概述
保姆级详解,带你使用 Vite 创建 Vue3 项目,全程cv即可
文章目录
- 概述
- 一、 安装 Vite
- 二、 创建项目
- 2.1 运行上述命令后,会让我们输入项目名称。可以写一个 vue3-study
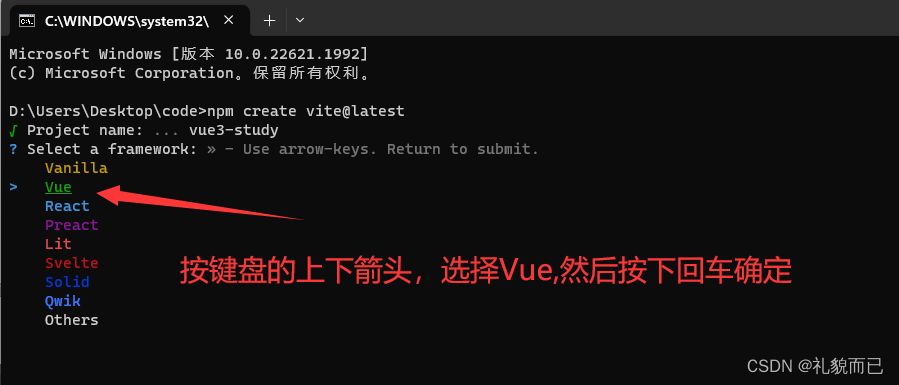
- 2.2 选择项目模板,此处选择 Vue,然后回车确定
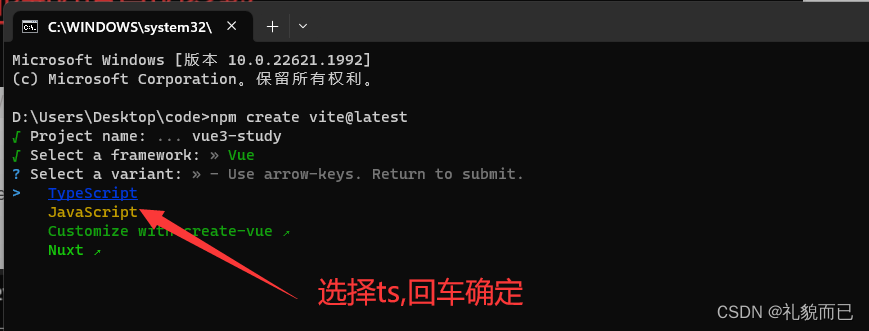
- 2.3 选择 TypeScript,回车确定
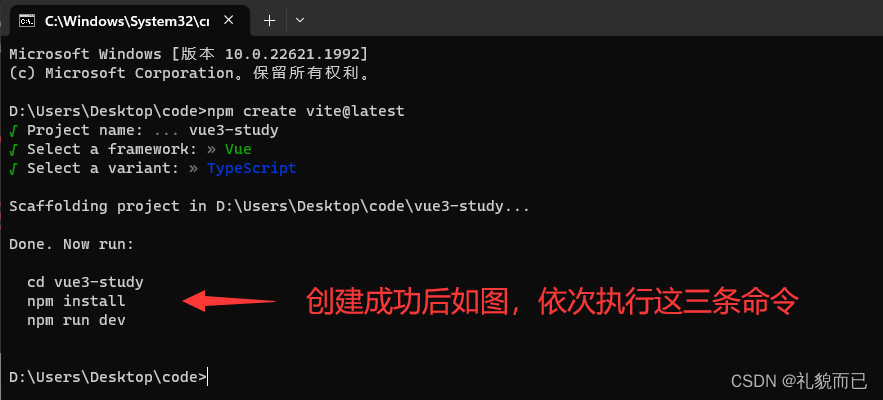
- 2.4 依次命令
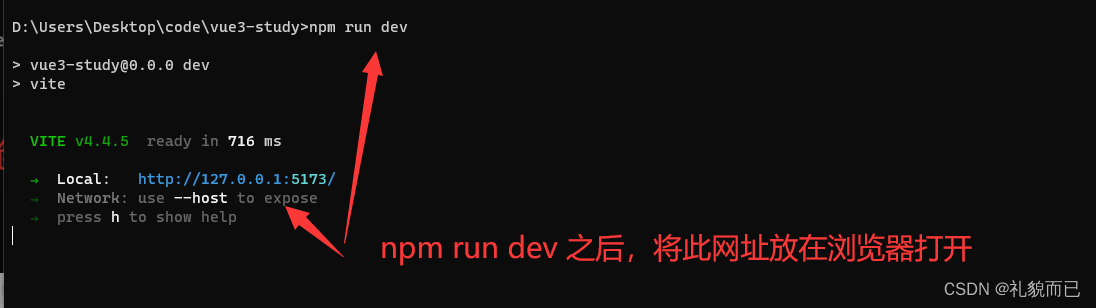
- 2.5 运行项目
- 2.6 创建项目成功
一、 安装 Vite
兼容性注意
Vite 需要 Node.js 版本 >= 12.0.0。我建议使用 v16版本的 Node.js
使用 npm:
npm init vite@latest
使用 yarn:
yarn create vite
使用 pnpm:
pnpm create vite
二、 创建项目
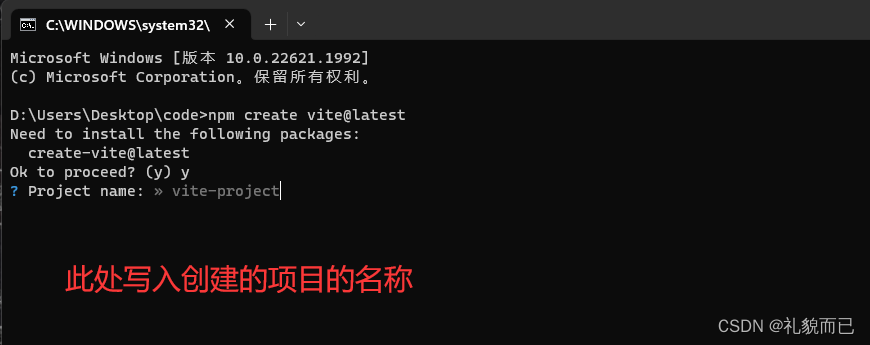
npm create vite@latest
2.1 运行上述命令后,会让我们输入项目名称。可以写一个 vue3-study

2.2 选择项目模板,此处选择 Vue,然后回车确定

2.3 选择 TypeScript,回车确定

2.4 依次命令
- cd vue3-study(将文件切换到该文件夹)
- npm installl (安装项目依赖)
- npm run dev (运行项目)

2.5 运行项目

2.6 创建项目成功