本帖子记录在使用前端时遇到的一些小点。
1.html()和text()和val()的使用及区别
1.1 val()
val()是对于单标签元素的值,其中一个很重要的特性是value=""
Value:<input id="input" type="text" value="LOVE"/><td><input type="button" onclick="valTest()" value="测试val()"></td>function valTest() {console.info($("#input").val());}1.2 text()
text()是选择所选元素的文本,没有对应的html
function textTest(){var result = $("#tb>tbody").find("tr:eq(1)").text();console.info(result);}<table border="1" id="tb"><tr><td>编号</td><td>姓名</td><td>年龄</td><td>性别</td></tr><tr><td>1</td><td>诺伊</td><td>18</td><td>女</td></tr><tr><td>2</td><td>王点点</td><td>22</td><td>女</td></tr><tr><td><input type="button" onclick="textTest()" value="测试text()"></td></tr>
</table>
1.3 html()
是选中所选元素的html,可以有html元素
<table border="1" id="tb"><tr><td>编号</td><td>姓名</td><td>年龄</td><td>性别</td></tr><tr><td>1</td><td>诺伊</td><td>18</td><td>女</td></tr><tr><td>2</td><td>王点点</td><td>22</td><td>女</td></tr><tr><td><input type="button" onclick="htmlTest()" value="测试html()"></td></tr>
</table>
</body>function htmlTest() {var result2=$("#tb>tbody").find("tr:eq(1)").html();console.info(result2);}
1.4 实际应用
//<input id="goodsCount#{cid}" type="text" size="2" readonly="readonly" class="num-text" value="#{num}">//修改商品数量,// val(): 因为这里使用val,是为了修改value的值$("#goodsCount" + cid).val(e.data);//<td>¥<span id="goodsPrice#{cid}">#{singlePrice}</span></td>//商品单价//html():选中所选元素的html,可能有html元素let singlePrice=$("#goodsPrice"+cid).html();let totalPrice=singlePrice*e.data;//表示将总数加入页面中//<td><span id="goodsCast#{cid}">#{totalPrice}</span></td>$("#goodsCast"+cid).html(totalPrice);2.button和submit的区别
如果表单在点击提交按钮后需要用JS进行处理(包括输入验证)后再提交的话,通常都必须把submit改成button,即取消其自动提交的行为,否则,将会造成提交两次的效果,对于动态网页来说,也就是对数据库操作两次。或者在使用submit时验证时加return true或false。
2.1 button:不提交表单
如果要页面提交后还需要进行验证,则使用button
button则响应用户自定义的事件,如果不指定onclick等事件处理函数,它是不做任何事情.当然,button也可以完成表单提交的工作.
INPUT type=button 就是单纯的按钮功能,提交的是innerTEXT
普通的按钮,不会自动提交表单数据.可以在JS中显式提交:document.form1.submit(),使用场合: 一个页面有多个提交按钮,需要根据用户的操作来确定到底提交到哪个控制器,这种情况下,就需要在JS中判断用户的操作,然后根据操作来给document.form1.action赋值并且document.form1.submit()来提交
执行完onClick,转到action。可以自动提交不需要onClick,所以说onclick这里可以不要。
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
执行完onClick,跳转文件在 js文件里控制,提交需要onClick.如果这儿没有 onClick
type="submit"
<form id="frm1" action="<%=request.ServerVariables("Script_Name")%>" method="post" onSubmit="return check_submit(this)">
<input id="btnconfirm" type="submit" value="确定" name="btnconfirm"></form>type="button"
<form id="frmAddModi" action="<%=request.ServerVariables("Script_Name")%>" method="post" name="frmAddModi" >
<input id="btnconfirm" type="button" value="确定" name="btnconfirm" onClick="check(frmAddModi);"/>2.2 submit:提交表单
如果页面添写完后,不需要验证,则使用submit【回车键可以直接提交数据】
submit默认为form提交,可以提交表单(form)
submit是button的一个特例,也是button的一种。
INPUT type=submit 即发送表单,按回车提交表单
注意点:如果需要进行验证,则使用return false/true
submit:特殊的button,会自动将表单的数据提交,onClick方法不加return 会自动提交,并不会起到约束的作用,所以,使用submit时需要验证请加 return true或false.
<input type="submit" name="Submit" value="注 册" onClick=" return check();">
在JS中判断的时候 写return true; 或者 return false;
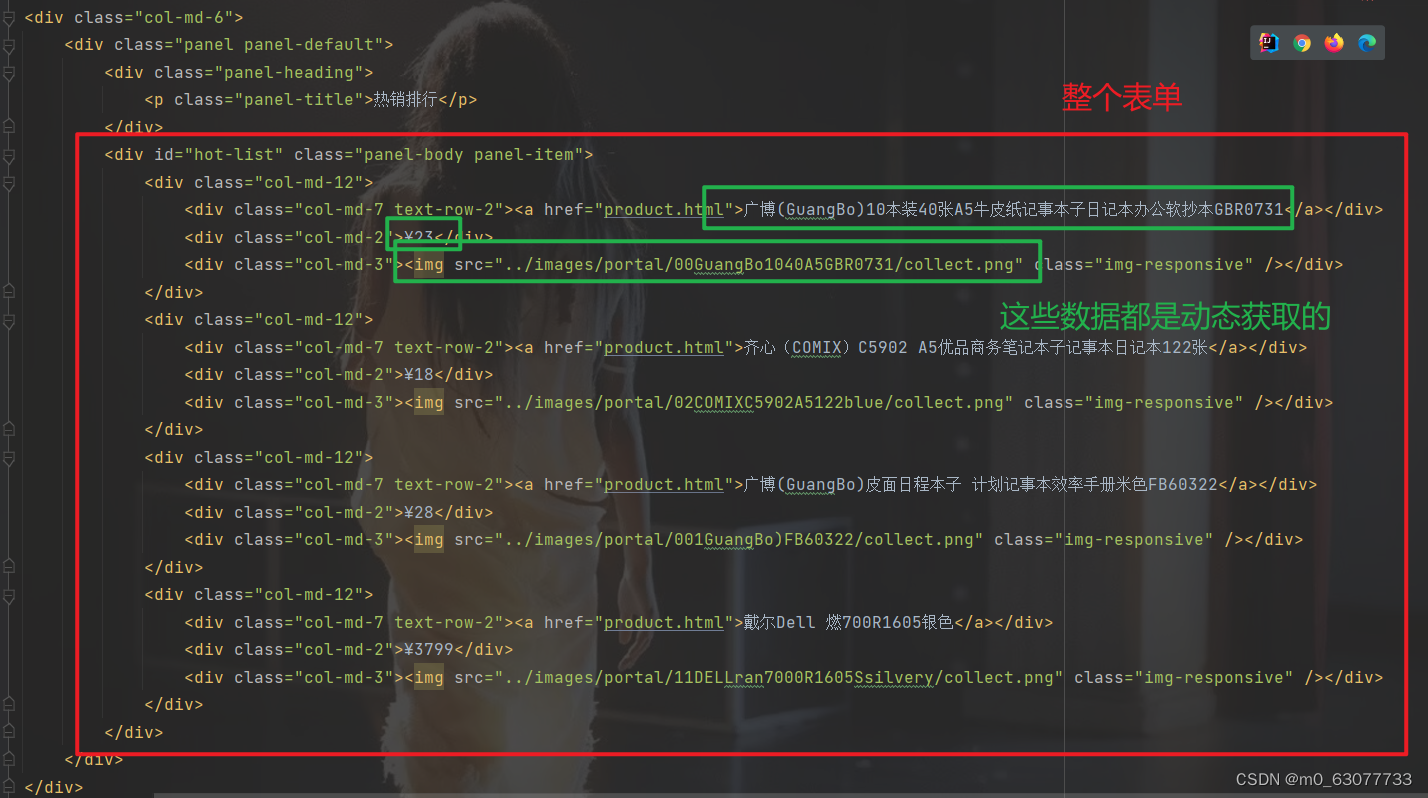
3.SpringBoot+JS的数据交互
我们需要将从后端获取的数据动态的加入表单中


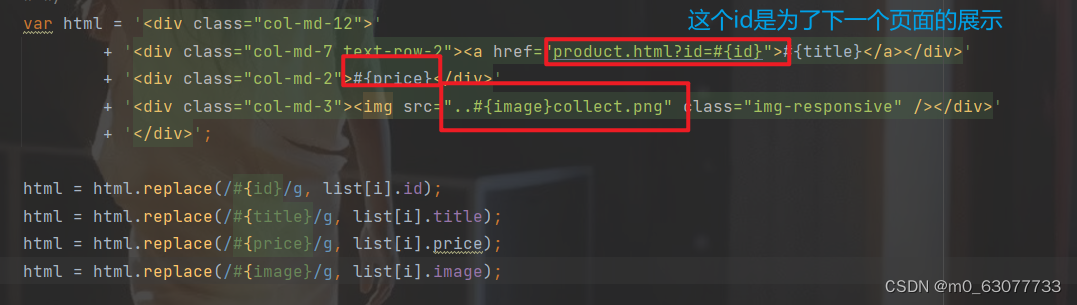
/** id=#{id}:将id传递给后端,方便后面的商品详情信息的展示* */var html = '<div class="col-md-12">'+ '<div class="col-md-7 text-row-2"><a href="product.html?id=#{id}">#{title}</a></div>'+ '<div class="col-md-2">#{price}</div>'+ '<div class="col-md-3"><img src="..#{image}collect.png" class="img-responsive" /></div>'+ '</div>';//替换上面的数据html = html.replace(/#{id}/g, list[i].id);html = html.replace(/#{title}/g, list[i].title);html = html.replace(/#{price}/g, list[i].price);html = html.replace(/#{image}/g, list[i].image);//将动态获取的数据替换掉原来的静态数据$("#hot-list").append(html);