目录
前言:
1. DOM介绍
2. 获取节点
3. 操作HTML内容
4. 监听事件
案例
5. 操作节点的标签属性
6. 操作样式
7. 创建、添加、删除节点
前言:
在此之前我们要想去操作网页元素一般是去通过CSS选择器实现的,今天我们就学习JavaScript里面的DOM元素,通过DOM元素我们可以去选中并且对网页页面元素进行操作,这是一个很重要的内容,下面我会去详细讲解,一起来学习吧。
1. DOM介绍
DOM全称为 “Document Object Model”,文档对象模型,提供操作HTML文档的方法。(注:每个html文件在浏览器中都视为一篇文档,操作文档实际就是操作页面元素。)
当网页加载时,浏览器就会自动创建当前页面的文档对象模型(DOM)。在DOM中,文档的所有部分(例如元素、属性、文本等)都会被组织成一个树结构(类似于族谱),树中每一个分支的终点称为一个节点,每个节点都是一个对象。
2. 获取节点
DOM为我们提供了一个全局内置对象document,要操作HTML标签,我们可以调用document对象中的各种方法来获取页面中的标签(在js中我们可以称之为 元素 或者 节点):
根据CSS选择器来获取DOM元素
// 选择匹配的第一个元素
// 返回值:CSS选择器匹配的第一个元素。如果没有匹配到,则返回null。
document.querySelector('css选择器')// 选择匹配的多个元素
// 返回值:CSS选择器匹配的NodeList对象集合 是一个伪数组
document.querySelectorAll('css选择器')通过ID获取:
document.getElementById()通过class名获取:
document.getElementsByClassName()通过标签名获取:
document.getElementsByTagName()
注意:
document.getElementById()这个获取到的是一个DOM元素,也就是标签元素,而document.getElementsByClassName()和document.getElementsByTagName()获取到的是一个HTMLCollection对象(是一个存放DOM元素的列表),如果要想获取到DOM元素,那么就可以从HTMLCollection列表拿出里面的DOM元素即可
看代码示例:
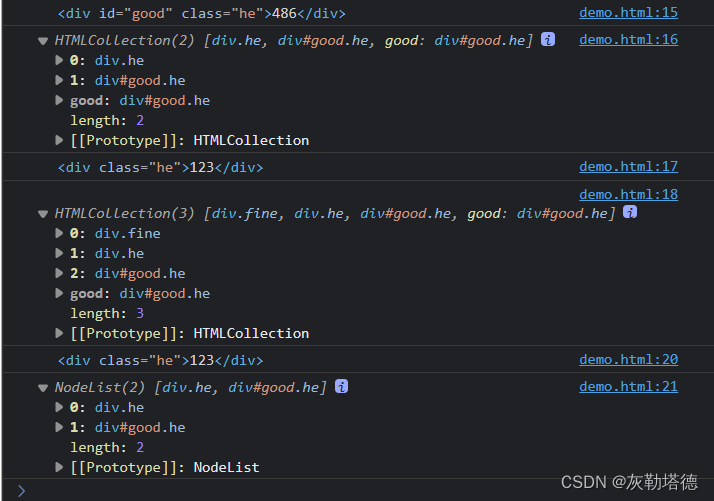
<body><div class="fine"><div class="he">123</div><div id="good" class="he">486</div></div><script>console.log(document.getElementById('good')); //获取id为good的标签元素console.log(document.getElementsByClassName('he')); console.log(document.getElementsByClassName('he')[0]);console.log(document.getElementsByTagName('div'));console.log(document.querySelector('.fine .he'));//获取到第一个console.log(document.querySelectorAll('.fine .he')); //获取到满足条件CSS选择器的全部</script>
</body>结果如下:
3. 操作HTML内容
节点.innerHTML: 读取或设置元素文本内容,可识别标签语法
节点.innerText: 读取或设置元素文本内容,不能识别标签语法
注意:当使用
innerHTML和innerText 对内容进行修改的时候要小心,修改了之后会把原来的全部内容给覆盖掉,包括标签文本等等……都会被覆盖
示例:
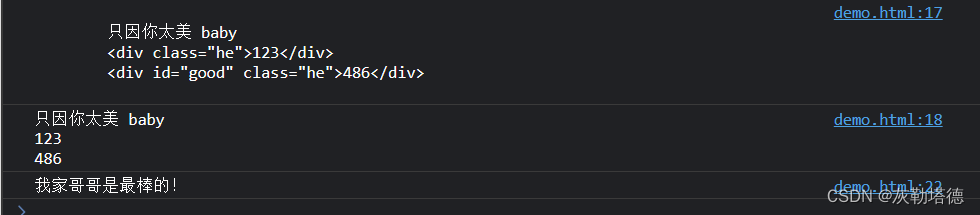
<body><div class="fine">只因你太美 baby<div class="he">123</div><div id="good" class="he">486</div></div><script>//获取数据console.log(document.getElementsByClassName('fine')[0].innerHTML);//(html)获取到里面的全部数据console.log(document.getElementsByClassName('fine')[0].innerText);//(text) 获取到里面的文本数据//修改数据document.getElementsByClassName('fine')[0].innerHTML='我家哥哥是最棒的!';console.log(document.getElementsByClassName('fine')[0].innerHTML);//重新获取里面的数据内容</script>
</body>
4. 监听事件
事件是达到某个事先设定的条件,自动触发的动作。例如点击了某个按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。我们可以使用 JavaScript中的监听事件来检测事件是否发生并执行某些特定的程序。
事件种类
| 事件 | 描述 |
|---|---|
| onclick | 点击鼠标左键时触发此事件 |
| onmouseover | 当鼠标移动到某个元素上方时触发此事件 |
| onmouseout | 当鼠标离开某个元素范围时触发此事件 |
| onblur | 当前元素失去焦点时触发此事件 |
| onfocus | 当某个元素获得焦点时触发此事件 |
| onscroll | 当滚动浏览器的滚动条时触发此事件 |
执行方式
1. 直接在元素本身调用属性=函数
2. 在js代码里面获取到元素然后附加一个事件=执行函数
注意:这两张方式this的指向性不同,第一种this指向为window,第二种this指向是当前元素
代码书写步骤
获取事件源:
document.getElementById(“box”);绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
代码示例(以鼠标点击为例):
<body><div class="kun"><p onclick="fun()"><span>迎面走来的你让我如此蠢蠢欲动</span></p><p><span>这种感觉是我从未got the crash on you who you</span></p></div><script>//第一种function fun(){console.log(this);console.log('坤坤点击了我');}//第二种document.getElementsByTagName('p')[1].onclick=function(){console.log(this);console.log('坤坤又点击了我');}</script>
</body>
案例
我们去浏览网页的时候,当如果滚轮向下滚动到一定距离的时候就会出现一个回到顶部的按键,按下我们就可以回到顶部,下面代码通过JavaScript去实现这个功能。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.back{border: 2px solid red;width: 100px;height: 100px;position: fixed;right: 0;text-align: center;bottom: 100px;line-height: 100px;display: none; /* 默认不显示 */}</style>
</head>
<body><!-- 创建一个锚点 --><div id="top">这里是顶部</div><!-- 这个是一个滚动的页面标签 --><div style="height: 2000px;"></div><div class="back"><a href="#top">回到顶部</a></div><script>// 执行的this指向对象是windowwindow.onscroll=function(){let movey=document.documentElement.scrollTop; //获取到页面向下滚动的距离console.log(movey); //打印移动的距离if (movey>=500){ //判断,如果向下滚动超过了500像素,就让锚点出现document.getElementsByClassName('back')[0].style.display='block';}else{document.getElementsByClassName('back')[0].style.display='none';}}</script>
</body>
</html> 效果如下:
5. 操作节点的标签属性
直接使用
节点.属性的方式。eg:console.log(节点.id);节点.title = "新的title"。class名字不能.class,而是使用.className代替。
6. 操作样式
访问元素节点的style属性,获取样式对象;样式对象中包含CSS属性,使用点语法操作。
p.style.color = "white";
p.style.width = "300px";
p.style.fontSize = "20px";如果css属性名包含连接符,使用JS访问时,一律去掉连接符,改为驼峰, font-size -> fontSize
使用 .className 可以来操作标签的类名,但是需要新加一个类名,或者去掉某个类名时,使用.className较为麻烦。所以推荐使用.classList` 来操作类名。
添加:
节点.classList.add("类名")移除:
节点.classList.remove("类名")切换(有则删,无则加):
节点.classList.toggle("类名")
7. 创建、添加、删除节点
创建节点:createElement 创建一个元素节点;
添加节点:
appendChild(node) 元素最后添加一个子节点;
insertBefore(node,Enode) 在元素某个子节点之前添加新子节点,第一个参数为新节点,第二个参数为已存在的子节点。
替换节点:replaceChild(node,Enode) 用新节点替换某个子节点,第一个参数为新节点,第二个参数为已存在的某个子节点。
删除节点:removeChild(node) 删除元素的某个子节点。
看代码示例:
<body><div class="amgin"><p><span> 马格南</span></p></div><script>//创建元素节点let p=document.createElement('button');let q=document.createElement('button');let x=document.createElement('div');//插入节点:元素最后添加一个子节点document.getElementsByClassName('amgin')[0].appendChild(p);//插入节点:在元素某个子节点之前添加新子节点document.getElementsByClassName('amgin')[0].insertBefore(q,document.querySelector('.amgin p'));//替换节点document.getElementsByClassName('amgin')[0].replaceChild(x,document.querySelector('.amgin p'));//删除节点document.getElementsByClassName('amgin')[0].removeChild(q);</script>
</body>结果:
好了,以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸: