系列文章目录
stable diffusion实践操作
stable diffusion实践操作-webUI教程
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、右上生成图标附近按钮介绍
- 1. 箭头介绍(复现别人的作品)
- 1.1 这个参数是我们学习大神咒语最常用的一个按钮。
- 1.2 当我们下载了非常好的模型案例后使用
- 1.3 复制参数并粘贴到提示词框中
- 1.5 生成结果
- 1.6 C站图片拖进来就可以跟上面一致了(除了参数)
- 2 清空按钮
- 3 显示其它网络
- 4 预设样式
- 4.1保存
- 4.2 查看
- 4.3 使用
- 2. 查看以及打包我们生成的所有图片
- 1. 查看
- 2. 打包我们生成的图片
- 总结
前言
本章主要介绍webUI界面中的模板等用法.
主要就是下面几个按钮的用法,特别是箭头的用法,它能用来复刻别人的作品

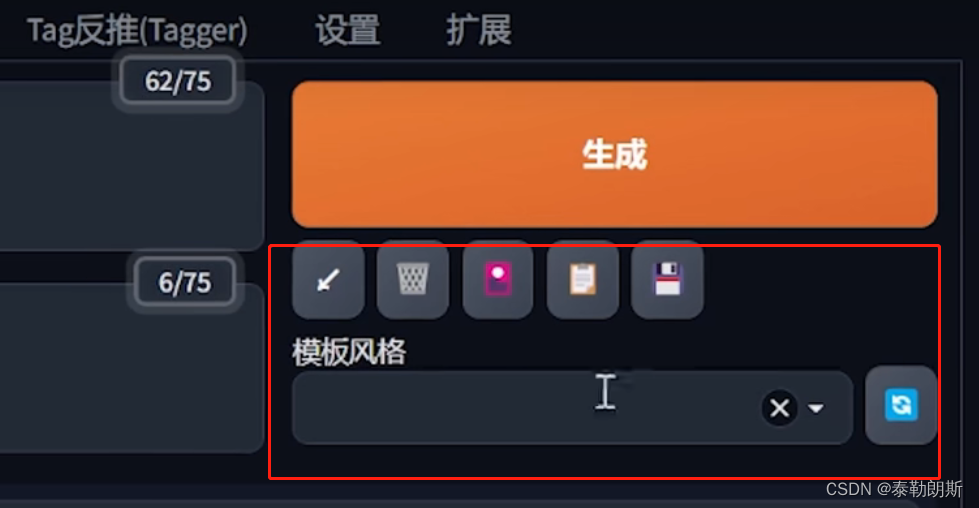
一、右上生成图标附近按钮介绍
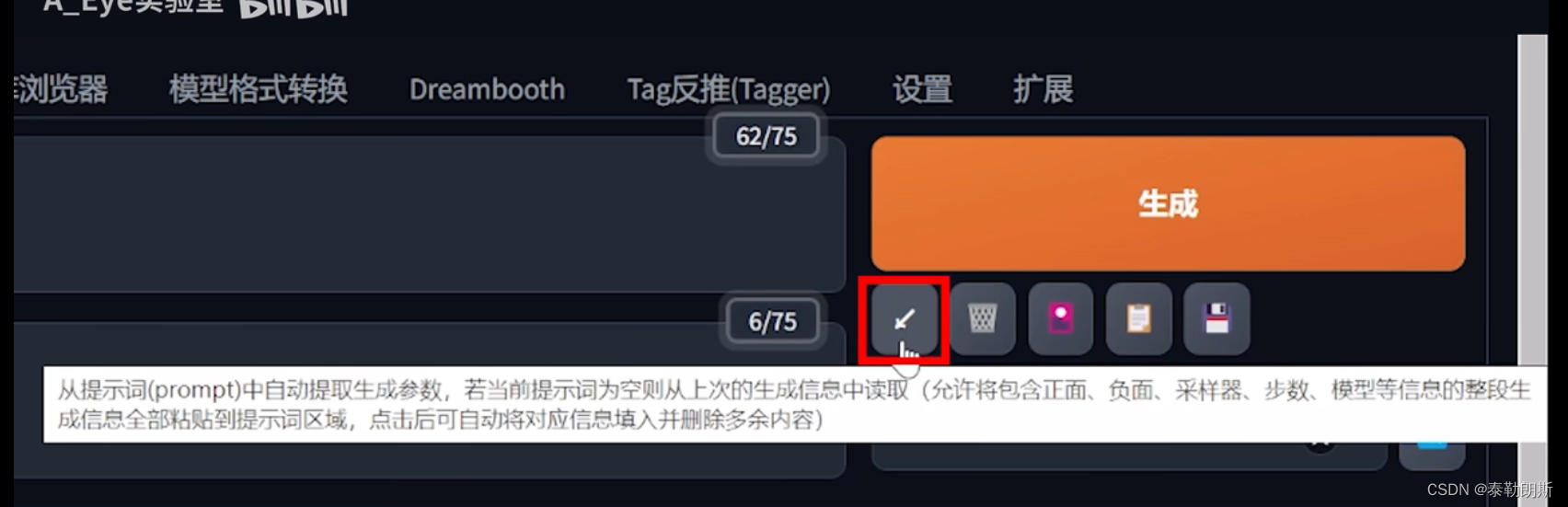
1. 箭头介绍(复现别人的作品)
这个箭头的作用是:
1)根据上次生成的图片信息生成提示词。
当webUI关闭只有,下次打开后,点击这个按钮就可以将上次生成的图片信息提示词,参数填充进来。
2)根据提示框中的内容生成相关信息。
下面主要介绍第二种,用来复刻别人图片。
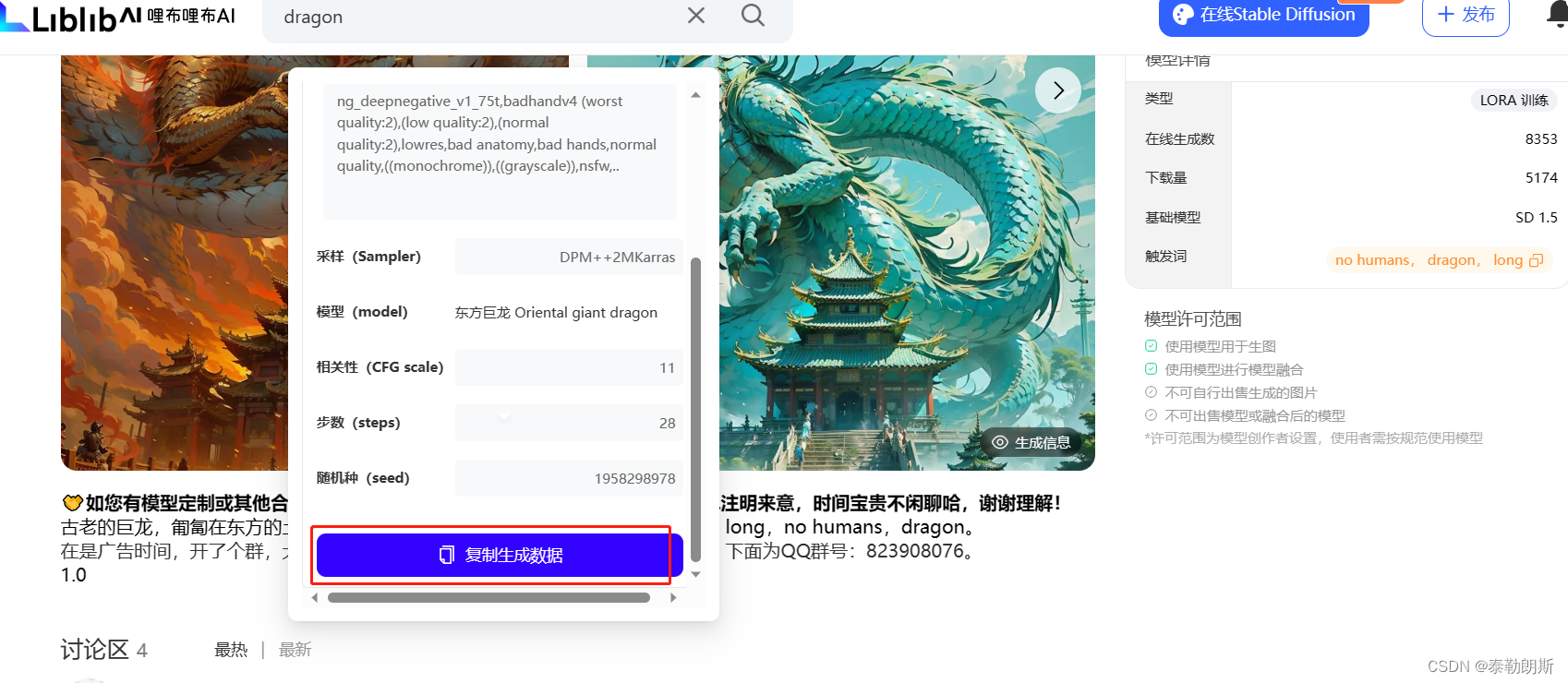
1.1 这个参数是我们学习大神咒语最常用的一个按钮。

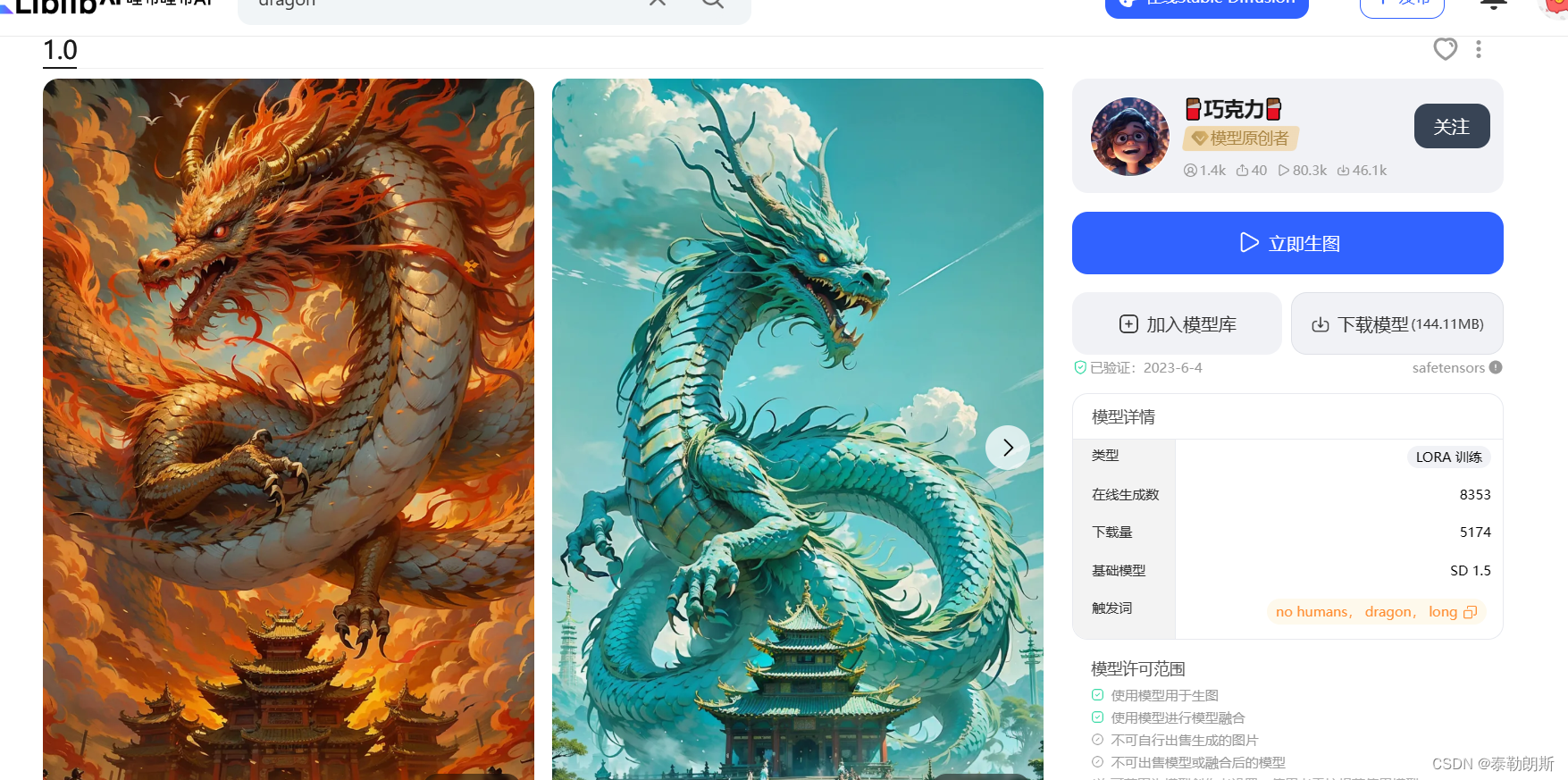
1.2 当我们下载了非常好的模型案例后使用

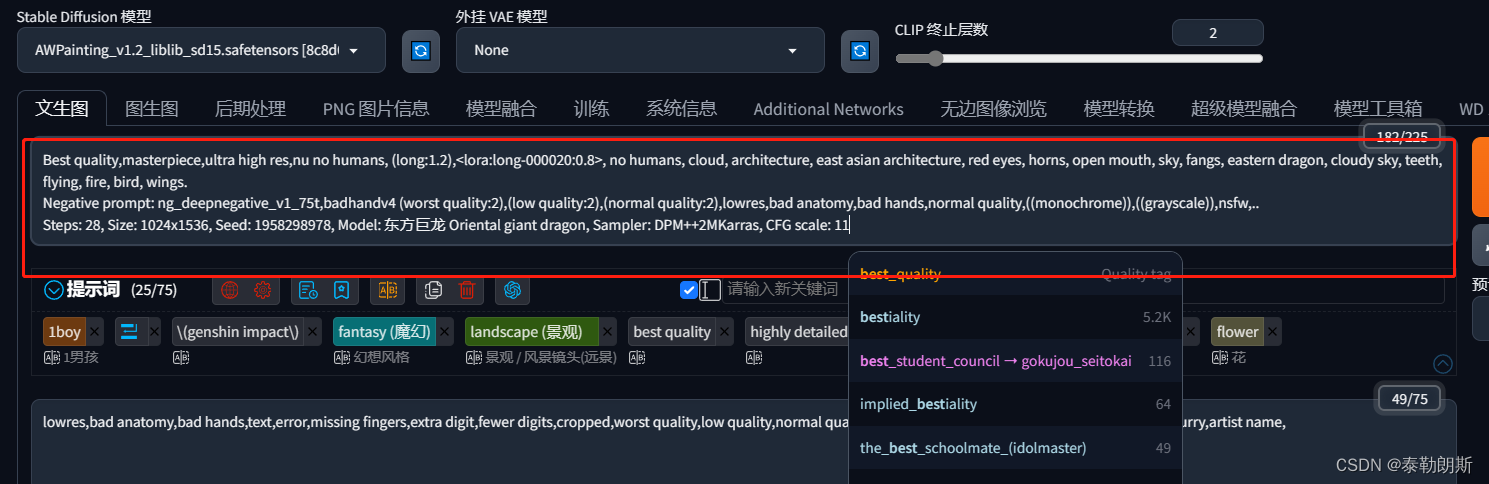
1.3 复制参数并粘贴到提示词框中
拷贝内容

粘贴到文本框中
 ### 1.4 点击按钮将作者所有参数同步到我们的SD中
### 1.4 点击按钮将作者所有参数同步到我们的SD中

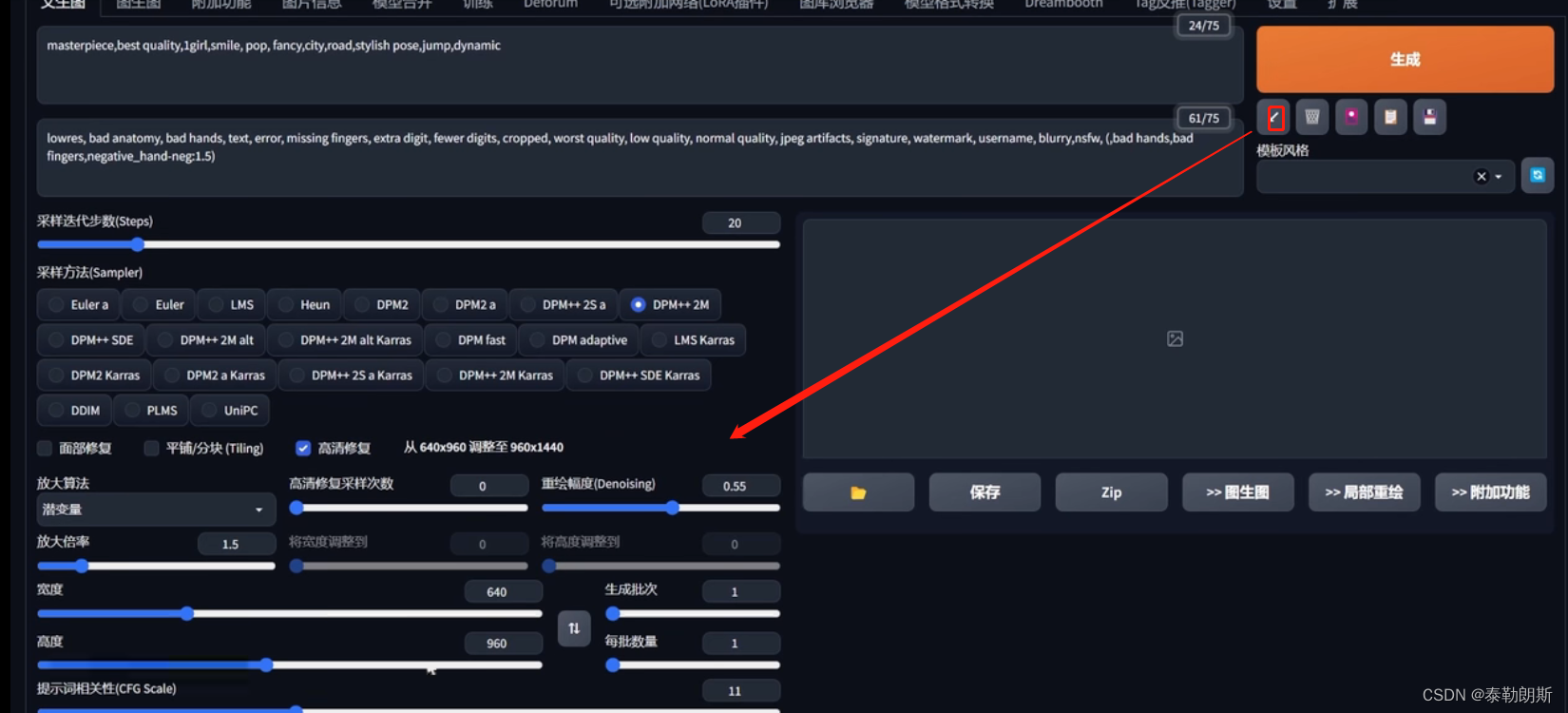
1.5 生成结果
生成结果的时候,检查一下有没有被遗漏的设置,有时候会丢掉一些设置的。
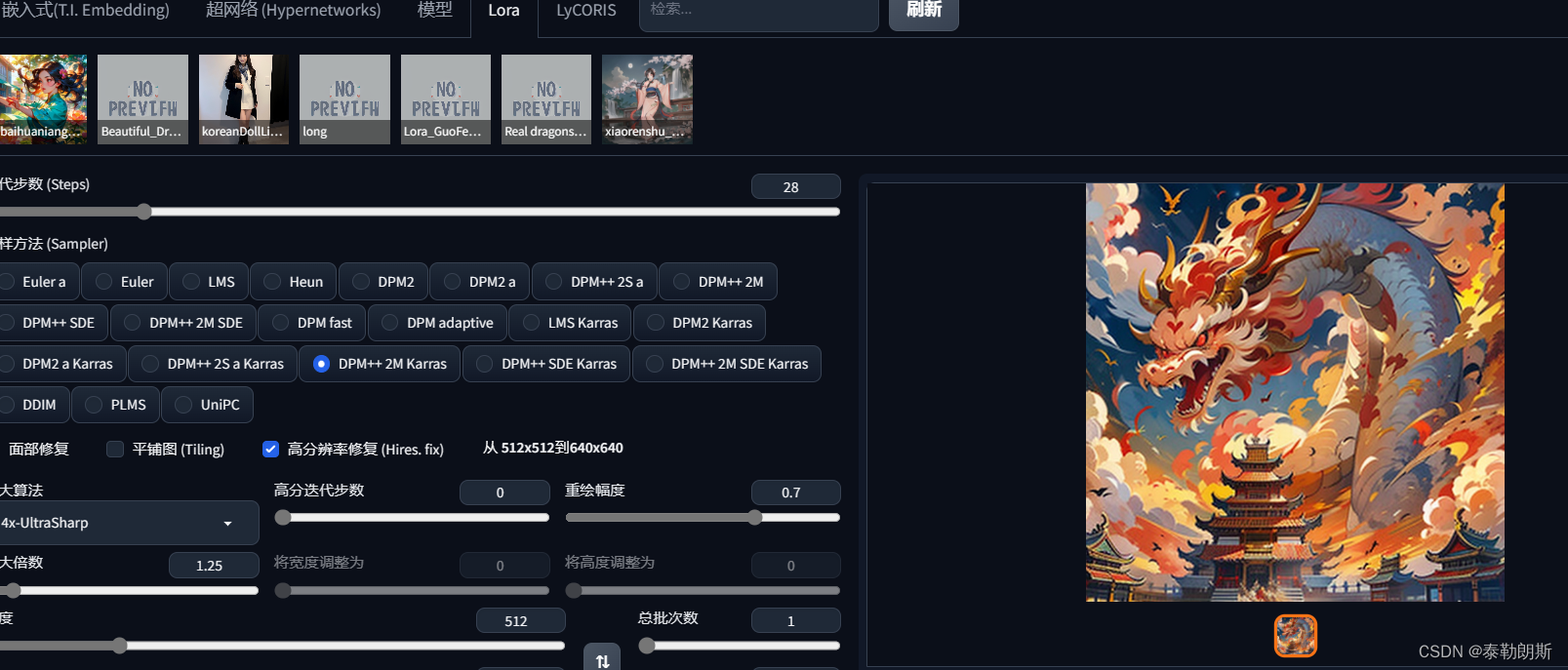
从下面结果看到,非常相似了,但是风格完全不一样,怀疑是底模的问题。

换个底模看看

最终对比
 图1 模板图 图1 模板图 |  图2 生成图 图2 生成图 |
1.6 C站图片拖进来就可以跟上面一致了(除了参数)
2 清空按钮
它只会clear提示词,其余的设置不会clear,这个要记得。

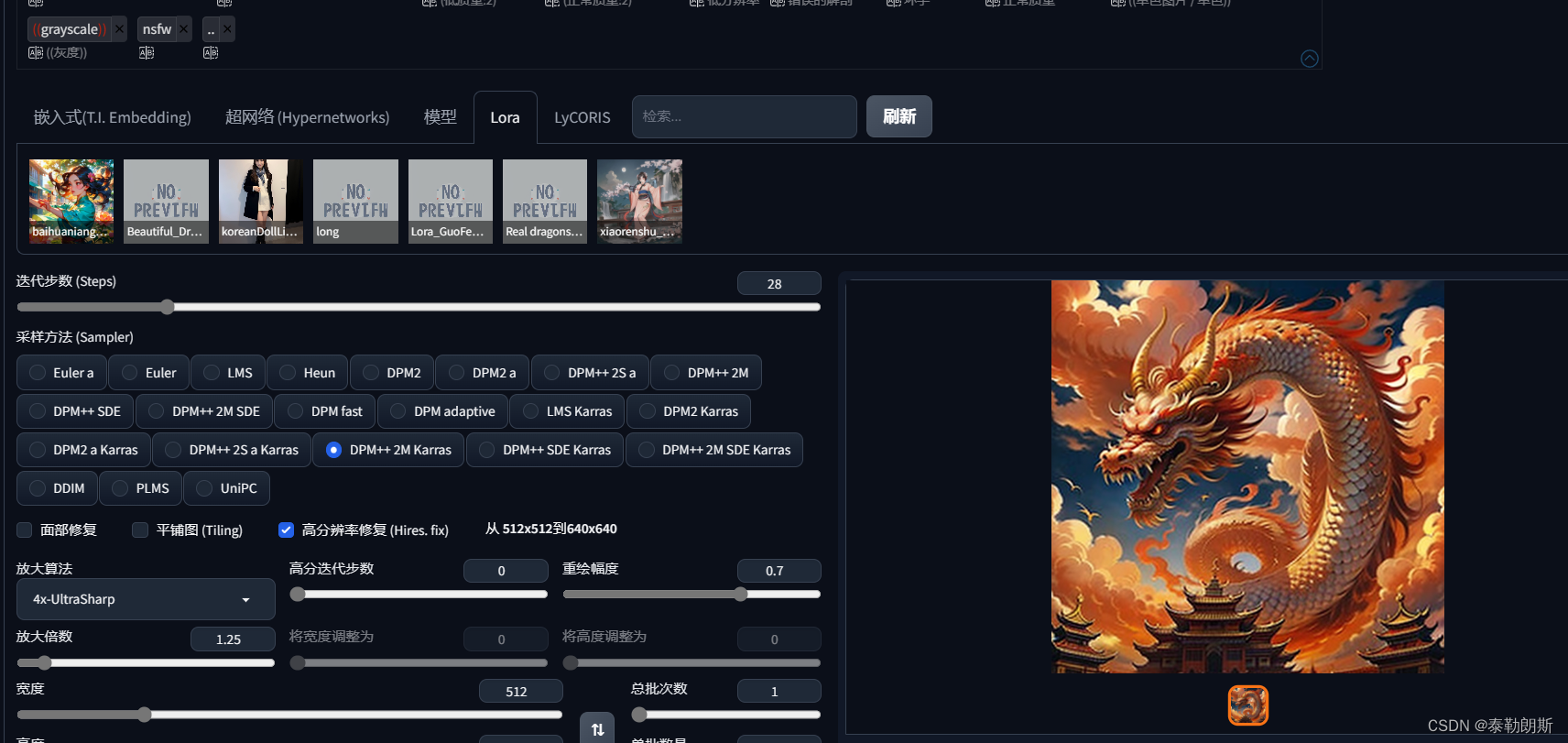
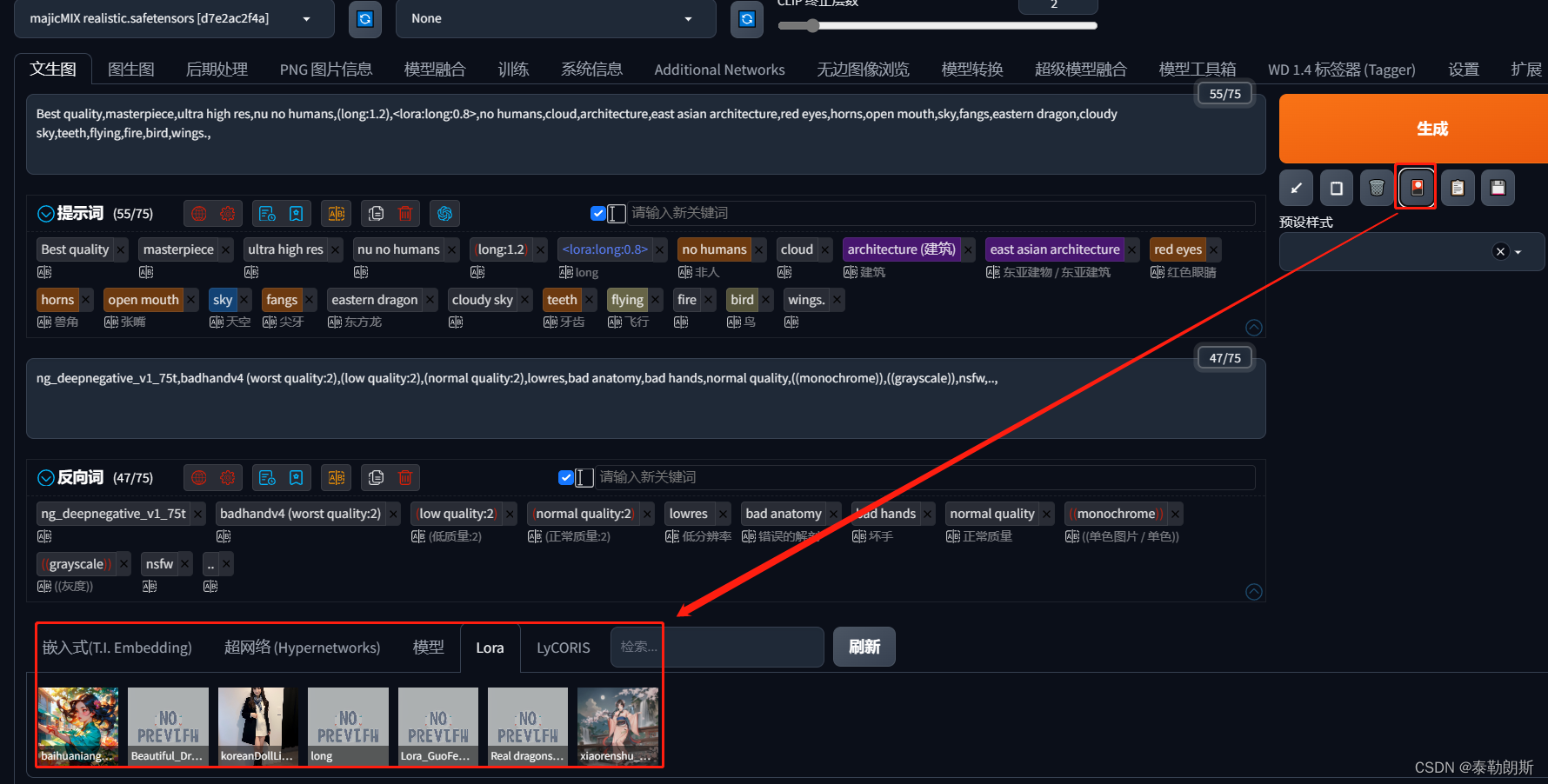
3 显示其它网络
这个按钮会显示或者隐藏其它的网络

4 预设样式
用来保存我们作图时候的正反提示词模板

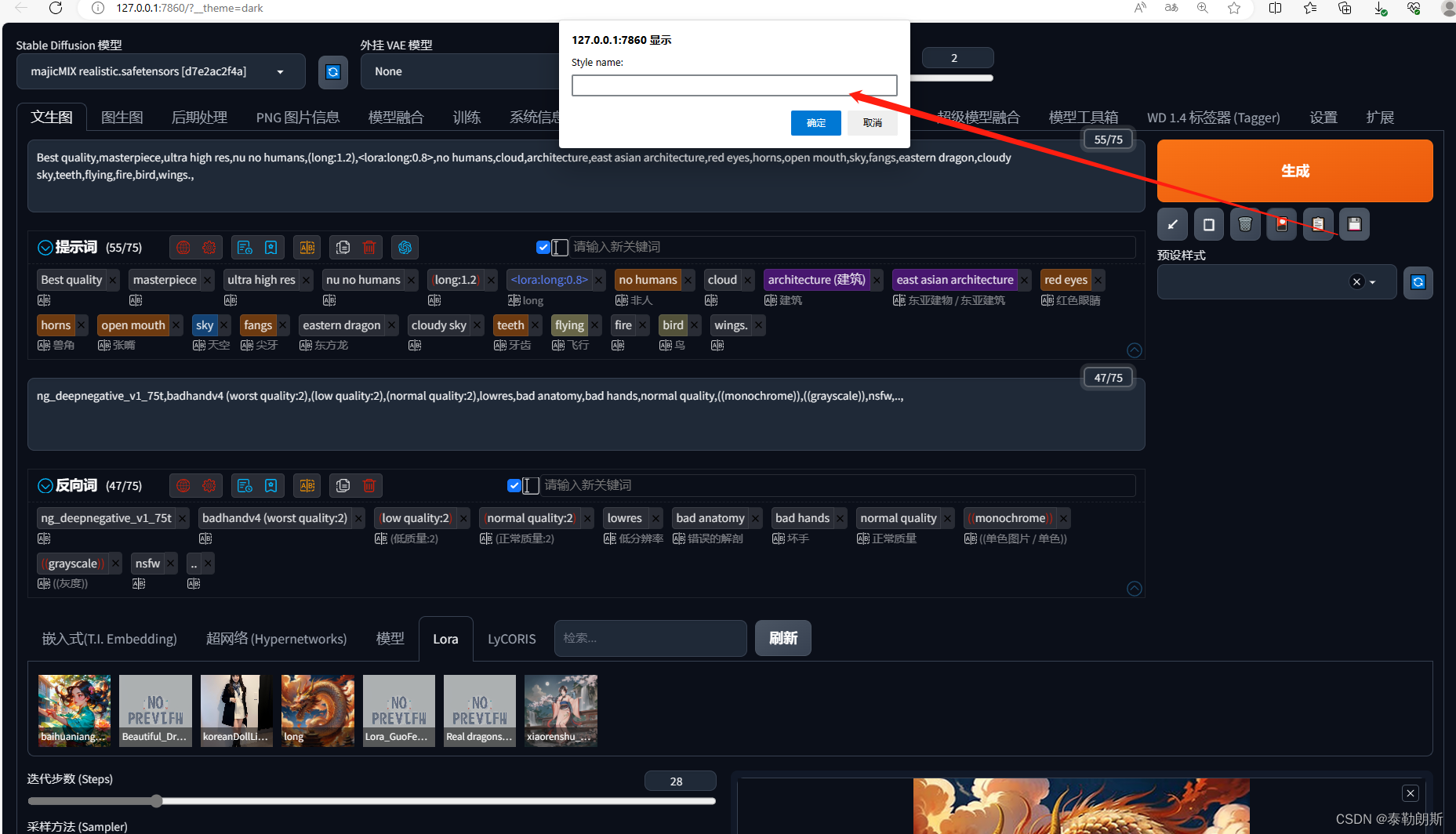
4.1保存
保存我们使用的一个提示词模板

4.2 查看
起一个名字后,保存,查看,就能看到我们刚才保存的提示词模板

4.3 使用
选择刚才保存的模板,但后点击按钮,就能把正反提示词填充到文本框中了

2. 查看以及打包我们生成的所有图片
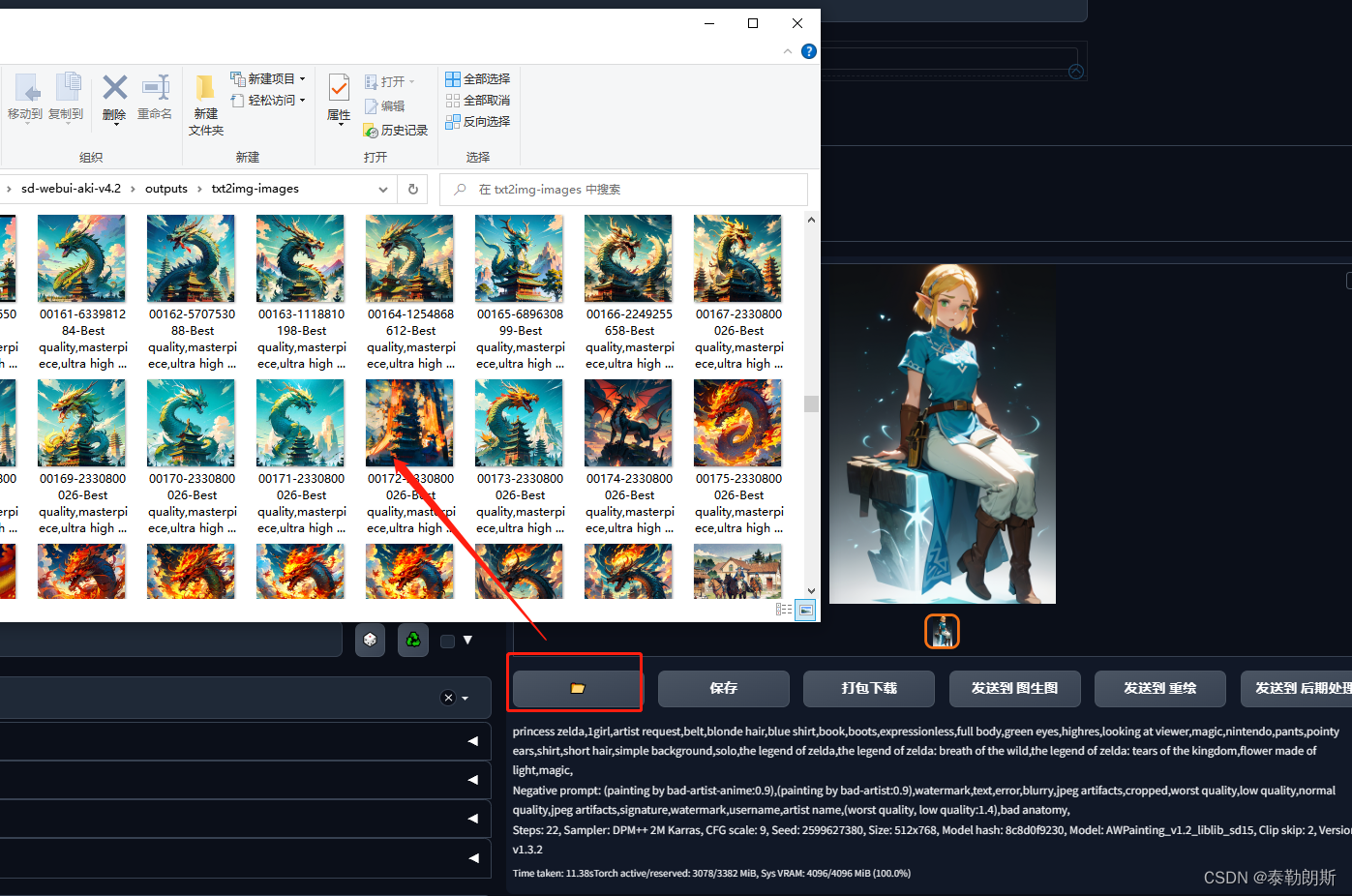
1. 查看
我们所有生成的图片都被保存起来了,如下图

2. 打包我们生成的图片
在上图中文件夹旁边的保存以及打包下载,都是关于生成图片保存的按钮。
总结
`以上就是今天要讲的内容,特别要学会如何复现网上比较好的图片。


![java八股文面试[数据库]——主键的类型自增还是UUID](https://img-blog.csdnimg.cn/img_convert/c249e02565b738f775a8f48e5cd02d03.png)















![java八股文面试[数据库]——explain](https://img-blog.csdn.net/20131108110428796?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvemh1eGluZWxp/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)