1 实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/glMatrix-0.9.6.min.js"></script><script>let vertexstring = `attribute vec3 a_position;uniform mat4 proj;void main(void){gl_Position = proj*vec4(a_position,1.0) ;gl_PointSize=60.0;}`;let fragmentstring = `precision mediump float;void main(void){gl_FragColor = vec4(0.0,0.0,1.0,1.0);}`;var projMat4 = mat4.create();var webgl;function init() {initWebgl();initShader();initBuffer();draw();}function initWebgl() {let webglDiv = document.getElementById('myCanvas');webgl = webglDiv.getContext("webgl");webgl.viewport(0, 0, webglDiv.clientWidth, webglDiv.clientHeight);mat4.ortho(0, webglDiv.clientWidth, webglDiv.clientHeight, 0, -1.0, 1.0, projMat4)}function initShader() {let vsshader = webgl.createShader(webgl.VERTEX_SHADER);let fsshader = webgl.createShader(webgl.FRAGMENT_SHADER);webgl.shaderSource(vsshader, vertexstring);webgl.shaderSource(fsshader, fragmentstring);webgl.compileShader(vsshader);webgl.compileShader(fsshader);if (!webgl.getShaderParameter(vsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(vsshader);alert(err);return;}if (!webgl.getShaderParameter(fsshader, webgl.COMPILE_STATUS)) {var err = webgl.getShaderInfoLog(fsshader);alert(err);return;}let program = webgl.createProgram();webgl.attachShader(program, vsshader);webgl.attachShader(program, fsshader)webgl.linkProgram(program);webgl.useProgram(program);webgl.program = program}var points = [];var colors=[];function initBuffer() {let aPsotion = webgl.getAttribLocation(webgl.program, "a_position");let arr = [100.0,100.0,0, 200.0,200.0,0, 300.0,200.0,0 ,400,600,0];let vertexArr = new Float32Array(arr);let trangleBuffer = webgl.createBuffer();webgl.bindBuffer(webgl.ARRAY_BUFFER,trangleBuffer);webgl.bufferData(webgl.ARRAY_BUFFER,vertexArr,webgl.STATIC_DRAW);webgl.enableVertexAttribArray(aPsotion);webgl.vertexAttribPointer(aPsotion,3, webgl.FLOAT, false, 0, 0);let uniformProj = webgl.getUniformLocation(webgl.program, "proj");webgl.uniformMatrix4fv(uniformProj, false, projMat4);}function draw() {webgl.clearColor(0.0, 0.0, 0.0, 1.0);webgl.clear(webgl.COLOR_BUFFER_BIT | webgl.DEPTH_BUFFER_BIT);webgl.drawArrays(webgl.LINES,0,4);//webgl.drawArrays(webgl.LINE_STRIP,0,4)//webgl.drawArrays(webgl.LINE_LOOP,0,4)}</script>
</head><body onload="init()"><canvas id='myCanvas' width="1024" height='700'></canvas>
</body></html>注意:线段的点的数据必须是成对出现的。
2 实现效果
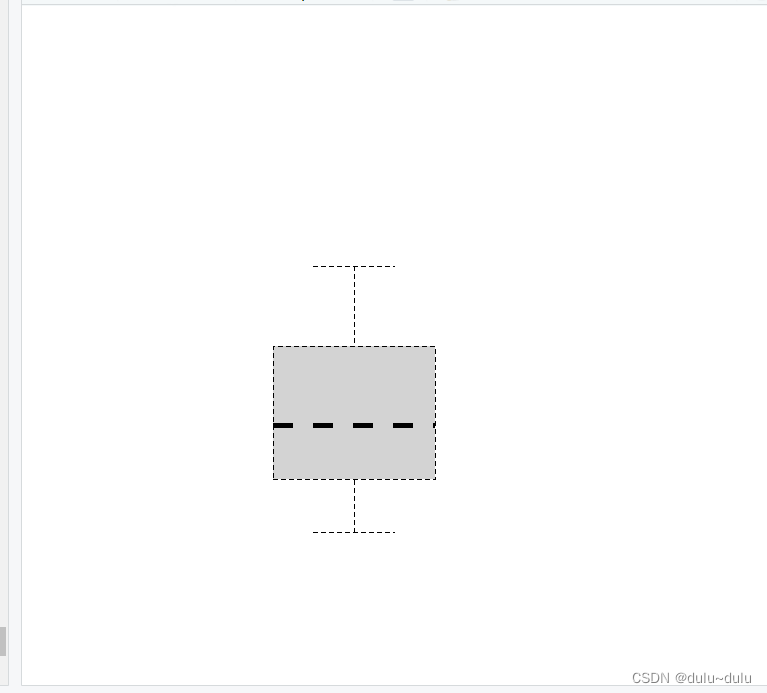
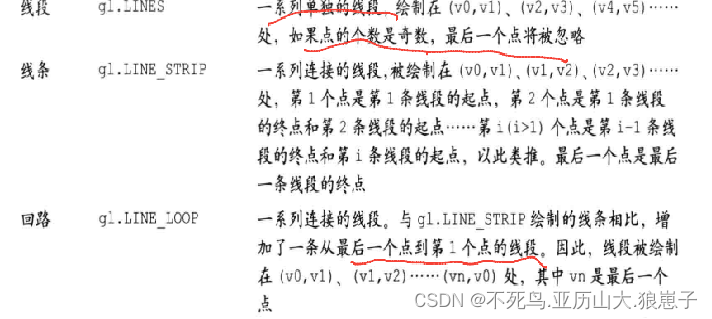
根据绘制参数的不同,绘制不同的线



