原因:前端每个人的习性不一样,有人用npm 有人用yarn等包管理工具,混合下载插件容易出bug,就用个小工具锁住就行了,只能使用yarn或者pnpm反向下载依赖和下载插件。不然就报错
1.在项目主目录下创建preinstall.js
// 如果要改成pnpm只需要把yarn改为pnpm就行
if (!/yarn/.test(process.env.npm_execpath || '')) {// 提示语,告诉别人只能使用yarn下载console.warn(`\u001b[33mThis repository must using yarn as the package manager ` +` for scripts to work properly.\u001b[39m\n`,)process.exit(1)}改为pnpm的例子,就把yarn改为pnpm就可以了
if (!/pnpm/.test(process.env.npm_execpath || '')) {
2.package.json文件添加命令
在scripts下添加红色字体的命令
./preinstall.js:这个是文件路径,路径别写错了
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"preinstall": "node ./preinstall.js"
},
3.运行命令
在此时你的依赖包还是在的哈,你用的什么命令反向下载的依赖包就用什么命令运行
pnpm run preinstall 或者npm run preinstall
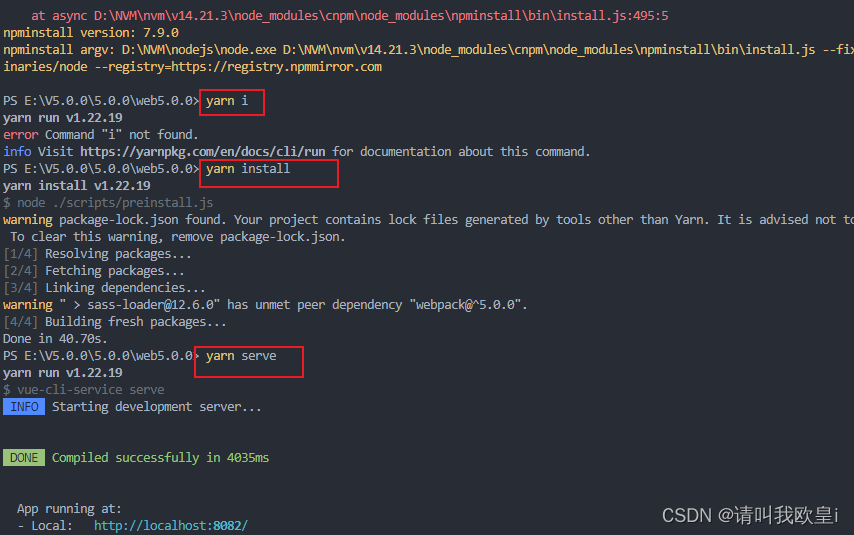
yarn preinstall提示这样就是运行成功了

4.测试成功没
1.删除依赖包
2.使用其他命令反向下载依赖包,比如npm install,会提示报错

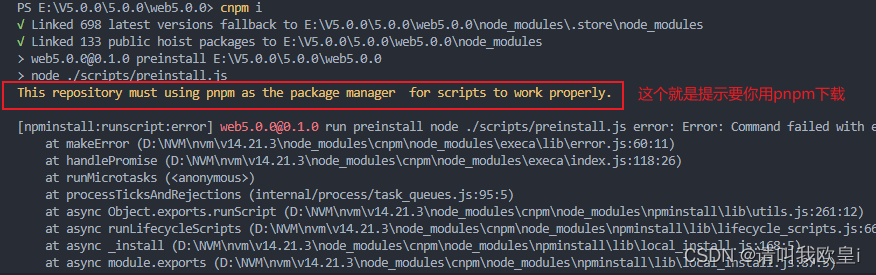
3.使用cnpm i反向下载:依赖包下载下来但是报错了运行不了

4.只能使用你自己定好的依赖包下载,我用的是yarn测试哈,已经运行成功了

文章到此结束~希望对你有所帮助~