在这里,我们推荐一些经证明非常适合创建基于 Web 的交互体验的优化技术。 本章主要基于 Soft8Soft 在 Verge3Day Europe 2019 会议上的演讲。

推荐:用 NSDT编辑器 快速搭建可编程3D场景
1、几何/网格
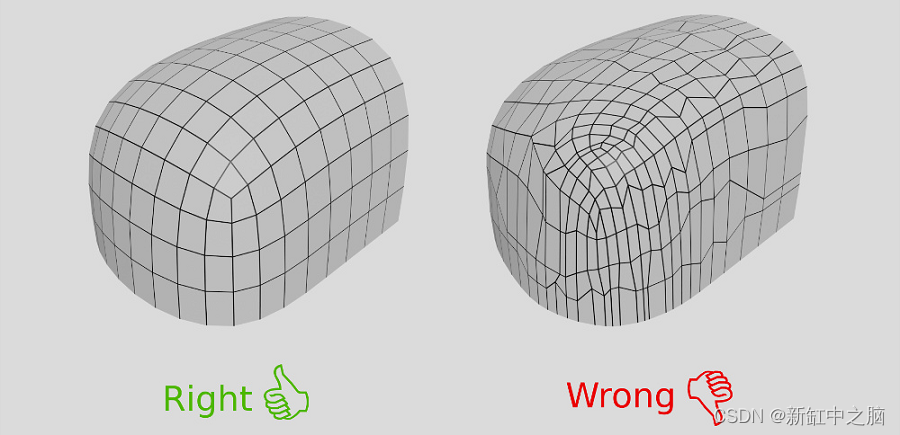
几何是 3D 应用程序的基础,因为它构成了模型的主要形状。 为了获得更平滑的反射和更快的渲染,你应该尽可能保持网格规则。 一开始,你应该决定场景中想要的细节级别,并在建模时坚持这一点。

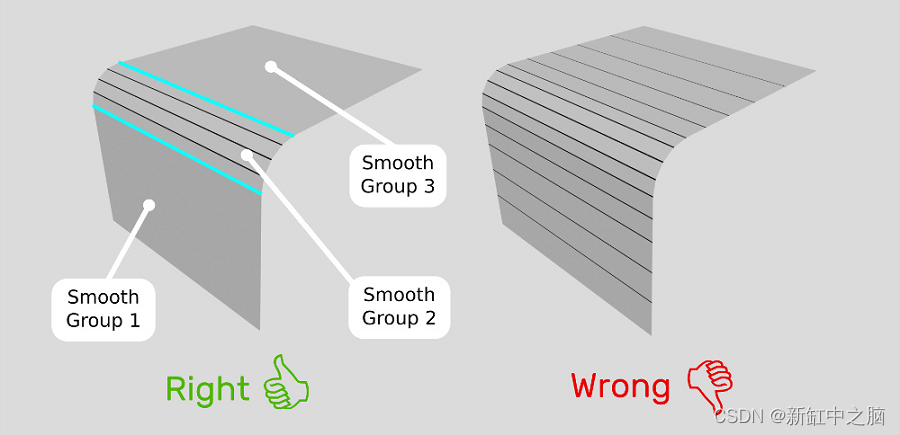
对折痕建模时,最好使用平滑组,而不是添加更多多边形:

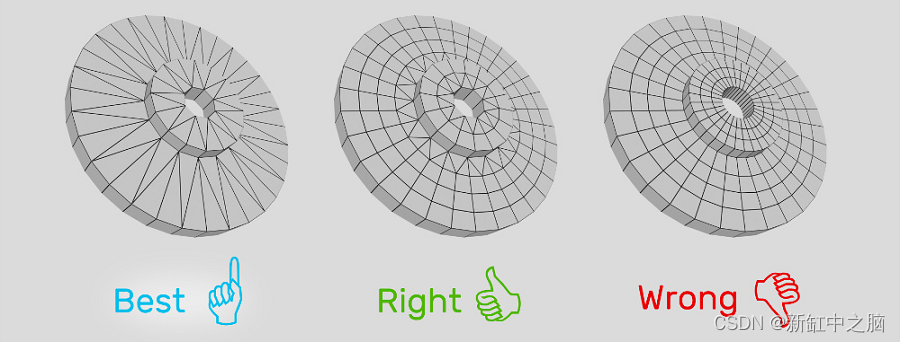
在处理圆柱形模型时,请努力减少其中心的多边形数量。

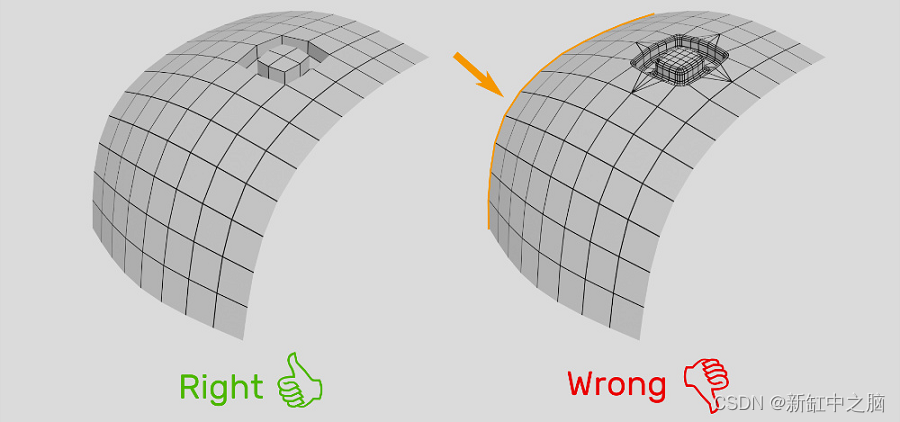
不要让模型有用户无论如何也看不到的额外细节。 如下图所示,橙色突出显示的边缘定义了整个模型的细节程度,因此可以使用它作为参考。

2、法线贴图
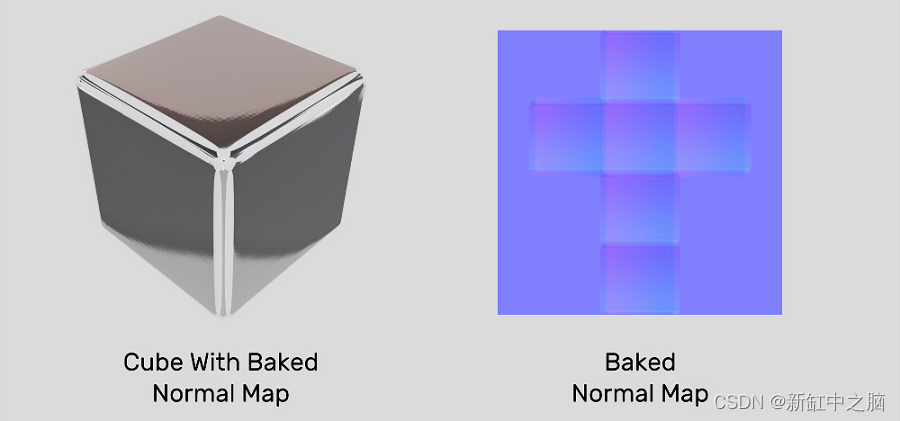
优化 WebGL 性能的常见方法是通过将法线贴图从高多边形模型烘焙为低多边形模型来减少多边形数量。

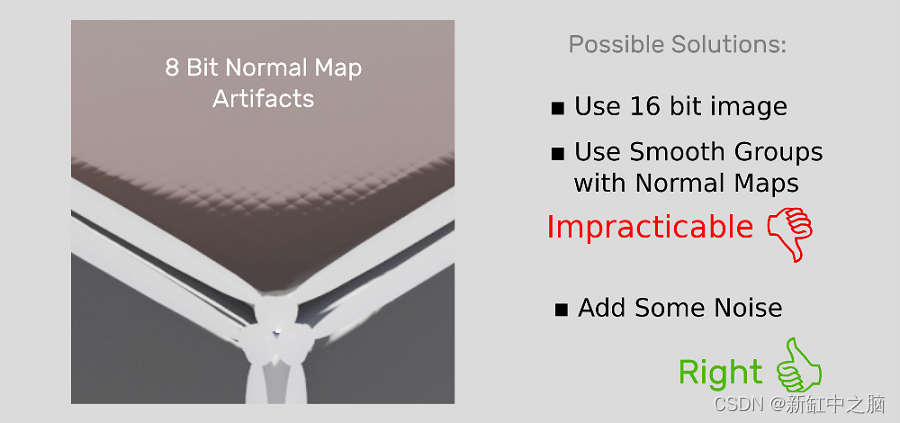
然而,由于 8 位图像的精度有限,法线贴图可能会产生可见的伪影。 一些可能的解决方案如下图所示:使用更高精度(16位)的图像会产生更大的文件,而第二种方法使用带法线贴图的平滑组相当耗时,并且不能保证干净的结果。 第三种方法在某些情况下可能有效:如果你的表面相当粗糙,可以考虑向材质添加一些噪声以减少这些伪影。

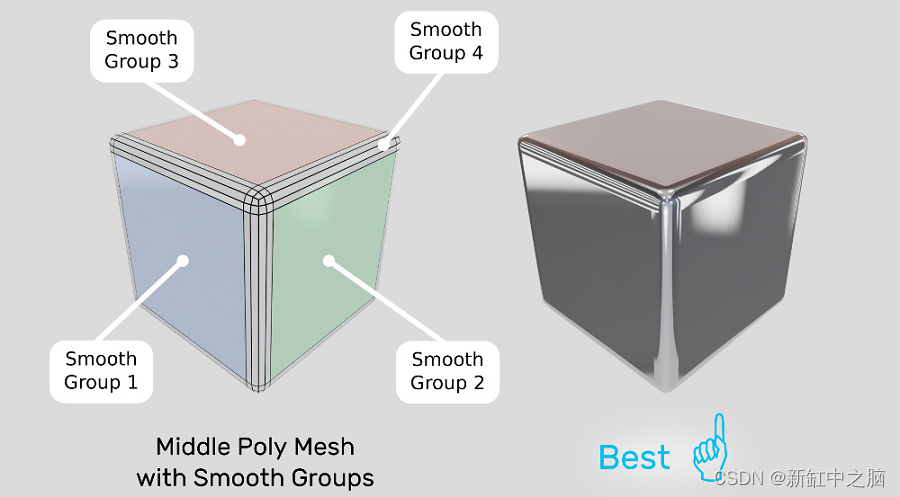
根据我们的经验,我们发现光泽物体的最佳解决方案是使用带有平滑组的中间多边形几何体,并且没有任何法线贴图。

最后,在某些情况下你可能想要使用法线贴图而不是高度详细的网格:
- 物体由许多不同的表面组成。
- 表面粗糙,不会产生精密工件。
- 对象距离较远或较小,因此用户不会注意到任何伪影。

3、纹理化
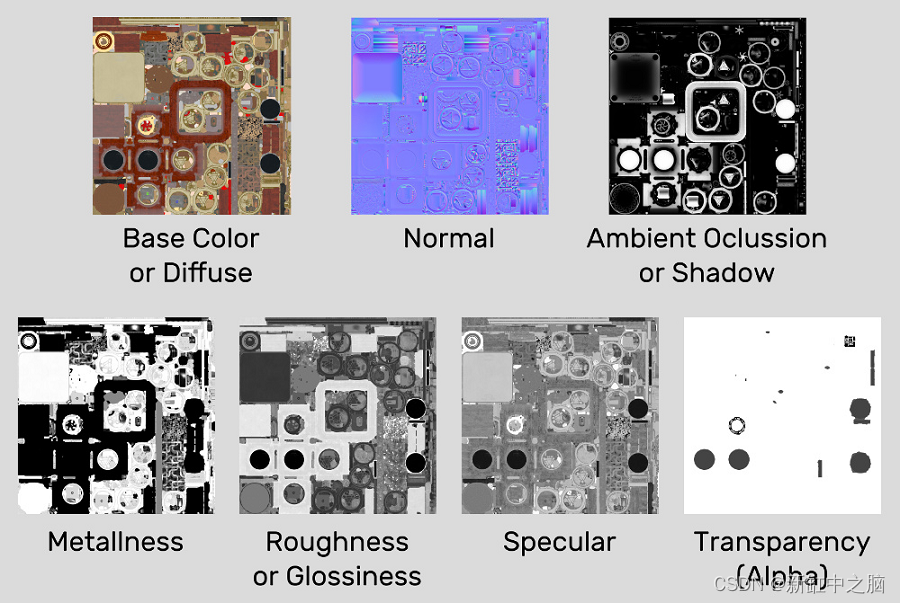
这是 PBR 管道(以及一般情况)中使用的一组典型纹理。

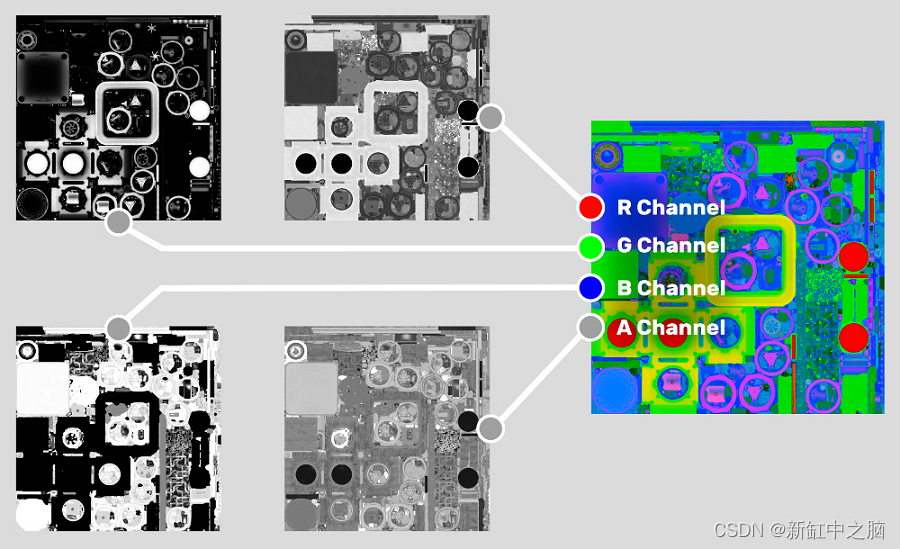
正如你所看到的,大多数都是黑白的。 因此,可以将黑白纹理组合到单个图像的 RGBA 通道中,每个图像最多 4 个贴图。

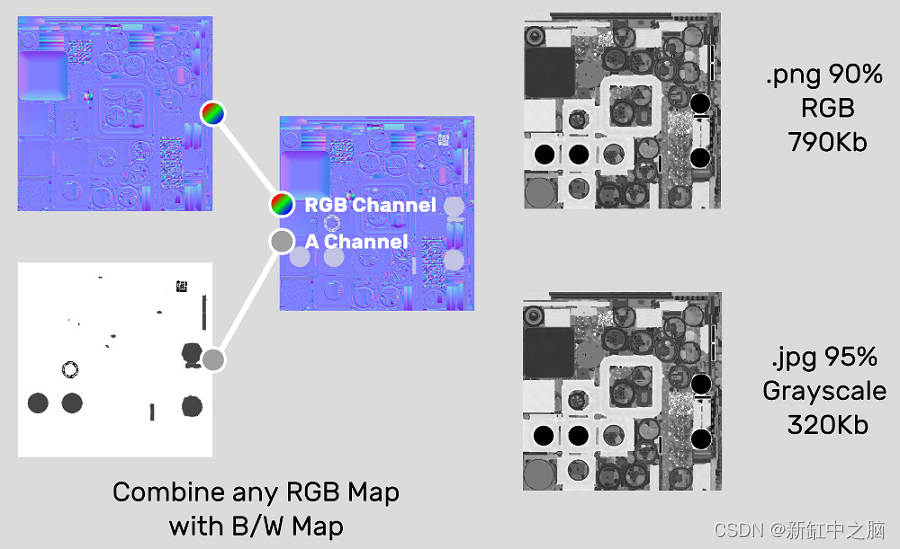
如果你只有一个黑白纹理,可以通过将其打包到 Alpha 通道中将其与任何现有的 RGB 纹理组合起来。 最后,如果没有要合并的图像,可以将黑白图像转换为 jpeg 格式,压缩率为 95%,并启用灰度模式。

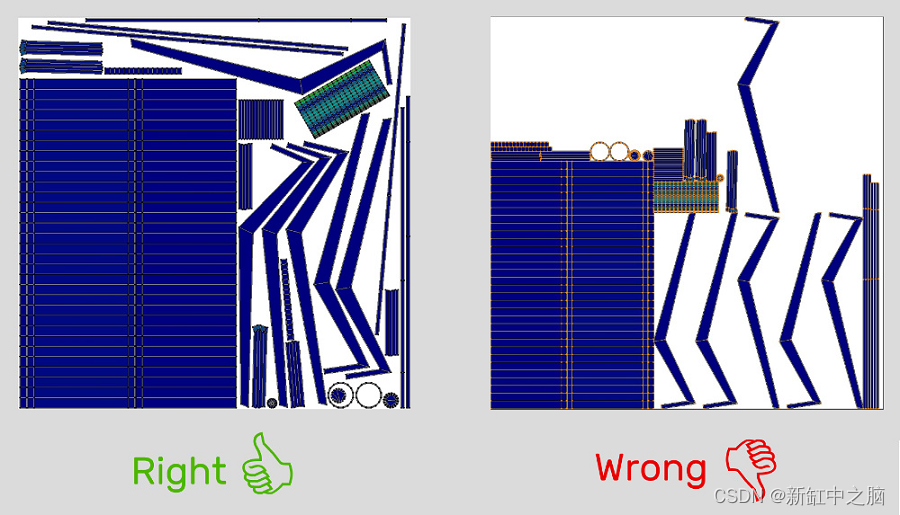
减小纹理大小的另一种方法是优化 UV 空间。 UV 展开越紧凑,图像使用纹理空间的效率就越高。 因此,可以获得较小的图像,而不会损失任何质量。

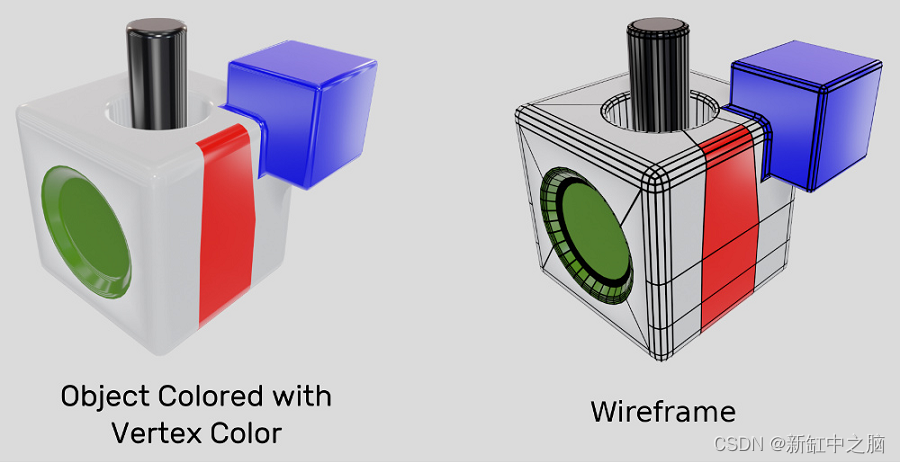
4、顶点颜色
使用顶点颜色而不是图像是加快加载速度并提高 WebGL 应用程序整体性能的有效方法。 尽管它是以额外的边为代价的,你必须将这些边添加到模型中才能分离不同的顶点颜色。

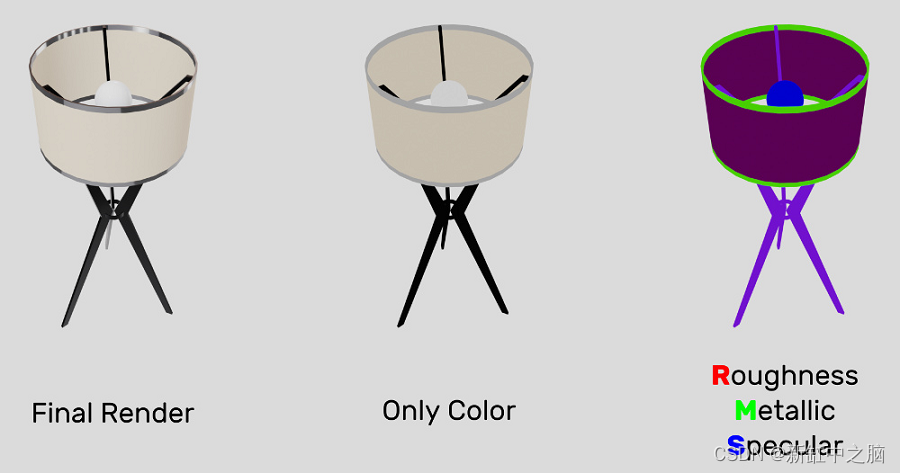
你还可以使用顶点颜色来定义粗糙度、金属度或镜面表面或任何其他参数。 下面可以看到此类材质的示例,其中仅使用顶点颜色。

5、着色器数量
这对于场景中减少不同的材质/着色器非常有益。 WebGL 中的着色器处理会导致加载时间延长,这在 Windows 上尤其明显。 此外,如果着色器较少,引擎在渲染时在它们之间切换的时间就会减少,从而提高性能。
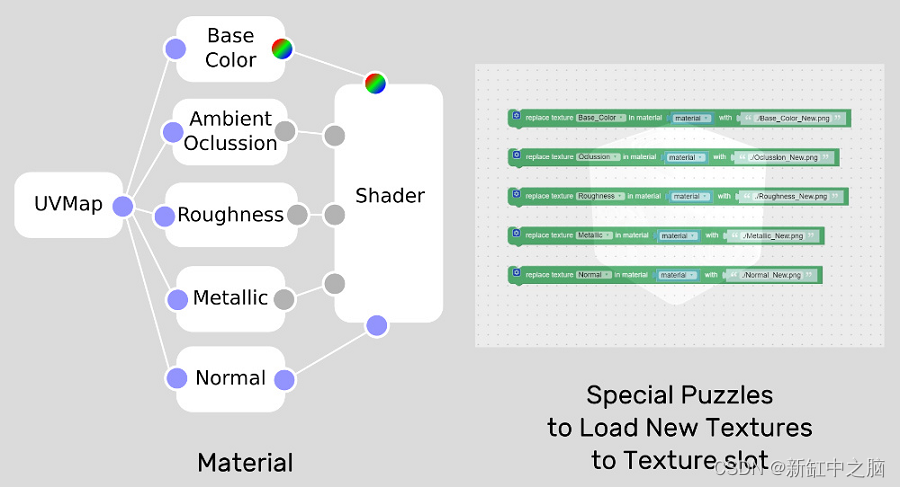
如果有类似的材质,仅纹理不同,则可以仅使用一种材质并在运行时加载/交换其纹理。 为此,你可以使用替换纹理拼图或使用 JavaScript 来完成。 这不仅会优化着色器的数量,还会减少应用程序启动时加载的图像数量。

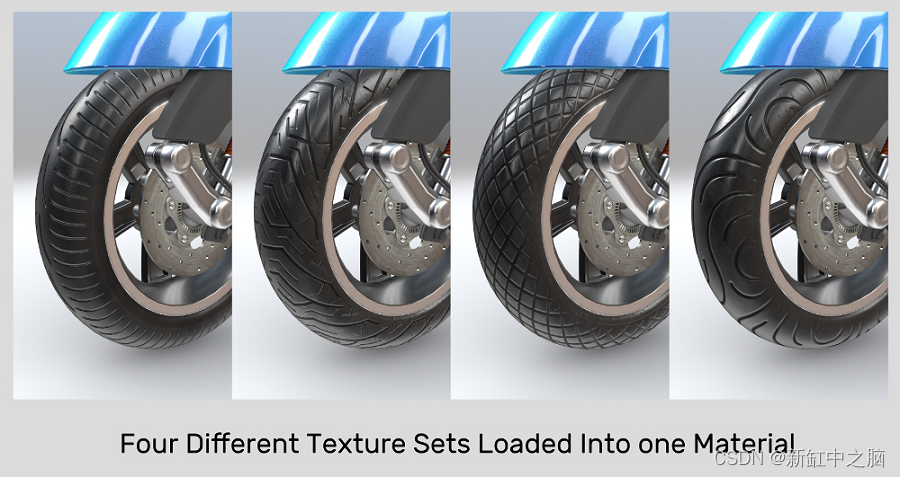
这是此类优化的一个示例。 所有这些轮胎仅由一种材料表示,并通过交换其纹理进行配置。

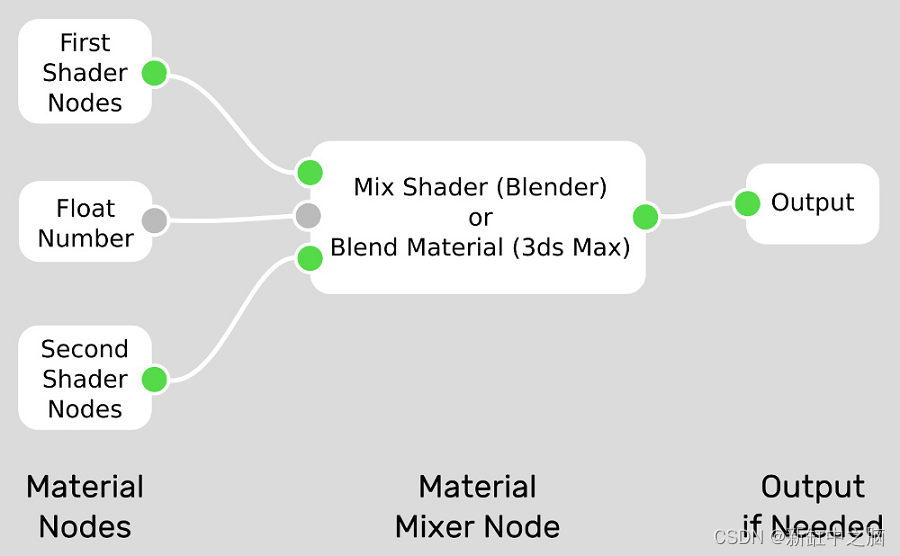
为了减少着色器的数量,可以将 2 种或多种简单材质组合成一种更大的材质。 如果你计划在这些材质之间切换(例如正在制作配置器应用程序),则此技术特别有效,因为这种方式运行速度更快,并且还允许动画过渡。

6、绘制调用
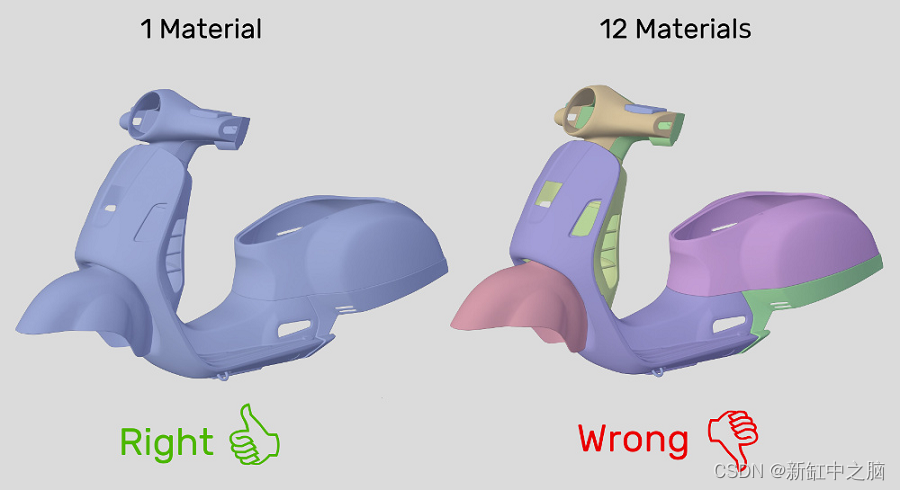
此外,还有一个重要的方面——绘制调用的数量。 该数字可以从打印性能信息拼图输出的几何缓冲区部分获得。 如果每个对象只分配一种材质,这大致相当于单独对象的数量,而多材质对象需要更多的绘制调用来渲染它们。
因此,你应该尽可能地加入网格,并减少使用独特的材质,以减少绘制调用的次数并提高性能。

