本文属于HTML/CSS专栏文章,适合WEB前端开发入门学习,详细介绍HTML/CSS如果使用,如果对你有所帮助请一键三连支持,对博主系列文章感兴趣点击下方专栏了解详细。
- 博客主页:Duck Bro 博客主页
- 系列专栏:HTML/CSS专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢大家批评指出,一定及时修改
- 感谢大家点赞👍收藏⭐评论✍
【HTML专栏2】VSCode的使用(新建HTML文件)
本文关键字:VSCode、新建文件、HTML
文章目录
- 【HTML专栏2】VSCode的使用(新建HTML文件)
- 一、新建文件步骤
- 1. 双击打开软件。
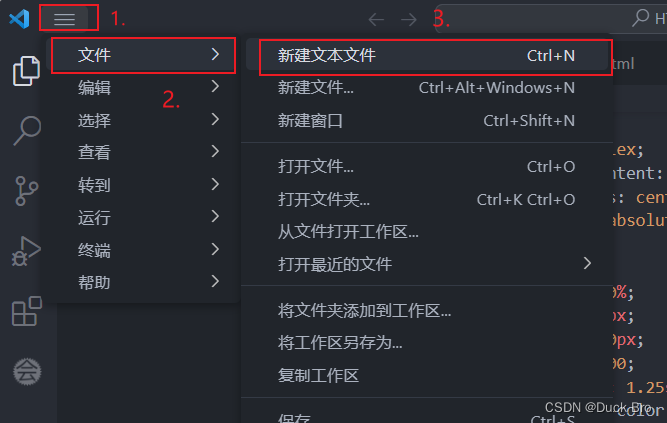
- 2. 新建文件(Ctrl + N )。
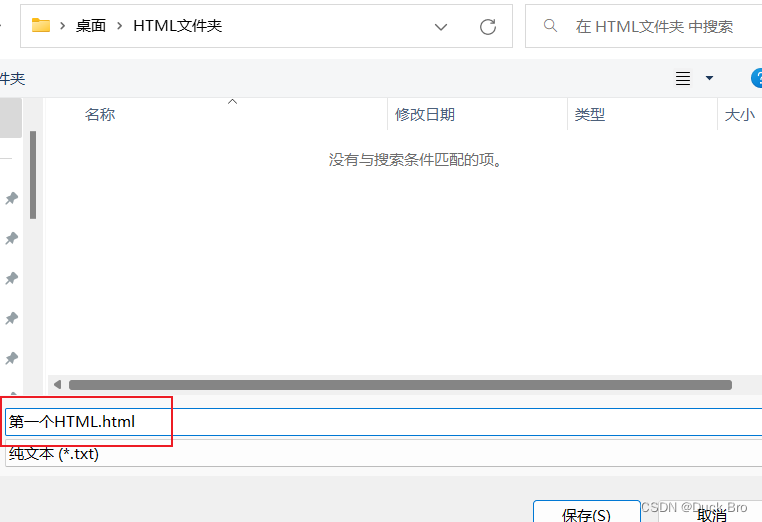
- 3. 保存(Ctrl + S )
- 4. 放大缩小视图
- 5. 生成页面骨架结构。
- 6. 利用插件在浏览器中预览页面
一、新建文件步骤
1. 双击打开软件。

