
下载后把压缩包解压到自己的项目的static文件夹下的pdf文件下,如图

新建一个文件名为filePreview.vue
<template><view><web-view :src="allUrl"></web-view></view>
</template><script>export default {data() {return {viewerUrl:'../../static/pdf/web/viewer.html',allUrl: '.'}},onLoad(options) {this.allUrl = `${this.viewerUrl}?file=${options.url}`;// this.allUrl = this.viewerUrl + '?file=' + options.url}}
</script>
在下载文件事件
<view @click=”getContractPdf“>下载文件</view>getContractPdf() {exportContractPdf({id: this.id}).then(res => {this.url = res.datauni.navigateTo({url: '/pages/index/filePreview?url=' + this.url})})},
1.如果预览文件是乱码情况或者在pc上报ocale.properties的请求返回404
解决:就是pdfjs下载版本有问题,下载以前的老版本
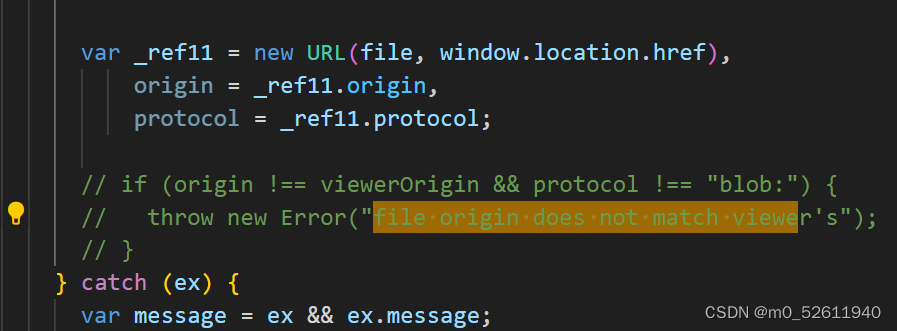
2.如果出现跨域问题直接修改源代码在viewer.js中,也可以全局搜素file origin does not match viewer,注释该代码块
解决如下: