一、源码特点
JSP SSM 冬奥建设成果展示系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,spring+springMVC+mybatis),对理解JSP java编程开发语言有帮助,系统具有完整的
源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
JSP SSM 成果展示系统myeclipse开发mysql
二、功能介绍
前台功能:
系统首页浏览
场馆浏览
冬奥介绍浏览
服务浏览
小镇风光浏览
视频教学浏览
后台主要功能:
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)场馆展示管理:对场馆展示信息进行添加、删除、修改和查看
(3)冬奥介绍管理:对冬奥介绍信息进行添加、删除、修改和查看
(4)服务管理:对服务信息进行添加、删除、修改和查看
(5)冬奥小镇风光管理:对冬奥小镇风光信息进行添加、删除、修改和查看
(6)滑雪教学视频管理:对滑雪教学视频信息进行添加、删除、修改和查看
数据库设计
本系统数据库命名为lygl主要由下列数据表组成,包含以下6个表,用户(yonghu),场馆展示(cgzs),冬奥介绍(dajs),服务(fuwu),冬奥小镇风光(daxzfg),滑雪教学视频(hxjxsp)。如下表所示
表4-1用户信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | qx | VARCHAR | 40 | 否 | 权限 |
| 6 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 7 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
表4-2 场馆展示信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | cgzsid | INTEGER | 11 | 是 | 场馆展示编号 |
| 2 | cgmc | VARCHAR | 40 | 否 | 场馆名称 |
| 3 | wz | VARCHAR | 40 | 否 | 位置 |
| 4 | tp | VARCHAR | 40 | 否 | 图片 |
| 5 | js | VARCHAR | 40 | 否 | 介绍 |
表4-3冬奥介绍信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | dajsid | INTEGER | 11 | 是 | 冬奥介绍编号 |
| 2 | bt | VARCHAR | 40 | 否 | 标题 |
| 3 | nr | VARCHAR | 40 | 否 | 内容 |
| 4 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
表4-4 服务信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | fwid | INTEGER | 11 | 是 | 服务编号 |
| 2 | fwmc | VARCHAR | 40 | 否 | 服务名称 |
| 3 | js | VARCHAR | 40 | 否 | 介绍 |
| 4 | fw | VARCHAR | 40 | 否 | 范围 |
| 5 | bz | VARCHAR | 40 | 否 | 备注 |
表4-5 冬奥小镇信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | daxzfgid | INTEGER | 11 | 是 | 冬奥小镇风光编号 |
| 2 | bt | VARCHAR | 40 | 否 | 标题 |
| 3 | tp | VARCHAR | 40 | 否 | 图片 |
| 4 | nr | VARCHAR | 40 | 否 | 内容 |
| 5 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
表4-6 滑雪视频信息表
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | hxjxspid | INTEGER | 11 | 是 | 滑雪教学视频编号 |
| 2 | spmc | VARCHAR | 40 | 否 | 视频名称 |
| 3 | js | VARCHAR | 40 | 否 | 介绍 |
| 4 | sp | VARCHAR | 40 | 否 | 视频 |
| 5 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
主要控制类
@Resource dajsDao dajsdao;@RequestMapping(value="/addPage")public String addPage(dajs dajs,HttpServletRequest request){Map<String,Object> map= new HashMap<String,Object>();System.out.println("addPageok");return "dajs/dajsadd";}@RequestMapping(value="/add")public String add(dajs dajs,HttpServletRequest request){Map<String,Object> map= new HashMap<String,Object>();//String name=(String)request.getParameter("name");map.put("dajsid", dajs.getDajsid());//冬奥介绍编号map.put("bt", dajs.getBt());//标题map.put("nr", dajs.getNr());//内容map.put("fbsj", dajs.getFbsj());//发布时间String dajsid=(String)dajs.getDajsid();//冬奥介绍编号String bt=(String)dajs.getBt();//标题String nr=(String)dajs.getNr();//内容String fbsj=(String)dajs.getFbsj();//发布时间dajsdao.save(map);request.setAttribute("msg", "<script>alert('添加成功');</script>");System.out.println("addok");return "dajs/dajsadd";}/**删除 * */@RequestMapping(value="/del")public String del(Integer id,HttpServletRequest request,Map<String,Object> map){// Map<String,Object> map= new HashMap<String,Object>();String a=(String)request.getParameter("keyid");id=Integer.parseInt(a);request.setAttribute("msg", "<script>alert('删除成功');</script>");dajsdao.del(id);return selectall(null,map,request);}/*** 修改dajs信息*/@RequestMapping(value="/update")public String update(dajs dajs,HttpServletRequest request,Map<String,Object> map1){Map<String,Object> map= new HashMap<String,Object>();map.put("dajsid", dajs.getDajsid());//冬奥介绍编号map.put("bt", dajs.getBt());//标题map.put("nr", dajs.getNr());//内容map.put("fbsj", dajs.getFbsj());//发布时间String dajsid=(String)dajs.getDajsid();//冬奥介绍编号String bt=(String)dajs.getBt();//标题String nr=(String)dajs.getNr();//内容String fbsj=(String)dajs.getFbsj();//发布时间request.setAttribute("msg", "<script>alert('修改成功');</script>");dajsdao.update(map);return selectall(null,map1,request);}/*** 查询dajs信息*/@RequestMapping(value="/modify")public String modify(Integer id,Map<String,Object> map,HttpServletRequest request){String keyid=(String)request.getParameter("keyid");List<Map<String,Object>> list= new ArrayList<Map<String,Object>>();list=dajsdao.select(Integer.parseInt(keyid));request.setAttribute("dajsid", list.get(0).get("dajsid"));//冬奥介绍编号request.setAttribute("bt", list.get(0).get("bt"));//标题request.setAttribute("nr", list.get(0).get("nr"));//内容request.setAttribute("fbsj", list.get(0).get("fbsj"));//发布时间return "dajs/dajsmodify";}@RequestMapping(value="/detail")public String detail(Integer id,Map<String,Object> map,HttpServletRequest request){String keyid=(String)request.getParameter("keyid");List<Map<String,Object>> list= new ArrayList<Map<String,Object>>();list=dajsdao.select(Integer.parseInt(keyid));request.setAttribute("dajsid", list.get(0).get("dajsid"));//冬奥介绍编号request.setAttribute("bt", list.get(0).get("bt"));//标题request.setAttribute("nr", list.get(0).get("nr"));//内容request.setAttribute("fbsj", list.get(0).get("fbsj"));//发布时间return "dajs/dajsdetail";}/*** 查询dajs信息*/@RequestMapping(value="/selectall")public String selectall(Integer id,Map<String,Object> map,HttpServletRequest request){List<Map<String,Object>> list= new ArrayList<Map<String,Object>>();Map<String,Object> map1= new HashMap<String,Object>();String dajsid=(String)request.getParameter("dajsid");//冬奥介绍编号if(dajsid!=null&&!dajsid.equals("")){map1.put("dajsid",dajsid);//冬奥介绍编号}String bt=(String)request.getParameter("bt");//标题if(bt!=null&&!bt.equals("")){map1.put("bt",bt);//标题}String nr=(String)request.getParameter("nr");//内容if(nr!=null&&!nr.equals("")){map1.put("nr",nr);//内容}String fbsj=(String)request.getParameter("fbsj");//发布时间if(fbsj!=null&&!fbsj.equals("")){map1.put("fbsj",fbsj);//发布时间}list=dajsdao.selectAll(map1);System.out.println("listsize="+list.size());map.put("mylist", list);return "dajs/dajslist";}三、注意事项
1、管理员账号:admin 密码:admin 数据库配置文件datasource.properties
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jspssmdajs.sql,系统名称sshssmdajs
4、系统首页地址:http://127.0.0.1:8080/sshssmdajs/qt
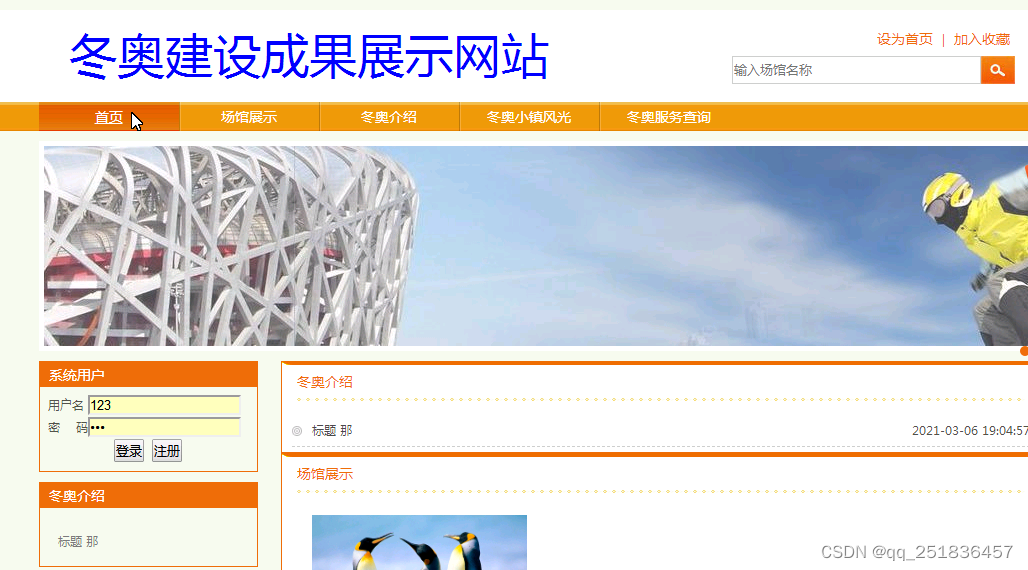
四 系统实现





 源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