无论是学习任何一门语言,基础知识一定要扎实,基础功非常的重要,找到一个合适的学习方法和资料会让你少走很多弯路, 你的进步速度也会快很多,无论我们学习的目的是什么,不得不说Python真的是一门值得付出时间去学习的优秀编程语言。
普通人学Python有什么用
Python对于普通人而言,开启了无限的可能性,不仅提升了职业竞争力,还能让你在职场中探索兼职机会,为你的成功道路添砖加瓦。
无论你的背景是什么,它都能为你带来实际的价值。通过学习Python,你可以提高工作效率,自动化重复性任务,解放时间和精力去处理更有挑战性的工作。此外,Python还可用于数据分析和可视化,帮助你更好地理解和解读大量数据,为企业决策提供有力支持。
学习Python还能为你打开兼职的大门。Python在多个领域有广泛的应用,例如数据分析、网络爬虫、人工智能等。通过学习Python,你可以参与数据分析项目,帮助企业发现潜在商机;你也可以利用Python开发小型网站或应用程序,满足不同行业的需求。这些兼职机会不仅为你提供额外的收入来源,还能不断增加你的技能和经验,为你的职业发展铺平道路。
在这个广阔的互联网世界中,你可以轻松找到丰富的Python学习资源和经验分享。这里我也分享了一些学习资料,让你在Python的世界中不断前进。
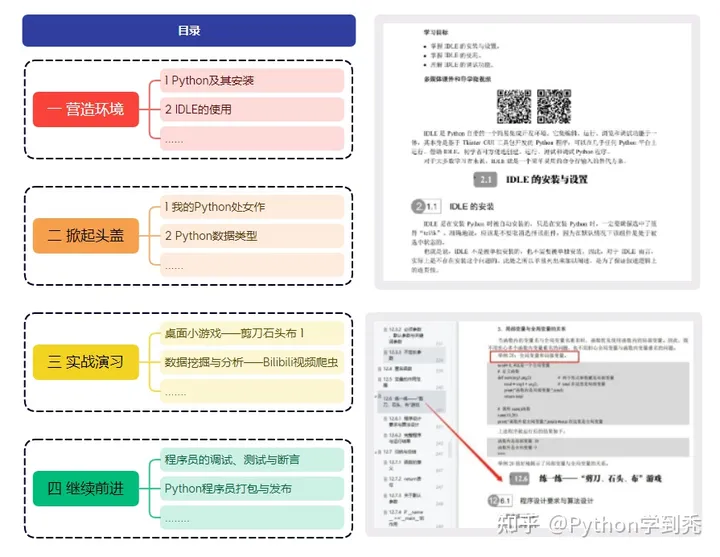
这是一份由华为大佬内部整理的《Python入门手册》共计580页内容,涵盖基础语法、案例、习题超级多,非常适合边学边练,快速达成技能!
适用人群:无论您是计算机相关专业的大学生,还是正在从事软件开发的职场人,甚至是完全零基础的外行小白,这份Python资料都适合您阅读和学习
《Python入门手册》高清PDF下载链接(建议先保存,避免被河蟹):https://pan.quark.cn/s/f71753cdc969
因篇幅有限,下面仅展示部分内容:

零基础如何快速入门Python
根据SMART原则,小编计划了以下学习计划,将帮助你在1个月内成功入门Python。遵循计划和学习方法,相信你一定能够取得优异的成绩。
第1周
- 学习Python基础语法和数据类型
- 完成10道练习题目
- 开始编写一个简单的Python程序
第2周
- 学习Python函数和模块的使用
- 完成20道练习题目
- 编写一个简单的Python项目
第3周
- 学习Python面向对象编程
- 完成30道练习题目
- 编写一个中等难度的Python项目
第4周
- 学习Python高级编程技巧
- 完成40道练习题目
- 完成一个复杂的Python项目
学习方法
- 每天学习2-3个小时,保持专注和效率
- 通过观看视频、阅读文档和练习题目来进行学习
- 找到一个编程社区或论坛,与其他Python爱好者交流学习经验
相信只要你认真执行计划并保持热情和耐心,结果都是顺便的,加油!
《Python入门手册》高清PDF下载链接(建议先保存,避免被河蟹):https://pan.quark.cn/s/f71753cdc969
如果对你有帮助的话,请帮我点个赞!

![java八股文面试[数据库]——主键的类型自增还是UUID](https://img-blog.csdnimg.cn/img_convert/c249e02565b738f775a8f48e5cd02d03.png)















![java八股文面试[数据库]——explain](https://img-blog.csdn.net/20131108110428796?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvemh1eGluZWxp/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)