1、前言
俗话说工欲善其事必先利其器嘛,工具用不好怎么行呢,借着Android Studio的更新,介绍一下新版本中的更新内容,以及日常开发中那些好用的设置。
2、关于新版本
2.1、最新正式版本
Android Studio Giraffe | 2022.3.1 Patch 1
Build #AI-223.8836.35.2231.10671973, built on August 17, 2023
正式版2023.08.17还是挺新的。
2.2、版本对应关系
| Android Studio版本 | AGP版本 | API级别上限 |
|---|---|---|
| Android Studio Giraffe | 3.2-8.1 | 33 |
2.3、下载地址
Giraffe:
https://developer.android.google.cn/studio
预览版Hedgehog、Lguana下载:
https://developer.android.google.cn/studio/preview
3、启用New UI
3.1、关于New UI
重新设计的主题旨在降低视觉复杂性,让用户更轻松地使用基本功能,并酌情显示复杂功能,从而打造现代、简洁的外观和风格。
主要更改如下:
- 简化了主工具栏,新增了 VCS、Project 和 Run widget
- 工具窗口采用了新的布局
- 新增了一些浅色主题和深色主题,带有对比鲜明且色调一致的调色板
- 新增了图标集,更易于辨识
简而言之就是四新:新工具栏、新工具窗口、新主题、新图标。
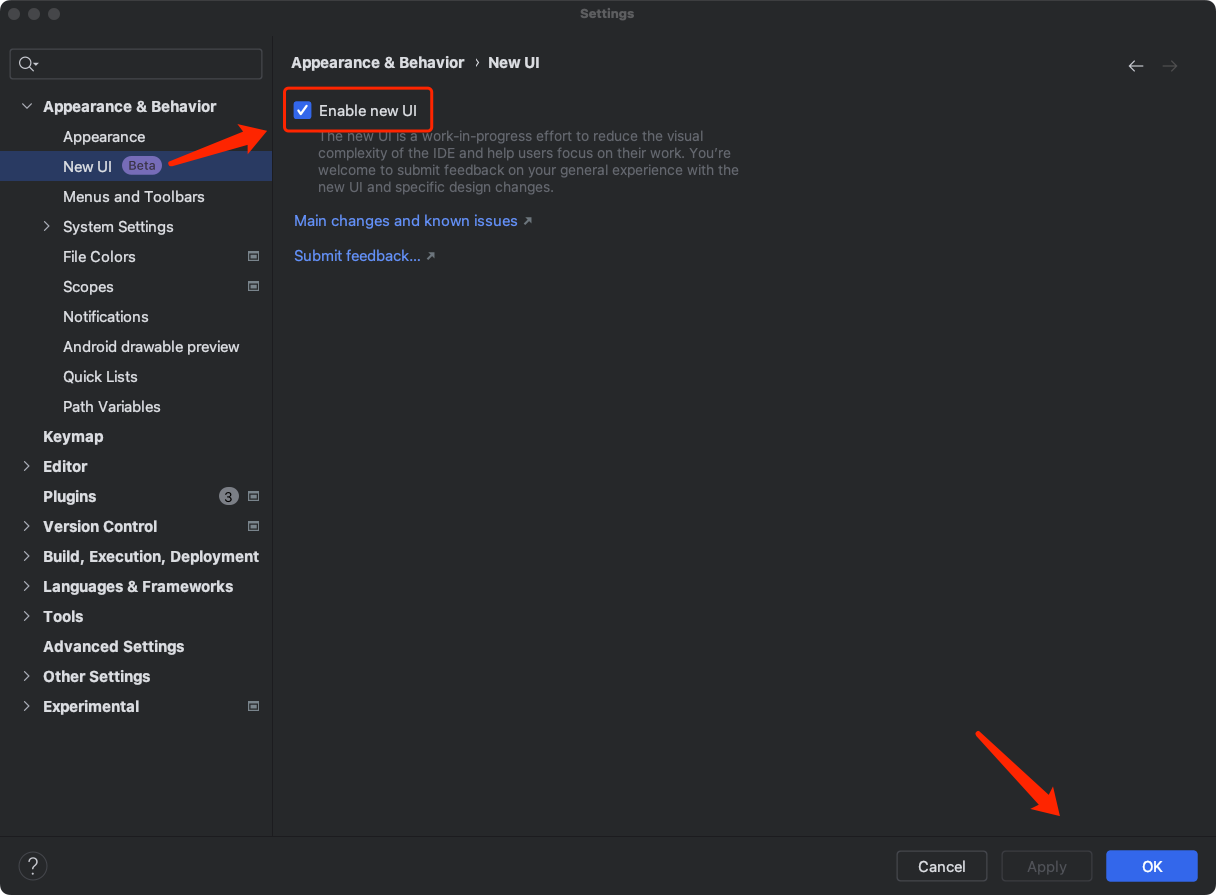
3.2、启用
打开设置,在Appearance & Behavior下有一个New UI的选项,apply and restart 即可体验Android Studio(IntelliJ)的新界面主题。

