文章目录
- 实验概览
- 目标
- 实验环境
- 任务 1:连接到实验命令主机
- 任务 2:将应用程序容器化
- 任务 3:构建 Web2048 容器
- 任务 4:创建 Amazon ECR 存储库并推送 Docker 映像
- 任务 5:创建 ECS 集群
- 任务 6:测试应用程序
- 总结
实验概览
某团队正在开发一款在线游戏。乐观地认为该游戏会取得成功,并预计会有成千上万的游戏玩家通过互联网访问这款游戏。希望减少放在基础设施上的精力,更多地关注游戏开发。但不想分配任何前期基础设施资本来部署这款游戏。但是,想确保该应用程序在部署后可以针对用户高峰期进行扩展。
这款在线游戏名为 “Web 2048”,已准备好发布。云架构师建议在 AWS Fargate 上使用 Amazon Elastic Container Service (Amazon ECS)。
在本实验中,您需要将基于 Web 的游戏作为 Docker 容器映像构建,将其推送到 Amazon Elastic Container Registry (Amazon ECR),并创建一个在 AWS Fargate 上运行 Docker 容器的 Amazon ECS 集群。
目标
完成本实验后,将能够:
- 将容器映像上传到要用于部署
Amazon ECS 的 Amazon ECR 存储库。- 将容器从存储库部署到
Amazon ECS Fargate 集群。- 创建
Amazon ECS 服务和任务。- 在 Amazon ECS Fargate 集群的 Docker 容器中
测试并演示基于 Web 的应用程序。
实验环境
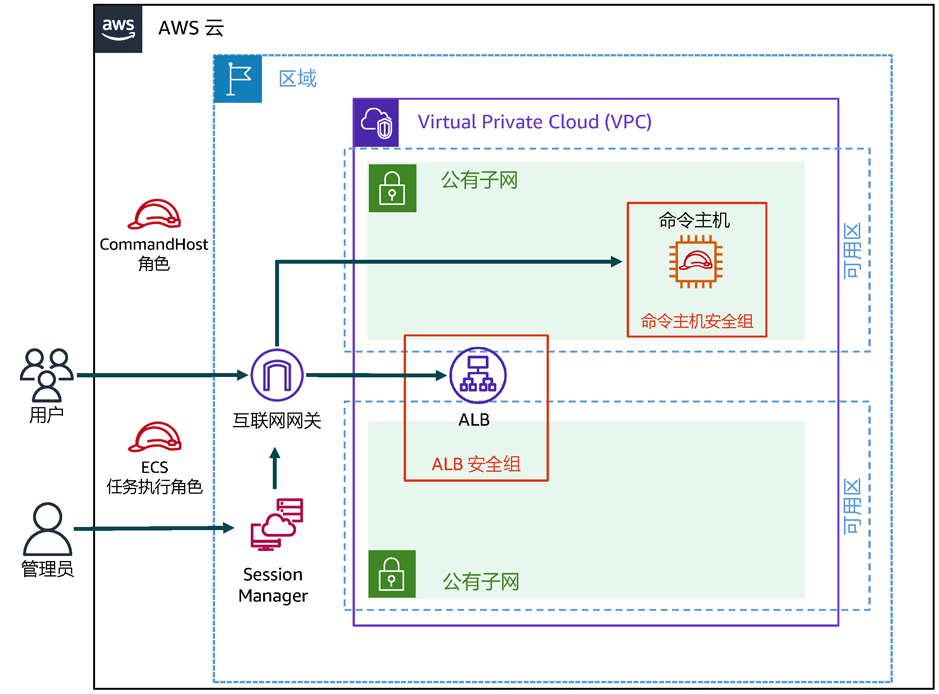
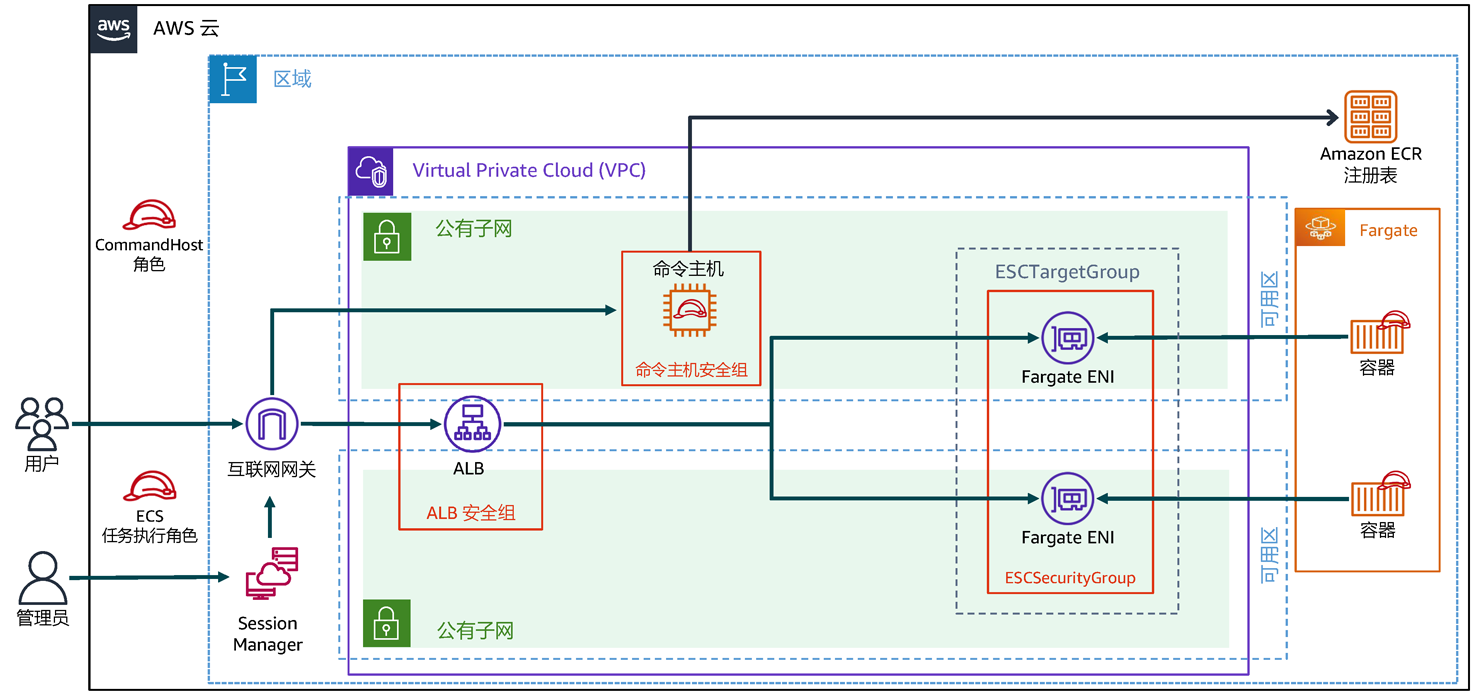
在本实验中,在实验环境中预置了一个单独的 Amazon Virtual Private Cloud (Amazon VPC),其中包含公有子网、互联网网关、有路由的路由表、Application Load Balancer、安全组、EC2 实例以及 AWS Identity and Access Management (IAM) 角色。
下图显示了为本实验预置的资源:

