一、 安装宝塔面板
官网 https://www.bt.cn/new/download.htm
题外话:虽然感觉现在宝塔没以前好用了,而且有centos7、8 mysql编译导致OOM服务器挂掉无法ssh登录的情况,但他还是远程管理服务器的好选择,提示宝塔只支持最新的centos9stream,重要数据一定要备份,最好是全新的系统,而且需要与vscode相辅相成防止ssh上不去,面板访问不了的情况
先说一下我的版本
[root@iZ7xv7q4im4c48qen2do2bZ project]# cat /etc/redhat-release
CentOS Stream release 9按照官方文档安装宝塔
yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec
注意一定要保存好登录地址、账号、密码,小白注意谨慎修改ssh和22端口
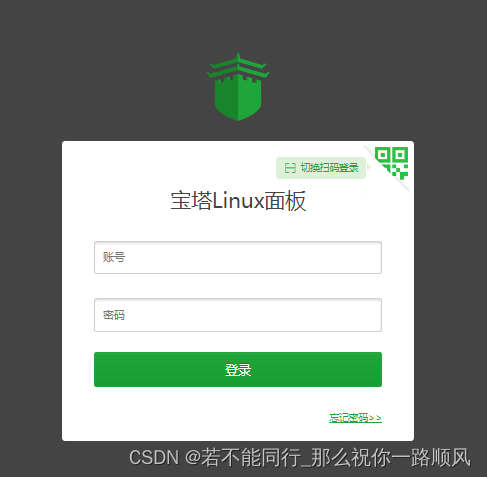
登录面板