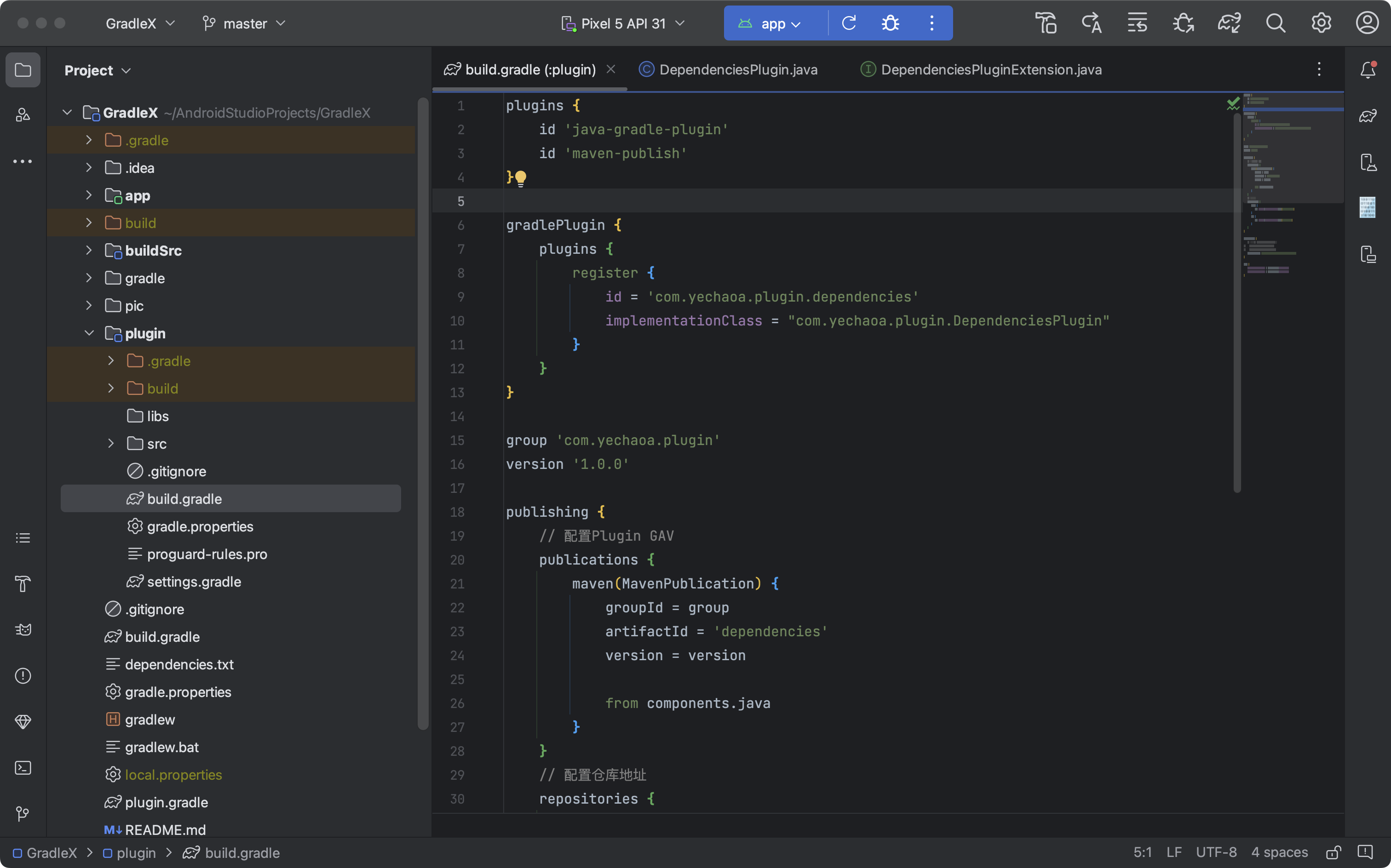
3.3、新界面主题一览

视觉上,整体的画风变化挺大,主要表现在图标、字体、和颜色上,还有顶部的主菜单栏和左上、左下、右上的工具栏,以及底部的导航栏变化。
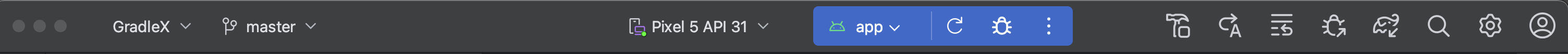
3.3.1、顶部主菜单

- 左边第一个是项目名,点击可以切换,比之前方便了。左边第二个是Git Branch,也就是Version Control,把分支和项目放在一起关联起来,这点还是挺人性化的,我很喜欢;
- 中间是devices和run小部件;
- 右边是工程编译+搜索+设置+Account;
看到外网有人说,图标太大,还有“run”那一块的小部件太亮,emmm 我倒觉得整体更清晰了。
3.3.2、工具栏
工具栏(tool windows)有三部分,左上、左下、右上。
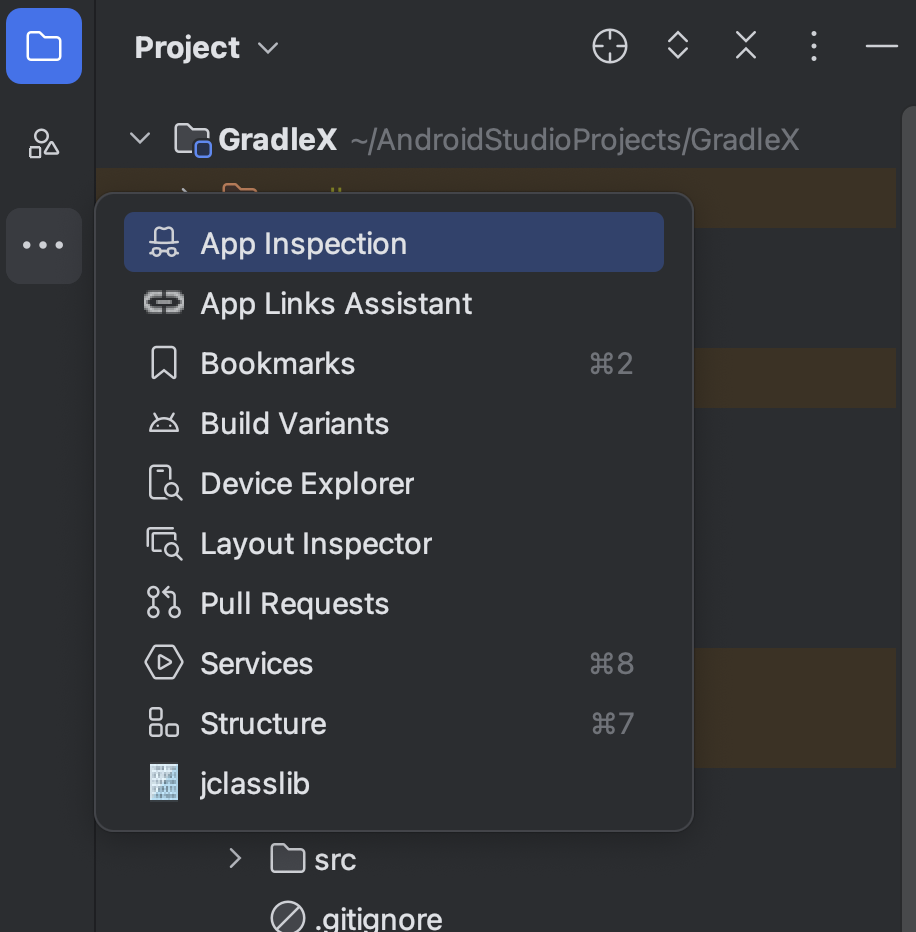
左上:

左上是Project+Resource Manager+收起的部分工具
- Project默认是收起的,点击可展开我们的项目文件列表;
- 有些工具默认是收藏在**···**中的,比如我比较喜欢用的 TODO,点击会展开工具窗口,并常驻显示在工具栏;
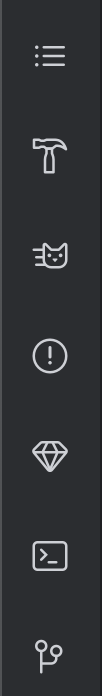
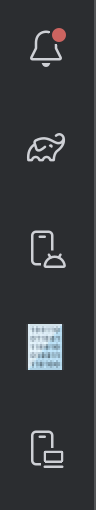
左下:

左下是之前放在底部的Terminal、Logcat等。
长按图标可以进行拖动排序,也可以随意拖动到左上、左下、右上、右下的工具栏中。
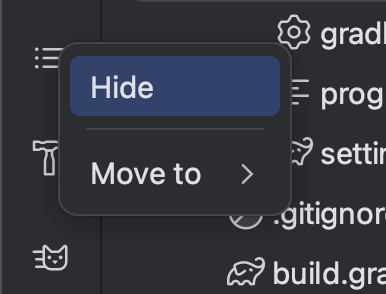
不常用的也可以收起来,右键图标点击Hide,会放到 ··· 中

右上:

这一块主要是device管理、Gradle、三方工具。
还有原来底部的通知挪上来了,不习惯的可以拖到右下角的工具栏去。
3.3.3、导航栏

原先在顶部的导航栏挪到底部来了。
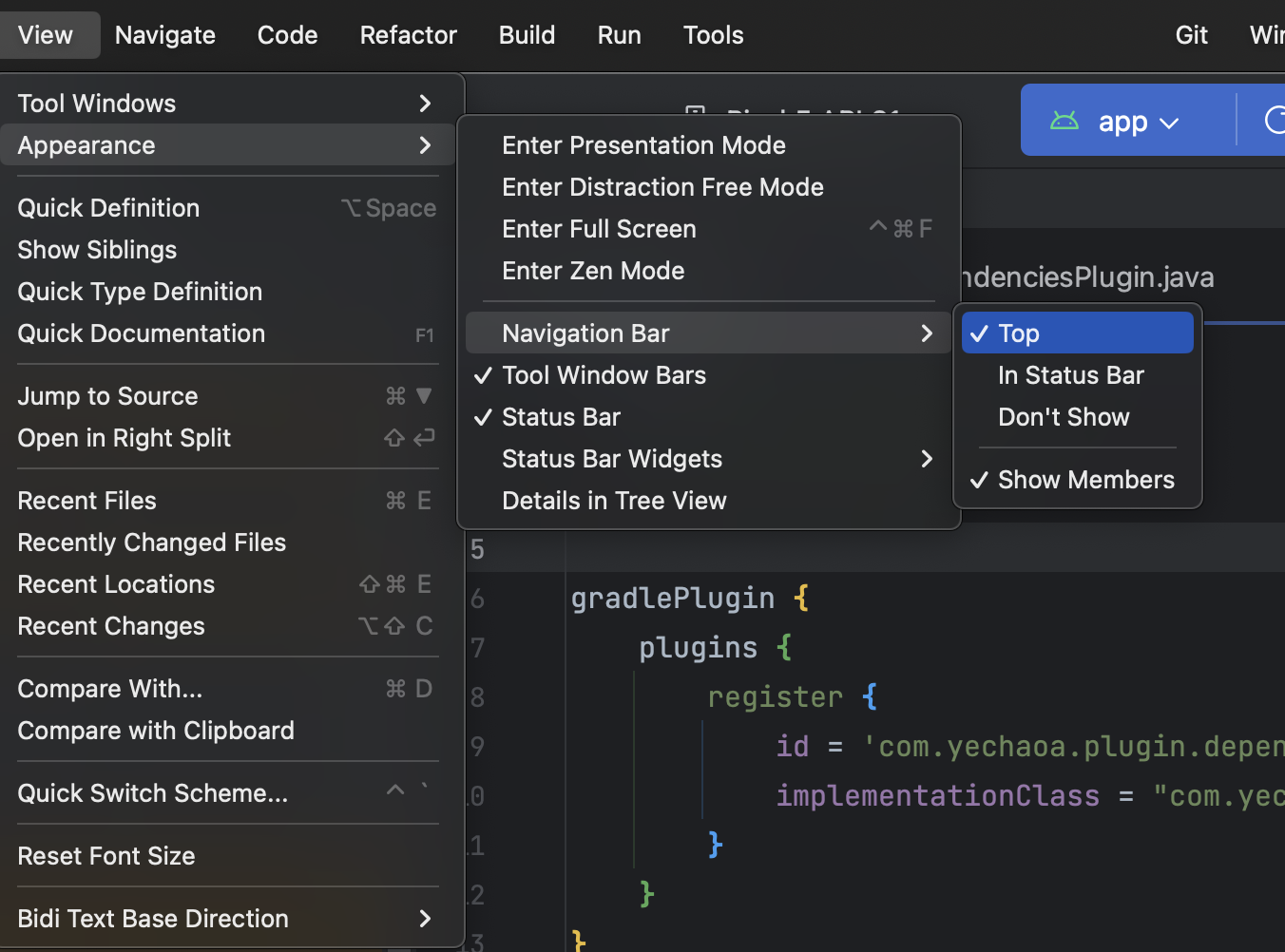
如果你像我一样还会习惯导航栏在顶部的话,可以在View > Appearance > Navigation Bar中进行设置:

3.3.4、紧凑模式
如果你觉得现在的风格图标太大、间隔太大,且使用IntelliJ IDEA开发的话,可以在View > Appearance > Compact Mode中来设置开启或关闭,或者Appearance and Behavior > New UI > enable the Compact mode option。
不过这个设置只在新版的IntelliJ IDEA上有,Android Studio中并没有。
4、编辑器Tab

这一部分文字和间隔都比之前更大了,虽然官方说是「以获得更好的易读性」,但是默认只显示一行的情况下,多点开几个文件就找不到最开始的了,或者不想被回收的文件被回收掉不显示了,这样反而影响效率。
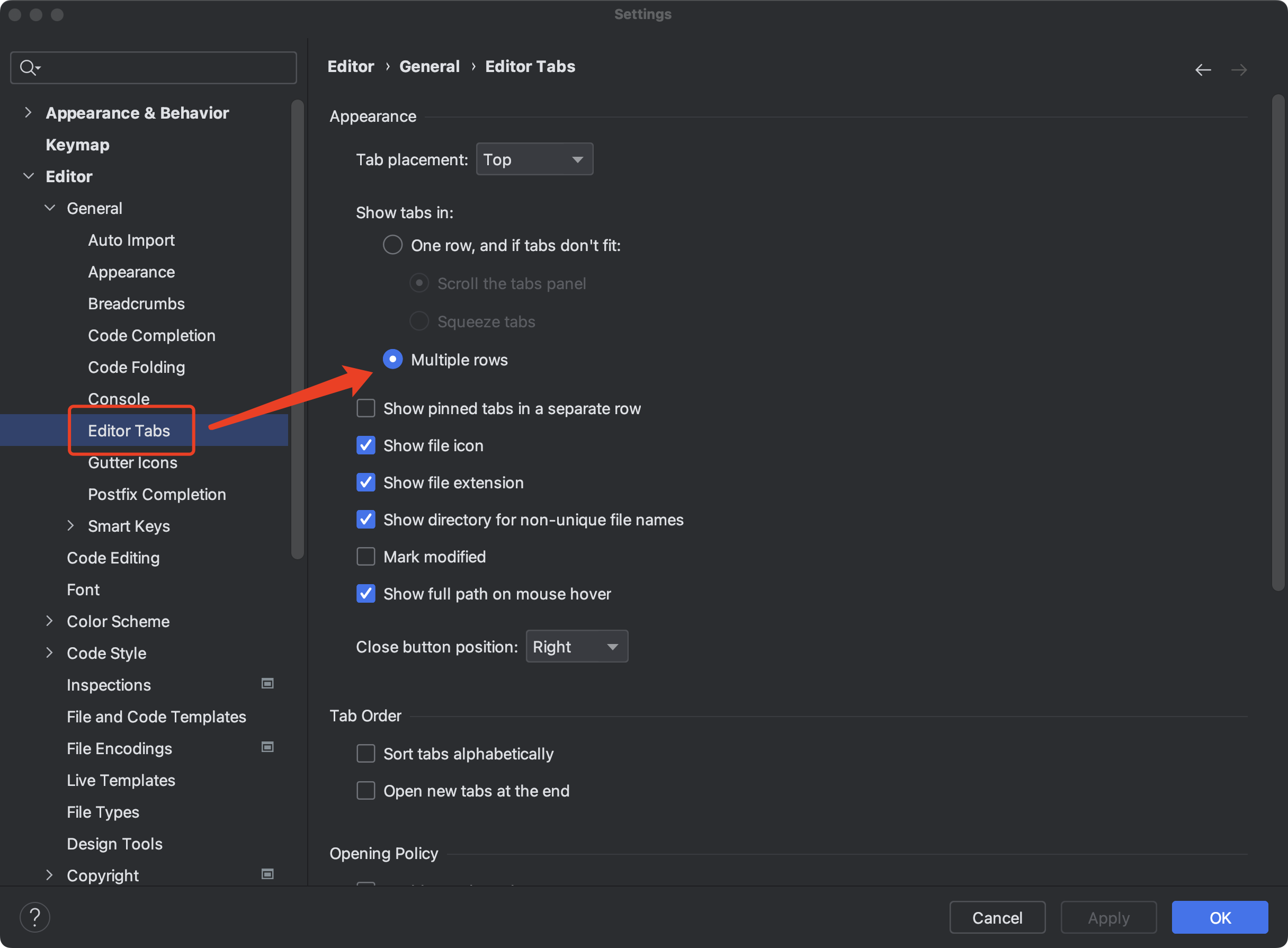
所以我一般会设置成多行的(两行),
Settings > Editor > General > Editor Tabs > Show tabs in > Multiple rows:

5、设置JDK版本
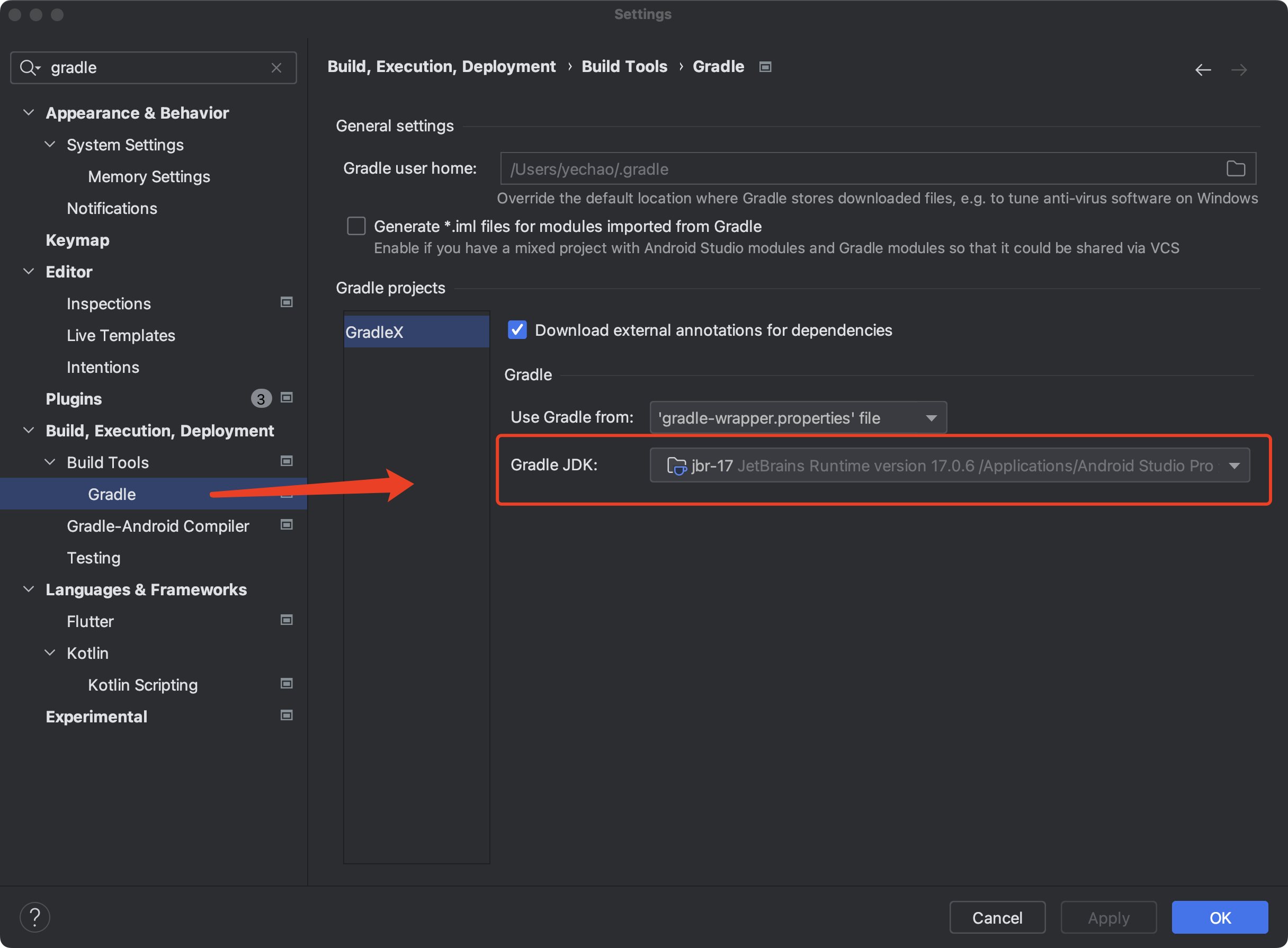
近来不管是升级Android Studio还是AGP,在相互版本约束的情况下,会出现JDK版本限制的问题,又或是新版本默认的JDK 11 导致的编译报错,有时候需要去改一下兼容项目的JDK版本。
Settings > Build,Execution,Deployment > Build Tools > Gradle > Gradle JDK:

