基础环境搭建
安装 node.js (版本>=12 ,推荐安装LTS稳定版本)
安装 Yarn (npm install -g yarn)
安装 react native 脚手架 (npm install -g react-native-cli)
windows 只能搭建Android 开发环境
Mac 下既能搭建Android 环境,也能搭建IOS开发环境
搭建安卓环境
1、安装JDL (必须是1.8版本,目前不支持更高版本 ,命令行中输入 java -version 验证安装是否成功)

2、安装Android Studio
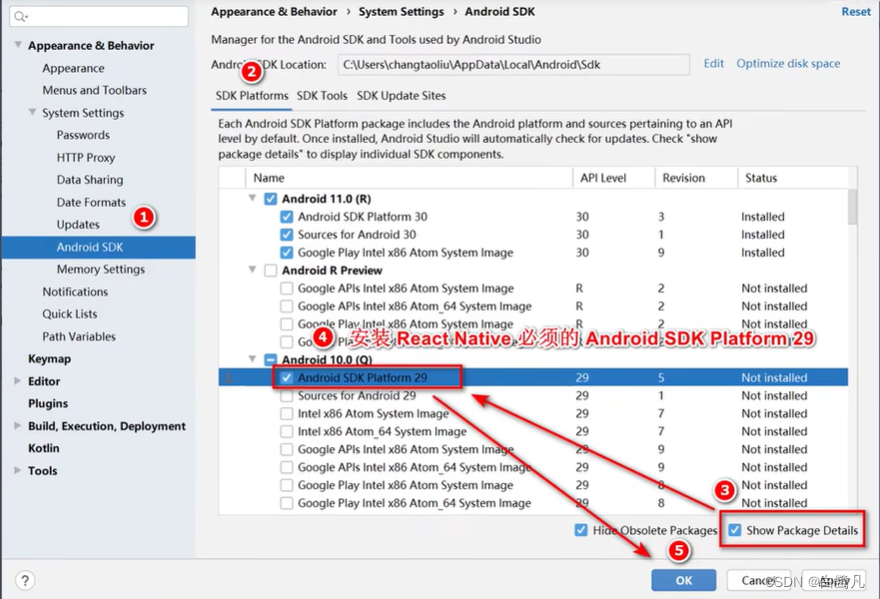
3、安装Android SDK
虽然Android studio 默认会安装最新版本的 Android SDK.
但是,目前编译 React Native 应用需要的是Android 10 (Q)版本的SDK
打开 Android studio,在菜单 Tools 下找到“SDK Manager.