先不急修改账号密码,也可以现在改,port和登录hash都是可以修改的,一定要记住不然登录不了。除了初始密码之外,其他配置都是存在sqlite里的。
https://ip:port/登录hash
二、安装vscode远程版(code-server)
官网 https://coder.com/docs/code-server/latest/install#fedora-centos-rhel-suse
按照官网安装
curl -fsSL https://code-server.dev/install.sh | sh
三、 配置https
前言:可以发现宝塔面板是默认开启https的,coder-server刚启动是http模式。
https也就是ssl模式好处主要在于可信安全,开启了信任之后附带不管是调用浏览器高级api,或者是安装 progressive web app (PWA)程序都是十分方便的。
code-server官方也有说怎么开启https,但是他着重说了从CA获取证书,自签证书说的比较简洁,下面我说一下我使用的nginx转发的自签证书https模式Q:什么是证书
A:用于服务器公钥的信任链叫做证书,由计算机内置根证书签名出其他的证书链,具体知识感兴趣可以学习一下
step1 本地自签证书
官网 https://github.com/FiloSottile/mkcert
按照你的操作系统,下载mkcert[下载链接],并修改可执行文件名为mkcert
# 这一步是生成根证书,并本地信任
mkcert -install
# 这一步使用刚刚生成的根证书签发新的证书,注意下面的域名以及ip都需要改成你服务器的域名和ip,相当于锁死证书的使用范围
mkcert example.com "*.example.com" example.test localhost 127.0.0.1 ::1
# 我们获取到了两个证书,每一个证书包含了私钥和公钥,根证书在`mkcert -CAROOT`命令输出的目录,签发的子证书在当前目录
# 公钥为*.pem这个就是证书,私钥为*key.pem这个是给服务器加密用的
step2 使code-server监听套接字,socket模式
Q:为什么使用UDS(Unix Domain Socket)通信而不是TCP通信
我们可以发现在linux下诸如docker等都是使用/run/*.sock文件进行通信的,它的性能比端口通信(一般是TCP)性能更好,而且可以节约一个端口,并且不对外暴露,使得服务更安全。
- 修改code-server配置
# 根据官方文档配置文件在这里,如果你修改过或者文档过时了可以自己去看官网
vi ~/.config/code-server/config.yaml
config.yaml 修改如下,顺便修改你的密码
#https://github.com/coder/code-server/discussions/2104
socket: /tmp/vscode.sock
auth: password
password: '你的密码,为什么用单引号隔开是防止有些需要转移的符号'
cert: False
可以看到
a. 开启了socket通信,地址是 /tmp/vscode.sock
b. 自身不开启cert,https认证
- 重启code-server服务
systemctl restart code-server@root
# 因为我是用root用户启动的给了它最高权限,如果不是,可以用tab键补全
- 配置伴随脚本给nginx用户(如果是宝塔安装的nginx默认是www用户)授权
# 生成授权脚本,脚本会轮训5秒检查/tmp/vscode.sock的创建,并给宝塔安装的nginx默认用户www授权读写
cat << EOF > /root/.local/share/code-server/code-server-after.sh
#!/bin/bash
timeout=5;start_time=$(date +%s);end_time=$((start_time + timeout));while [ $(date +%s) -lt $end_time ];do if [ -e /tmp/vscode.sock ] ;then setfacl -m u:www:rwX /tmp/vscode.sock;echo 'give permission ok';exit 0;else sleep 0.5; echo 'wait vscode.sock create ...';fi;done;echo 'fail,not found vscode.sock';exit -1;
EOF
# 创建跟随服务,跟随code-server的服务启动后一次性授权脚本
cat << EOF > /usr/lib/systemd/system/code-server-after@.service
[Unit]
Description=code-server-after
Requires=code-server@.service
After=code-server@.service
BindsTo=code-server@.service[Service]
Type=oneshot
#ExecStart=/bin/bash -c "sleep 5 && setfacl -m u:www:rwX /tmp/vscode.sock"
ExecStart=/root/.local/share/code-server/code-server-after.sh
User=%i
RemainAfterExit=True[Install]
WantedBy=default.target
EOF# 允许code-server自启动
systemctl enable code-server@root
# 允许code-server-after跟随code-server单次运行
systemctl enable code-server-after@
# 因为code-server服务已经重启过了,跟随服务现在需要手动启动一次
systemctl start code-server-after@
- 检查配置是否生效
[root@iZ7xv7q4im4c48qen2do2bZ project]# getfacl /tmp/vscode.sock
getfacl: Removing leading '/' from absolute path names
# file: tmp/vscode.sock
# owner: root
# group: root
user::rwx
user:www:rwx
group::r-x
mask::rwx
other::r-x
可以看到tmp/vscode.sock是存在的,而且www用户是有读写执行权限的,到此vscode配置结束
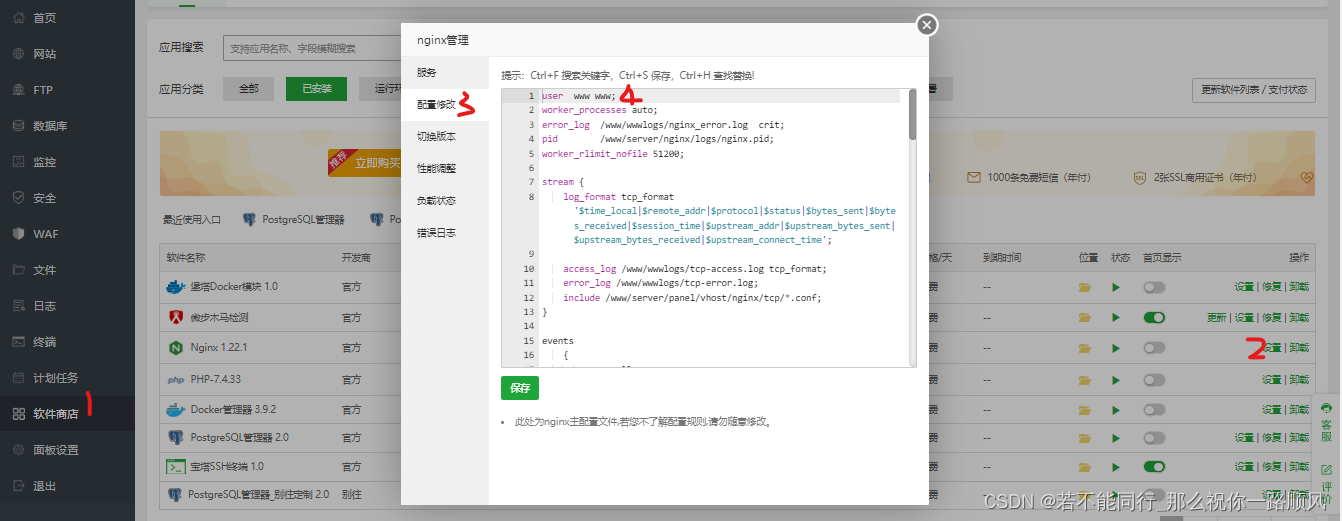
step3 宝塔安装nginx并配置
-
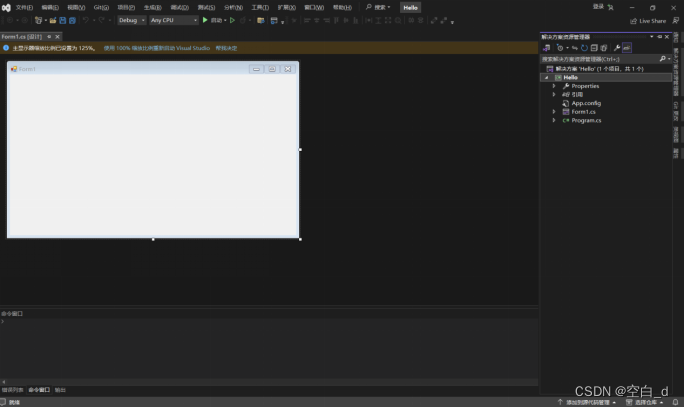
安装nginx,进入软件商店安装即可

看到nginx默认用户为www

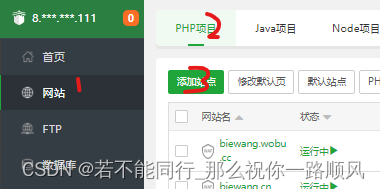
-
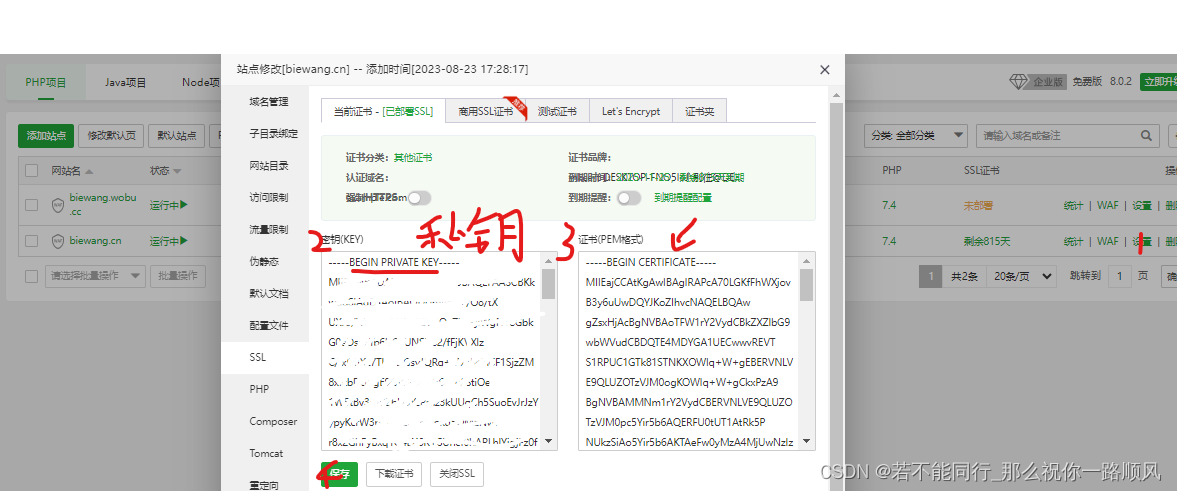
创建默认网站

并使用之前mkcert创建的子证书,左边是私钥,有私钥标识,右边是公钥,有认证标识

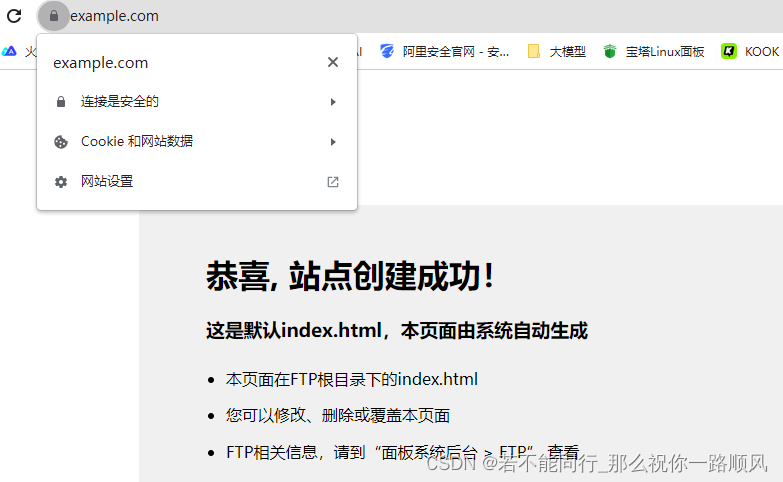
如果有域名可以进行域名访问,如果没有域名可以修改host文件的方式定义本机域名,现在介绍本地host方式,这种方法只能在你的计算机生效。自行配置,比如我的是example.com映射到我的公网服务器。然后去验证一下https生效

可以看到是安全的

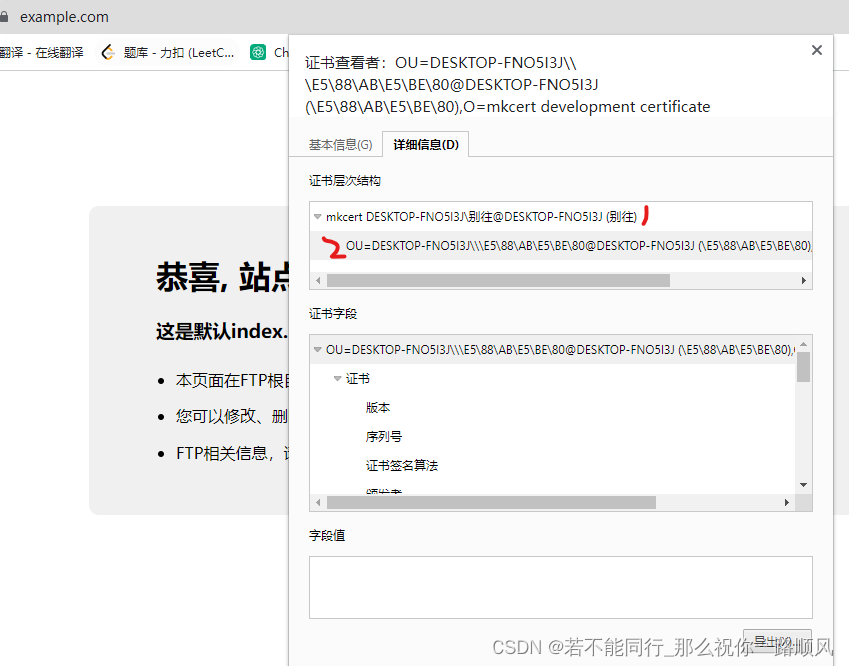
可以在chrome浏览器地址栏的小锁点开证书看到详细信息里是由根证书1签发的证书2,我们的网站是用的证书2,而证书1是安装在我的电脑的根信任证书目录里的。所以我们的电脑信任了这个网站。如果需要其他人的电脑也信任这个证书。一是需要导出根证书(即公钥,不要给私钥)让其他人放到他电脑的根证书里,二是根据是否有域名决定要不要修改host。 -
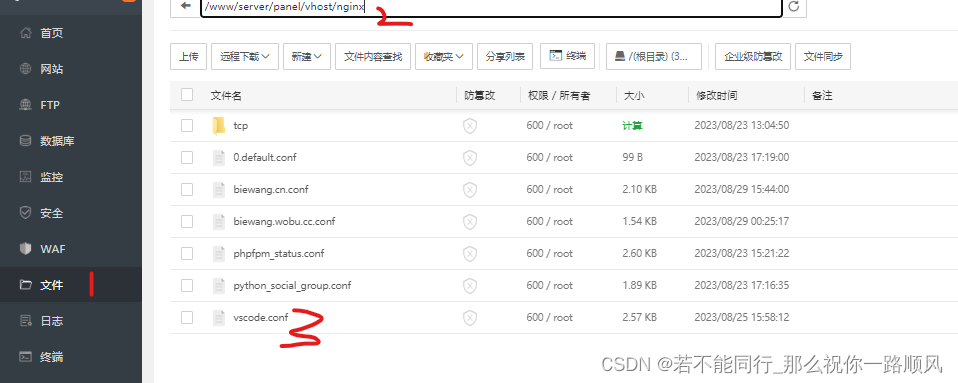
配置nginx,新建
/www/server/panel/vhost/nginx

内容如下
map $http_upgrade $connection_upgrade { default upgrade; '' close;
}
server
{listen 8081 ssl http2;listen [::]:8081 ssl http2;ssl_certificate /www/server/panel/vhost/cert/biewang.cn/fullchain.pem;ssl_certificate_key /www/server/panel/vhost/cert/biewang.cn/privkey.pem;ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;ssl_ciphers HIGH:!aNULL:!MD5;ssl_prefer_server_ciphers on;ssl_session_cache shared:SSL:10m;location / {proxy_pass http://unix:/tmp/vscode.sock;proxy_set_header Host $host;proxy_set_header Origin https://$host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection upgrade;proxy_set_header Accept-Encoding gzip;proxy_set_header X-Forwarded-Proto $scheme;proxy_set_header X-Forwarded-Port $server_port;proxy_set_header Proxy-Protocol $scheme; }access_log /www/wwwlogs/vscode.log;error_log /www/wwwlogs/vscode.error.log ;
}# 注: 可以去掉我杂七杂八的注释,只是之前遇到坑的一些标注,我开了http和https两个端口,你可以选择性开启。注意https证书我复用了步骤二我创建的默认网站的证书,即ssl_certificate、ssl_certificate_key 字段。
在宝塔修改器里保存便即时生效。

https访问安全有效,可以点击地址栏的
图标安装为一个应用