2.1 绘制独段线
webgl.drawArrays(webgl.LINES,0,4);
效果如下:

2.2 线条
webgl.drawArrays(webgl.LINE_STRIP,0,4)
绘制效果如下:

2.3 闭合线段
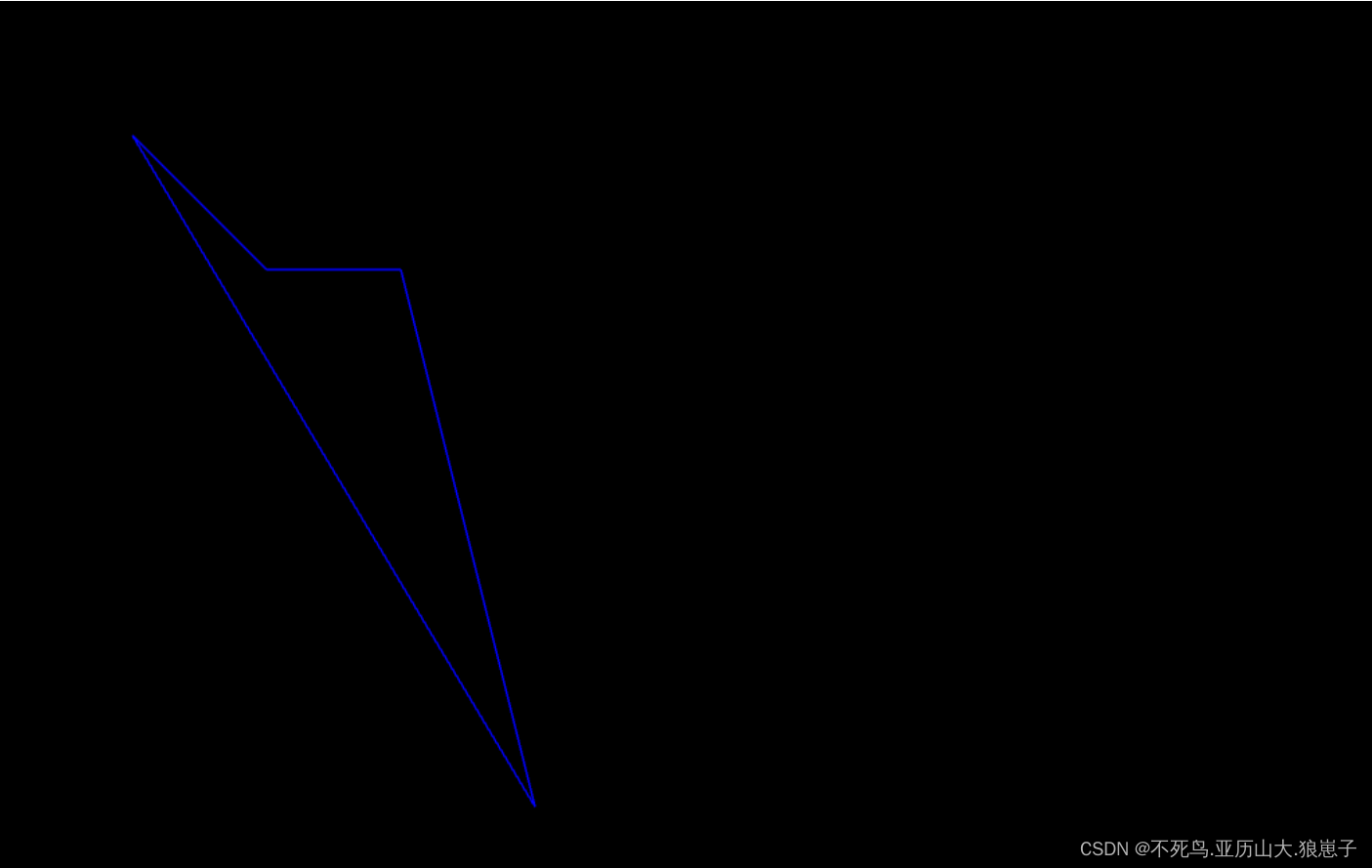
webgl.drawArrays(webgl.LINE_LOOP,0,4)
绘制效果如下: