最近踩了一个js的坑
踩坑代码
如下两段代码,看起来没什么区别,但是实际运行效果却不一样
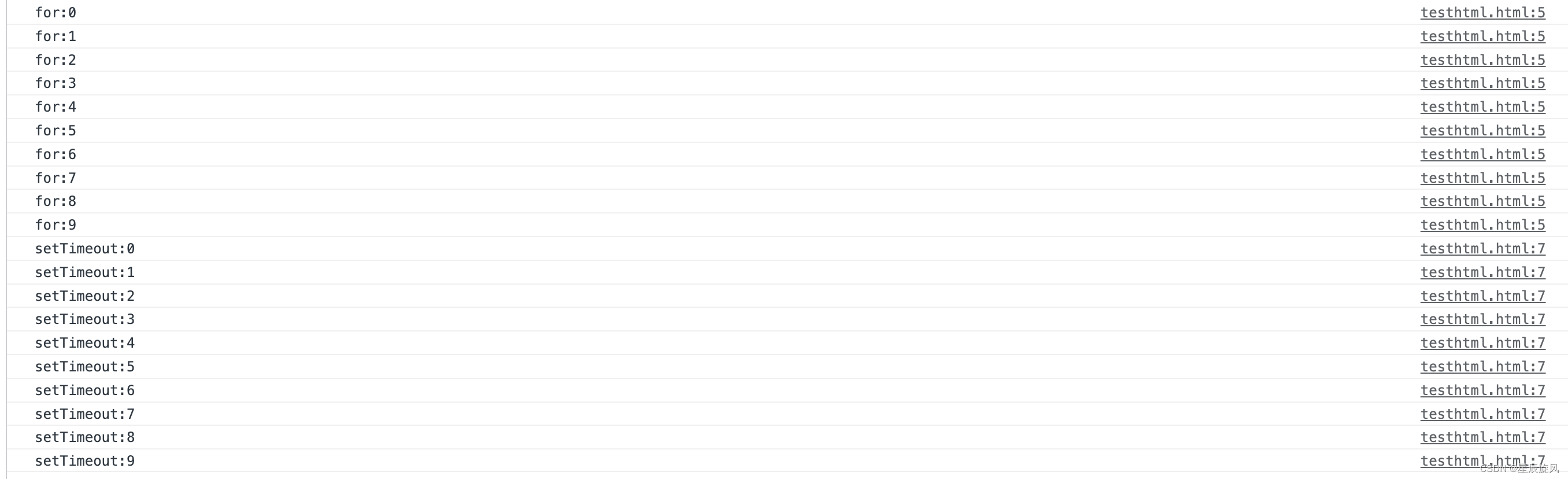
for (let i = 0; i < 10; i++) {console.log("for:" + i);setTimeout(() => {console.log("setTimeout:" + i);}, 1000);
}
输出:

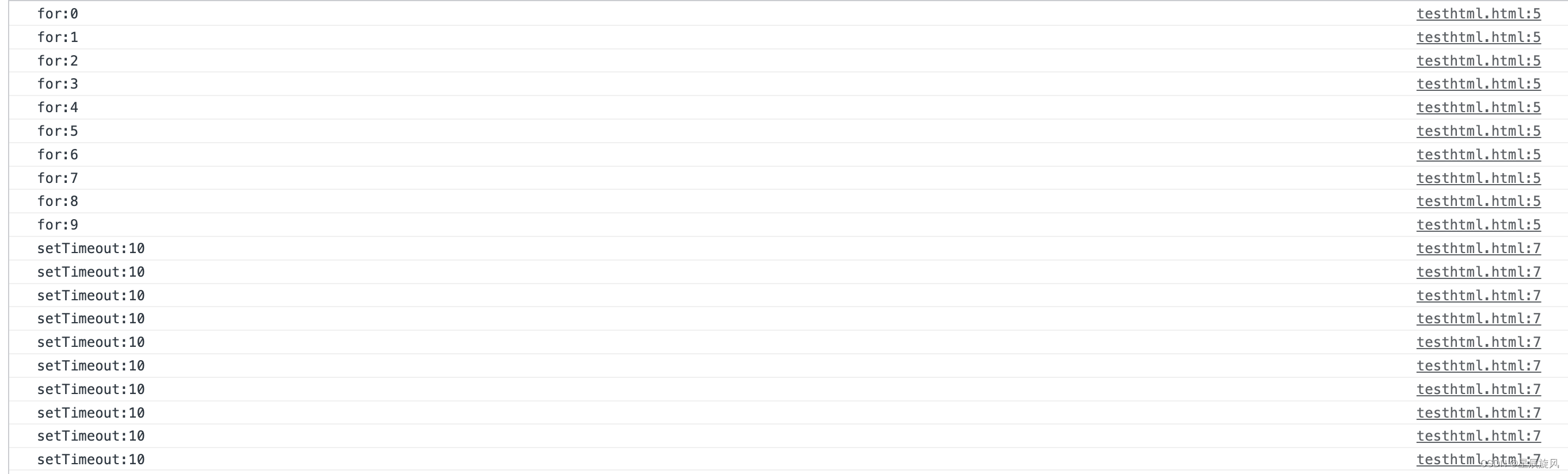
for (var i = 0; i < 10; i++) {console.log("for:" + i);setTimeout(() => {console.log("setTimeout:" + i);}, 1000);
}
输出:

原理
在JavaScript中,使用关键字let和var声明变量的方式在for循环中会导致不同的行为。
-
for (let i = 0; i < 10; i++):
- 使用let声明的变量i具有块级作用域。这意味着i仅在for循环的代码块中可见。每次迭代都会创建一个新的i实例,其作用域仅限于当前迭代。这样可以避免变量在循环外部被访问或污染。
- 在每次迭代之间,i的值都会被保留,不会相互干扰。每次迭代开始时,都会使用新的值进行初始化。
-
for (var i = 0; i < 10; i++):
- 使用var声明的变量i具有函数作用域。这意味着i在整个函数范围内都是可见的,而不仅仅是在for循环内部。
- 由于var声明的变量没有块级作用域,因此在循环外部也可以访问到i。这可能导致意料之外的行为,因为i的值会在循环内外共享。
- 在每次迭代之间,i的值会被保留,所以在循环外部访问i时,它将具有最后一次迭代的值。
综上所述,使用let声明可以更好地控制变量的作用域,并避免一些常见的问题。因此,建议在JavaScript中优先使用let而不是var来声明循环变量。













![2、[春秋云镜]CVE-2022-30887](https://img-blog.csdnimg.cn/a281e80d062547c98c80eb394c90919e.png#pic_center)