6、乱码问题
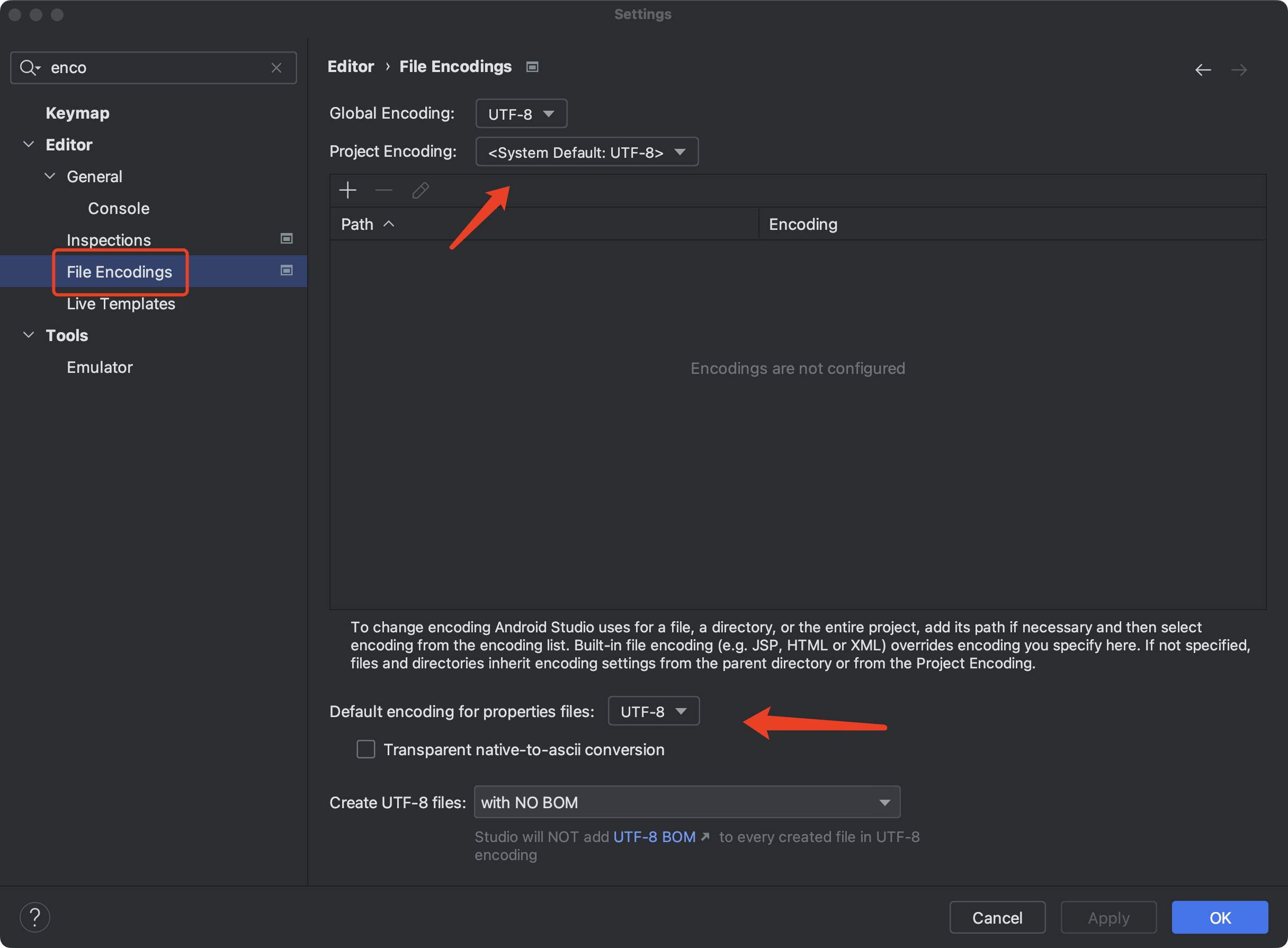
有时候升级新版本之后,文件里面的中文注释会出现乱码的情况,这时候需要我们手动去修改一下文件编码。
Settings > Editor > File Encodings

别忘了把properties文件的编码格式也设置一下。
7、字体大小
我更新之后感觉整体字体偏小,默认是13,我个人调到15在外接显示器上感觉合适。
字体大小分为两部分,一个是IDE的,一个是代码的。
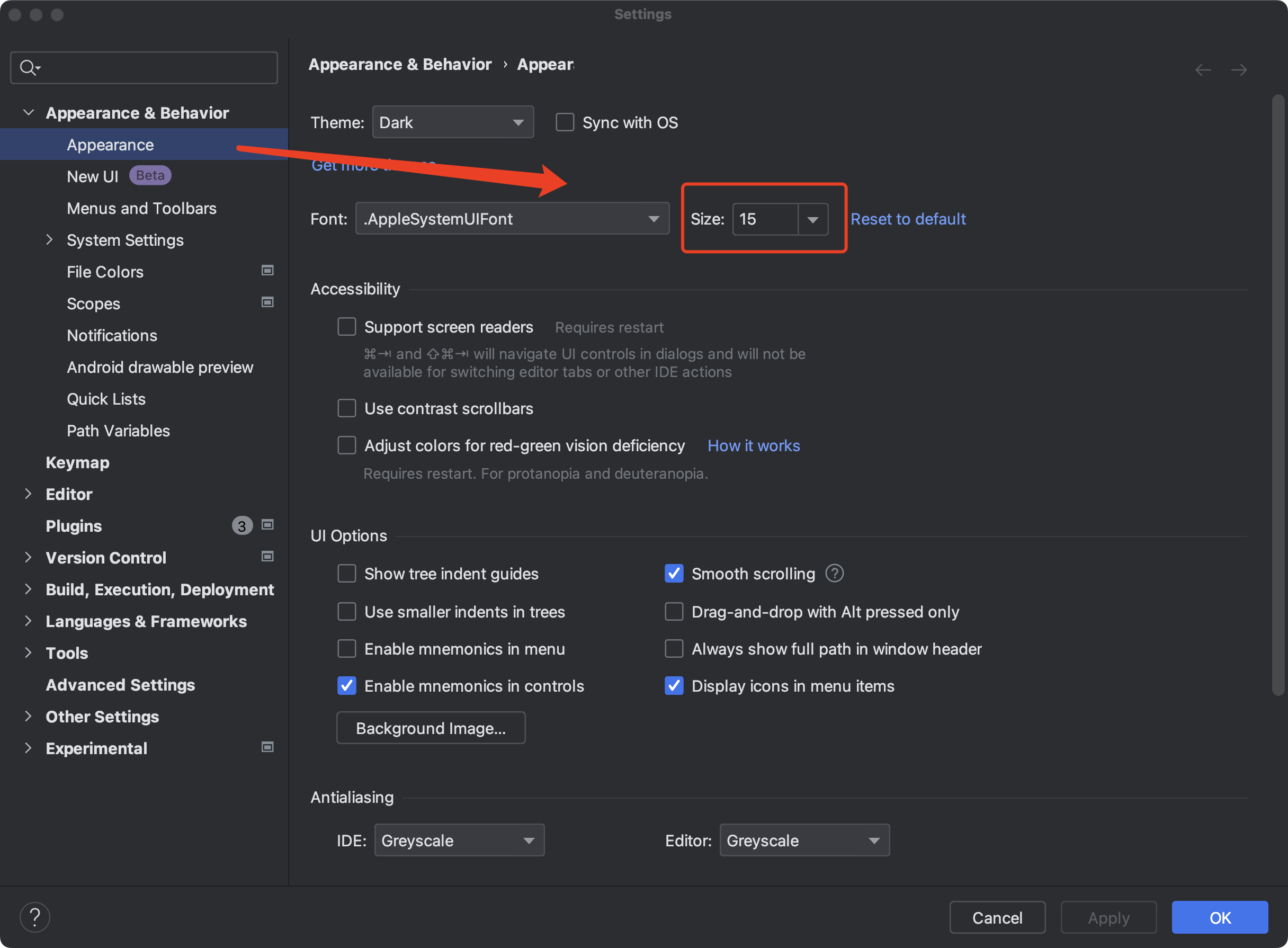
IDE:
Settings > Appearance & Behavior > Appearance > Font > Size

