1,需求:
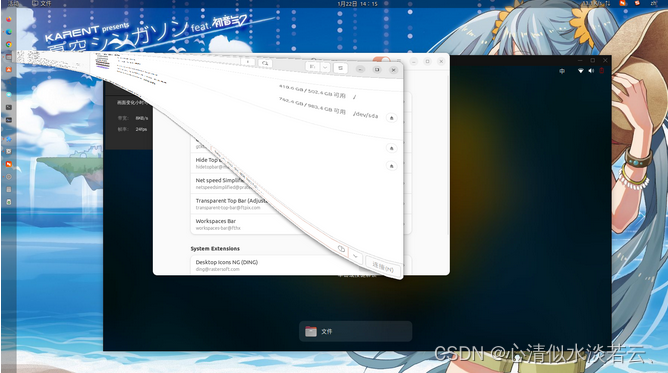
在elementUI的抽屉基础上,添加可拖动侧边栏宽度的功能,实现效果如下:

2,在原组件上添加自定义命令

<el-drawer v-drawerDrag="'left'" :visible.sync="drawerVisible" direction="ltr"><div id="showId" style="padding: 1rem;font-size: 12px;overflow-x: hidden;" v-html="form.introduce"></div></el-drawer>
v-drawerDrag 属性是我们在原组件新加的命令,传入left或者right,需要与 direction 的let和rtl对应,
3,drawer-drag.js
export default {bind(el, binding, vnode, oldVnode) {// 默认抽屉宽度,当宽度小于此值不在压缩const minWidth = 400const dragDom = el.querySelector('.el-drawer')dragDom.style.overflow = 'auto'const resizeElL = document.createElement('div')const img = new Image(24, 38)img.src = require('@/assets/images/stretch.png')dragDom.appendChild(img)dragDom.appendChild(resizeElL)resizeElL.style.cursor = 'w-resize'resizeElL.style.position = 'absolute'resizeElL.style.height = '100%'resizeElL.style.width = '10px'resizeElL.style.top = '0px'img.style.position = 'absolute'img.style.top = '50%'// console.log('binding', binding.value)// 区分右侧侧边栏和左侧侧边栏if (binding.value === 'right') {resizeElL.style.left = '0px'img.style.left = '-12px'resizeElL.onmousedown = (e) => {const elW = dragDom.clientWidthconst EloffsetLeft = dragDom.offsetLeftconst clientX = e.clientXdocument.onmousemove = function(e) {e.preventDefault()if (clientX > EloffsetLeft && clientX < EloffsetLeft + 10) {// 往右拖拽if (e.clientX > clientX) {// console.log('向右-----------------------------')if (dragDom.clientWidth >= minWidth) {dragDom.style.width = elW - (e.clientX - clientX) + 'px'}}if (e.clientX < clientX) {// console.log('向左-----------------------------')dragDom.style.width = elW + (clientX - e.clientX) + 'px'}}}// 拉伸结束document.onmouseup = function(e) {document.onmousemove = nulldocument.onmouseup = null}}} else {resizeElL.style.right = '0px'img.style.right = '-12px'resizeElL.onmousedown = (e) => {const elW = dragDom.clientWidthconst EloffsetLeft = dragDom.offsetLeft + dragDom.offsetWidthconst clientX = e.clientXdocument.onmousemove = function(e) {e.preventDefault()if (clientX < EloffsetLeft && clientX > EloffsetLeft - 10) {if (e.clientX > clientX) {// console.log('向右-----------------------------')dragDom.style.width = elW + (e.clientX - clientX) + 'px'}if (e.clientX < clientX) {// console.log('向左-----------------------------')if (dragDom.clientWidth >= minWidth) {dragDom.style.width = elW - (clientX - e.clientX) + 'px'}}}}// 拉伸结束document.onmouseup = function(e) {document.onmousemove = nulldocument.onmouseup = null}}}}
}
图标自取 stretch.png
















![[羊城杯 2020] easyphp](https://img-blog.csdnimg.cn/395d26e7cac8482fbe81dcc57860044c.png)