2. 新建文件(Ctrl + N )。

3. 保存(Ctrl + S )
注意移动要保存为 .html 文件


4. 放大缩小视图
Ctrl + 加号键 ,Ctrl + 减号键


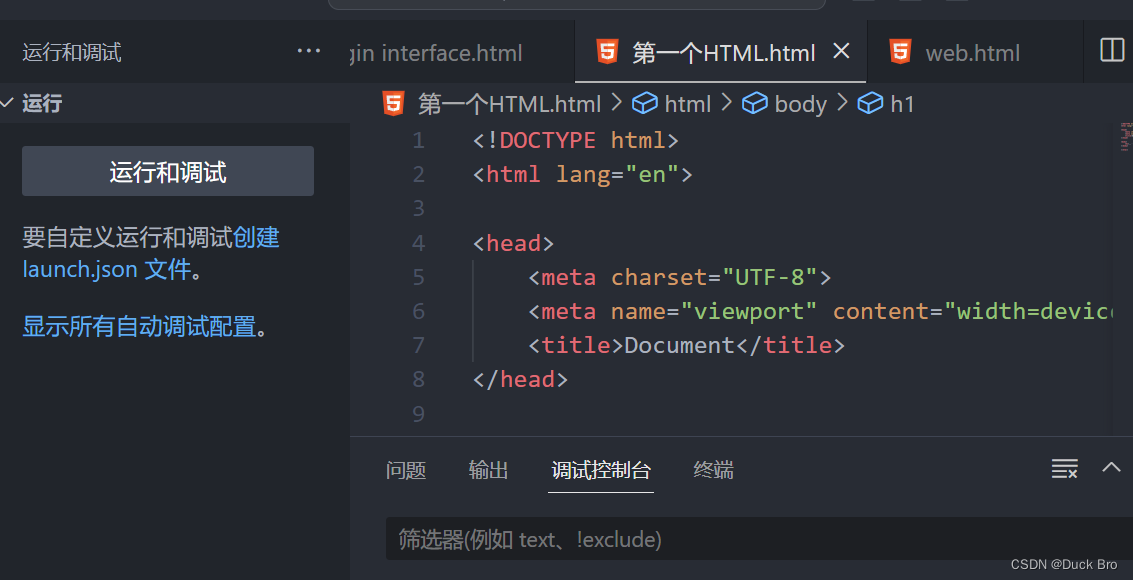
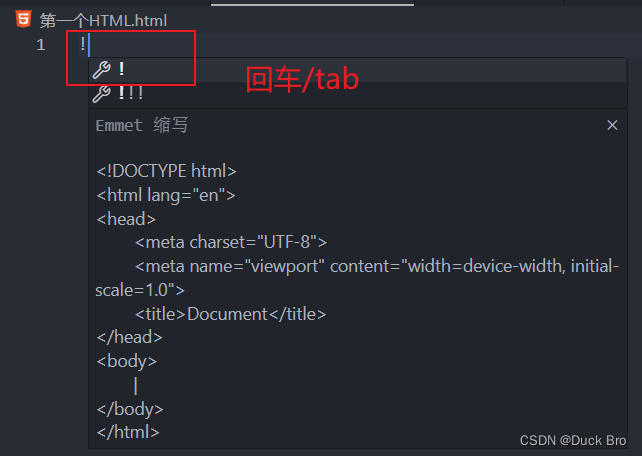
5. 生成页面骨架结构。
输入!(英文) 按下 Tab 键。

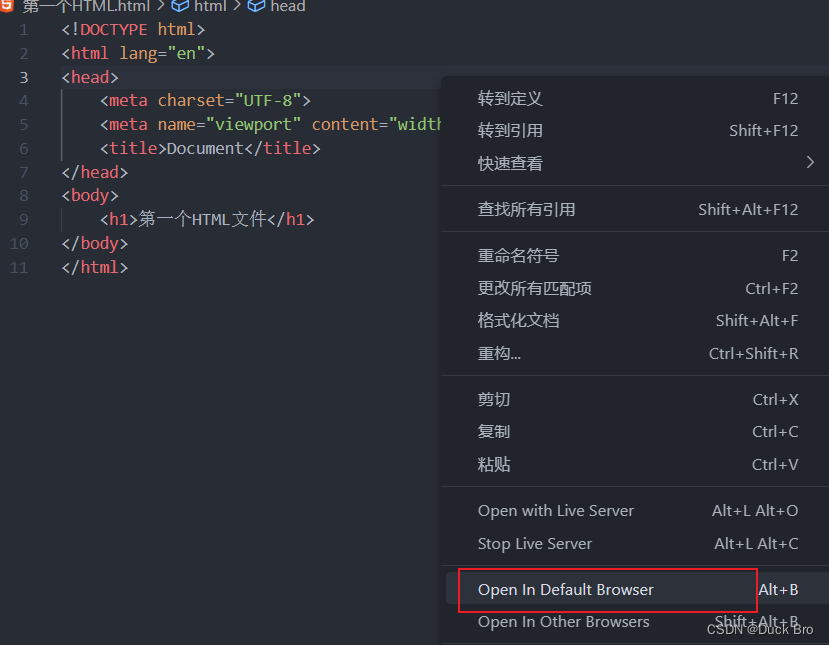
6. 利用插件在浏览器中预览页面
单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。