相信大家都对于ADAS与APA这两个车机功能都不陌生,对其场景设计过程可能并不是很清楚。今天小怿就跟大家分享一下自己的设计心得。
首先,我们来看一下ADAS和APA的定义,以便我们更好地了解其功能和应用场景。
ADAS定义

ADAS的全称叫Advanced Driving Assistance System(高级驾驶辅助系统)(是利用安装在车上的各式各样传感器(毫米波雷达、激光雷达、单\双目摄像头以及卫星导航),在汽车行驶过程中随时感应周围的环境,收集数据,进行静态、动态物体的辨识、侦测与追踪,并结合导航地图数据,进行系统的运算与分析,从而预先让驾驶者察觉到可能发生的危险,增加汽车驾驶的舒适性和安全性。
APA定义

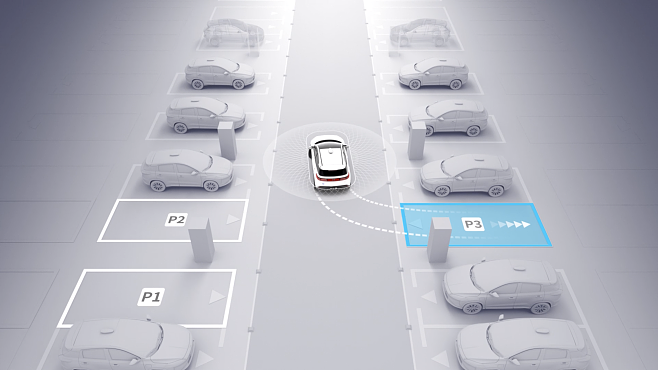
APA是自动泊车辅助系统,通过利用车辆自身和周边环境里的传感器,测量车辆自身与周边物体之间的相对距离、速度和角度,然后通过车载计算平台或云计算平台计算出操作流程,并控制车辆的转向和加减速,以实现自动泊入、泊出及部分行驶功能。
在了解了ADAS与APA的基本定义和功能后,我们来讨论一下如何进行高效的场景设计吧!*以下文中中的品牌&车型仅作为教程展示,如有不妥,请联系我们删除
视觉设计思路
如何在有限的时间内创造出高品质的场景动效是一件充满挑战的事情,而清晰的设计思路和明确的设计风格能够帮助我们更加高效的推进工作。因此我们要首先做的就是确认好整体的设计风格,那么在前期我们对于设计风格是如何探索的呢?
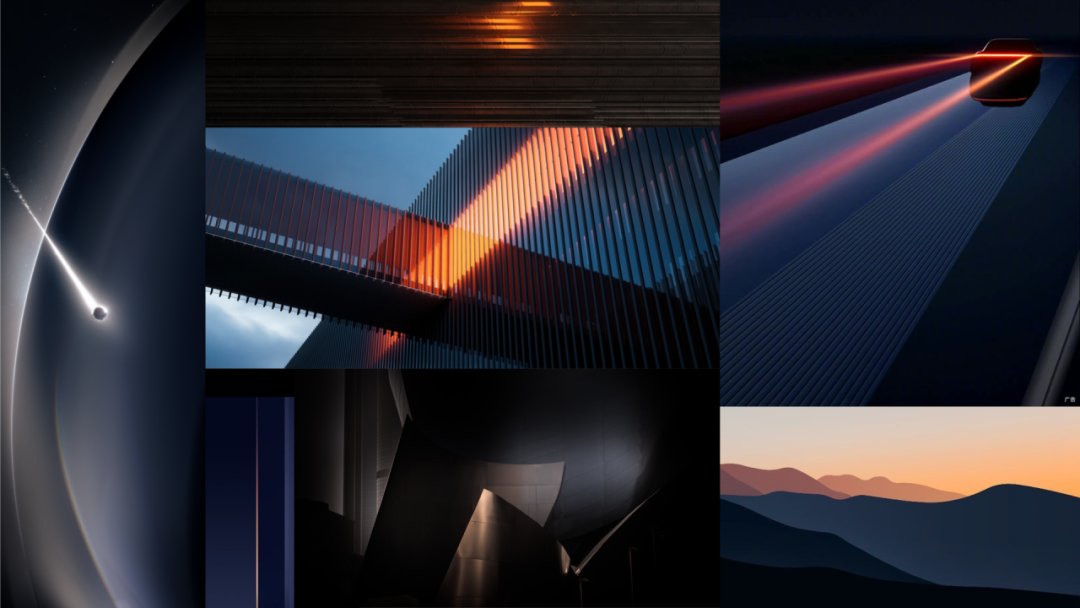
我们需要先对车企的品牌历史、文化做一定的了解,从品牌的未来愿景、使命等去探索其品牌调性。基于这些我们进行一定的思考,再提取出关键词作为我们的设计方向。以某著名汽车品牌的视觉设计为例,我们根据其品牌调性,提炼出“科技、前卫、品质”这几个关键词来进行风格探索,采用3D极简风进行界面设计,来突出其产品的高级感、科技感、未来感。同时,考虑到市面上的ADAS、APA基本都是通过固定角度对2D素材的来回移动进行不同场景的展示,这种展示效果虽然制作简单,但却有一定的局限性。因此,在设计的过程中,我们充分利用3D技术,来实际还原真实的ADAS和APA场景,给用户更逼真的使用体验。

(*图片来源于网络)
风格确认好之后,我们便开始尝试初稿的UI设计,整体UI还是侧重于功能性的信息展示,对于非必要的刻画尽量简化,这样做的好处是能够让信息呈现简洁明了,且更契合高科技感的品牌调性。

我们对界面背景、车模选择、车模角度等进行了多种尝试。
车模角度上,我们选择了一个3/4侧面,这个角度能够更好的发挥3D车模在造型、质感上的优势。车漆方面,我们则是选择了橙色的珠光漆,这种车漆效果有着更强的质感。最后,根据选择好的角度、颜色等,我们设计了新的UI场景,并对场景里的光影、色调、颜色进行搭配,增强画面冲击力的同时,也不影响整体的协调。


动效设计思路
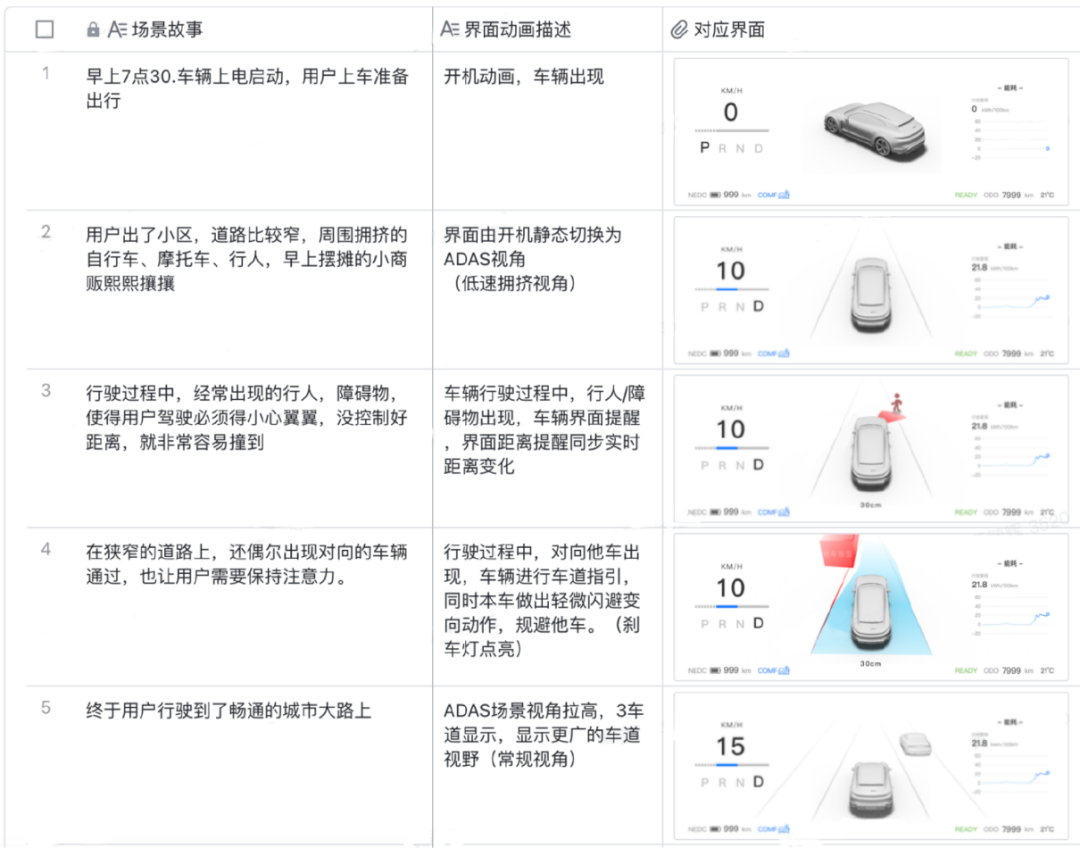
确定了静态界面设计后,便开始ADAS&APA动效制作部分。在开始设计之前,我们希望最终各个场景的触发都是可交互的,所以我们在设计之前便将不同的场景片段进行区分,最后输出成一个个可连续的片段。用户通过操作进行不同驾驶场景的切换,有利于更好的感受我们的设计。而视觉方面依据确认好的设计风格,将所有的操作以扁平UI结合3D车模的方式来还原驾车、泊车的各个场景,这样做的优势是简洁真实、清晰直观,代入感也更强,也能够更加高效的读取周围环境信息。以下挑选部分片段展示:
动效设计思路1
动效设计思路2
下面与大家聊聊在动效设计时的一些设计心得。
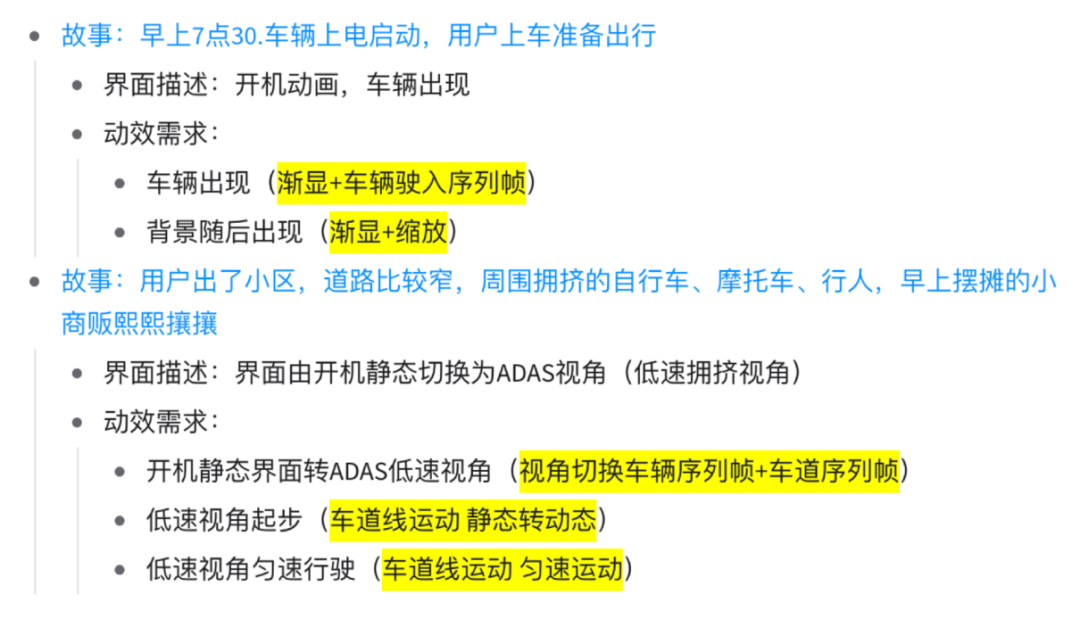
开始一项动效设计任务前,需要先通过交互提供的场景脚本了解动效需求,通过梳理需求能够清晰地明确接下来需要做的内容是什么、有多少。在梳理完需求后将会对本次任务有一个大致的了解,为之后开始制作动效提供一个方向,避免越做越乱。

