前情提要
我们现在项目用的是vite4+react18开发的项目、但是最近公司有个睿智的人让我把webpack中的bpmn组件迁移过来、结果就出现问题啦:
因为webpack是commonjs规范、但是vite不是、好像是es吧、可想而知各种报错
废话不多说啦 直接上代码:

注释是之前commonjs的写法
//之前的暴露方法
module.exports = CamundaModdleExtension;//现在的
export default CamundaModdleExtension;// 之前的引用
module.exports = {__init__: ["camundaModdleExtension"],camundaModdleExtension: ["type", require("./extension")]
};
// 现在的引用
import activitiExtension from './activitiExtension'
export default ['type', activitiExtension]
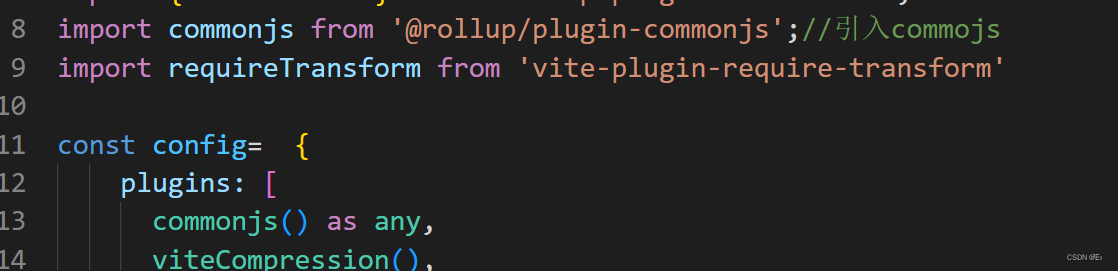
改完还需要下两个插件 要不然还会报莫名的错屋
requireTransform({fileRegex: /.js$|.ts$/,}),
commonJs一定要放在最上边、这都是坑。。。。 这两个插件下完开发环境是没问题、生产环境咔咔报错。。。。
"default" is not exported by "node_modules/@babel/runtime/helpers/toConsumableArray.js"imported by "node_modules/react-syntax-highlighter/dist/esm/highlight.js"先是这种
后来又是这种DataView$5 is not a constructor
- 第一种就是react-syntax-highlighter跟vite一起用就是报错、大佬们自己找原因吧 我解决方法是直接不用。。。有大佬解决啦可以教我一下
- 第二个报错就是打包的时候不要用还上面的两个requireTransform、commonjs插件就好啦