Ubuntu22.04上下左右全方位美化教程
- 以Plank替代Dock甲板
- 安装
- 使用
- 优化
- 除了Plank之外还有Ubuntu-Launchpad可以替代Dock
- Tweak-Tool配置
- 主题Theme的配置
- 下载
- 解压配置
- Icon文件夹显示风格的配置
- Cursors鼠标风格优化
- Background背景、Lock锁屏以及登陆页面的更换
- 过渡动画配置
- 安装 Extension Manager
- 打开Compiz alike magic lamp effect
- 还有其它的功能等你开发或补充
为了记录和自己的反复查看,我还是用自己的方式记录一下我的替换过程,为了回忆和共同进步
以Plank替代Dock甲板
官方文档将 Plank 描述为“这个星球上最简洁的 dock”,其目的是仅提供一个 dock 需要的功能。尽管这是很基础的一个库,却可以被扩展,创造其他的含更多高级功能的 dock 程序。
安装
以sudo身份运行命令,以便从APT存储库安装Plank Dock:
sudo apt-get install plank

因为这边已经安装过了,因此显示0个需要被更新被0安装。
可以使用命令查看Plank的版本:
plank --version

使用
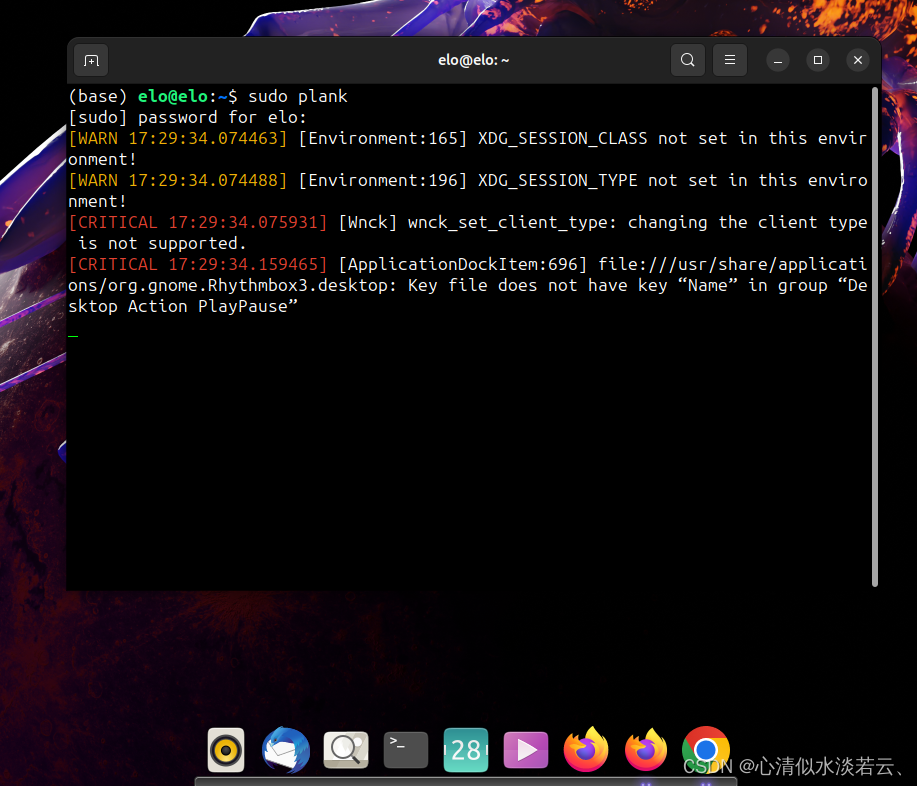
可以直接点击图标启动,若是lightdm图形界面,估计需要利用命令:
sudo plank

参考:
- Qt运行出现 Ignoring XDG_SESSION_TYPE=wayland on Gnome. Use QT_QPA_PLATFORM=wayland to run…解决
- Ubuntu22.04利用lightdm替换gdm3出现的问题或Bug
该步骤可能对gdm3图形界面的人适用,对lightdm估计没用,但使用lightdm的人也不会出现上述警告。

这样的style是不是很low,后面给出Github仓库和风格由你们自行DIY。
现在我们对 Plank 进行配置,你需要鼠标放在 Dock 上面,按住 CTR 键点击鼠标右键。这时,会弹出应用设置菜单,选择首选项,进入 Plank 的设置页面。
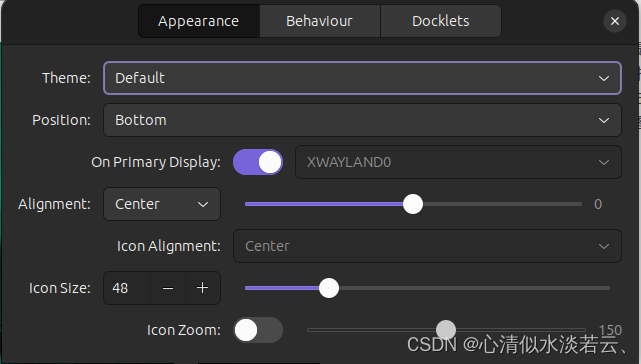
Plank 设置包含外观,行为,小部件三个页签。
在外观页签中,可以设置其主题,选择不同主题,Dock 显示的样式有所不同,可以根据你喜欢的样式进行选择。也可以设置 Dock 显示的位置,可以显示在顶部,左侧,右侧,底部。你还可以设置 Dock 栏上图标尺寸大小,是否允许图标缩放。

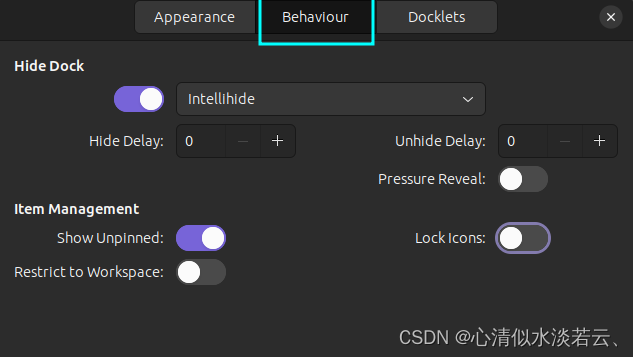
打开它的行为页签,可以设置 Dock 的隐藏行为等一系列相关设置操作。

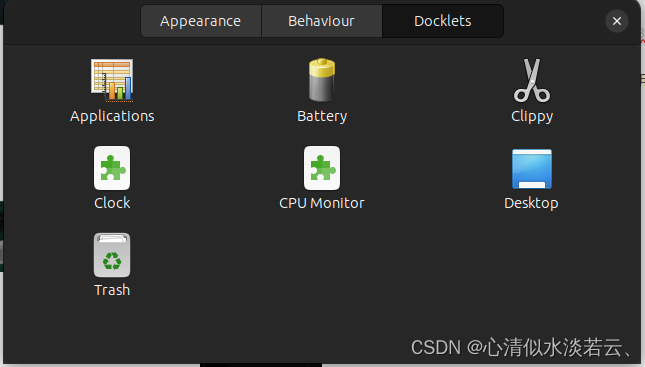
打开小部件页签,小部件页签中包含了部分应用,双击应用图标,应用会自动显示在下方 Dock 栏中。

Plank使用
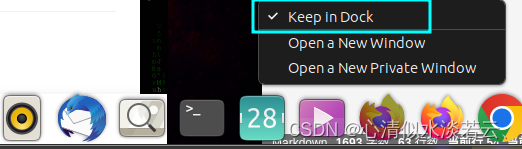
你打开的应用程序,会自动的出现在 Dock 上。如果你希望它能驻留来 Dock 上,你可以在 Dock 上右键点击该图标,勾选“驻留Dock” 即可。

当然,你也可以直接将你常用的应用程序拖动放置到 Dock 上。
PS:可以使用下面的命令移除或者删除Plank
sudo apt-get remove plank
然后,您可以通过以下命令删除添加的PPA存储库:
sudo rm /etc/apt/sources.list.d/ricotz-ubuntu-docky-bionic.list`
优化
移除或禁用 Ubuntu Dock
- 方法1:移除 Gnome Shell Ubuntu Dock 包
这将会从你的系统中完全移除 Ubuntu Dock 扩展,但同时也移除了 ubuntu-desktop 元数据包。如果你移除 ubuntu-desktop 元数据包,不会马上出现问题,因为它本身没有任何作用。ubuntu-desktop 元数据包依赖于组成 Ubuntu 桌面的大量包。它的依赖关系不会被删除,也不会被破坏。问题是如果你以后想升级到新的 Ubuntu 版本,那么将不会安装任何新的 ubuntu-desktop 依赖项。
sudo apt remove gnome-shell-extension-ubuntu-dock
以后如果要撤消更改,只需使用以下命令安装扩展:
sudo apt install gnome-shell-extension-ubuntu-dock
- 方法2:从桌面上永久隐藏 Ubuntu Dock,而不是将其移除
要永久隐藏 Ubuntu Dock,使用 Dconf 编辑器导航到 /org/gnome/shell/extensions/dash-to-dock 并禁用以下选项(将它们设置为 false):autohide、dock-fixed 和 intellihide:
gsettings set org.gnome.shell.extensions.dash-to-dock autohide false
gsettings set org.gnome.shell.extensions.dash-to-dock dock-fixed false
gsettings set org.gnome.shell.extensions.dash-to-dock intellihide false
如果你改变主意了并想撤销此操作,你可以使用 Dconf 编辑器从 /org/gnome/shell/extensions/dash-to-dock 中启动 autohide、 dock-fixed 和 intellihide(将它们设置为 true),或者你可以使用以下这些命令:
gsettings set org.gnome.shell.extensions.dash-to-dock autohide true
gsettings set org.gnome.shell.extensions.dash-to-dock dock-fixed true
gsettings set org.gnome.shell.extensions.dash-to-dock intellihide true
- 方法 3:使用 Dash to Panel 扩展
由于点击左上角的配置按钮,侧边栏Ubuntu Dock会出现,这样的话就和底部的Dock形成了两个Dock,显得不美观。这里准备只显示底部Dock。
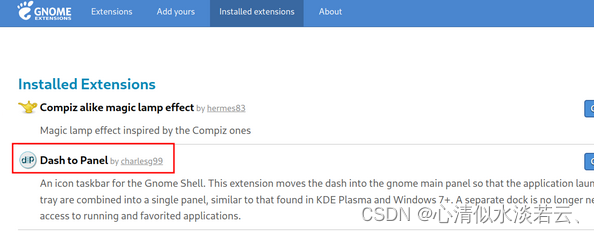
首先打开gnome的扩展,点击火狐浏览器的右上角手型的按钮,然后搜索Dash to Panel,点击Dash to Panel,打开此按钮:

如果是第一次打开,会提示安装,点击安装。
安装成功后,在已经安装的扩展中删除Dash to Dock。
4.美化Plank
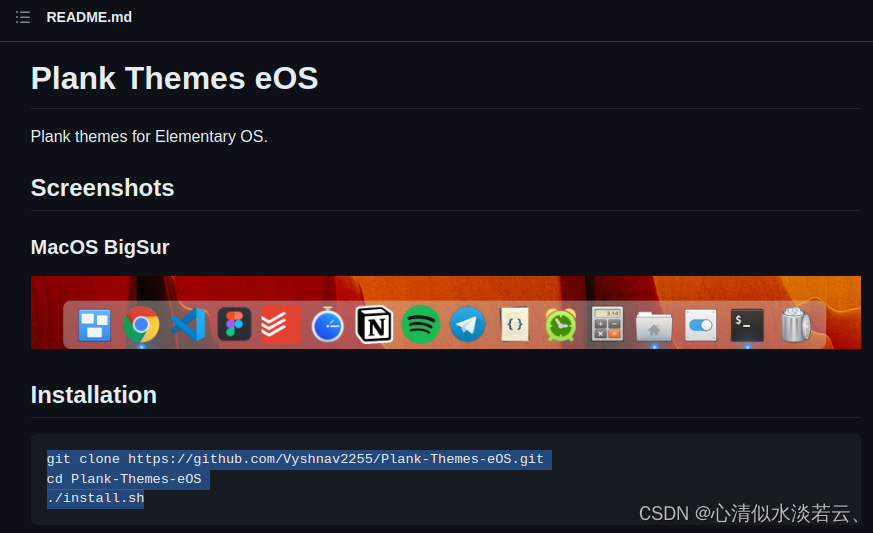
打开Github仓库,运行:
git clone https://github.com/Vyshnav2255/Plank-Themes-eOS.git
cd Plank-Themes-eOS
./install.sh