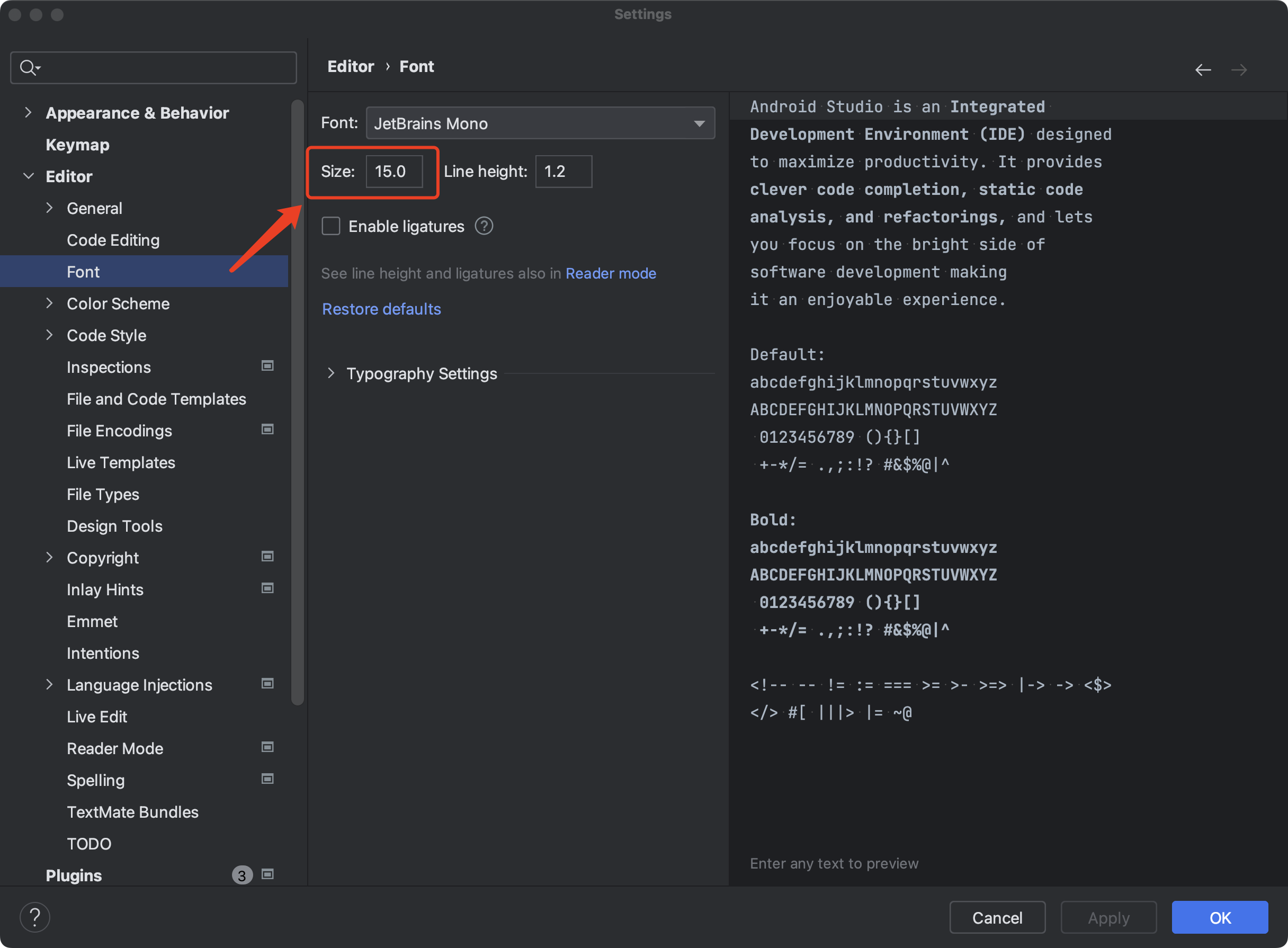
代码:
Settings > Editor > Font > Size

8、Logcat
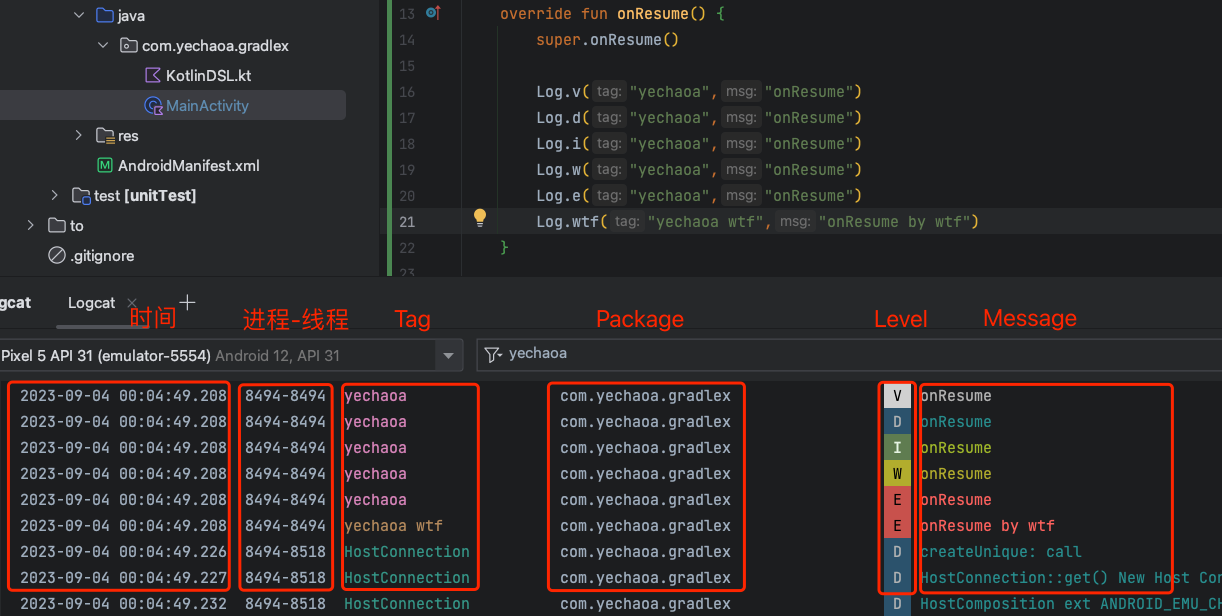
Logcat的新变化在Android Studio Dolphin版本就有了,最大的变化莫过于日志的颜色(Scheme)和日志的筛选(Filter)。

8.1、Scheme
日志等级的颜色比以前更清晰更容易区分了,不需要再自定义设置了。
当然如果你想,可以在 Android Studio > Settings > Editor > Color Scheme 中进行设置。
8.2、Filter
默认是package:mine,对应以前你的包名,当然也是可以改的,Android Studio > Settings > Tools > Logcat。
改版之后的Filter使用键值对的方式查询:
tag:与日志条目的 tag 字段匹配。package:与日志记录应用的软件包名称匹配。process:与日志记录应用的进程名称匹配。message:与日志条目的消息部分匹配。level:与指定或更高严重级别的日志匹配,例如 DEBUG。age:如果条目时间戳是最近的,则匹配。值要指定为数字,后跟表示时间单位的字母:s 表示秒,m 表示分钟,h 表示小时,d 表示天。例如,age: 5m 只会过滤过去 5 分钟内记录的消息。
查询条件是可以有多个的,比如package + tag + level:
package:mine tag:yechaoa level:debug
查询条件也是可以写表达式的,支持& |以及括号优先级,比如:
package:mine & ( tag:yechaoa | level:debug )
等等…
历史的记录也支持联想,只要你在Logcat设置中勾选这个:

