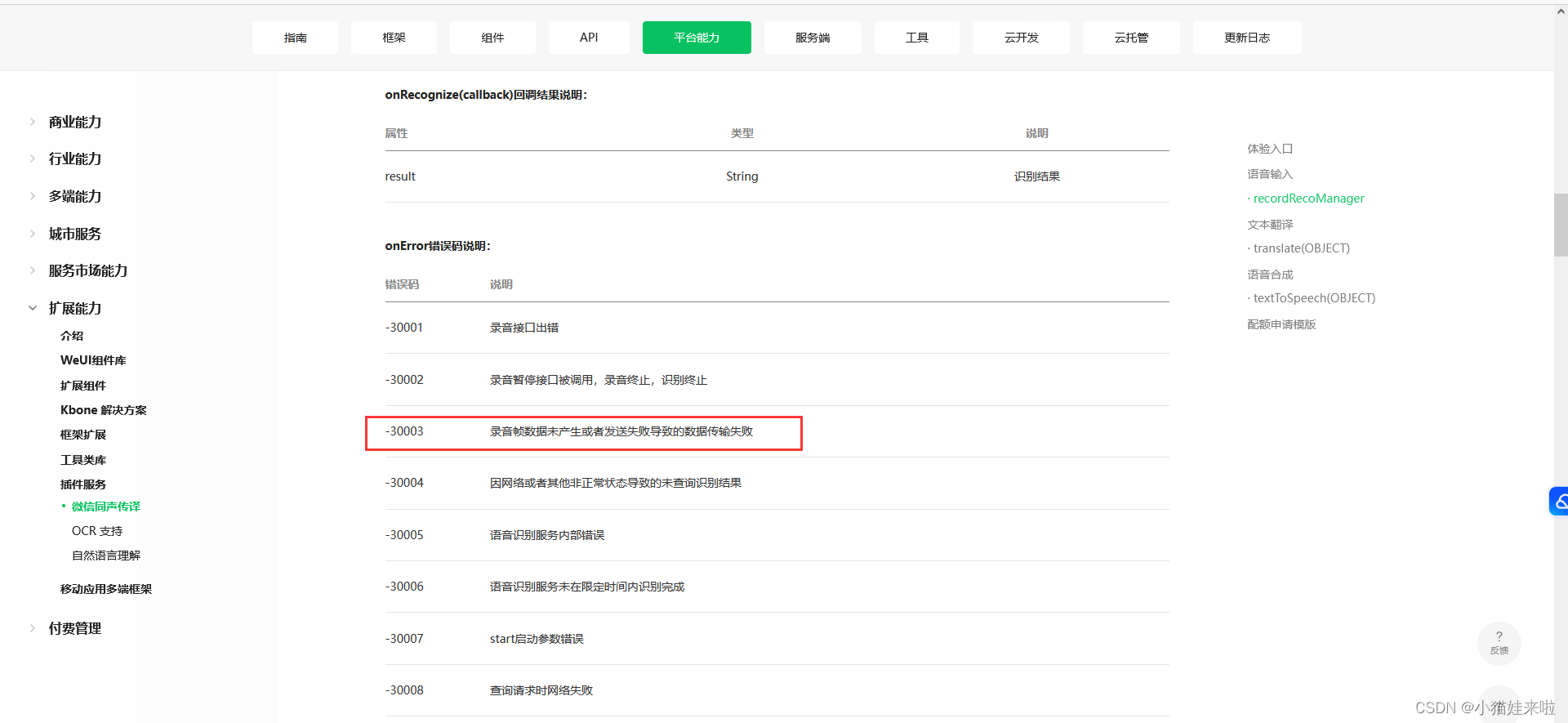
控制台报错30003
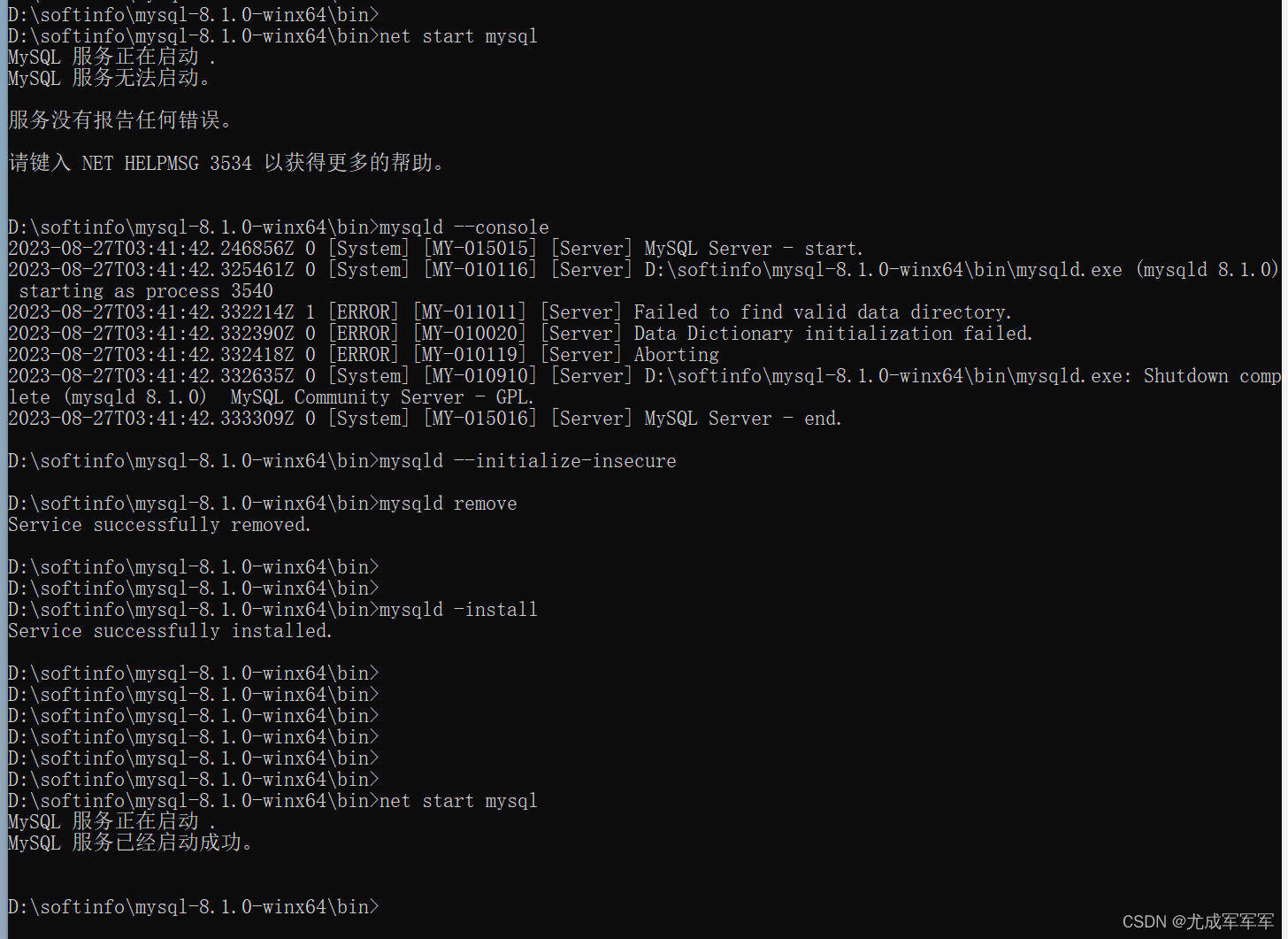
运行在微信开发者工具中时,会报错:

这个错误编码是30003,去官网查看:
 其实不用慌,这是正常的,我的电脑没有开启录音权限。但是在真机调试模式下,用手机进行测试,功能是完全没有任何问题的。
其实不用慌,这是正常的,我的电脑没有开启录音权限。但是在真机调试模式下,用手机进行测试,功能是完全没有任何问题的。
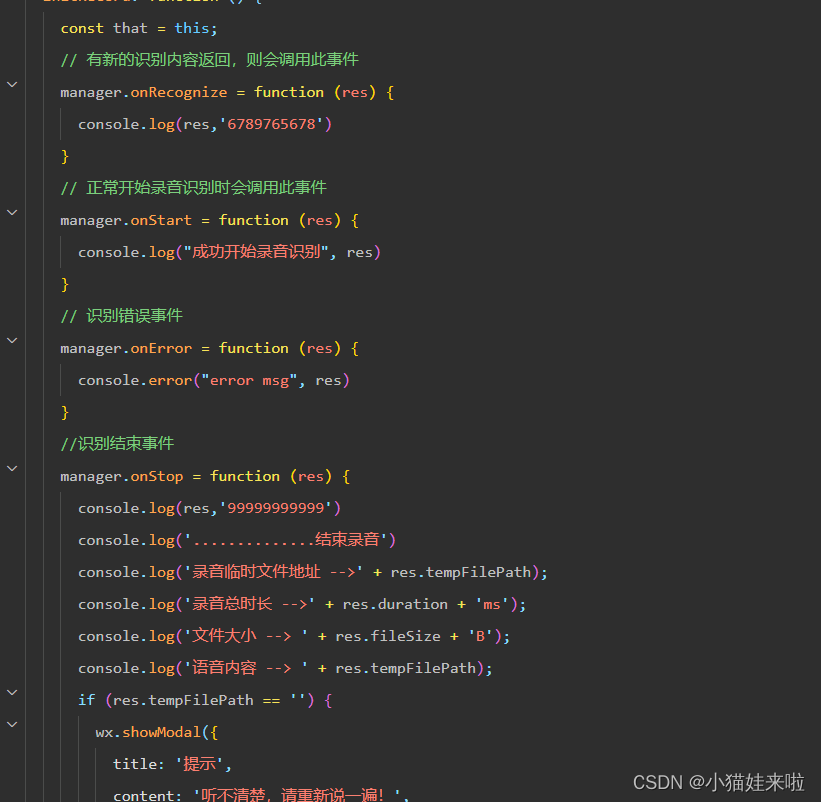
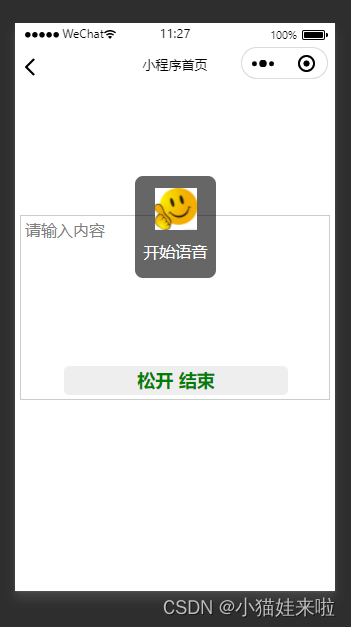
语音转文字

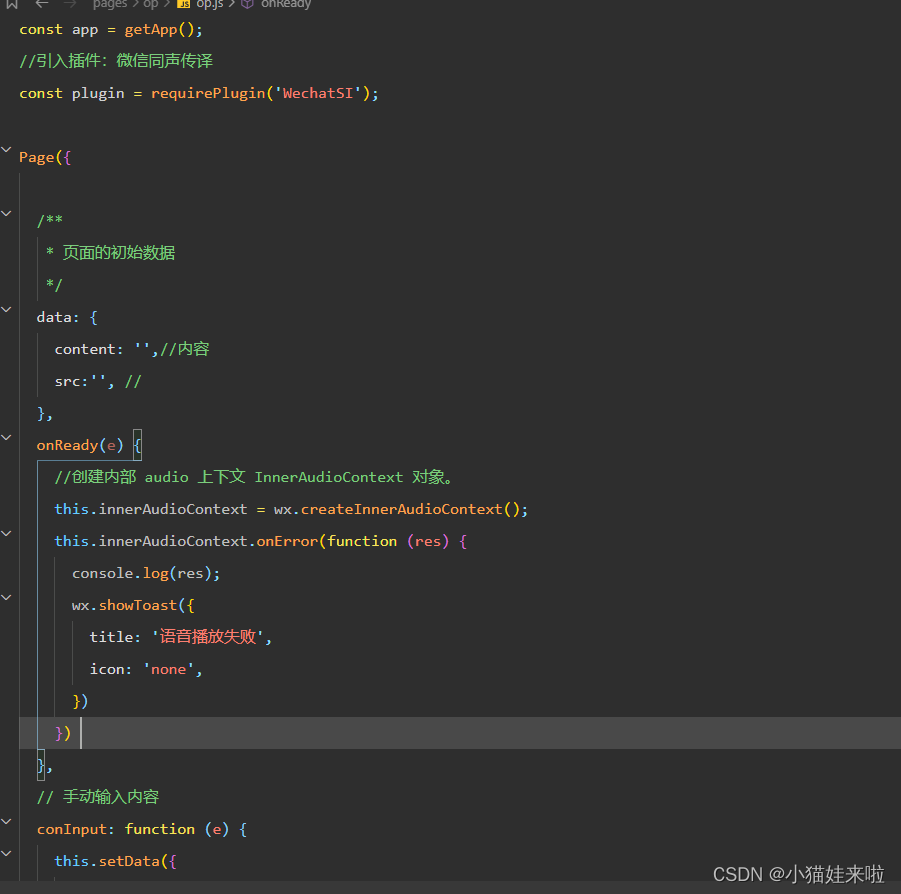
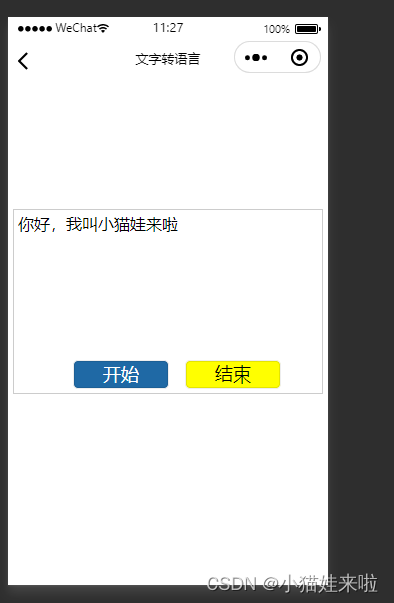
文字转语音

