前言
React16.4版本之后使用了新的生命周期,它使用了一些新的生命周期钩子(getDerivedStateFromProps、getSnapshotBeforeUpdate),并且即将废弃老版的3个生命周期钩子(componentWillMount、componentWillReceiveProps、componentWillUpdate)。
生命周期修改的深层原因
因为React 16引入了Fiber机制,把同步的渲染流程进化为了异步的渲染流程,这么做的原因是同步渲染流程有个弊端:一旦开始就不能停下,大工作量的渲染任务执行时,主线程会被长时间的占用,浏览器无法即时响应与用户的交互。
Fiber机制会把渲染任务拆解为多个小任务,并且每执行完一个小任务,就把主线程的执行权交出去,也就解决了上面的弊端。
然而,采用Fiber机制进行渲染时,render阶段没有副作用,可以被暂停,终止或重新启动。就是这个重新启动,会导致工作在render阶段的componentWillMount、componentWillReceiveProps、componentWillUpdate存在重复执行的可能,所以它们几个必须被替换掉。
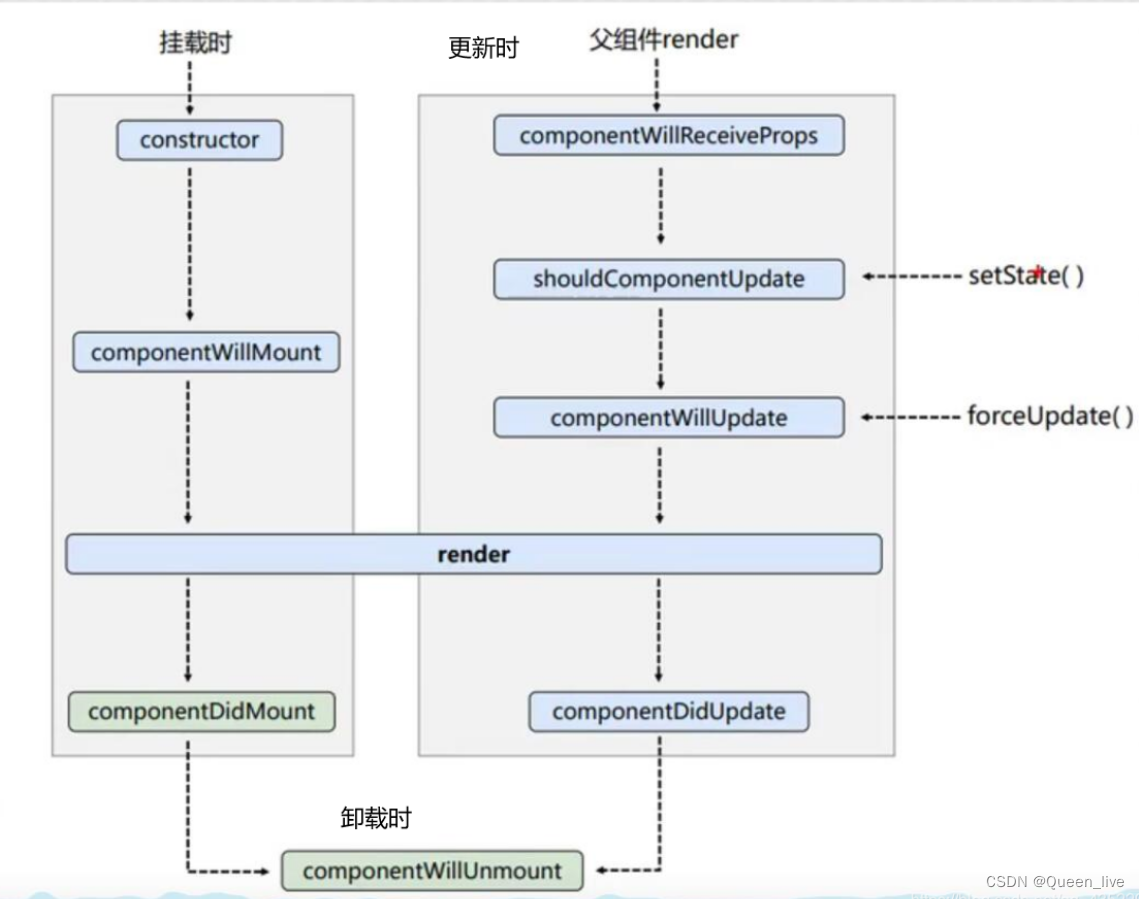
生命周期(旧)

挂载时
可以看出挂载时的更新数据顺序依次如下
1)constructor:构造器
2)componentWillMount:组件将要挂载
3)render:渲染
4)componentDidMount:组件挂载完成
父组件render
1)componentWillReceiveProps:组件将要接收属性
2)shouldComponentUpdate:组件是否应该更新
3)componentWillUpdate:组件将要更新
4)componentDidUpdate:组件完成更新
卸载时
componentWillUnmount:组件将要卸载时
组件卸载前调用的钩子函数,可以通过调用ReactDOM.unmountComponentAtNode函数检验
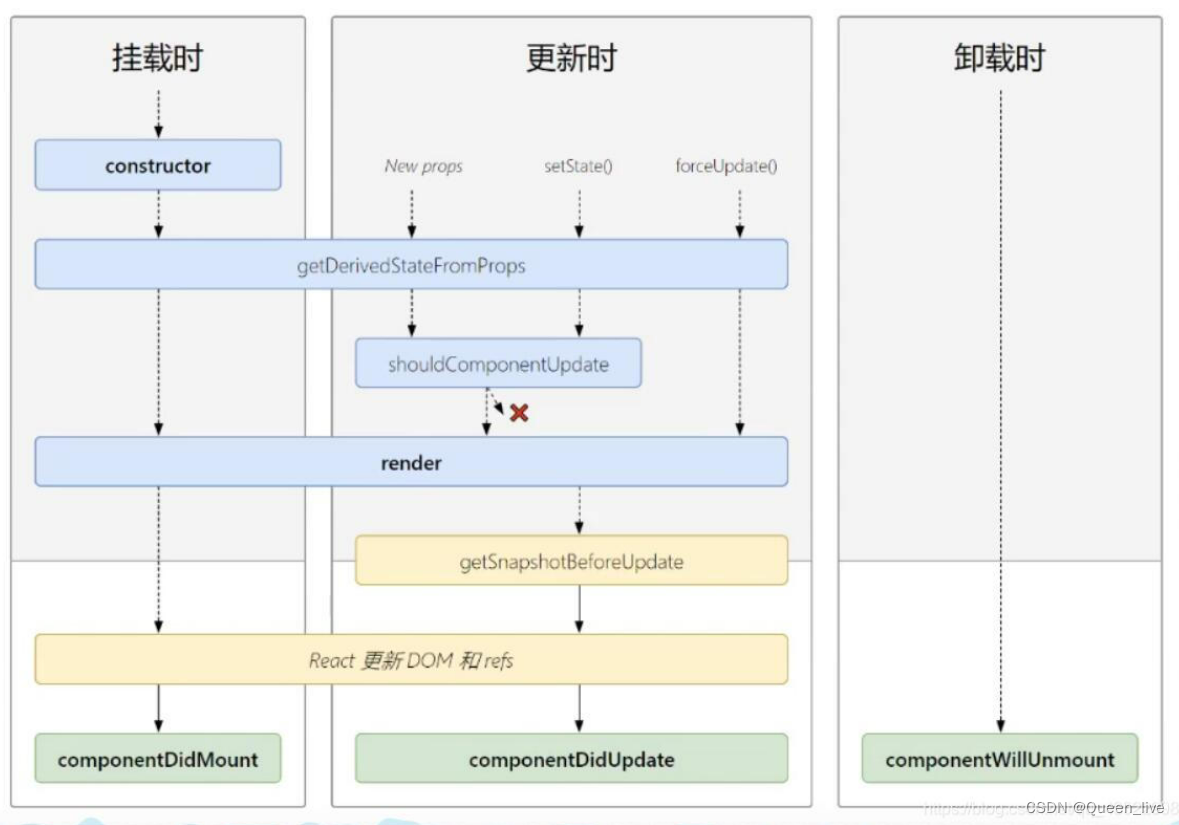
生命周期(新)

挂载时
1)constructor:构造器
2)getDerivedStateFromProps:从属性中得到派生的状态
3)render:渲染
4)componentDidMount:组件完成挂载
更新时
1)getDerivedStateFromProps:从属性中得到派生的状态
2)getSnapshotBeforeUpdate:更新前得到快照
3)componentDidUpdate:组件完成更新
卸载时
componentWillUnmount:组件将要卸载时
新旧生命周期的对比
1)可以看出,新生命周期中去掉了三个will钩子函数,分别是componentWillMount、componentWillUpdate、componentWillReceiveProps
原因查官方文档可知:这些生命周期方法经常被误解和滥用;此外,我们预计,在异步渲染中,它们潜在的误用问题可能更大。我们将在即将发布的版本中为这些生命周期添加 “UNSAFE_” 前缀。(这里的 “unsafe” 不是指安全性,而是表示使用这些生命周期的代码在 React 的未来版本中更有可能出现 bug,尤其是在启用异步渲染之后。)
2)新生命周期中新增getDerivedStateFromProps、getSnapshotBeforeUpdate
新的静态 getDerivedStateFromProps 生命周期方法在组件实例化之后以及重新渲染之前调用。它可以返回一个对象来更新 state,或者返回 null 来表示新的 props 不需要任何 state 的更新。
新的 getSnapshotBeforeUpdate 生命周期方法在更新之前(如:更新 DOM 之前)被调用。此生命周期的返回值将作为第三个参数传递给 componentDidUpdate。(通常不需要,但在重新渲染过程中手动保留滚动位置等情况下非常有用。)















![[dasctf]misc3 chrchrchr.pcapng](https://img-blog.csdnimg.cn/bcecd8b6d2ec4acd89eb99c14ca093c8.png)