目录
前言:
一,文件上传
1.1 添加依赖
1.2 配置文件上传解析器
1.3 表单设置
1.4 文件上传的实现
二,文件下载
controller层
前端jsp
三,多文件上传
Controller层
运行
前言:
Spring MVC 是一个基于 Java 的 Web 框架,提供了方便的文件上传和下载功能,以及支持多文件上传的能力。下面是对文件上传、文件下载和多文件上传的详细概念以及它们带给我们的便利好处的解释和实例
一,文件上传
本文章根据上篇文章实现增删改查(CURD)http://t.csdn.cn/tFC6m进行扩展实现文件上传等一系列操作
文件上传是指将本地文件传输到服务器端的过程。在 Web 开发中,文件上传常用于用户提交图片、文档等文件到服务器,以供后续处理或存储。案例:
1.1 添加依赖
如果有实现博主上一篇文章pom.xml依赖,可能已经导入过了,可以再检查一遍
<dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.3</version> </dependency>1.2 配置文件上传解析器
<!--在spring-mvc.xml文件中添加文件上传解析器。--><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 --><property name="defaultEncoding" value="UTF-8"></property><!-- 文件最大大小(字节) 1024*1024*50=50M--><property name="maxUploadSize" value="52428800"></property><!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常--><property name="resolveLazily" value="true"/></bean>1.3 表单设置
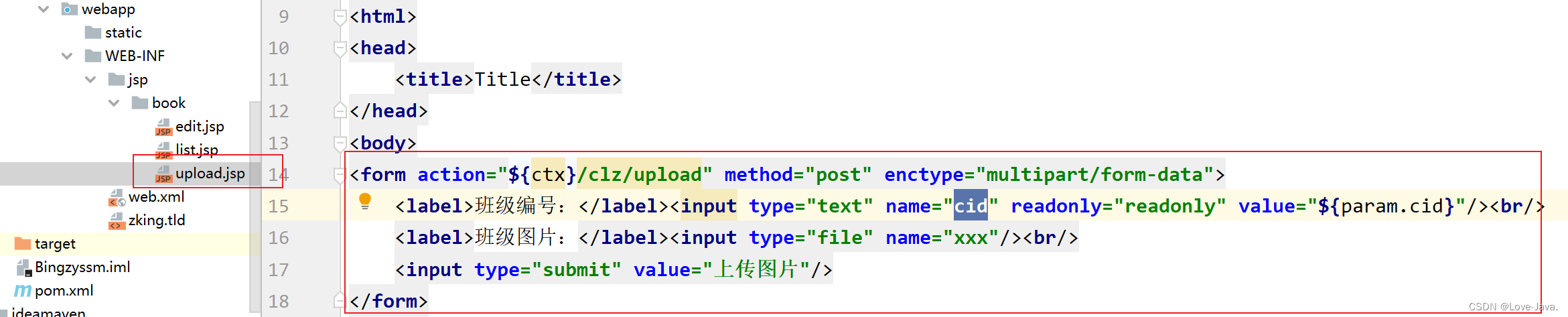
定义一个jsp页面
表单提交方式为method="post"和enctype="multipart/form-data"
<form action="${ctx}/clz/upload" method="post" enctype="multipart/form-data"><label>班级编号:</label><input type="text" name="bid" readonly="readonly" value="${param.cid}"/><br/><label>班级图片:</label><input type="file" name="xxx"/><br/><input type="submit" value="上传图片"/> </form>
1.4 文件上传的实现
之一句话:文件从哪里来(读流),放哪里去(写流)。
为了使代码更规范更简约,我们把上传图片存储地址及网络访问地址,放到一个文件中,在controller层调用即可
建立一个名为resource.properties:
上方server中是图片的地址隐射
controller层
//文件上传下载@RequestMapping("/upload")//映射路径public String upload(Tbook tbook,MultipartFile xxx){try {//上传图片存储地址String dir= PropertiesUtil.getValue("dir");//网络访问地址String server =PropertiesUtil.getValue("server");String filename=xxx.getOriginalFilename();System.out.println("文件名:"+filename);System.out.println("文件类型"+xxx.getContentType());FileUtils.copyInputStreamToFile(xxx.getInputStream(),new File(dir+filename));//相当于某一张图片的访问地址 保存到数据库中tbook.setBname(server+filename);tbookBiz.updateByPrimaryKeySelective(tbook);} catch (IOException e) {e.printStackTrace();}return "redirect:list";}前端jsp编写:
运行结果:
成功运行后修改网络地址book/list 点击图片上传选择一张图片并点击上传图片,在相对应的编号展示相对应的图片
二,文件下载
在controller层添加一个方法,在方法中注释 //下载关键代码以下的代码可能在以后操作图片下载,都是固定代码。直接copy即可并提高效率
controller层
@RequestMapping(value="/download")public ResponseEntity<byte[]> download(Tbook tbook,HttpServletRequest req){try {//先根据文件id查询对应图片信息Tbook clz = this.tbookBiz.selectByPrimaryKey(tbook.getBid());String diskPath = PropertiesUtil.getValue("dir");String reqPath = PropertiesUtil.getValue("server");String realPath = clz.getBname().replace(reqPath,diskPath);String fileName = realPath.substring(realPath.lastIndexOf("/")+1);//下载关键代码File file=new File(realPath);HttpHeaders headers = new HttpHeaders();//http头信息String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码headers.setContentDispositionFormData("attachment", downloadFileName);headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);}catch (Exception e){e.printStackTrace();}return null;}前端jsp
<a href="${pageContext.request.contextPath }/book/download?bid=${b.bid}">图片下载</a>
运行结果:
运行成功后修改网络地址book/list,点击图片下载即可下载图片

三,多文件上传
将多个文件保存到指定的存储的文件夹中
Controller层
//多文件上传@RequestMapping("/uploads")public String uploads(HttpServletRequest req, Tbook Tbook, MultipartFile[] files){try {StringBuffer sb = new StringBuffer();for (MultipartFile cfile : files) {//思路://1) 将上传图片保存到服务器中的指定位置String dir = PropertiesUtil.getValue("dir");String server = PropertiesUtil.getValue("server");String filename = cfile.getOriginalFilename();FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename));sb.append(filename).append(",");}System.out.println(sb.toString());} catch (Exception e) {e.printStackTrace();}return "redirect:list";}运行