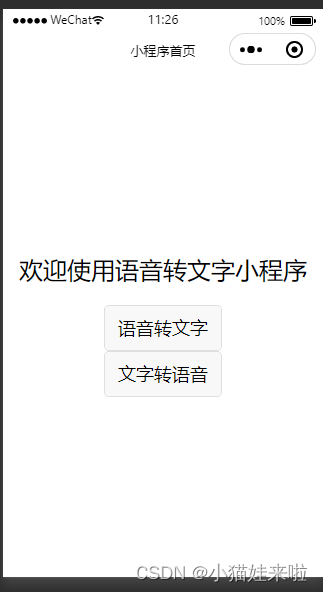
效果图



应用场景
-
通过语音转文字功能,用户可以使用语音输入来将其说话内容转换成文字,以便于记录、编辑或进行文字分析等操作。这对会议记录、语音笔记、实时翻译等场景非常有用。
-
转写后的文字可以进行编辑和纠错,用户可以方便地修改和完善文字内容,确保准确表达意思。
-
语音转文字功能可以支持多语种翻译需求。用户可以输入不同语种的语音,然后将其自动转换成对应语言的文字,从而实现实时翻译。当然这个根据实际需求去设置下拉框,选择让语音转换成什么语种的文字,这里的封装仅限语种为中文。
-
语音转文字可以辅助听力,帮助用户更好地理解对话和音频内容。对听障人士来说,可以将语音转换为文字,以便于他们阅读理解。
-
文字转语音功能可以将输入的文字内容转换为语音,使用户能够听到对应的语音输出。这对于语音播报、阅读辅助等需求非常有用。
作用和优势
语音转文字和文字转语音功能在现代社会中具有重要的作用和意义。随着移动互联网的普及和技术的不断进步,这两个功能成为了人们日常生活和工作中不可或缺的一部分。语音转文字和文字转语音的能力使得人们能够更加便捷地进行沟通、记录和获取信息。
首先,语音转文字的功能为用户提供了一种直接将口述内容转换为可编辑和存档的文字形式的方式。这使得会议记录、讲座笔记、语音笔记等变得更加高效和准确。无论是会议记录员、学生、记者还是研究人员,都可以通过语音转文字功能方便地记录和整理大量信息,从而提高工作效率。
其次,文字转语音的功能则为用户提供了一种将文字转换为自然语音的能力,使得文字内容可通过听觉方式呈现。这对于视觉障碍人士、语言学习者以及需要多任务处理的用户来说尤为重要。文字转语音功能使得盲人朋友可以通过听觉方式获取信息,帮助他们更好地融入社会;同时,语音播报功能也让人们能够利用碎片时间听取书籍、新闻等内容,提升学习效率和信息获取的便利性。
这种功能在手机键盘输入,qq,微信等社交软件,翻译软件上都有体现,其重要性不言而喻。
如果你想知道具体的实现思路,我页给你呈现了。主要围绕以下几个方面:
实现思路
语音转文字:
- 音频采集:使用设备的麦克风或外部音频源来采集用户的语音输入。
- 声音处理:对采集到的音频进行预处理,如降噪、去除杂音等,以提高识别准确性。
- 语音识别:应用语音识别技术将音频转换为对应的文本。这可能涉及声学模型和语言模型的训练和优化,以提高识别率。
- 文字输出:将识别出的文字输出给用户,供其查看、编辑或应用于其他业务需求。
文字转语音:
- 文本解析:解析用户输入的文字内容,并确定合成语音的参数、音色和格式。
- 语音合成:利用语音合成技术将文本转换为对应的语音信号。这可能涉及到文本到语音(TTS)的模型和算法,以生成自然流畅的语音输出。
- 声音处理:通过音效处理和调整参数进一步优化生成的语音质量,提升听感和可理解性。
- 语音输出:将合成的语音输出给用户进行播放或导出,使用户能够听到对应的语音内容。