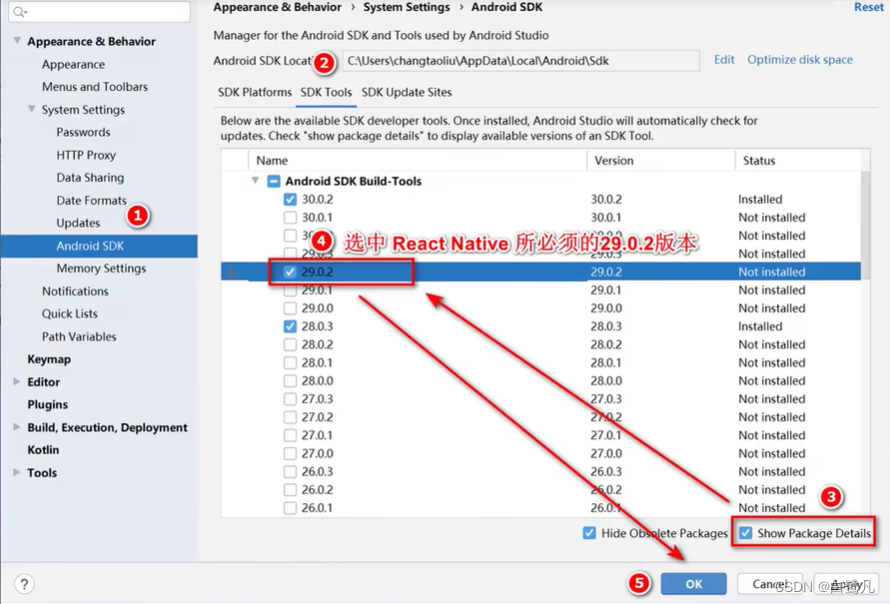
第二步

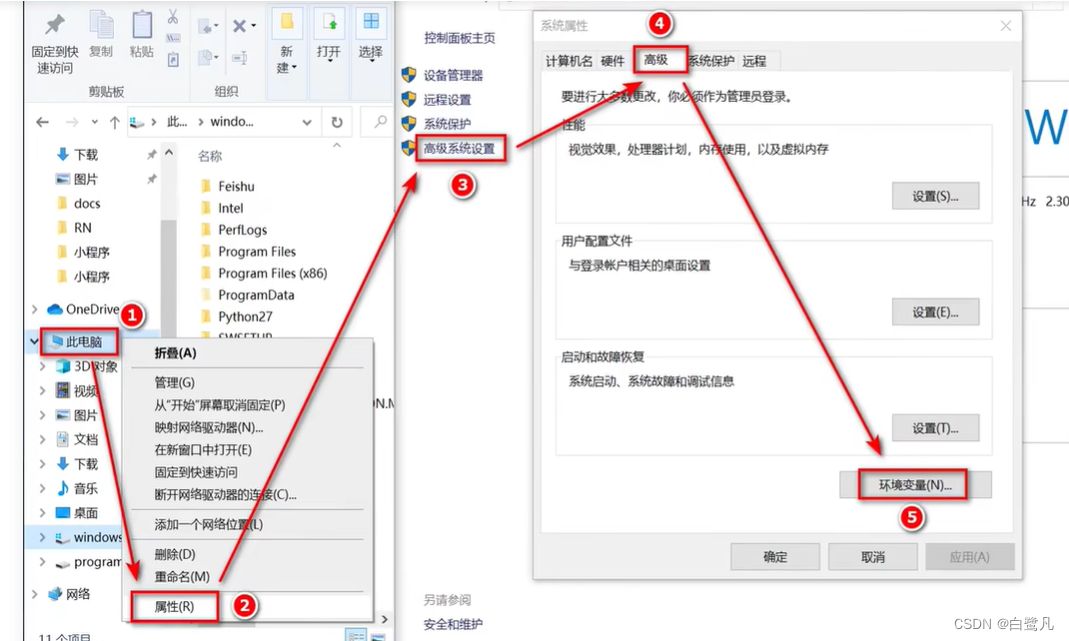
4、配置环境变量
查找Android SDK 安装路径
打开 Android Studio,点击菜单 Tools > SDK Manager,找到 Appearance &Behavior > System Settings > Android SDK
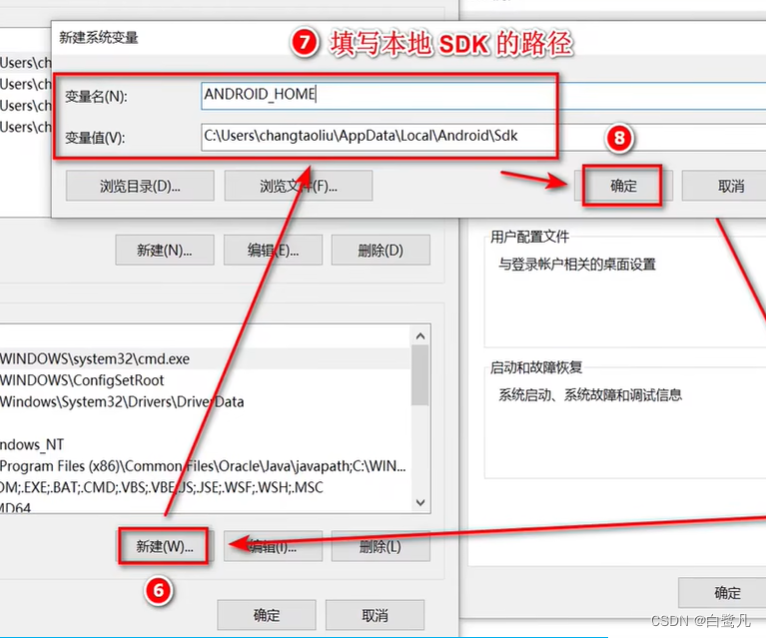
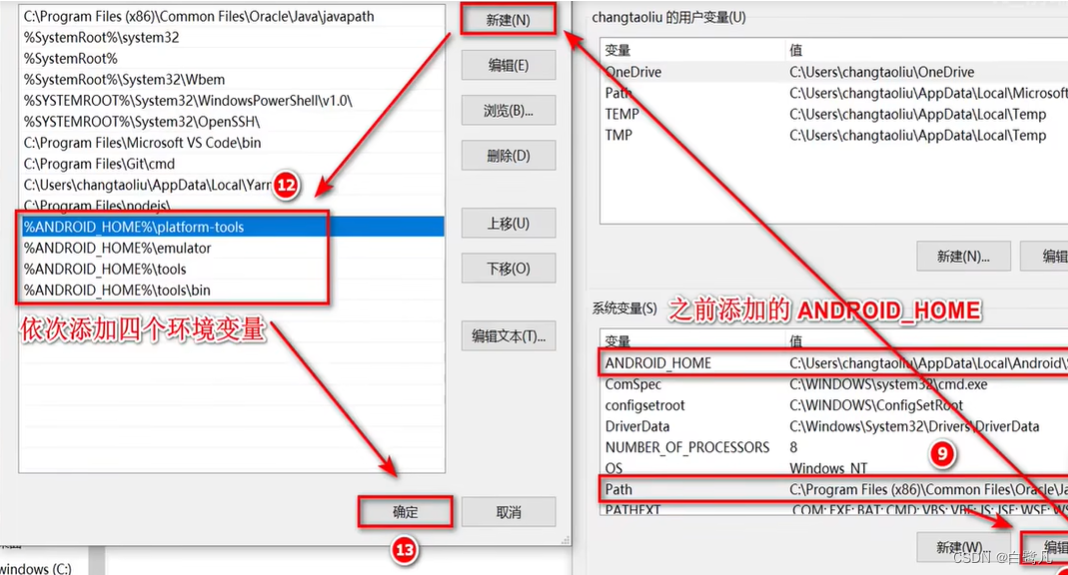
配置环境变量

设置 变量名 ANDROID_HOME

在path 中添加:
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin

初始化项目
react-native init myproject (是项目名称)
cd myproject (进入项目)
yarn android (运行项目) 或者yarn react-native run-android
如果是 ios 环境 :
cd ios && pod install && cd./
yarn ios
问题
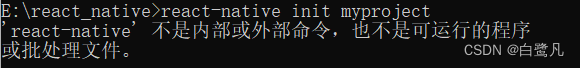
1、如果报错:‘react-native’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。

那就是没有安装react-native 脚手架,执行:npm install -g react-native-cli
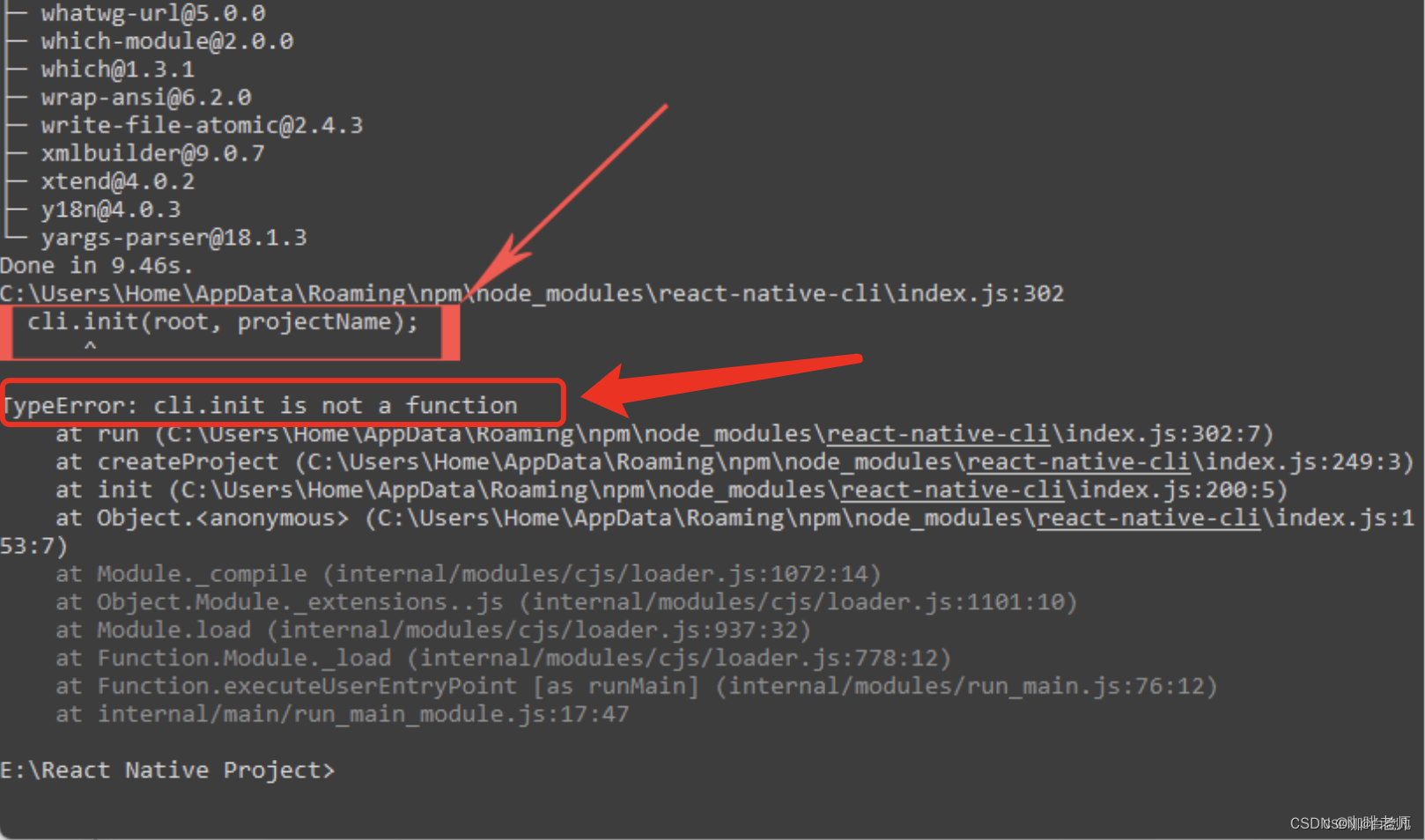
2、如果报错TypeError: cli.init is not a function

产生这个问题的原因是:使用这种方式创建工程,在react-native 版本是0.69 版本上不适用。各位可以检查下自己安装的React-native的版本。
为了解决这个错误,我们要做的就是降级我们最新的 0.69 版本的 react native。要使用较旧的项目降级我们的项目,您必须执行以下命令。
运行:
npx react-native init chapter2 --version 0.68.2
就可以重新运行react-native init myproject 创建项目了
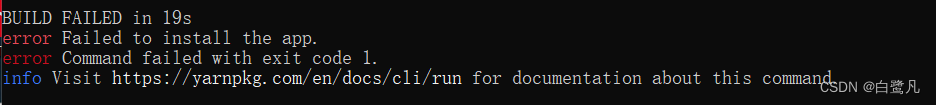
3、如果报错 error Failed to install the app.

检查检查 Gradle 安装配置
创建完之后,如下图

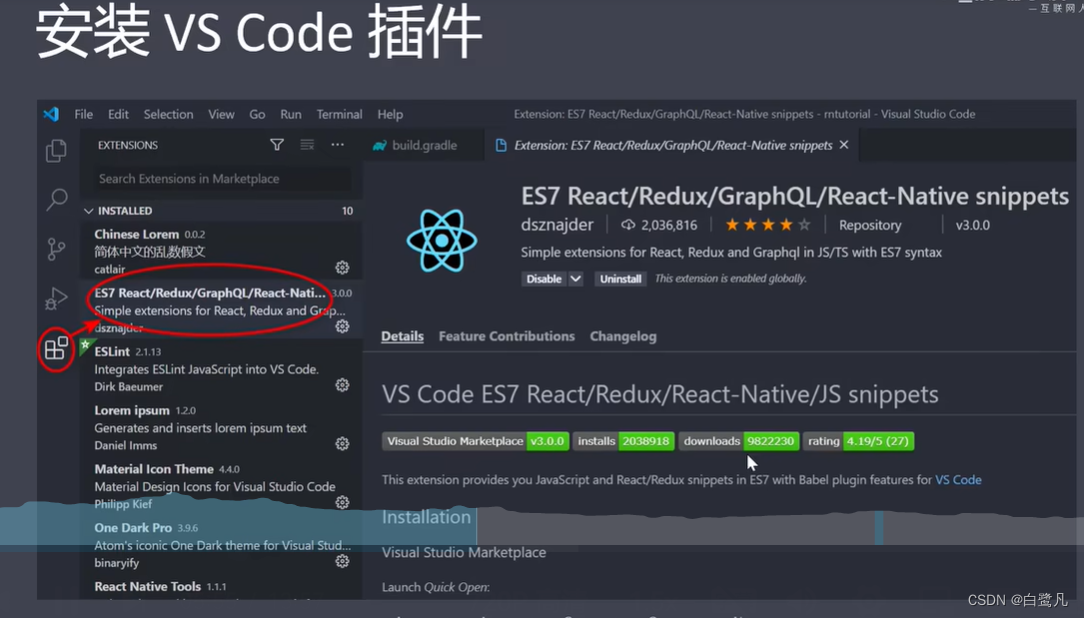
在开发时可以安装插件

调式工具
模拟器调试
-
模拟器是安装在电脑上的,虚拟的手机界面
-
模拟器一般跟随Android studio 和 Xcode - 一起安装
-
启动应用,模拟器会一起启动
-
在模拟器内 快捷键 ctrl+m
-
点选 debug
-
自动跳转到浏览器
真机调试
- 打开 USB 调试模式
- 通过USB 线将电脑和手机连起来
- 启动应用,在手机上安装应用
点击模拟器(使模拟器获取焦点)