Amazon Elastic Container Service (Amazon ECS) 是一项高度可扩展的高性能容器管理服务,支持 Docker 容器。它可以帮助您在 Amazon Elastic Compute Cloud (Amazon EC2) 实例托管的集群上轻松运行应用程序。使用 Amazon ECS,您不需要安装、运维和扩展自己的集群管理基础设施。
AWS Fargate 是一种适用于容器的无服务器计算引擎,可与 Amazon ECS 和 Amazon EKS 配合使用。借助 Fargate,您可以专注于构建自己的应用程序。借助 Fargate,您无需预置和管理服务器,而且可以为每个应用程序指定资源并为其付费,还能通过设计隔离应用程序来提高安全性。
注意:在本实验中,所有步骤都需要使用 Linux 终端的 AWS CLI。为了熟悉命令行以开始构建过程,尽量不要复制和粘贴每个步骤中的命令,而是尽可能多地自己键入命令。大多数关于容器的真实场景都使用命令行方法。完成本实验后,应该能够使用这些相同的命令来帮助构建您自己的概念证明。
任务 1:连接到实验命令主机
在此任务中,将连接到运行 Amazon Linux 2 操作系统的 Amazon EC2 实例,然后克隆本实验所需的 2048 GitHub 存储库。
复制实验页面左侧的 CommandHostSessionUrl 的值,并将其粘贴到新的浏览器标签页中,然后按 Enter 键。
https://us-east-2.console.aws.amazon.com/systems-manager/session-manager/i-0910a8d48fc80b8c2?region=us-east-2
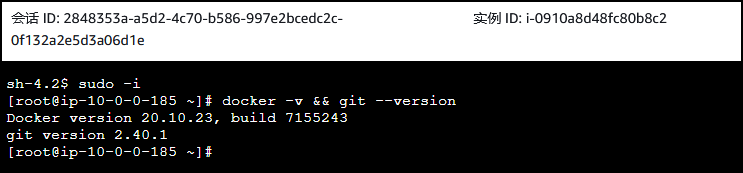
命令:运行以下命令,检查 Git 和 Docker 版本并验证安装:
docker -v && git --version
终端应该返回类似于下面的内容。

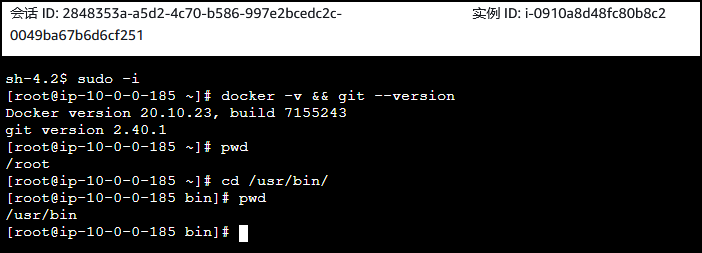
命令:Git 在运行命令的目录内创建一个目录。使用以下命令确认您当前的工作目录:
pwd

将目录更改为主目录并克隆 Git 存储库。
命令:在终端窗口中,复制并粘贴(或键入)以下命令:
cd ~
git clone https://github.com/gabrielecirulli/2048
命令:列出目录内容以确认存储库已克隆:
ls -l | grep 2048
预期输出:
rwxr-xr-x 6 root root 200 Sep 3 12:00 2048
附加信息:
- Docker 是一种命令行实用程序,用于在环境中创建和管理 Docker 容器。
- Git 是一个分布式的开源版本控制系统 (VCS),它允许您存储代码、跟踪修订历史记录、合并代码更改,并在需要时恢复为早期代码版本。
任务 2:将应用程序容器化
在此任务中,将创建用于在 Amazon ECS 上部署容器的 Dockerfile。容器将软件与其环境隔离开来,尽管存在开发环境与生产环境或云托管与本地托管等差异,仍能确保统一工作。这样做可以大幅提高应用程序的一致性和可移植性。
在命令主机会话中,请确认是否打开了 ssm_user 主目录。
命令:使用以下命令导航到 2048 目录:
cd 2048
使用 heredoc 创建 Dockerfile。heredoc 是 here document 的缩写,这是一种在编程语言中定义多行字符串的方式。它可以创建跨越多行的文本块,而不必使用转义字符来连接多个字符串。
命令:要在此目录中创建 Dockerfile,请运行以下 cat 命令以使用 heredoc:
注意:Dockerfile 必须以大写字母开头,并且没有文件扩展名。
cat << EOF > Dockerfile
FROM nginx:latestCOPY . /usr/share/nginx/htmlEXPOSE 80
EOF
Docker 使用此文件构建一个容器映像,将软件打包成标准单元,用于开发、发送和部署。
示例 Dockerfile
FROM nginx:latestCOPY . /usr/share/nginx/htmlEXPOSE 80
思考:查看此 Dockerfile 的组件:
-
FROM 命令定义构建容器的基础映像。您还可以使用 Nginx 等供应商来发布、维护和支持官方供应商容器映像,而不是使用通用的 Linux 发行版。在您的 Dockerfile 中,请注意基础映像是
nginx:latest。Docker 将构建一个基础映像,其中安装了所有 nginx 需求,并使用默认配置,从而无需冗长的 Dockerfile 和耗时的部署。这缩短了安装时间,可以为您节省数千小时,具体取决于执行的部署数量。 -
COPY 命令允许 Docker 将本地文件复制到容器映像中。在本实验中,我们克隆了 2048 Git 存储库,现在正将该存储库的所有内容复制到默认的 nginx 目录中,用 Git 存储库中的
index.html文件和所有应用程序代码替换 nginx 默认index.html页面。任何额外的文件或目录均已位于它们应在的位置,构成适当的目录结构,使应用程序按预期运行。 -
EXPOSE 命令仅打开容器上的一个端口。创建 Amazon ECS 集群时,您将有机会使用端口转发。此功能可用于混淆非默认端口的使用。在本实验中,我们将同时使用容器中的端口 80 和 AWS Fargate 中的端口 80,由 Application Load Balancer 上的侦听器转发这些端口。
任务 3:构建 Web2048 容器
在此任务中,将在命令主机上构建和测试 Docker 容器。
返回到显示命令主机会话的浏览器标签页。
注意:如果您关闭了堡垒主机浏览器标签页,请参考 “任务 1:连接到命令主机” 部分。
命令:要确认当前的工作目录是 2048 目录,请运行以下命令:
cd ~/2048
ls -l
预期输出:
total 32
-rw-r--r-- 1 root root 1970 Sep 3 12:00 CONTRIBUTING.md
-rw-r--r-- 1 root root 59 Sep 3 12:02 Dockerfile
-rw-r--r-- 1 root root 1083 Sep 3 12:00 LICENSE.txt
-rw-r--r-- 1 root root 2280 Sep 3 12:00 README.md
-rw-r--r-- 1 root root 300 Sep 3 12:00 Rakefile
-rw-r--r-- 1 root root 4286 Sep 3 12:00 favicon.ico
-rw-r--r-- 1 root root 3988 Sep 3 12:00 index.html
drwxr-xr-x 2 root root 252 Sep 3 12:00 js
drwxr-xr-x 2 root root 125 Sep 3 12:00 meta
drwxr-xr-x 3 root root 72 Sep 3 12:00 style
Web2048 是一款简单的 2048 游戏,可在 Web 浏览器中运行。
注意:开发人员通常会遇到的一个问题是:在不使用 sudo 的情况下运行 docker命令,会出现 permission denied(权限被拒绝)错误。将用户放置在docker 组中,您就可以在没有 sudo 权限的情况下运行 docker 命令,使本地用户权限与最低权限访问控制保持一致。有一个简单的解决办法,您可以自己试试。
命令:运行以下命令修复此错误:
sudo usermod -aG docker ssm-user
newgrp docker
现在可以使用 sudo 来运行 docker 命令。
命令:首先,检查库存中当前有哪些容器映像(应该一个也没有):
docker images
命令:要为网站构建 Docker 容器,请运行以下命令:[警告:确保在代码块末尾处加上句点 (.)。]
docker build -t web2048 .
预期输出:
[root@ip-10-0-0-185 2048]# docker build -t web2048 .
Sending build context to Docker daemon 1.369MB
Step 1/3 : FROM nginx:latest
latest: Pulling from library/nginx
52d2b7f179e3: Pull complete
fd9f026c6310: Pull complete
055fa98b4363: Pull complete
96576293dd29: Pull complete
a7c4092be904: Pull complete
e3b6889c8954: Pull complete
da761d9a302b: Pull complete
Digest: sha256:104c7c5c54f2685f0f46f3be607ce60da7085da3eaa5ad22d3d9f01594295e9c
Status: Downloaded newer image for nginx:latest---> eea7b3dcba7e
Step 2/3 : COPY . /usr/share/nginx/html---> 9a7887c7a397
Step 3/3 : EXPOSE 80---> Running in 1edf79febd20
Removing intermediate container 1edf79febd20---> 096cafd2808b
Successfully built 096cafd2808b
Successfully tagged web2048:latest
构建只需几秒钟即可完成。滚动到终端窗口底部,直到您看到一条表明构建成功的如下类似消息:
Successfully built 096cafd2808b
Successfully tagged web2048:latest
命令:接下来,使用以下命令再次检查映像列表,查看新的容器映像:
docker images
预期输出:
[root@ip-10-0-0-185 2048]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
web2048 latest 096cafd2808b 59 seconds ago 188MB
nginx latest eea7b3dcba7e 2 weeks ago 187MB
命令:接下来,要查看已经构建了哪些容器(应该没有),请运行以下命令:
docker container ls
命令:现在,您已经构建了 Docker 映像,接着运行以下命令,在命令主机上测试映像:
docker run -d -it -p 80:80 web2048
思考:run 命令启动该容器。命令中的 -d 标记以分离模式运行容器。根据设计,当用于运行容器的根进程退出时,容器也会退出分离模式。这样,您可以在容器运行时继续使用终端。命令中的 -p 80:80 参数将命令主机上的 80 端口绑定到 Docker 容器上的 80 端口。
注意:对于交互式进程(如 shell),您必须一起使用 -i -t(通常用作 -it),用于为容器进程分配一个 TTY。这些标记不是本实验必需的;但是它们对排除容器故障非常有用。
[root@ip-10-0-0-185 2048]# docker run -d -it -p 80:80 web2048
e854ba65535e8380affccaef49b398baf9458e0c5a204182a2af0570656b2099
命令:您现在可以通过运行以下命令查看容器:
注意:可以使用键盘上的向上和向下箭头查看以前使用的命令,无需复制和粘贴已经运行的命令。还可以使用history 命令查看在一个会话中运行的所有命令。还可以结合使用 history 命令与 grep 和 pipe out 关键字搜索词。
history | grep container
对于高级用户,可以借助ctrl + r击键来利用递归反向索引搜索。键入您要查找的关键字,按 Enter 键,终端将再次运行该命令。
命令:您可以尝试使用以下命令:
ctrl + r
命令:现在键入要搜索的关键字(即 container)。按 Enter 键。
预期输出:
(reverse-i-search)`container': docker container ls# press enter and the "list containers" command runs again.[root@ip-10-0-0-185 ~]# docker container ls
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e854ba65535e web2048 "/docker-entrypoint.…" 3 minutes ago Up 3 minutes 0.0.0.0:80->80/tcp, :::80->80/tcp amazing_goodall
命令:如果遇到问题,或者不想使用递归搜索,只需键入以下命令:
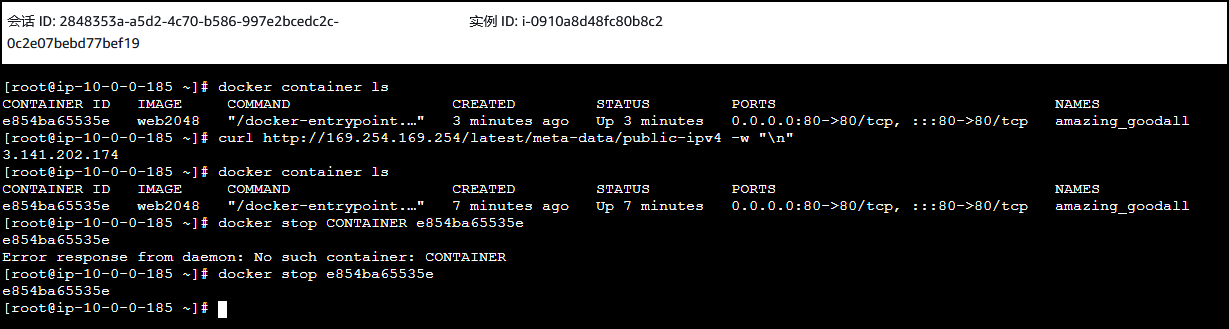
docker container ls
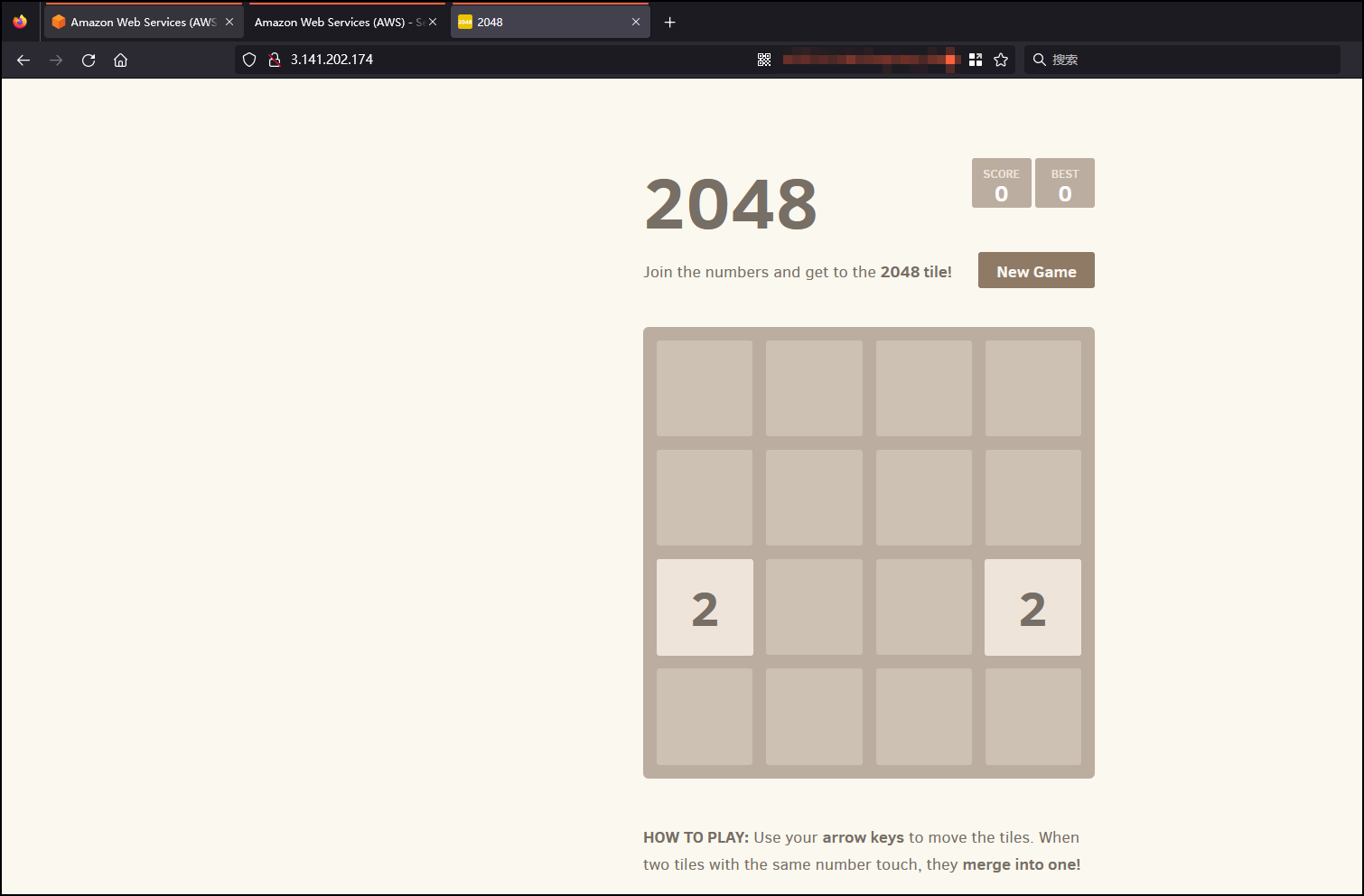
命令:接下来,通过从 Web 浏览器访问命令主机来测试容器。要获取 EC2 实例的公有 IP 地址,请运行以下命令:
curl http://169.254.169.254/latest/meta-data/public-ipv4 -w "\n"
预期输出:
[root@ip-10-0-0-185 ~]# curl http://169.254.169.254/latest/meta-data/public-ipv4 -w "\n"
3.141.202.174
复制输出中的公有 IP 值。
打开一个新的浏览器标签页,在其中粘贴您刚刚复制的公有 IP 地址,然后按 Enter 键。
应该能够看到 2048 应用程序。

返回到终端会话
要停止此 Docker 容器,请运行以下命令。可以再次使用 docker container ls 命令,获取容器 ID 和名称。虽然容器 ID 是唯一的,但容器的每个实例化都有一个唯一的规范名称。在运行命令期间,还可以使用 –name 标记命名每个容器。
命令:找到您的容器 ID 并运行以下命令,将 CONTAINER ID 替换为 web2048 容器的容器 ID:
docker stop CONTAINER ID
任务 4:创建 Amazon ECR 存储库并推送 Docker 映像
现在已构建了一个工作容器映像,接下来需要将该映像存储在其他人和资源可以访问的位置。Amazon ECR 是满足该使用案例要求的理想解决方案。使用 AWS CLI,将创建一个 Amazon ECR 存储库,并将刚刚测试过的映像推送到 Amazon ECR 中进行存储。

之前已经创建了 Web2048 Docker 映像。使用 docker images 命令再次查看映像。记下类别名称(即 REPOSITORY、TAG、IMAGE ID、CREATED 和 SIZE),特别是 REPOSITORY。存储库是具有不同版本和名称标签的同一 Docker 映像的逻辑组。到目前为止,存储库名称只能在本地访问。要在共享映像存储库(如 Amazon ECR)中共享容器映像,必须将容器映像与中央映像存储库相关联。
命令:要获取有关所有已创建 Docker 映像的信息,请运行以下命令:
docker images
预期输出:
REPOSITORY TAG IMAGE ID CREATED SIZE
web2048 latest 096cafd2808b 11 minutes ago 188MB
nginx latest eea7b3dcba7e 2 weeks ago 187MB
在输出中,IMAGE ID 是一个唯一标识符,可用于引用特定版本的 Docker 映像。也可以通过与映像关联的存储库来引用该映像。
命令:运行aws configure 并将区域变量设置为实验所在的区域。
AWS Access Key ID [None]:
AWS Secret Access Key [None]:
Default region name []: <YOUR_REGION>
Default output format [json]: json
注意:将 <YOUR_REGION> 替换为的所在的区域。
命令:要为 Docker 映像创建 Amazon ECR 存储库,请运行以下命令。
aws ecr create-repository --repository-name web2048
预期输出:
[root@ip-10-0-0-185 ~]# aws ecr create-repository --repository-name web2048
{"repository": {"repositoryUri": "654948215222.dkr.ecr.us-east-2.amazonaws.com/web2048","imageScanningConfiguration": {"scanOnPush": false},"encryptionConfiguration": {"encryptionType": "AES256"},"registryId": "654948215222","imageTagMutability": "MUTABLE","repositoryArn": "arn:aws:ecr:us-east-2:654948215222:repository/web2048","repositoryName": "web2048","createdAt": 1693743822.0}
}
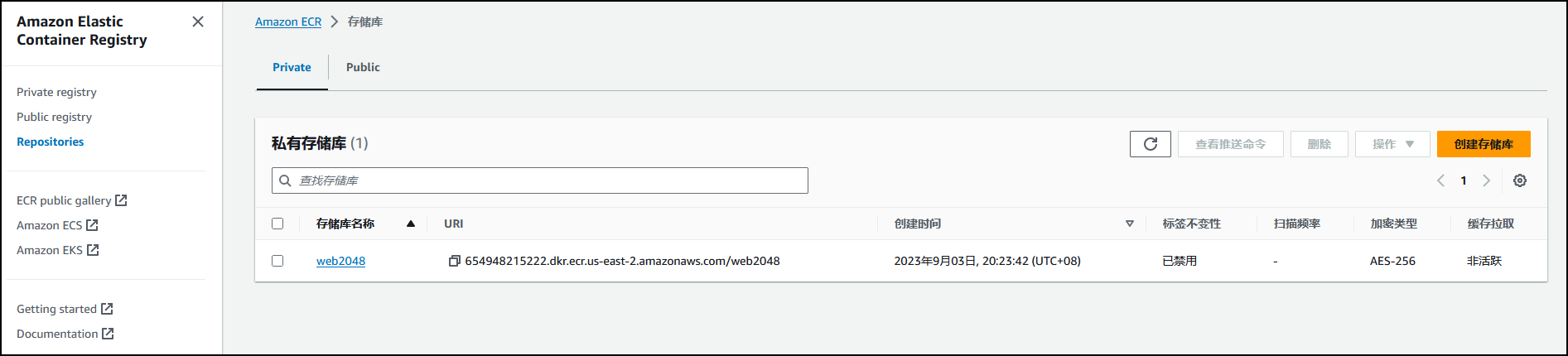
命令:运行以下命令,查看刚刚创建的 Amazon ECR 存储库:
aws ecr describe-repositories --query 'repositories[].[repositoryName, repositoryUri]' --output table
预期输出:
[root@ip-10-0-0-185 ~]# aws ecr describe-repositories --query 'repositories[].[repositoryName, repositoryUri]' --output table
---------------------------------------------------------------------
| DescribeRepositories |
+---------+---------------------------------------------------------+
| web2048| 654948215222.dkr.ecr.us-east-2.amazonaws.com/web2048 |
+---------+---------------------------------------------------------+
稍后需要在本实验中使用该 URI。可以将该 URI 的值设置为一个环境变量,而不是将其复制到文本编辑器或记事本中供以后使用。这样就可以重用该命令而不必查找 URI 值。
命令:要将存储库 URI 的值导出到一个环境变量中,请运行以下命令:
export REPOSITORY_URI=$(aws ecr describe-repositories --query 'repositories[].[repositoryUri]' --output text)
echo ${REPOSITORY_URI}
echo 命令应当显示当前 ECR 存储库 URI。

必须先登录 Amazon ECR,然后才能将 Docker 映像推送到存储库。get-login 命令返回一个有效期为 12 小时的 docker login 令牌。您可以将此命令的输出转发到 shell,以运行 docker login 命令并完成身份验证。
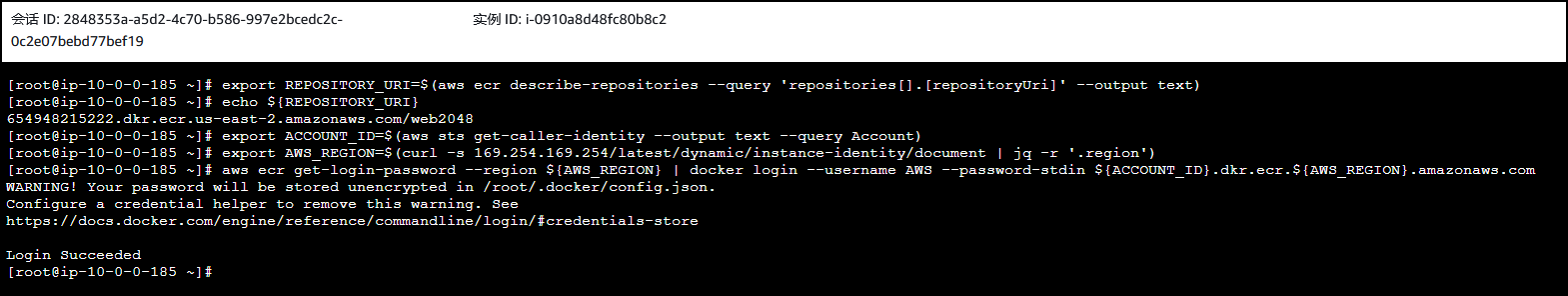
命令:要对 Amazon ECR 进行身份验证,请运行以下命令:
export ACCOUNT_ID=$(aws sts get-caller-identity --output text --query Account)export AWS_REGION=$(curl -s 169.254.169.254/latest/dynamic/instance-identity/document | jq -r '.region')aws ecr get-login-password --region ${AWS_REGION} | docker login --username AWS --password-stdin ${ACCOUNT_ID}.dkr.ecr.${AWS_REGION}.amazonaws.com
预期输出:

现在,使用 Docker 映像所在的存储库的 URI 标记该映像,并使用 latest 标签表明它是最新构建版本。
命令:运行以下命令:
docker tag web2048:latest ${REPOSITORY_URI}:latest
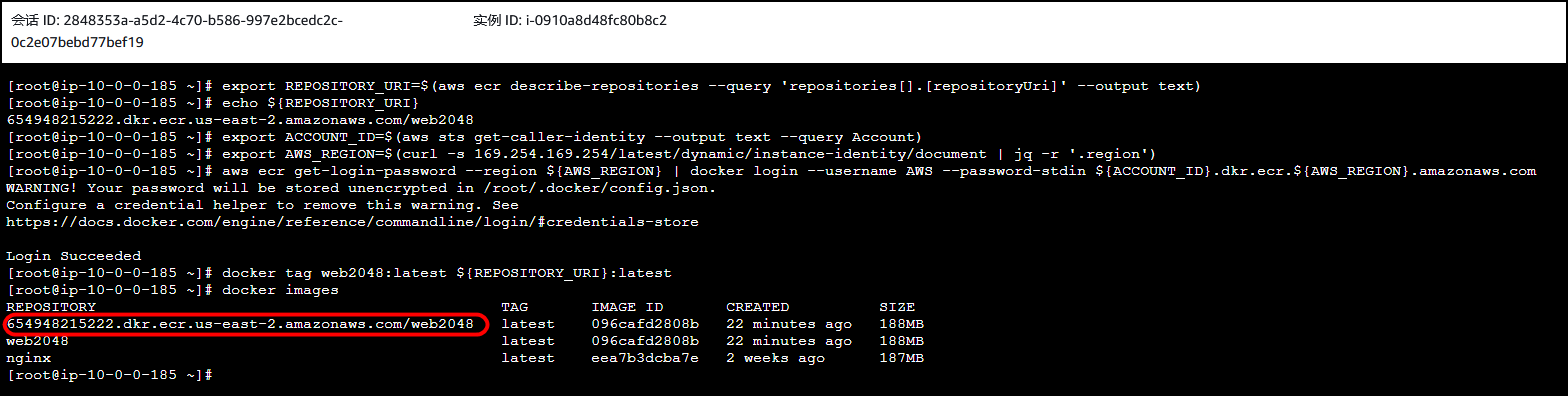
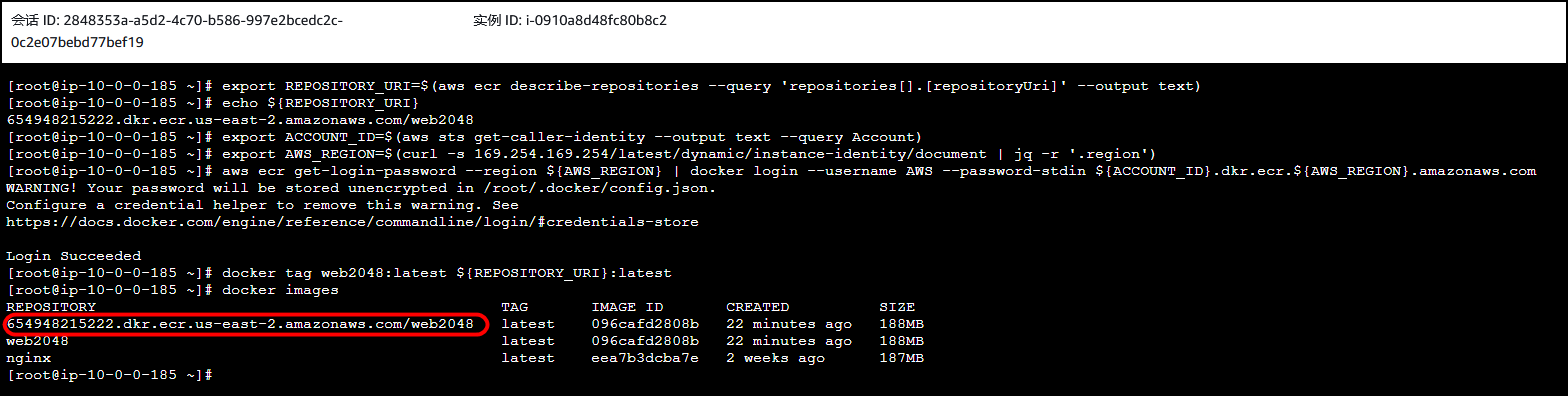
命令:要验证是否已应用标签,请重新运行 docker images 命令。存储库 URI 会显示在输出中。
docker images
预期输出:

使用 docker push 命令,将 Docker 映像推送到存储库。
命令:运行以下命令:
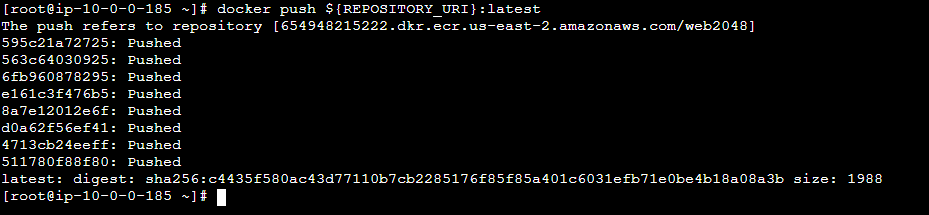
docker push ${REPOSITORY_URI}:latest
预期输出:

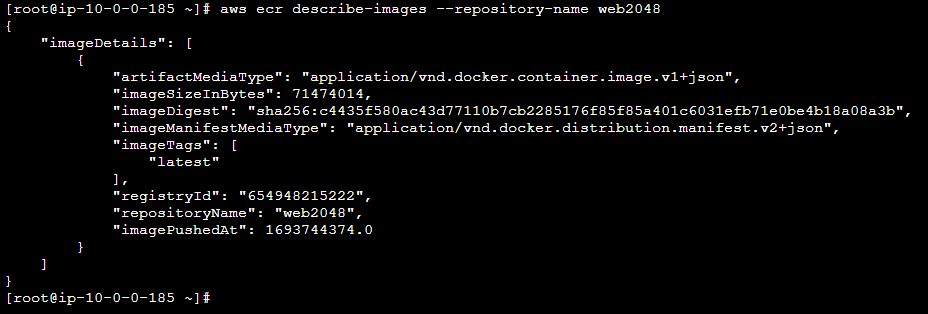
命令:运行以下命令,查看映像元数据并确认推送成功:
aws ecr describe-images --repository-name web2048
预期输出:

任务 5:创建 ECS 集群
在此任务中,将创建一个 Amazon ECS 集群、一个 ECS 集群任务定义,以及一个包含容器部署任务的 ECS 集群服务。
Amazon ECS 容器代理将代表您调用 AWS API,因此为了让服务知道代理属于您,它需要 IAM 策略和角色。此 IAM 角色称为任务执行 IAM 角色。在预置作为先决条件的实验资源时,为您创建了任务执行 IAM 角色。如果创建集群的用户具有这些 IAM 权限,则将自动创建该角色。如果没有,则必须手动创建该角色。
命令:运行以下命令,创建 Amazon ECS 集群,并将集群名称 web2048 作为参数传递:
aws ecs create-cluster --cluster-name web2048
预期输出:
[root@ip-10-0-0-185 ~]# aws ecs create-cluster --cluster-name web2048
{"cluster": {"status": "ACTIVE","defaultCapacityProviderStrategy": [],"statistics": [],"capacityProviders": [],"tags": [],"clusterName": "web2048","settings": [{"name": "containerInsights","value": "disabled"}],"registeredContainerInstancesCount": 0,"pendingTasksCount": 0,"runningTasksCount": 0,"activeServicesCount": 0,"clusterArn": "arn:aws:ecs:us-east-2:654948215222:cluster/web2048"}
}
在 ECS 集群上运行任务之前,必须先注册任务定义。任务定义是分组在一起的容器的列表。注册新任务定义分为两个部分:一部分是传递到命令行的任务定义文件(这种方式更干净、更容易),另一部分是使用标志和参数值注册新任务的 AWS CLI 命令。本实验使用第一个选项。
命令:创建任务定义文件。导航到主目录。
cd ~
命令:获取 Amazon ECR 存储库 URI,并将其复制到文本编辑器。将在下一步中需要用到此值。
echo ${REPOSITORY_URI}654948215222.dkr.ecr.us-east-2.amazonaws.com/web2048
命令:为任务定义创建文件。
vim web2048_task_definition.json
将以下内容添加到任务定义文件中。将 image: 键的存储库 URI 替换为上一步的值,并将 executionRoleArn 和taskRoleArn 的值替换为executionRoleArn 值:arn:aws:iam::654948215222:role/LabStack-2848353a-a5d2-4c70-b-ECSTaskExecutionRole-1VLGSX361UAJV
请勿删除各行的"executionRoleArn": 、 taskRoleArn:或 image:部分,只删除冒号后的值。另外,映像值不应以 “https://” 开头。它应当以 AWS 账户 ID 开头,以标签:latest 结尾。这些值是字符串,因此应使用双引号括起来。
{"family": "web2048","networkMode": "awsvpc","taskRoleArn": "arn:aws:iam::654948215222:role/LabStack-2848353a-a5d2-4c70-b-ECSTaskExecutionRole-1VLGSX361UAJV","executionRoleArn": "arn:aws:iam::654948215222:role/LabStack-2848353a-a5d2-4c70-b-ECSTaskExecutionRole-1VLGSX361UAJV","containerDefinitions": [{"name": "web2048","image": "654948215222.dkr.ecr.us-east-2.amazonaws.com/web2048:latest","portMappings": [{"containerPort": 80,"hostPort": 80,"protocol": "tcp"}],"essential": true}],"requiresCompatibilities": ["FARGATE"],"cpu": "256","memory": "512"
}
完成文件编辑后,关闭 vim 编辑器。
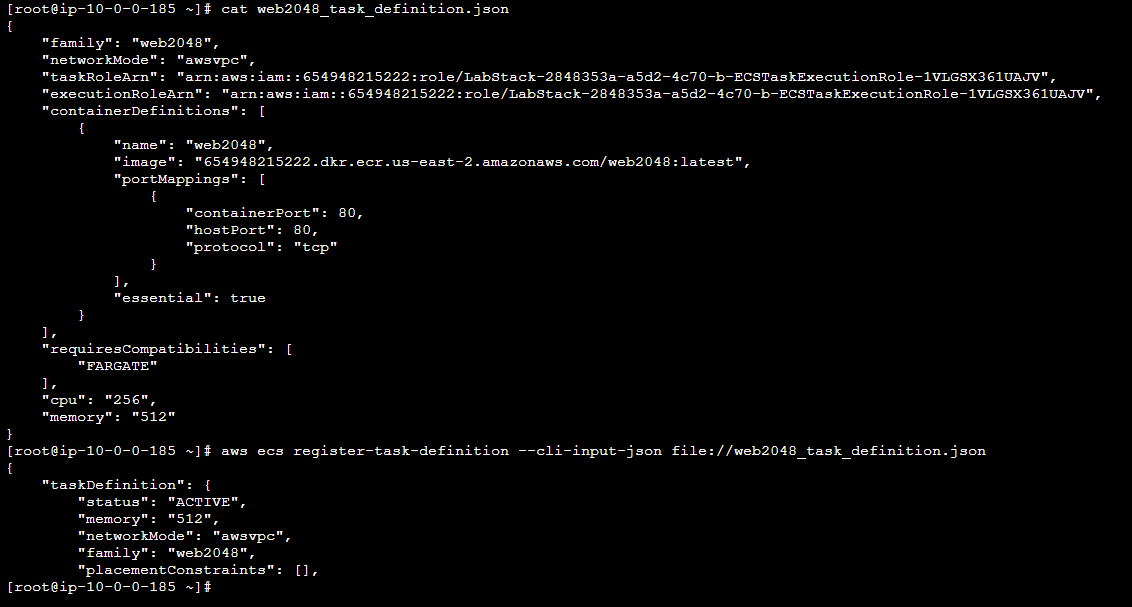
命令:运行以下命令,注册新的任务定义:
aws ecs register-task-definition --cli-input-json file://web2048_task_definition.json
成功创建后,应该会获得包含任务定义详细信息的 JSON 输出。

接下来,创建一个服务。该服务运行并维护指定任务定义中所需数量的任务。如果服务中运行的任务数量降到 desiredCount 以下,则 Amazon ECS 将在指定的集群中运行该任务的另一个副本。要创建服务,可以将参数传递给 AWS CLI,也可以传递 --cli-input-json 标记(与任务定义的方法相同)。本实验室使用 json 文件方法。
命令:为服务创建新的输入文件:
vim web2048_service.json
复制下面的文本并粘贴到文件编辑器中。
{"cluster": "web2048","serviceName": "web2048","taskDefinition": "web2048","loadBalancers": [{"targetGroupArn": "arn:aws:elasticloadbalancing:us-east-2:654948215222:targetgroup/ECS-Target-Group/69261bec57f1aaa4","containerName": "web2048","containerPort": 80}],"desiredCount": 2,"launchType": "FARGATE","platformVersion": "LATEST","networkConfiguration": {"awsvpcConfiguration": {"subnets": ["subnet-0cf27533f0902b9e9","subnet-04a7886526e89872e"],"securityGroups": ["sg-058441d03931d04d1"],"assignPublicIp": "ENABLED"}}
}
将 targetGroupArn 值、PublicSubnet1、PublicSubnet2 和 ecsSecurityGroup 替换为在实验说明左侧显示的值。
arn:aws:elasticloadbalancing:us-east-2:654948215222:targetgroup/ECS-Target-Group/69261bec57f1aaa4
subnet-0cf27533f0902b9e9
subnet-04a7886526e89872e
sg-058441d03931d04d1
完成文件编辑后,关闭 vim 编辑器。
命令:创建服务:
aws ecs create-service --cli-input-json file://web2048_service.json
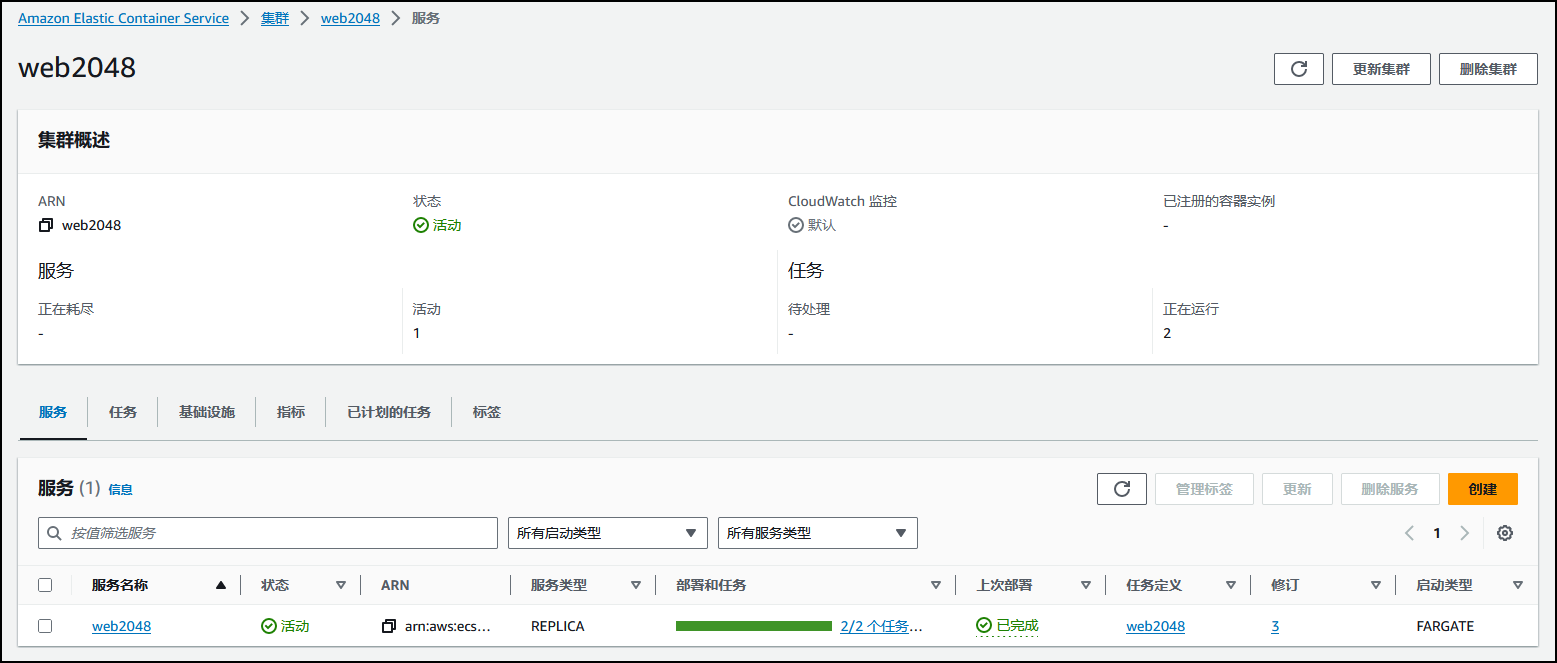
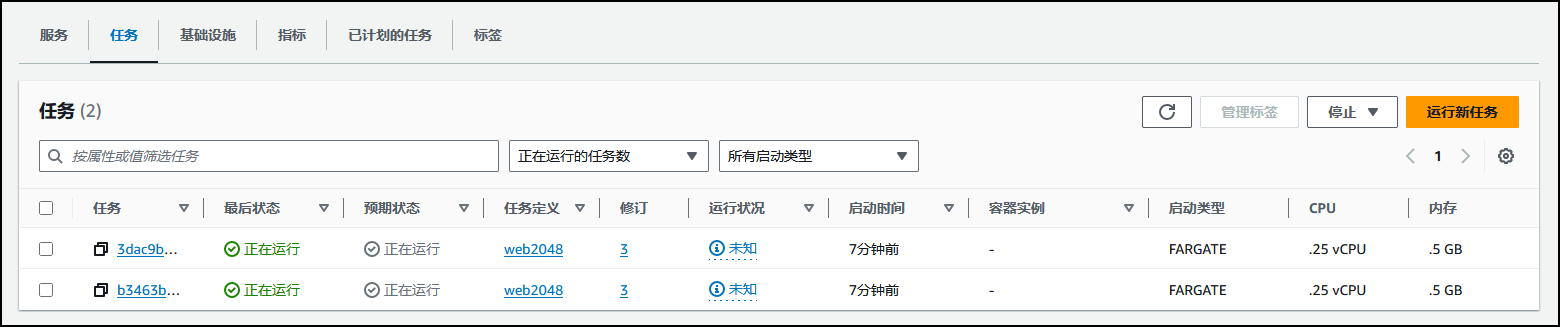
成功创建后,您应该会获得包含服务详细信息的 JSON 输出。服务创建任务仅需数秒;但是,创建服务后,就会预置所需数量的任务,任务将进入待处理状态,最终任务状态将变为 RUNNING(正在运行)。
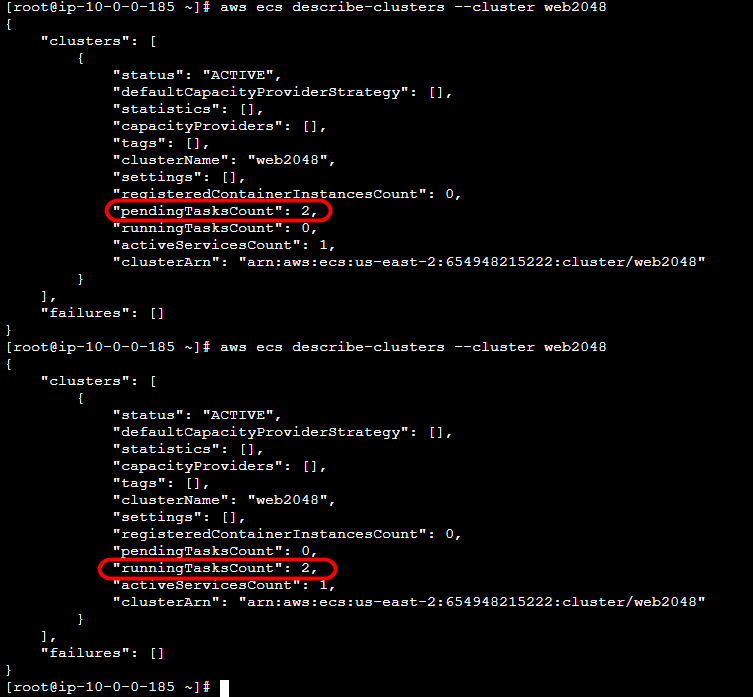
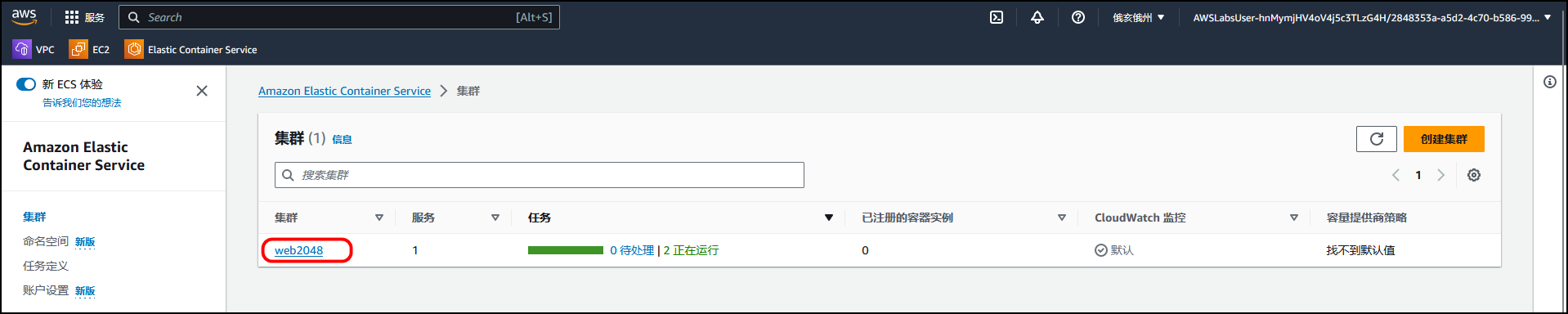
命令:您可以通过运行以下命令来查看任务状态:
aws ecs describe-clusters --cluster web2048
预期输出:
[root@ip-10-0-0-185 ~]# aws ecs describe-clusters --cluster web2048
{"clusters": [{"status": "ACTIVE","defaultCapacityProviderStrategy": [],"statistics": [],"capacityProviders": [],"tags": [],"clusterName": "web2048","settings": [],"registeredContainerInstancesCount": 0,"pendingTasksCount": 2,"runningTasksCount": 0,"activeServicesCount": 1,"clusterArn": "arn:aws:ecs:us-east-2:654948215222:cluster/web2048"}],"failures": []
}
记下 active ServiceCount 的值,这表示与处于 ACTIVE(活跃)状态的集群关联的服务数。还要记下 pendingTasksCount 和 runningTaskCount 的值。创建服务时,您将看到待处理任务的数量变化,当任务完成时,它们的状态变为 RUNNING(正在运行),并且 runningTasksCount 的值会反映 desiredCount 的值。
在本实验中,服务中定义了两个任务。几分钟后,任务应当进入 RUNNING(正在运行)状态。您可以重复前面的命令来监控进度。当 runningTaskCount 值等于 2 时,继续下一步。





下图显示了自己创建的资源以及我们为您创建的资源:

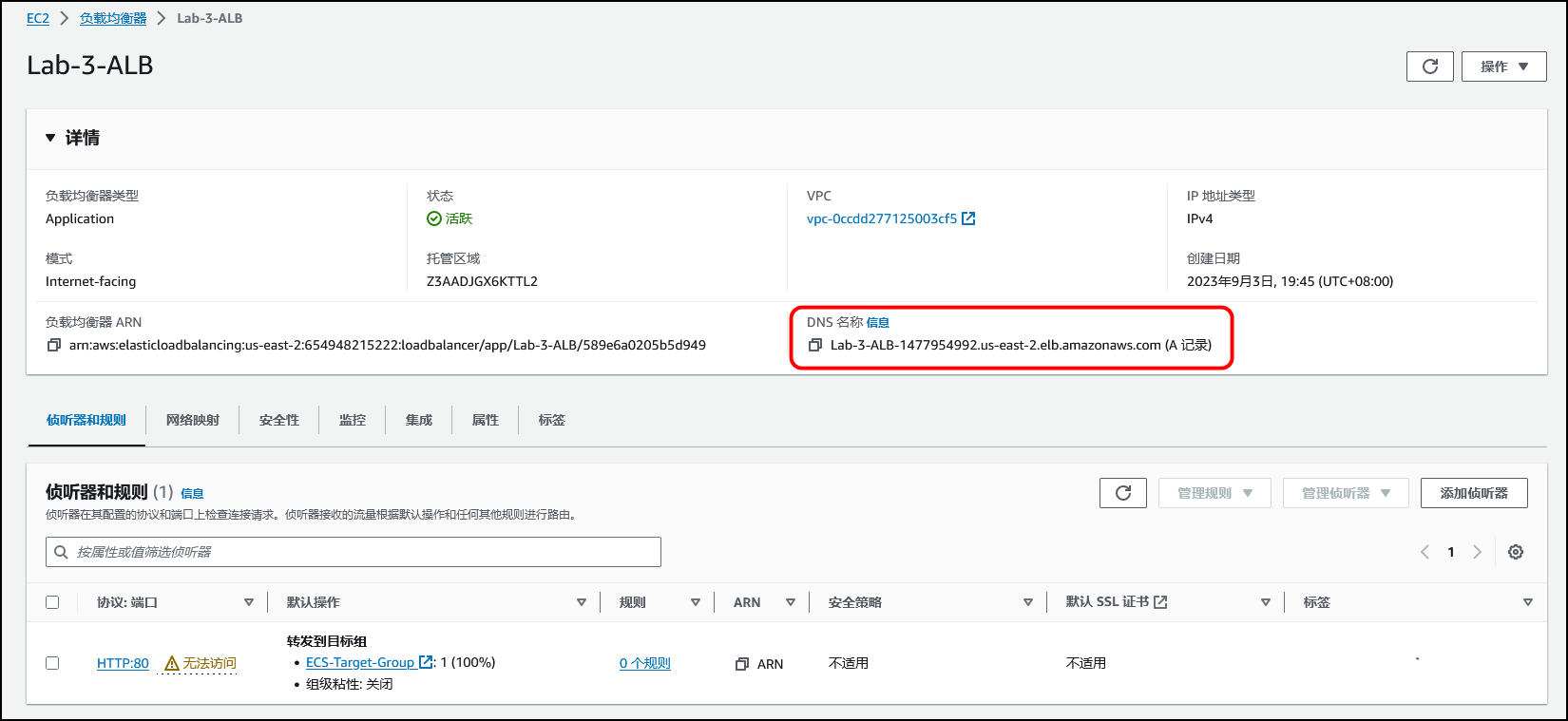
任务 6:测试应用程序
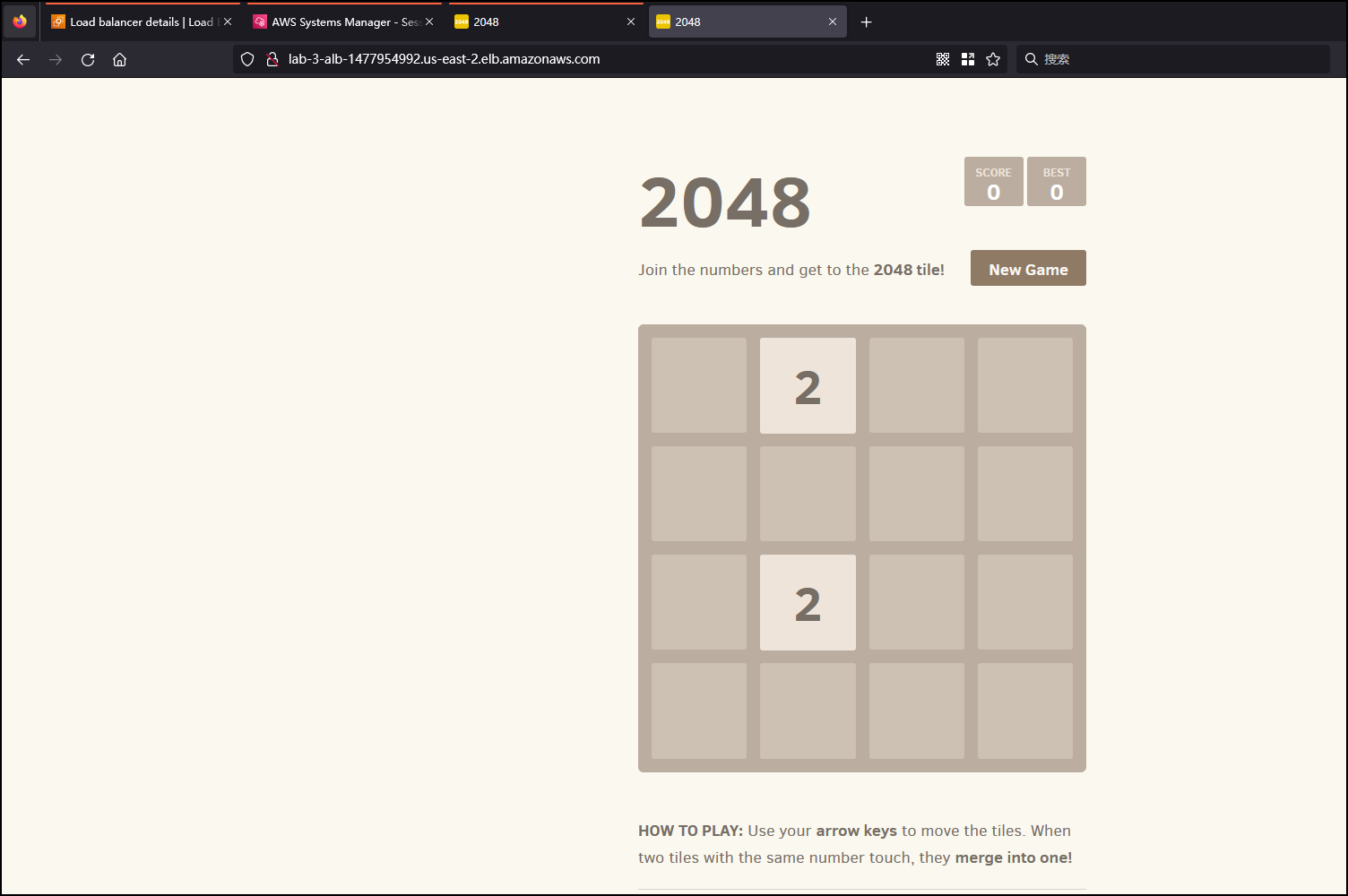
从实验说明屏幕的左侧复制 albPublicDnsUrl 值,并将其粘贴到 Web 浏览器的新标签页中。Lab-3-ALB-1477954992.us-east-2.elb.amazonaws.com

随后系统将为您显示 web2048 应用程序。使用电脑上的箭头键玩游戏,以便测试应用程序。此方法应该与在命令主机上测试容器相同。

总结
- 了解构建 Docker 映像所需的步骤
- 将容器映像上传到 Amazon ECR 存储库,以便用于部署 Amazon ECS
- 将存储库中的容器部署到 AWS Fargate 集群
- 使用在 Amazon ECS Fargate 集群上运行的 AWS CLI 和容器来部署示例应用程序