补充:
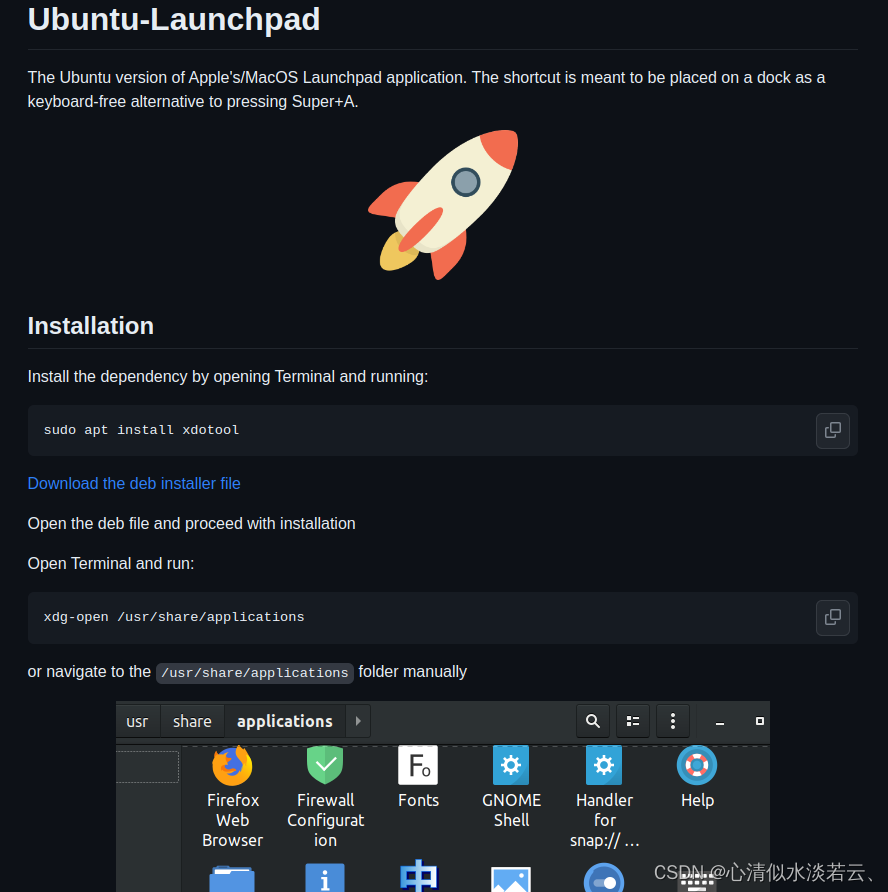
除了Plank之外还有Ubuntu-Launchpad可以替代Dock
参考:milanify Ubuntu-Launchpad

Tweak-Tool配置
# TweakTool
sudo apt-get update
sudo apt-get install gnome-tweak-tool
# 安装扩展
sudo apt-get install gnome-shell-extensions
# 安装浏览器扩展,方便通过浏览器安装软件扩展(主要配置dock,若不配置则忽略)
sudo apt install chrome-gnome-shell
reboot # 重启系统
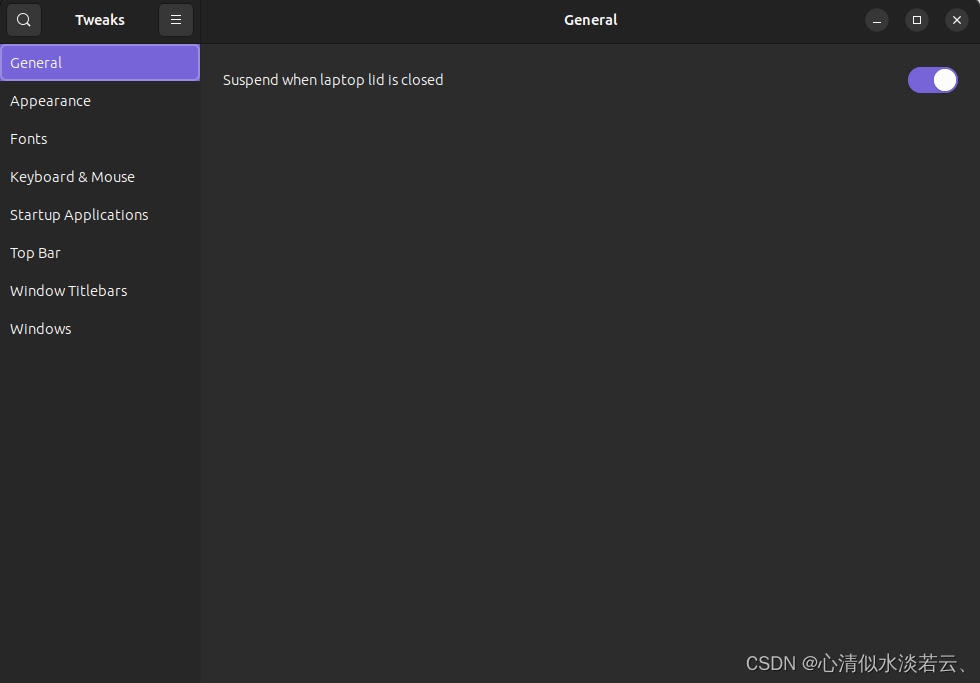
打开Tweaks(中文名 优化):

长这样,估计是ubuntu22.04新系统的原因。
主题Theme的配置
下载
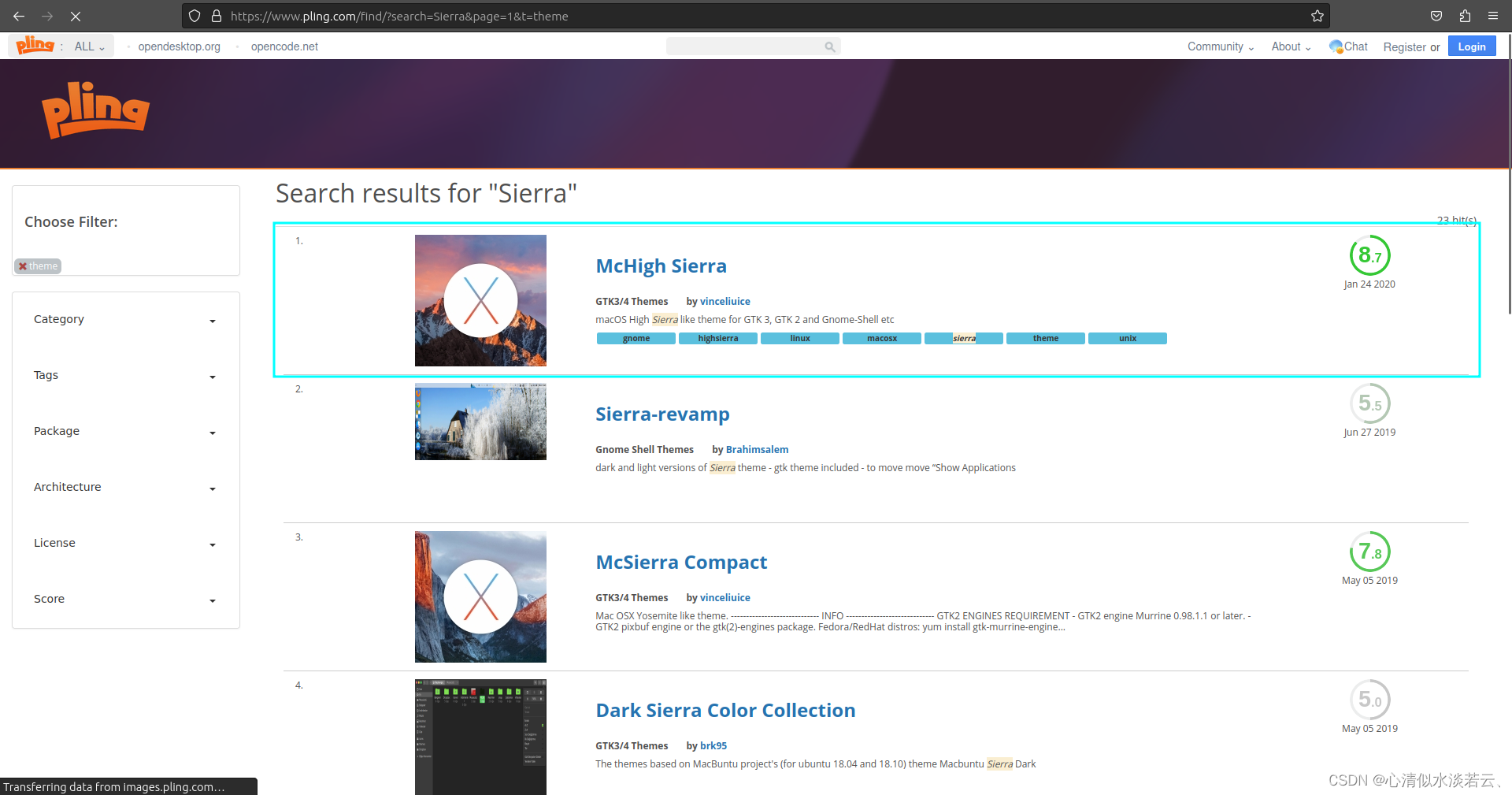
1.打开 GTK主题网站 搜索 Sierra(我使用的Sierra-light主题,可以自行搜索设置),第一个是常用的Mac主题:

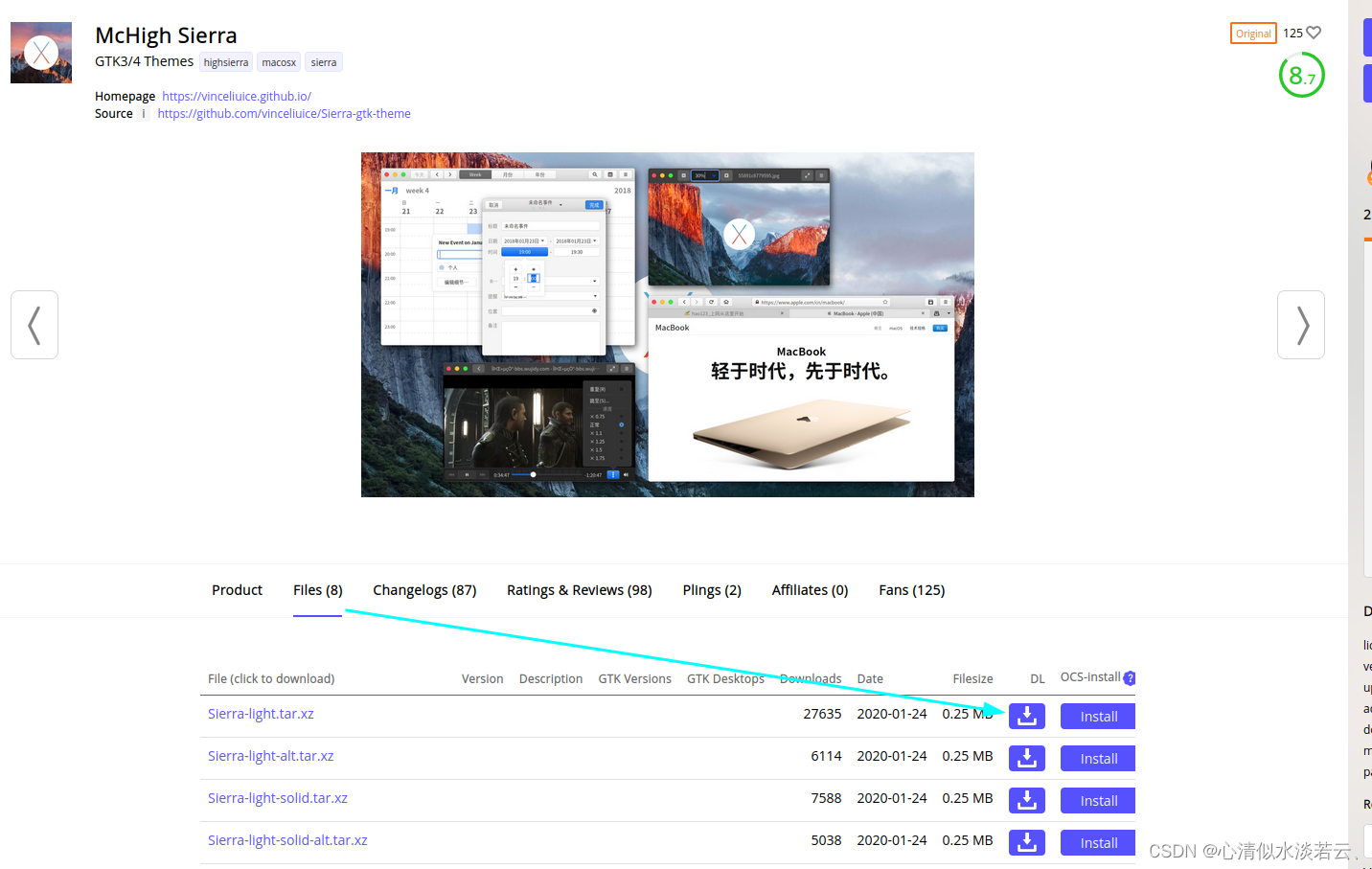
2.进入页面后选择下方的files,下载Sierra-light.tar.xz主题

