前端学习之轮播图
该案例涉及到定时器的使用,元素的活获取,函数的调用等知识的运用
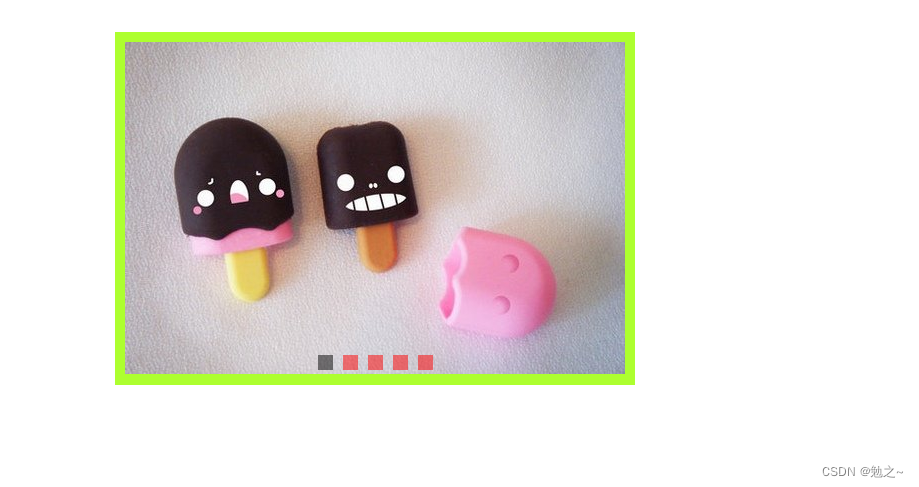
显示图如下:可以点击图标跳转图片,也可以自动轮播

源码如下
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">*{margin: 0;padding: 0;}/** 设置outer的样式*/#outer{/*设置宽和高*/width: 520px;height: 333px;/*居中*/margin: 50px auto;/*设置背景颜色*/background-color: greenyellow;/*设置padding*/padding: 10px 0;/*开启相对定位*/position: relative;/*裁剪溢出的内容*/overflow: hidden;}/*设置imgList*/#imgList{/*去除项目符号*/list-style: none;/*设置ul的宽度*//*width: 2600px;*//*开启绝对定位*/position: absolute;/*设置偏移量*//** 每向左移动520px,就会显示到下一张图片*/left: 0px;}/*设置图片中的li*/#imgList li{/*设置浮动*/float: left;/*设置左右外边距*/margin: 0 10px;}/*设置导航按钮*/#navDiv{/*开启绝对定位*/position: absolute;/*设置位置*/bottom: 15px;/*设置left值outer宽度 520navDiv宽度 25*5 = 125520 - 125 = 395/2 = 197.5* *//*left: 197px;*/}#navDiv a{/*设置超链接浮动*/float: left;/*设置超链接的宽和高*/width: 15px;height: 15px;/*设置背景颜色*/background-color: red;/*设置左右外边距*/margin: 0 5px;/*设置透明*/opacity: 0.5;/*兼容IE8透明*/filter: alpha(opacity=50);}/*设置鼠标移入的效果*/#navDiv a:hover{background-color: black;}</style><!--引用工具--><script type="text/javascript" src="js/tools.js"></script><script type="text/javascript">window.onload = function(){//获取imgListvar imgList = document.getElementById("imgList");//获取页面中所有的img标签var imgArr = document.getElementsByTagName("img");//设置imgList的宽度imgList.style.width = 520*imgArr.length+"px";/*设置导航按钮居中*///获取navDivvar navDiv = document.getElementById("navDiv");//获取outervar outer = document.getElementById("outer");//设置navDiv的left值navDiv.style.left = (outer.offsetWidth - navDiv.offsetWidth)/2 + "px";//默认显示图片的索引var index = 0;//获取所有的avar allA = document.getElementsByTagName("a");//设置默认选中的效果allA[index].style.backgroundColor = "black";/*点击超链接切换到指定的图片点击第一个超链接,显示第一个图片点击第二个超链接,显示第二个图片* *///为所有的超链接都绑定单击响应函数for(var i=0; i<allA.length ; i++){//为每一个超链接都添加一个num属性allA[i].num = i;//为超链接绑定单击响应函数allA[i].onclick = function(){//关闭自动切换的定时器clearInterval(timer);//获取点击超链接的索引,并将其设置为indexindex = this.num;//切换图片/** 第一张 0 0* 第二张 1 -520* 第三张 2 -1040*///imgList.style.left = -520*index + "px";//设置选中的asetA();//使用move函数来切换图片move(imgList , "left" , -520*index , 20 , function(){//动画执行完毕,开启自动切换autoChange();});};}//开启自动切换图片autoChange();//创建一个方法用来设置选中的afunction setA(){//判断当前索引是否是最后一张图片if(index >= imgArr.length - 1){//则将index设置为0index = 0;//此时显示的最后一张图片,而最后一张图片和第一张是一摸一样//通过CSS将最后一张切换成第一张imgList.style.left = 0;}//遍历所有a,并将它们的背景颜色设置为红色for(var i=0 ; i<allA.length ; i++){allA[i].style.backgroundColor = "";}//将选中的a设置为黑色allA[index].style.backgroundColor = "black";};//定义一个自动切换的定时器的标识var timer;//创建一个函数,用来开启自动切换图片function autoChange(){//开启一个定时器,用来定时去切换图片timer = setInterval(function(){//使索引自增index++;//判断index的值index %= imgArr.length;//执行动画,切换图片move(imgList , "left" , -520*index , 20 , function(){//修改导航按钮setA();});},3000);}};</script></head><body><!-- 创建一个外部的div,来作为大的容器 --><div id="outer"><!-- 创建一个ul,用于放置图片 --><ul id="imgList"><li><img src="img/1.jpg"/></li><li><img src="img/2.jpg"/></li><li><img src="img/3.jpg"/></li><li><img src="img/4.jpg"/></li><li><img src="img/5.jpg"/></li><li><img src="img/1.jpg"/></li></ul><!--创建导航按钮--><div id="navDiv"><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a><a href="javascript:;"></a></div></div></body>
</html>