作用
refs是为了获取节点,使用场景主要在需要操作dom的时候,比如echarts,就需要真实的dom节点
使用
import React from "react";
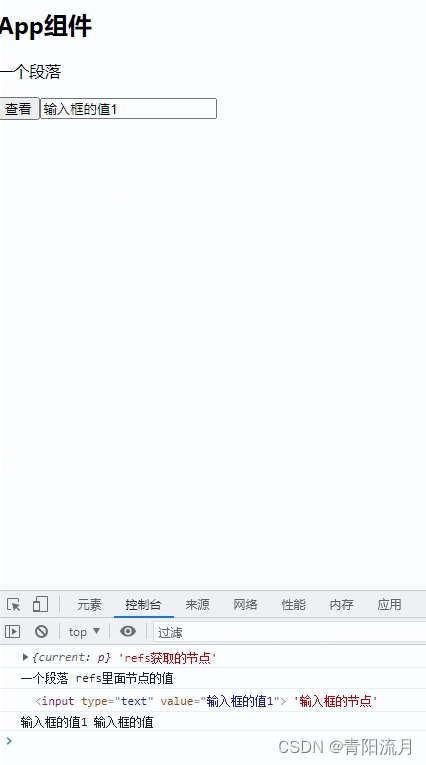
class RefsTest extends React.Component{state = {value:'输入框的值'}refPlan = React.createRef()logRef = ()=>{console.log(this.refPlan,'refs获取的节点')console.log(this.refPlan.current.innerText,'refs里面节点的值')}changeInput = ()=>{console.log(this.refs.inputRef,'输入框的节点')let value = this.refs.inputRef.valueconsole.log(value,'输入框的值')this.setState({value:value})}render(){return (<div>{/* 字符串定义方式:不建议用,后续更新会删除 */}<p ref={this.refPlan}>一个段落</p><button onClick={this.logRef}>查看</button>{/* createRef()定义方式 */}<input type="text" ref='inputRef' value={this.state.value} onInput={this.changeInput}/></div>)}
}
export default RefsTest效果如下