解压配置
3.解压文件并把文件夹复制到 /usr/share/themes/ 目录下
tar xvf Sierra-light.tar
sudo cp -r Sierra-light /usr/share/themes/Sierra-light
此外还有Github官方安装主题教程:
1.使用 git 命令将主题内容同步到本地。(git的安装本文不赘述,也可在Github直接下载主题)
git clone https://github.com/vinceliuice/WhiteSur-gtk-theme.git
2.下载完成后进入主题目录,执行如下命令进行主题安装
./install.sh -t all -N glassy -s 220
安装过程中会下载软件包,如果下载失败可以更换软件源试试。
3.设置主题
sudo ./tweaks.sh -g
4.最后在Tweaktool设置一下即可

PS:如果没有你下载的主题就是父类或子类文件夹不对或者路径有误。
Icon文件夹显示风格的配置
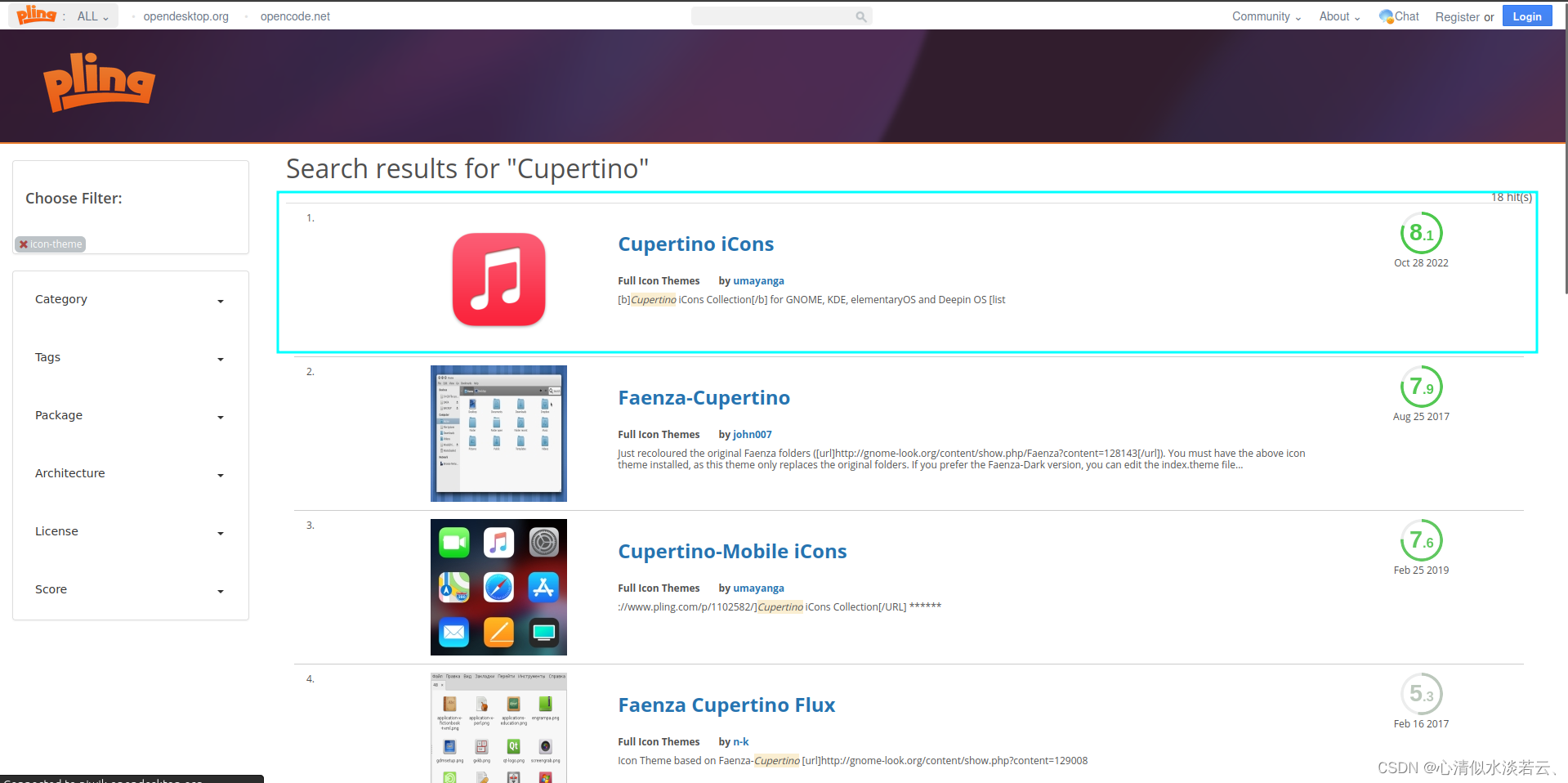
1.打开 GTK主题网站 搜索 Cupertino,第一个与Mac风格比较相似,还有其它的可供选择:

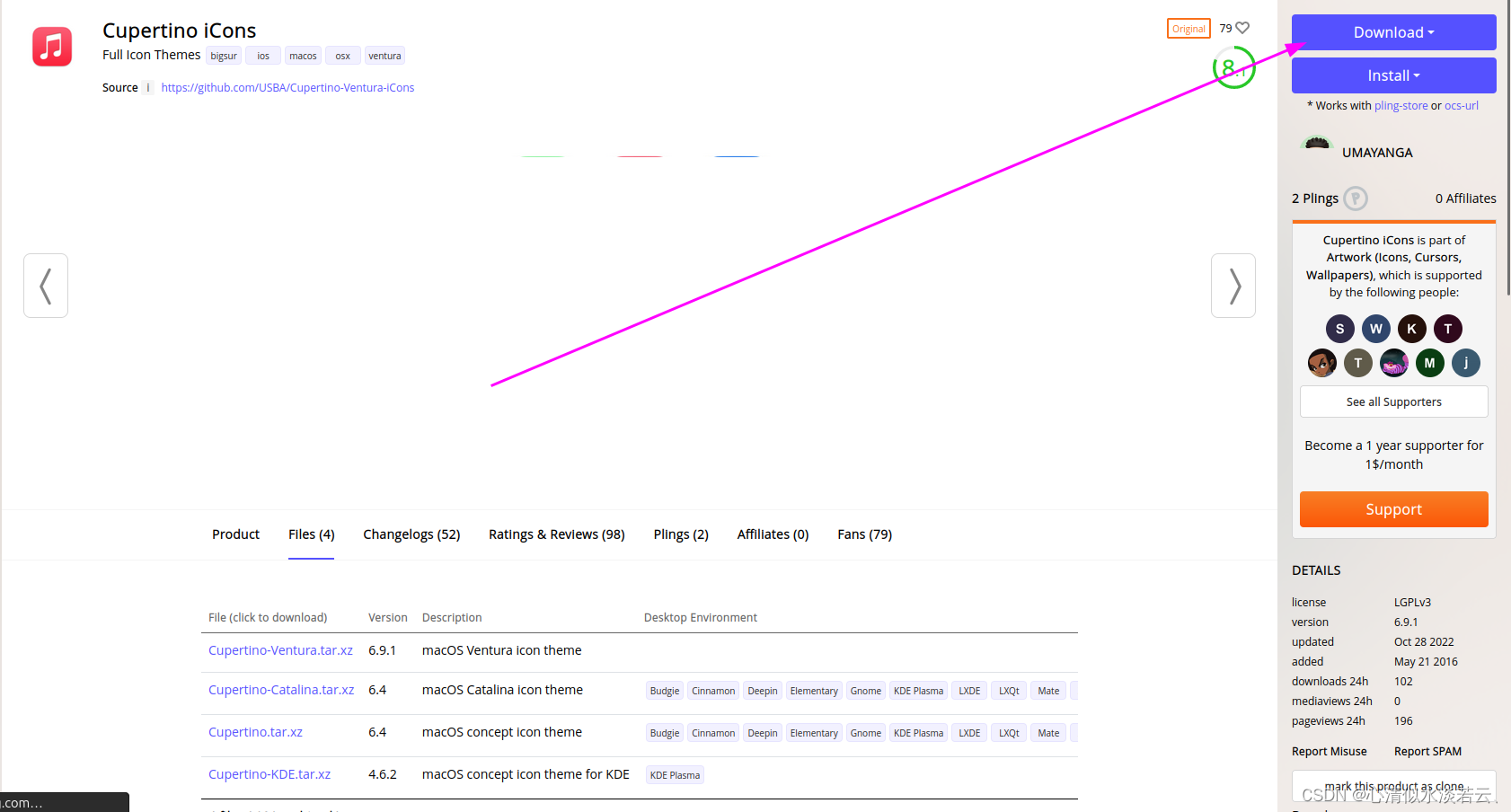
2.进入页面后选择下方的files,下载Cupertino.tar.xz:

3.解压文件并把文件夹复制到 /usr/share/icons/ 目录下:
tar xvf Cupertino.tar
sudo cp -r Cupertino /usr/share/icons/Cupertino
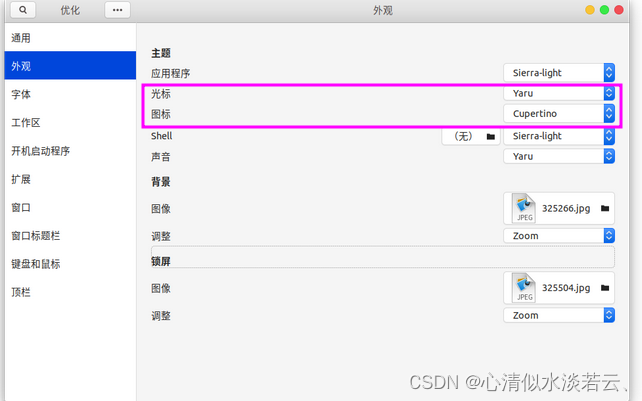
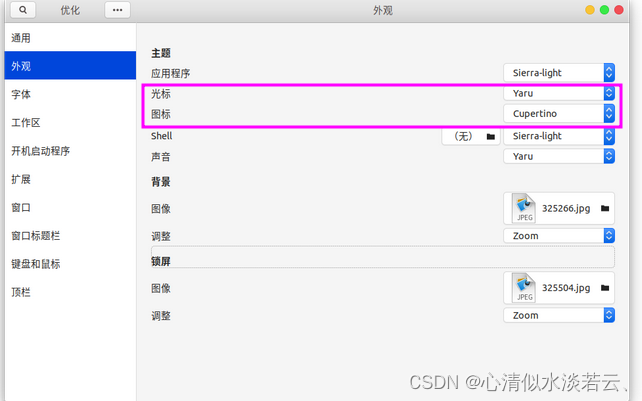
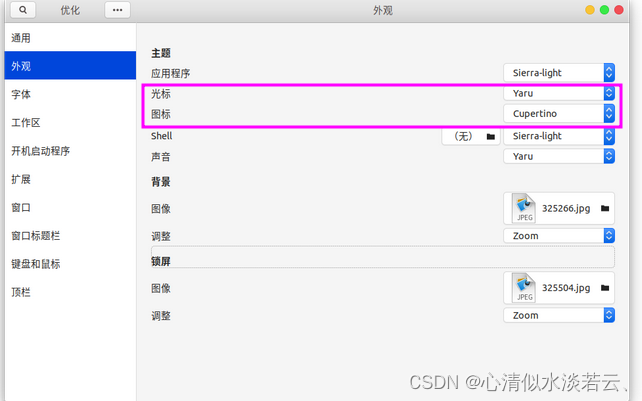
4.最后在Tweaktool设置一下即可

PS:如果没有你下载的主题就是父类或子类文件夹不对或者路径有误。
Cursors鼠标风格优化
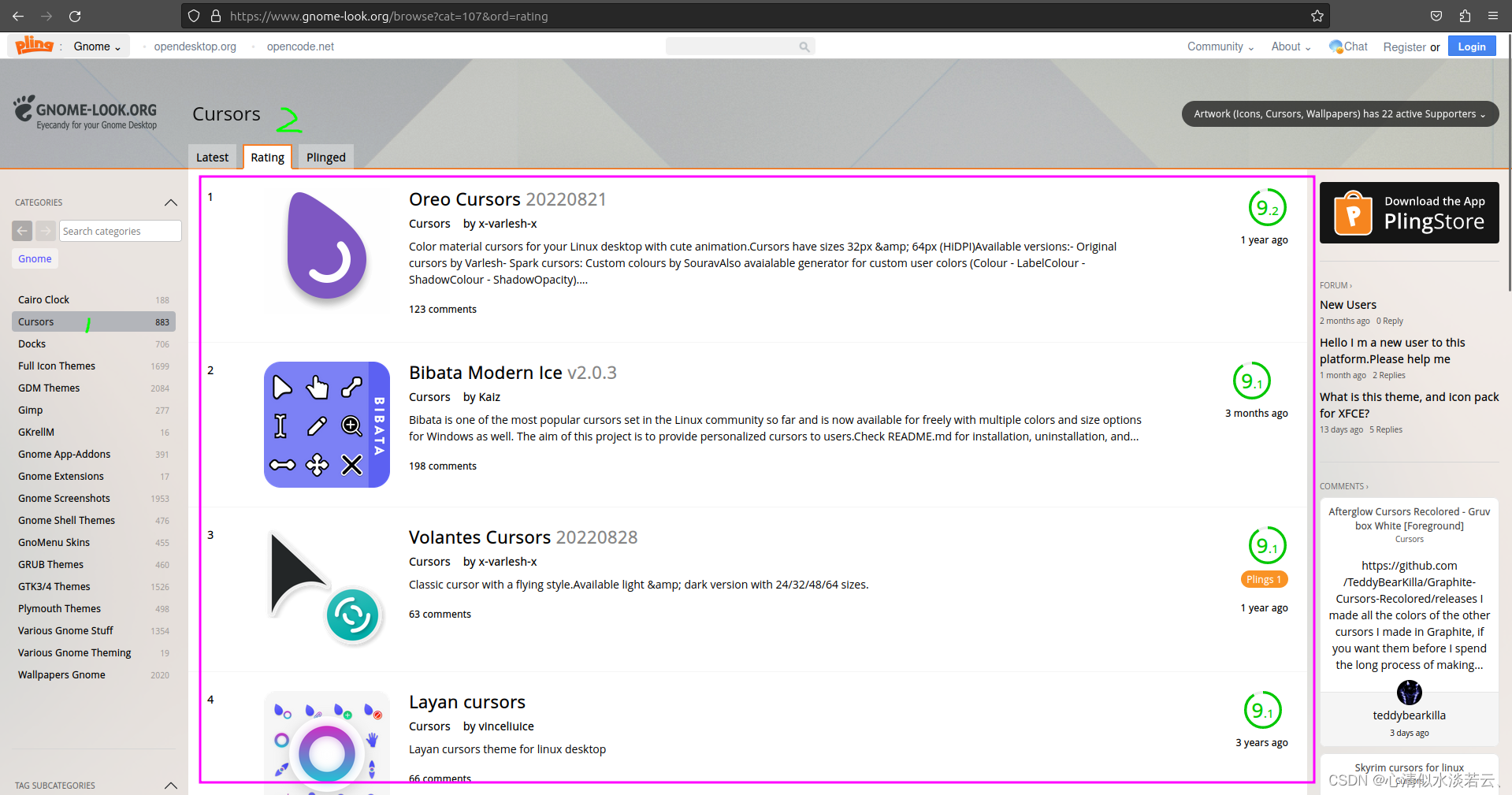
1.打开网址找到Cursors:

我用的第六或第七个:

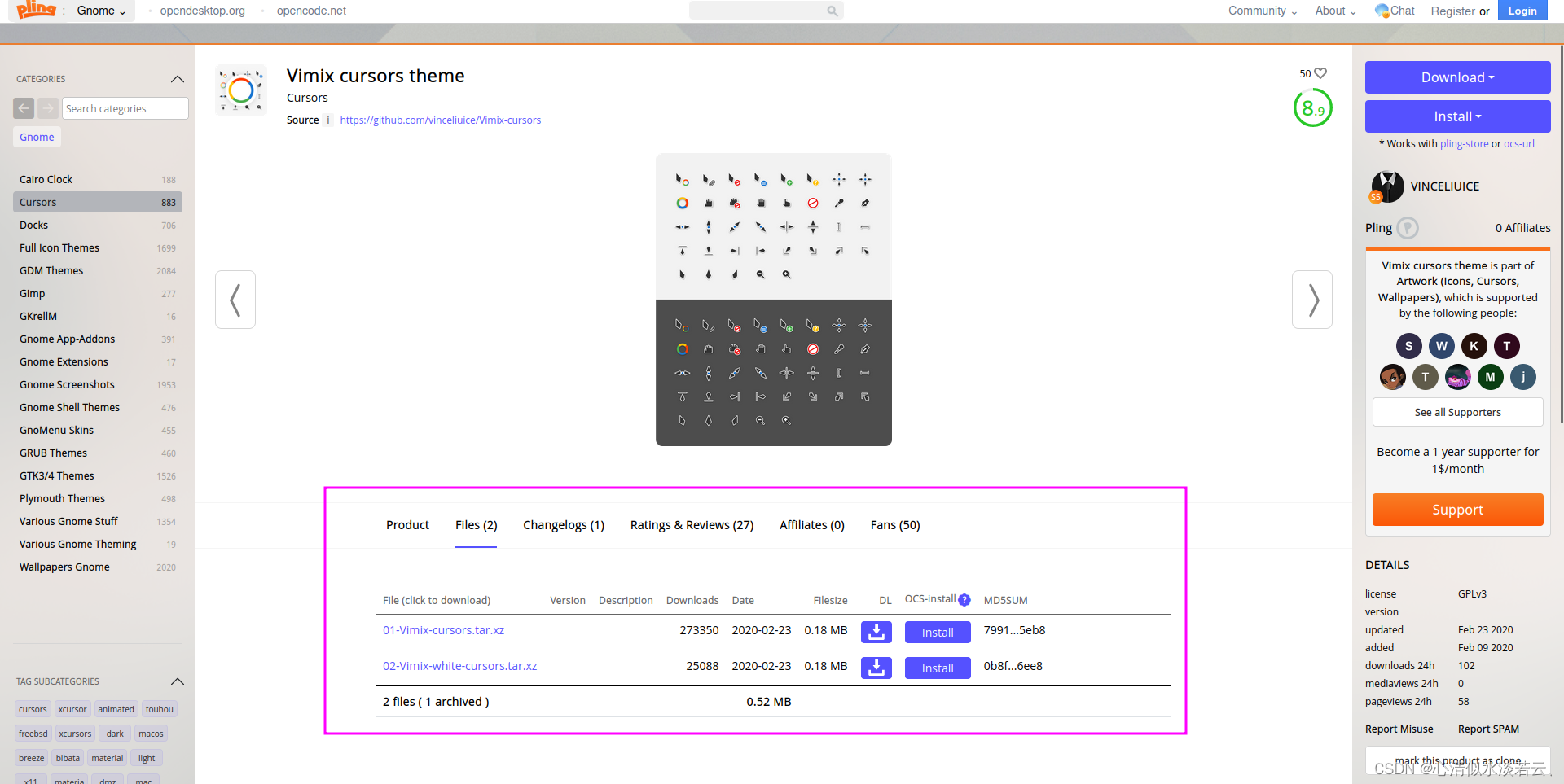
2.进入页面后选择下方的files,下载:

3.解压文件并把文件夹复制到/usr/share/icons目录下
sudo mv [游标主题名字] /usr/share/icons
4.最后在Tweaktool设置一下即可

PS:如果没有你下载的主题就是父类或子类文件夹不对或者路径有误。
Background背景、Lock锁屏以及登陆页面的更换
1.下载的是苹果桌面的壁纸,历代苹果桌面的超高清壁纸都在这里: 苹果超高清壁纸,我下载的是这个:

2.将下载的壁纸移动到/usr/share/backgrounds/路径下
sudo mv 下载解压后的文件名 /usr/share/backgrounds/
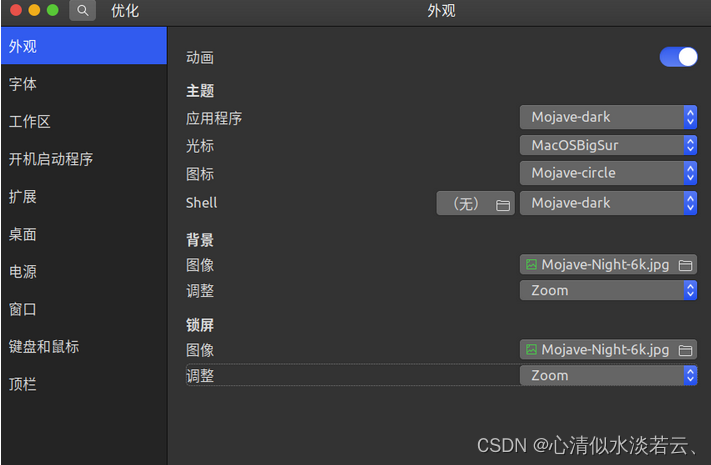
3.去Tweaktool里更换背景和锁屏:

4.修改登陆界面
修改18.04相关配置文件:/etc/alternatives/gdm3.css:
sudo gedit /etc/alternatives/gdm3.css
找到:
#lockDialogGroup {background: #2c001e url(resource:///org/gnome/shell/theme/noise-texture.png);background-repeat: repeat; }改成:
#lockDialogGroup {background: #2c001e url(file:///usr/share/backgrounds/Mojave-Night-6k.jpg);background-repeat: no-repeat;background-size: cover;background-position: center; }这里/usr/share/backgrounds/Mojave-Night-6k.jpg 为壁纸所在的位置。
过渡动画配置
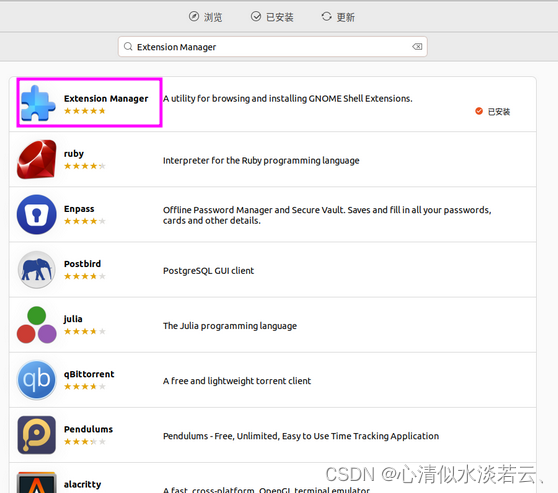
安装 Extension Manager
ubuntu snap商店或者deb商店打开,搜索 Extension Manager:

打开Compiz alike magic lamp effect









![[羊城杯 2020] easyphp](https://img-blog.csdnimg.cn/395d26e7cac8482fbe81dcc57860044c.png)