本案例附件:https://download.csdn.net/download/rexfow/88303544
第一部分:虚幻引擎导出像素流windows包
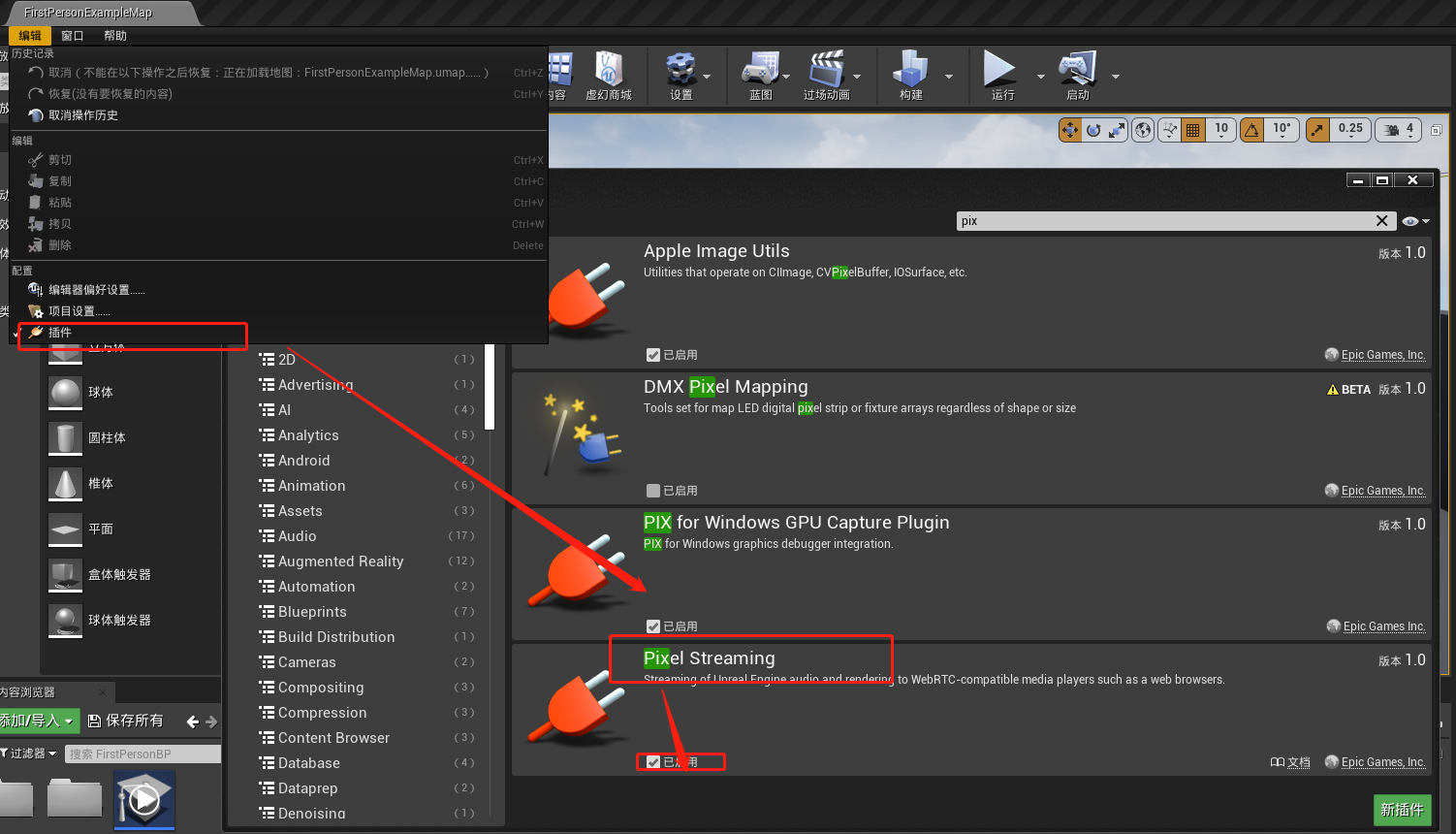
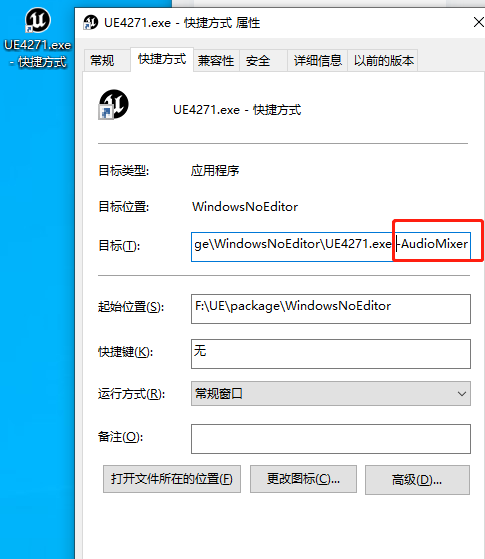
第1步:软件设置

-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888


第2步:信令服务器设置
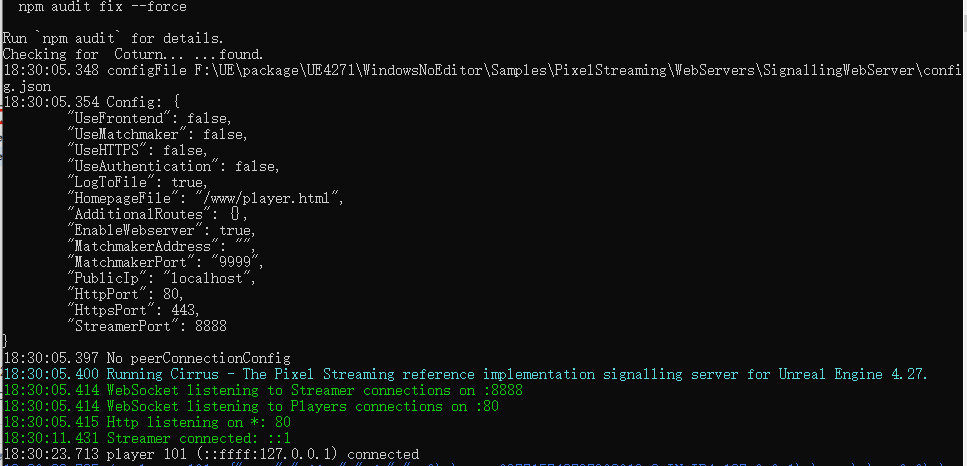
1、执行run_local.bat:
\Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd\

F:\UE\package\UE4271\WindowsNoEditor\Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd

运行后

2、新建bat启动实例
@echo off
start WindowsNoEditor/UE4271.exe -ResX=1920 -ResY=1080 -PixelStreamingIP=localhost -PixelStreamingPort=8888 -log -RenderOffScreen


运行后

3、访问页面:
http://127.0.0.1/
扩展阅读:UE4 4.27像素流公网布置教程_ue4像素流发布_老夫写代码就是一把梭的博客-CSDN博客
第二部分:将像素流集成到vue项目中
第1步:安装vue-cli 脚手架构建工具(必须在全局中进行安装)
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。
是否安装成功:vue -V
webpack的版本查询:webpack -v
第2步:生成vue项目
vue init webpack
vue init webpack pixelvue
第3步:启动vue项目
cd pixelvue
npm run dev
扩展阅读:vue.js 三种方式安装 ( vue-cli ) 、安装详解、创建项目_vue 安装_微风--轻许--的博客-CSDN博客
第三部分:将像素流集成到vue项目
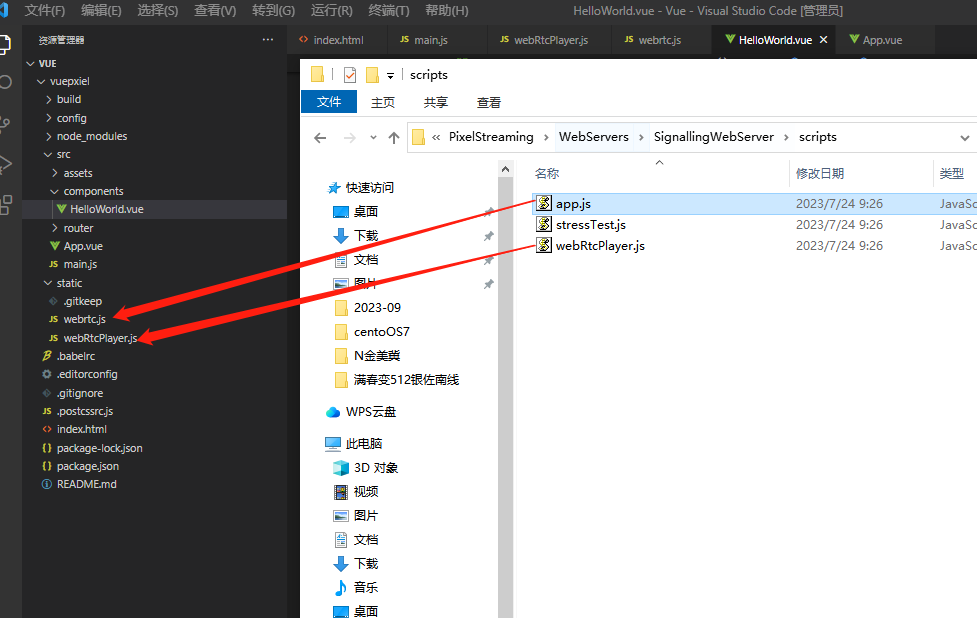
第1步:集成js到vue目录下

第2步:引入app.js(app改成webrtc),webRtcPlayer.js
重写webrtc.js中的ws

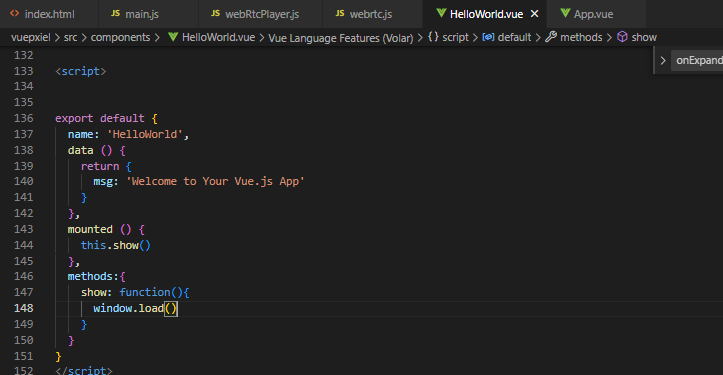
第3步:将player.html中的指定html标签及其内内容粘贴到HelloWorld.vue中


在HelloWorld.vue调用load()方法

扩展阅读:vue+typescript与UE4像素流通信笔记-CSDN博客