另外,常用的筛选语句可以选择收藏,在Show history中会优先展示。
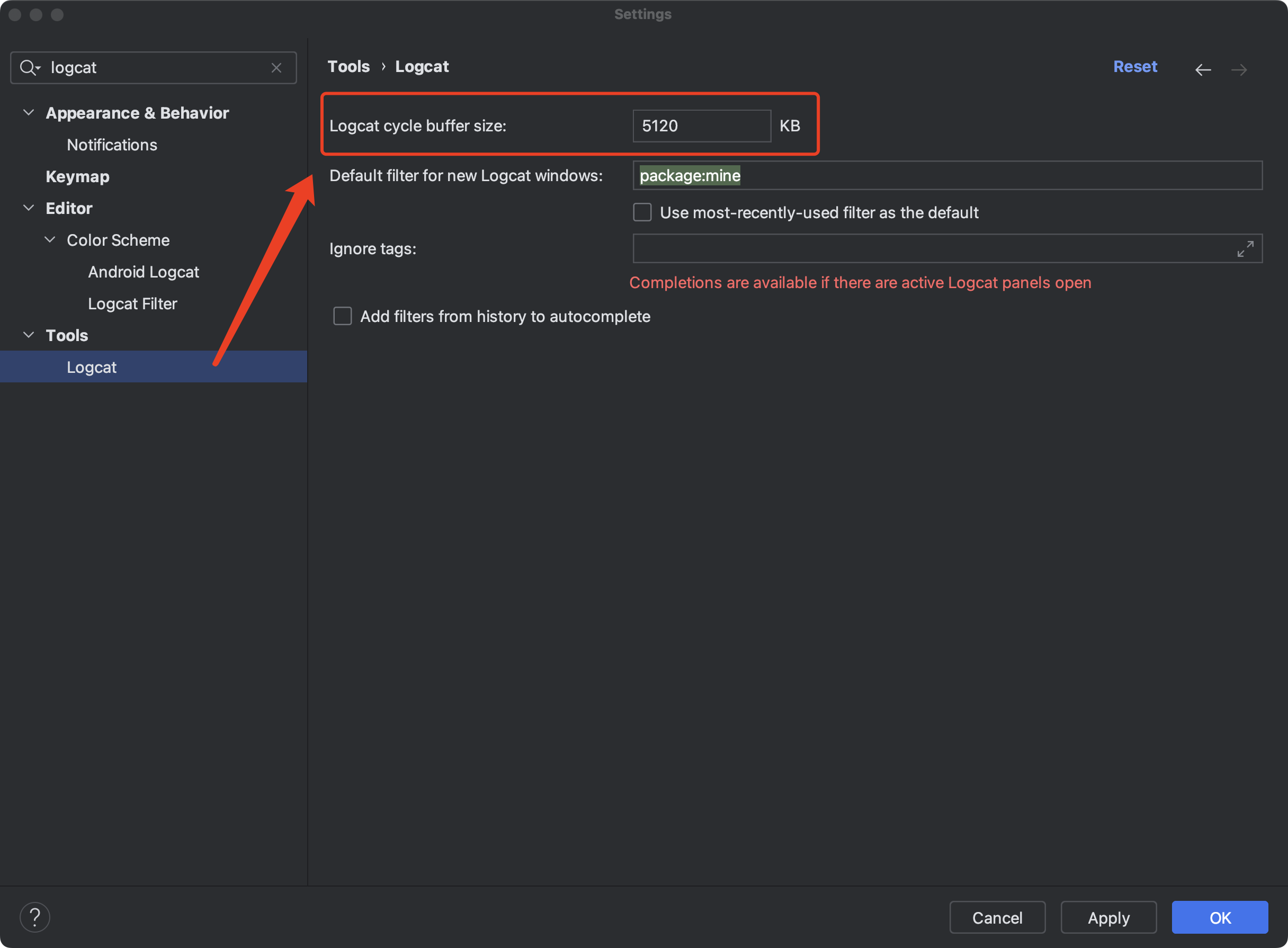
8.3、Buffer Size
如果你看日志调试的时候经常出现read: unexpected EOF!,这是因为日志太多把Logcat缓存刷爆了。
可以选择clear再来一次,如果还是刷爆,那可以加上tag,减少冗余日志的输出,也更高效。
当然也可以设置Logcat的缓冲区大小,网上比较多的方案是使用adb logcat -G 4m或者在开发者选项里面设置日志记录器缓冲区大小。
其实也还有一个更简单的方式,就是在AS里面设置:

默认是1024KB。
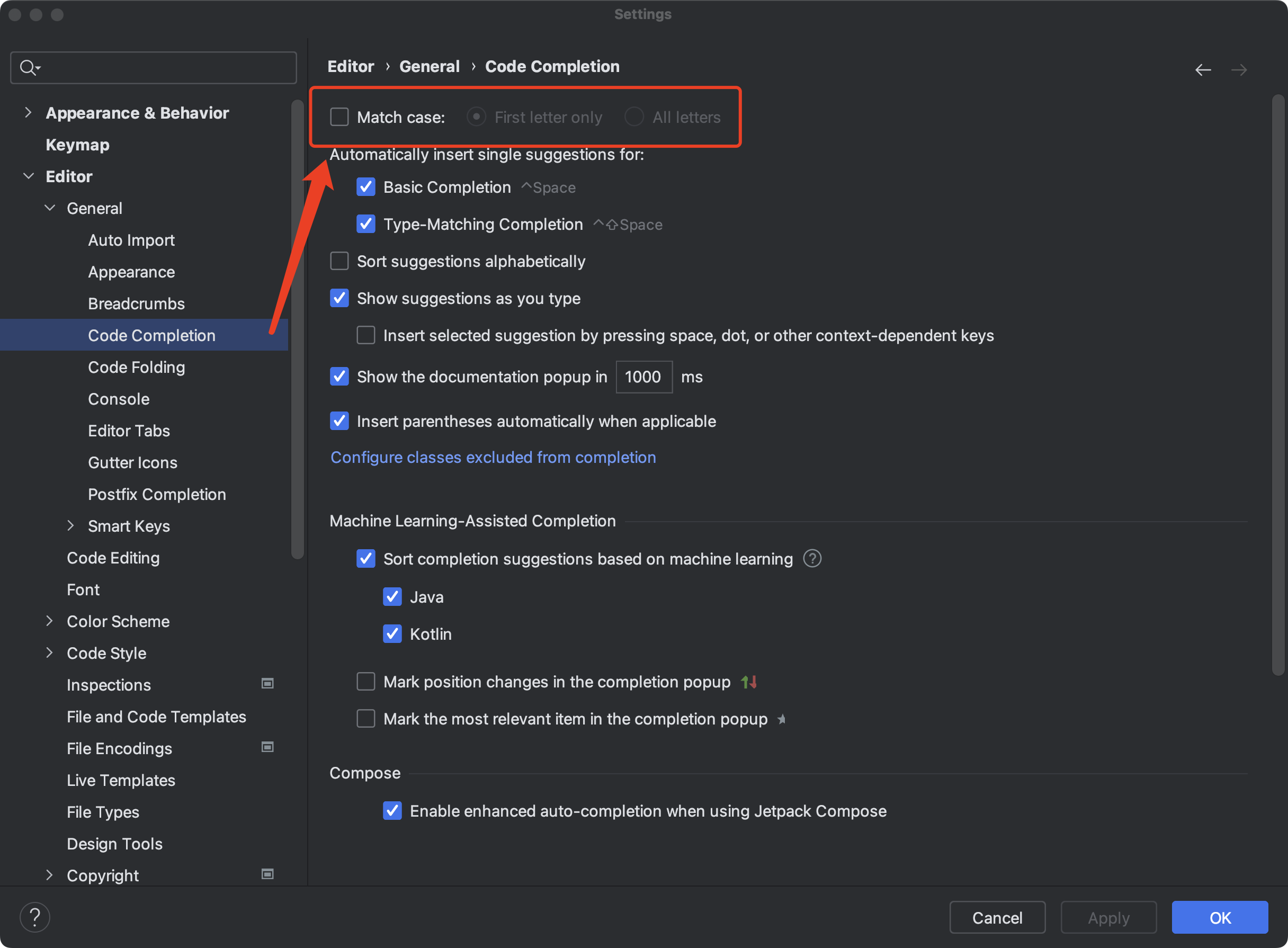
9、大小写提示
如果你在引用类或者变量的时候,因为输入的是小写而IDE没有提示的时候,你就需要设置一下匹配大小写了。
Mac:
Settings > Editor > General > Code Completion > Match case > 取消

Win:
Settings > Editor > General > Code Completion > Case sensitive completion > None
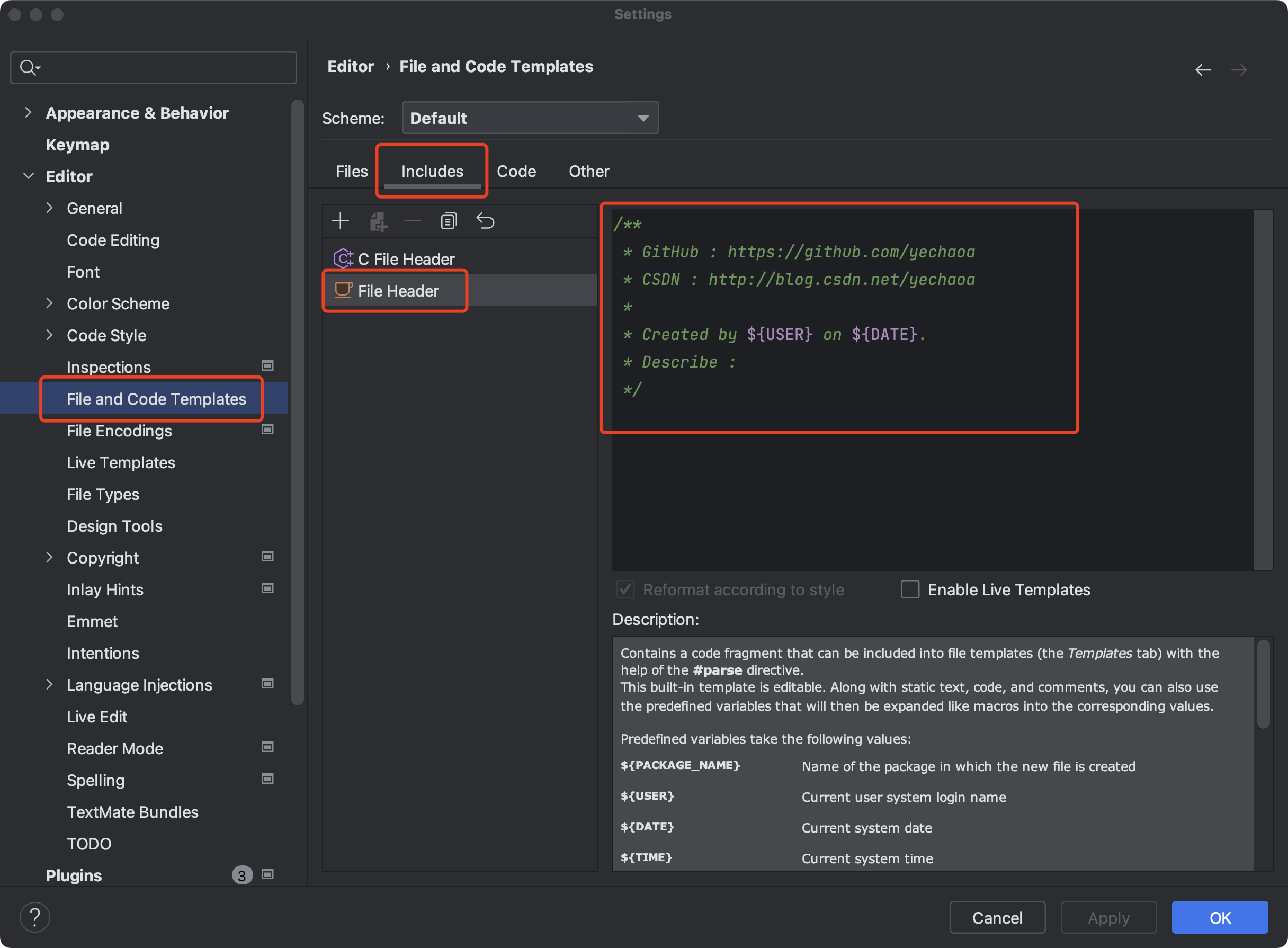
10、文件头
一般新建类文件时会有默认的File Header,比如 Created by xxx。
如果你想自定义,可以在Settings > Editor > File and Code Templates > Includes >File Header中设置

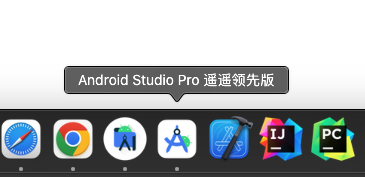
11、遥遥领先版
一个彩蛋

蹭下华为的流量,给AS改了个名字,有很多人问是怎么搞的,其实非常简单。。
应用程序 > 重命名,然后重新打开就可以了。
12、最后
本文就介绍这些了,其实每次新版本都会更新挺多信息,比如对Compose更好的支持、更好的升级助理等等,关于新版本更多信息,也可点击下方文档地址查看。
13、相关文档
- Android Studio Giraffe | 2022.3.1
- IntelliJ IDEA New UI
- Main-changes-and-known-issues
- View logs with Logcat












![[unity]三角形顶点顺序](https://img-blog.csdnimg.cn/00190330434348ff9d9cb5d6c7ca87a0.gif)