1.相对地址与绝对地址定义
在jsp,html中使用的地址,都是在前端页面中的地址,都是相对地址
地址分类:(1),绝对地址,带有协议名称的是绝对地址,http://www.baidu.com(2),相对地址,没有协议开头的,例如user/some.do,/user/some.do。相对地址不能独立使用,必须有一个参考地 址。通过参考地址+相对地址本身才可以指定资源。
2.访问地址前面加不加 /
2.1 案例展示
web.xml文件代码
<servlet><servlet-name>DispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springmvc.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>DispatcherServlet</servlet-name><url-pattern>*.do</url-pattern></servlet-mapping>
index.jsp页面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body>
<a href="web/some.do">发起一个get请求</a>
</body>
</html>MyController类代码
@Controller
public class MyController {@RequestMapping(value={"/web/some.do"})public String ReturnModelAndView(){return "view.jsp";}
}view.jsp页面代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>view</title>
</head>
<body>
<h1>我是结果页</h1>
</body>
</html>view.jsp文件的位置

点击index.jsp页面请求前,地址栏网址为

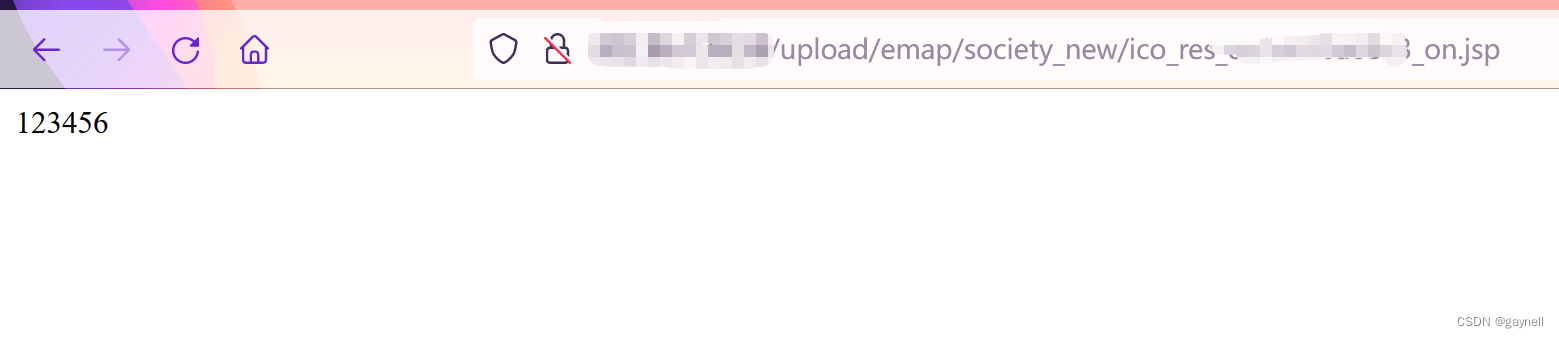
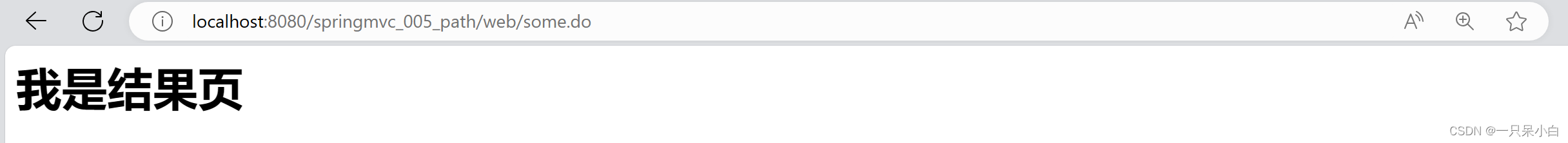
点击后

结论
当你的访问地址没有以 / 开头,例如web/some.do,当你点击链接之后,访问的地址是当前页面的地址加上链接地址。
http://localhost:8080/springmvc_005_path/ + web/some.do
3. 访问地址前面加 /
修改index.jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body>
<a href="/web/some.do">发起一个get请求</a>
</body>
</html>
再次启动服务器

点击请求

修改index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>Title</title>
</head>
<body>
<a href="${pageContext.request.contextPath}/web/some.do">发起一个get请求</a>
</body>
</html>再次发起请求

结论:
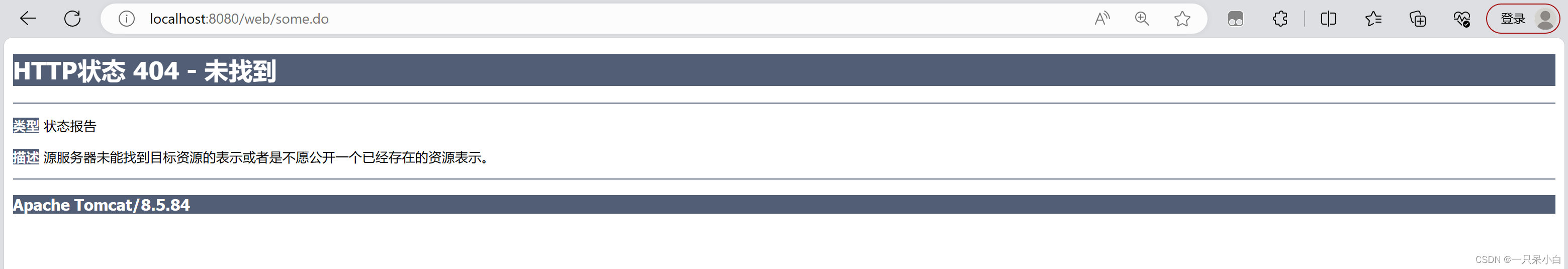
不添加 / 时,访问地址参考的地址是 http://localhost:8080 ,然后加上你的访问地址 /web/some.do ,缺少项目名,因此我们
可以添加 ${pageContext.request.contextPath}来补全。
4. 使用base标签简化操作同时解决不加 / 可能引起的问题
base标签说明
<base> 标签为页面上的所有的相对链接规定默认 URL 或默认目标。
在一个文档中,最多能使用一个 <base> 元素。<base> 标签必须位于 <head> 元素内部。
代码展示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()+ request.getContextPath() + "/";
%>
<html>
<head><title>Title</title><base href="<%=basePath%>"/>
</head>
<body>
<%--<a href="${pageContext.request.contextPath}/web/some.do">发起一个get请求</a>--%>
<a href="web/some.do">发起一个get请求</a>
</body>
</html>
结果略,可以正常访问