下面是Nginx的配置

然后是yml文件配置

后端返回给前端的数据直接返回这个地址就可以了
{"success": true,"code": "200","msg": "操作成功","data": [{"趋势": "https://120.26.98.185:8090/shanhaijing/data/up.png","来电地区": "重庆","来电量": 58},{"趋势": "https://120.26.98.185:8090/shanhaijing/data/up.png","来电地区": "杭州","来电量": 12},{"趋势": "https://120.26.98.185:8090/shanhaijing/data/up.png","来电地区": "抚州","来电量": 11},{"趋势": "https://120.26.98.185:8090/shanhaijing/data/down.png","来电地区": "郑州","来电量": 2}]
}
这样前端就能直接访问到服务器本机上的图片了

其中最主要的是nginx的配置需要与图片的所在的目录相对应
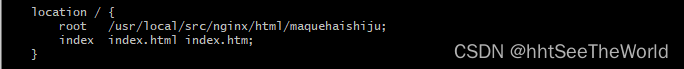
nginx配置
location / {root /usr/local/src/nginx/html/maquehaishiju;index index.html index.htm;}图片所在位置
/usr/local/src/nginx/html/maquehaishiju/shanhaijing/data/hot.png
/usr/local/src/nginx/html/maquehaishiju/shanhaijing/data/up.png
返回给前端的图片地址
"趋势": "https://120.26.98.185:8090/shanhaijing/data/up.png""趋势": "https://120.26.98.185:8090/shanhaijing/data/down.png"
当前端访问趋势的路径
https://120.26.98.185:8090/shanhaijing/data/up.png时,
nginx配置 location /,会把root的目录添加的到路劲里面
变成
https://120.26.98.185:8090//usr/local/src/nginx/html/maquehaishiju/shanhaijing/data/up.png
这样就变成我们在服务器中的本地地址了,前端能正常访问图片了