在Vue中配置MongoDB的增删改查操作,需要先安装`mongoose`模块来连接MongoDB数据库。
1. 在Vue项目的根目录中,使用命令行安装`mongoose`模块:
npm install mongoose --save
2. 找到启动node的app.js文件(我这里是在server文件中,就是第三步中说的server文件)

const express = require('express')
const app = express()
const mongoose = require('mongoose');
var config = require('./config');//引入config中mongoDB地址// 解析 url-encoded格式的表单数据
app.use(express.urlencoded({ extended: false }));// 解析json格式的表单数据
app.use(express.json());var article=require('./routes/article');
app.use('/article', article);var db=mongoose.connect(config.db.path, {useNewUrlParser: true,useUnifiedTopology: true
})
db.then(function (data) {console.log('--数据库连接成功--');}).catch(function (error) {console.log('数据库连接失败: ' + error);
});module.exports = app在上面的代码中,`mongoose.connect`用于连接MongoDB数据库
我这里的config.db.path,是地址配置的,也可以直接将地址写进去
const url = 'mongodb://localhost:27017/mydatabase';
var db=mongoose.connect(url, {useNewUrlParser: true,useUnifiedTopology: true
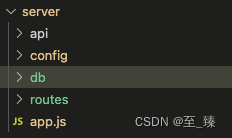
})3. 在Vue项目的根目录中新建一个server文件,server文件下新建文件config,在config中新建db.js文件
const mongoose = require('mongoose');
let Promise = require('bluebird');// 定义数据模型
const ArticleSchema = new mongoose.Schema({article_title:String, //标题article_desc:String, //简介article_info:String, //内容createdAt: { //创建日期type: Date,default: Date.now}});
//mongoose.model三个参数分别代表模型的名称、模型的Schema、模型的集合名称
const ArticleModel = mongoose.model('Article', ArticleSchema);
Promise.promisifyAll(ArticleModel);
Promise.promisifyAll(ArticleModel.prototype);
module.exports = ArticleModelmongoose.connection`用于获取数据库连接对象。然后,使用`mongoose.Schema`定义Article的数据模型,并使用`mongoose.model`创建Article模型。(这里的数据模型就是你页面数据的字段)。
4. 在server>routes文件中新建article.js
var express = require('express');
var articleRouter = express.Router();
var ArticleModel = require('../db');
//查询
articleRouter.get('/:id', (req, res) => {const articleId = req.params.id;if (!articleId) {return {err_code: -2,err_msg: 'no id'};}ArticleModel.findOne({_id: articleId}).then(response => {res.send({err_code: 0,data: response});}).catch(err => {console.log(err);res.send({err_code: -1,err_msg: 'server error'});});
});
// 获取列表
articleRouter.get('/', (req, res) => {let page = req.query.page,size = req.query.size,store = req.query.store;page = parseInt(page, 10) || 1;size = parseInt(size, 10) || 100;let skip = (page - 1) * size;let sort = '-createAt';let data = {};Promise.all([//Articletype 集合的数据 find 指定的查询条件 sort 排序规则 skip跳过指定数量的记录,用于分页查询 limit 返回的数据为指定的size exec查询操作并返回记录ArticleModel.find(data).sort(sort).skip(skip).limit(size).exec(),ArticleModel.count(data)]).then(([data, count]) => {res.send({data: data,total: count,err_code: 0});}).catch(err => {console.log(err);res.send({err_code: -2});});
});
// 新增列表
articleRouter.post('/', (req, res) => {var articleBody=req.bodylet data = {article_url: articleBody.article_url};//先检查是否有已经创建的数据ArticleModel.find(articleBody).then(datas => {'use strict';if (datas.length > 0) {res.send({err_code: -1,err_msg: '资源已存在'});return;}ArticleModel.create(articleBody).then(response => {res.send({err_code: 0,err_msg: '保存成功'});}).catch(res => {res.send({err_code: -2,err_msg: '保存失败'});});});
});
// 删除
articleRouter.delete('/:id', (req, res) => {const articleId = req.params.id;if (!articleId) {return res.send({err_code: -1,err_msg: '缺少ID'});}//mongoDB已经弃用remove使用deleteOne 删除单个文档或者deleteMany 删除多个文档ArticleModel.deleteOne({_id: articleId}).then(response => {res.send({err_code: 0});}).catch(err => {res.send({err_code: -2,err_msg: '删除失败'});});
});
// 修改
articleRouter.put('/', (req, res) => {const articleBody = req.body;const articleId = req.body.id;console.log(req.body)if (!articleId) {return res.send({err_code: -1,err_msg: '缺少id'});}ArticleModel.findOneAndUpdate({_id: articleId}, {$set: articleBody}).then(response => {res.send({err_code: 0,});}).catch(err => {console.log(err);res.send({err_code: -2,err_msg: '数据库错误'});});
});
module.exports = articleRouter这里遇到最不好找的问题就是Mongoose更新会弃用一些方法,例如删除remove,就会报错ArticleModel.remove is not a function,网上找一下mongoose推荐使用的方法,这里remove更推荐使用`deleteOne`或`deleteMany`方法,取决于你想要删除单个文档还是多个文档。你可以替换`remove`方法为`deleteOne`或`deleteMany`来解决这个问题。
5. 页面中调用
例子:
查询列表
import axios from 'axios'
dexport default{mounted():{axios.get('/article', {params}).then(res => {console.log(res)//查看是否调用成功});}
}删除
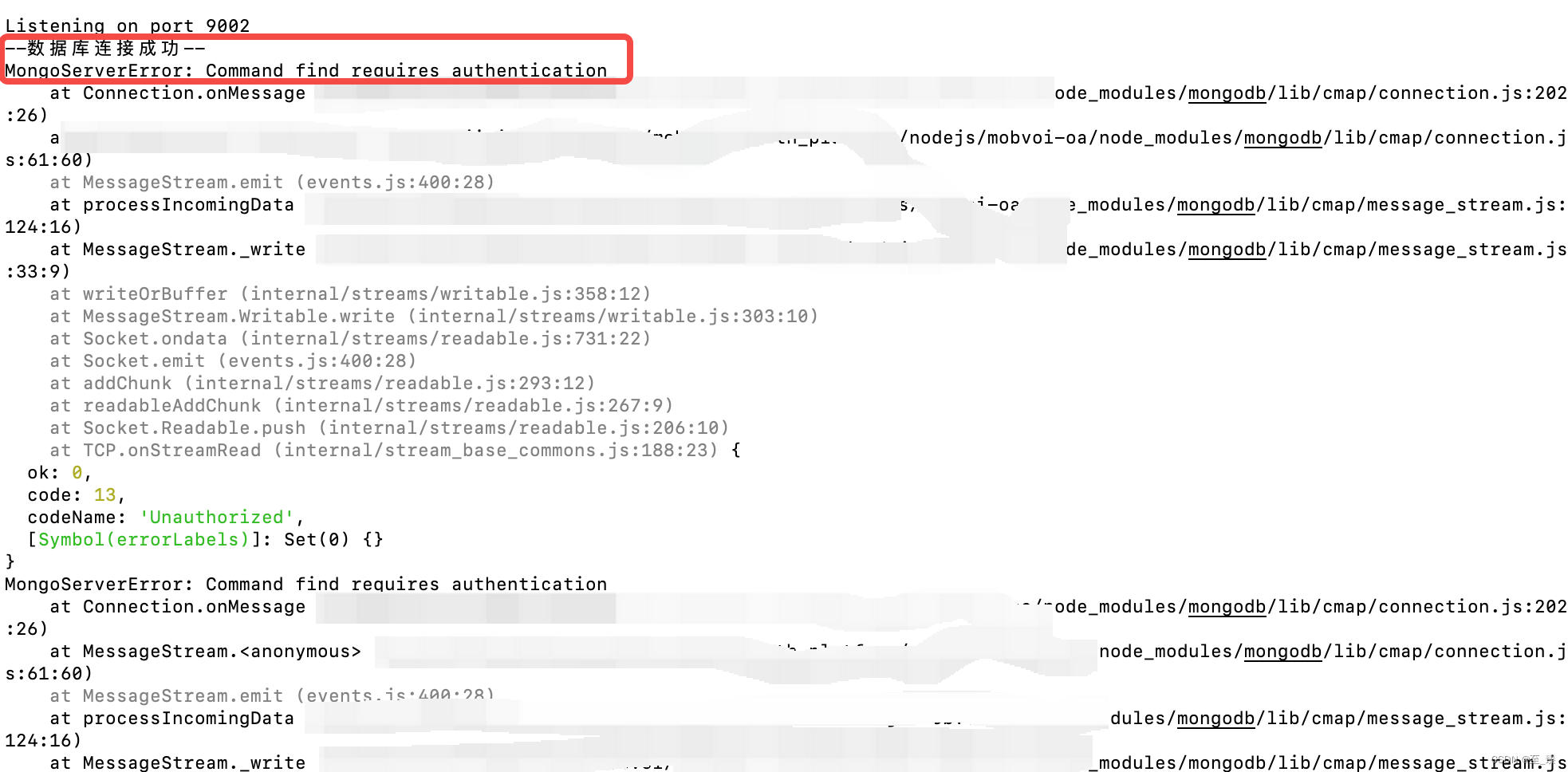
axios.delete(`/article/${id}`).then(res=>{console.log(res.data)if(res.data.err_code==0){this.$message({message: '删除成功',type: 'success'})this.initList()}else{this.$message({type: 'error',message: res.data.err_msg});}})6. 请求接口的时候可能会报这个错误
给MongoDB设置了数据库访问权限,所以无论是 打开mongodb和连接去掉账号密码 都是显示数据库报错 所以无论运行node app.js 都是需要权限 才能成功的运用

在数据库连接的前面加上用户名和密码root:root,后面加上 authSource=admin 通过admin库进行登录认证
mongodb://admin:123@localhost:27017/mydatabase?authSource=admin '
如下图所示: