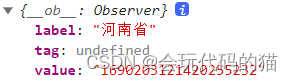
在select加上label-in-value 之后,就可以调用通过@on-change默认的方法,获取到value和label的值了
<Select v-model="params.area" placeholder="选择区县" label-in-value clearable style="width: 102px"><Option v-for="item in data.area" :value="item.id" :key="item.id">{{ item.name }}</Option></Select>2、可以传递多个参数
如果传递多个参数,需要把当前选中的参数也传进去,@on-change="selectChange($event,a,b)"
$event就是当前选中的值,a,b是另外两个参数。
在js代码中就可以获取了
getMultiple(val, level = "province") {console.log("cheng ", val.value, level);}//