结合脚本去思考当前页面动效通过什么方法实现,还有哪些动效可以复用等等。(Ps.最好做成易懂的动效梳理文档,清晰明了的知道动效需求,否则就会出现越做越混乱的情况,大大降低效率)

确定好需要做的动效内容之后就是将动效实现出来了。(关于如何实现这方面主要就是对于AE这款软件的运用,因此软件操作就不进行细说)
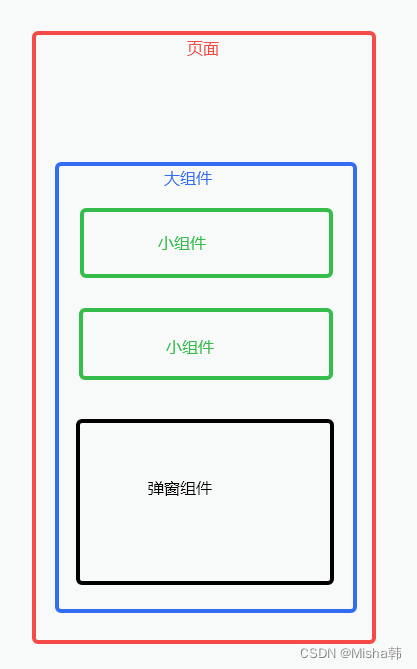
在制作动效的过程中,文件的管理将是提高工作效率很重要一个环节,尤其是在动效繁多且复杂的项目中。如果没有做详细的文件分类,当AE里的素材文件数量很多的时候,寻找对应素材文件将变成一件很痛苦的事情。
个人认为比较好的一种方法是将素材文件按照层级放入对应的文件夹中,例如:将故事脚本作为第一层,下一层为本故事对应的动效文件夹,再下层则是基础的素材或基础动效。
以上分类方法可以加快寻找文件的素材,同时也不会因为文件过多看到眼花。
我们也将各个不同的操作合成了一个视频,为大家展示:
动效设计思路3
交互设计思路
在交互层面上,为了仪表用户体验的连贯性、也为了突出ADAS与APA本身的科技感,我们希望所有的功能流转都不会出现体验与视觉上的断点,这就要求所有ADAS与APA动效的展现都是连贯的。通过摄像机角度的变化,我们用连续的镜头来拍摄车模型,从档位的切换、充电页面的流转、再到具体ADAS与APA功能的展示,以一镜到底的车模型为线索,将所有展示的内容串联起来。
在具体细节上,市面上现有的ADAS产品上,车模型与摄像机的角度往往是锁定好了的,这就导致用户往往难以直接通过仪表来获取到车辆盲区的相关信息,这会降低用户对智驾功能的信任感,从而降低ADAS的使用率。而我们认为可以通过小范围摄像机角度的调整,让车模型在转向时不再只是锁定视角看车尾,来处理这个问题。
其中一点是,在用户实际的用车场景下,当车辆发生转向时,用户会更加关注车辆附近的盲区信息,防止碰撞到转向侧的路牙或是小型宠物等,通过调整镜头拍摄一点转向侧的信息,让用户能看到转向侧车轮,能有效的在仪表通过ADAS来透出相关内容。

另一点是,当用户在高速上行驶时,随着车辆速度的不断上升,用户关注的信息也逐渐从车辆的近场转向远场,这时ADAS可以主动调整摄像机的焦距,以一个更高更远的视角向用户展示内容远场的信息,等到下了高速再恢复原先摄像机的设置,以满足用户在不同速度下获取仪表信息的需求。

当然,还有许多不同的场景,由于篇幅有限就不一一介绍了,不过我们也将完整的ADAS&APA流程视频整理了出来,感兴趣的小伙伴一起来看看吧!
结尾视频