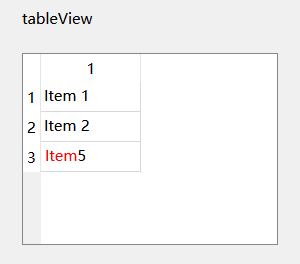
如何让qt tableView每个item中个别字用不同颜色显示?

从上面图片可以看到,Item为红色,数字5为黑色。
要实现在一个控件实现不同颜色,目前想到的只有QTextEdit 、QLabel。有两种方法,第一种是代理,第二种是通过setIndexWidget函数实现。
QString abc("<span style=\"color: red;\">");abc.append("Item");abc.append("</span>");abc.append("5");QTextEdit *text = new QTextEdit();text->setText(abc);
QTextEdit 可以实现多种样式,字体,字号,加粗,倾斜,下划线都可以实现。
第一种方法
写一个自定义代理类,继承QStyledItemDelegate类,重写paint,sizeHint方法。运用QAbstractItemView的三个方法设置代理。
QAbstractItemView::setItemDelegate
QAbstractItemView::setItemDelegateForColumn
QAbstractItemView::setItemDelegateForRow
例子
class MyDelegatel : public QStyledItemDelegate
{Q_OBJECT
public:explicit MyDelegatel(QObject *parent = nullptr);//自定义代理必须重新实现以下4个函数//创建编辑组件QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option,const QModelIndex &index)const override;//从数据模型获取数据,显示到代理组件中void setEditorData(QWidget *editor, const QModelIndex &index)const override;//将代理组件的数据,保存到数据模型中void setModelData(QWidget *editor, QAbstractItemModel *model,const QModelIndex &index)const override;//更新代理编辑组件的大小void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option,const QModelIndex &index)const override;// QAbstractItemDelegate interface
public:void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const override;QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const override;
};
paint方法

This pure abstract function must be reimplemented if you want to provide custom rendering. Use the painter and style option to render the item specified by the item index.
如果要提供自定义呈现,则必须重新实现此纯抽象函数。使用painter和style选项可以渲染由项目索引指定的项目。
If you reimplement this you must also reimplement sizeHint().
如果重新实现此操作,则还必须重新实现sizeHint()。
例子:
void StarDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option,const QModelIndex &index) const
{if (index.data().canConvert<StarRating>()) {StarRating starRating = qvariant_cast<StarRating>(index.data());if (option.state & QStyle::State_Selected)painter->fillRect(option.rect, option.palette.highlight());starRating.paint(painter, option.rect, option.palette,StarRating::EditMode::ReadOnly);} else {QStyledItemDelegate::paint(painter, option, index);}
}
例子来自官方qt6\Examples\Qt-6.5.2\widgets\itemviews\stardelegate\stardelegate.cpp。
sizeHint方法

This pure abstract function must be reimplemented if you want to provide custom rendering. The options are specified by option and the model item by index.
如果要提供自定义呈现,则必须重新实现此纯抽象函数。选项由选项指定,模型项由索引指定。
If you reimplement this you must also reimplement paint().
如果你重新实现这个,你也必须重新实现paint()。
例子:
QSize StarDelegate::sizeHint(const QStyleOptionViewItem &option,const QModelIndex &index) const
{if (index.data().canConvert<StarRating>()) {StarRating starRating = qvariant_cast<StarRating>(index.data());return starRating.sizeHint();}return QStyledItemDelegate::sizeHint(option, index);
}
第二种方法
通过setIndexWidget函数实现
如果是QtableWidget非常简单,写好一个widget,调用setCellWidget方法设置就可以了。
// 创建按钮
ui->tableWidget->setCellWidget(rowIndex,6,Widget_btn);//表格中添加Widget
看到QtableWidget有一个setCellWidget方法,我在想,tableView是否有也类似的方法。好在tableView也提供了类似的方法,方法隐在父类QAbstractItemView里。
void QAbstractItemView::setIndexWidget(const QModelIndex &index, QWidget *widget)
Sets the given widget on the item at the given index, passing the ownership of the widget to the viewport.
在给定索引的项目上设置给定的小部件,将小部件的所有权传递给视口。
If index is invalid (e.g., if you pass the root index), this function will do nothing.
如果索引无效(例如,如果传递根索引),此函数将不起任何作用。
The given widget’s autoFillBackground property must be set to true, otherwise the widget’s background will be transparent, showing both the model data and the item at the given index.
给定小部件的autoFillBackground属性必须设置为true,否则小部件的背景将是透明的,显示给定索引处的模型数据和项。
If index widget A is replaced with index widget B, index widget A will be deleted. For example, in the code snippet below, the QLineEdit object will be deleted.
如果用索引小部件B替换索引小部件A,则索引小部件将被删除。例如,在下面的代码片段中,QLineEdit对象将被删除。
setIndexWidget(index, new QLineEdit);...setIndexWidget(index, new QTextEdit);This function should only be used to display static content within the visible area corresponding to an item of data.
If you want to display custom dynamic content or implement a custom editor widget, subclass QStyledItemDelegate instead.
此功能应仅用于在与数据项相对应的可见区域内显示静态内容。
See also indexWidget() and Delegate Classes.
如果要显示自定义动态内容或实现自定义编辑器小部件,请改为使用子类QStyledItemDelegate。
例子
Widget::Widget(QWidget *parent): QWidget(parent) , ui(new Ui::Widget)
{ui->setupUi(this);QTableView *tableView = ui->tableView;QStandardItemModel *model = new QStandardItemModel();tableView->setModel(model);// Create and populate QStandardItem objectsQStandardItem *item1 = new QStandardItem("Item 1");QStandardItem *item2 = new QStandardItem("Item 2");// Add child items to item1item1->appendRow(new QStandardItem("Child 1"));item1->appendRow(new QStandardItem("Child 2"));QStandardItem *item3 = new QStandardItem();QString abc("<span style=\"color: red;\">");abc.append("Item");abc.append("</span>");abc.append("5");QTextEdit *text = new QTextEdit();text->setText(abc);text->setFrameShape(QFrame::NoFrame);text->setFocusPolicy(Qt::ClickFocus);text->setReadOnly(true);text->setHorizontalScrollBarPolicy(Qt::ScrollBarAsNeeded);// 设置水平滚动条按需显示text->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);// 设置垂直滚动条不显示// Add items to the modelmodel->appendRow(item1);model->appendRow(item2);model->appendRow(item3);tableView->setIndexWidget(model->index(model->rowCount()-1,0),text);
}