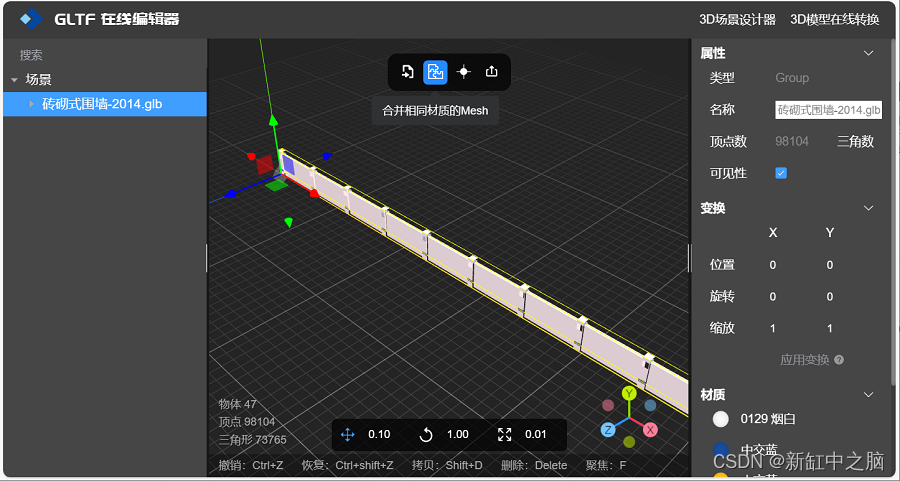
你可以使用这个 在线工具进行材质的合批优化:

https://gltf.nsdt.cloud
如果你有一个动画对象,仍然可以将其各个部分连接在一起并使用骨骼进行动画,有时在为单独的对象制作动画时这样更方便。

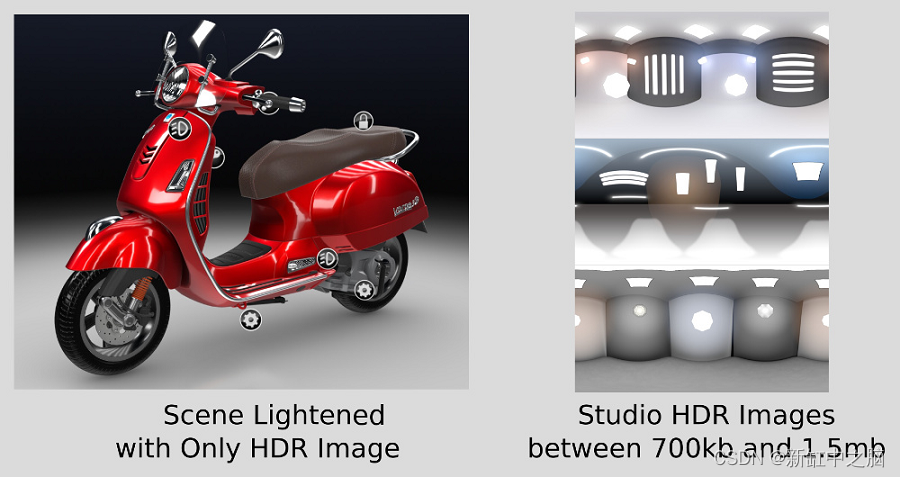
7、高动态范围照明
如果仅通过 HDR 图像而不使用任何光源来照亮场景,将有助于大大提高性能。 HDR 文件的大小可能小于 1 Mb。

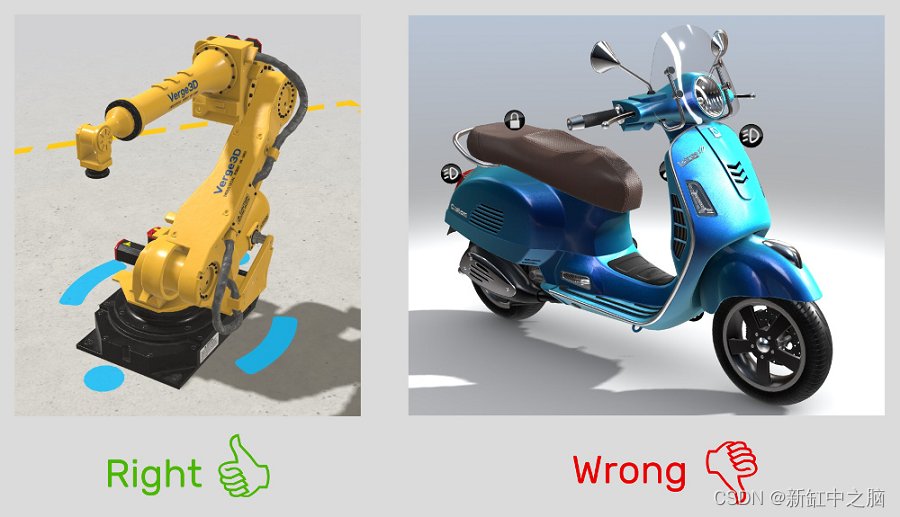
8、阴影
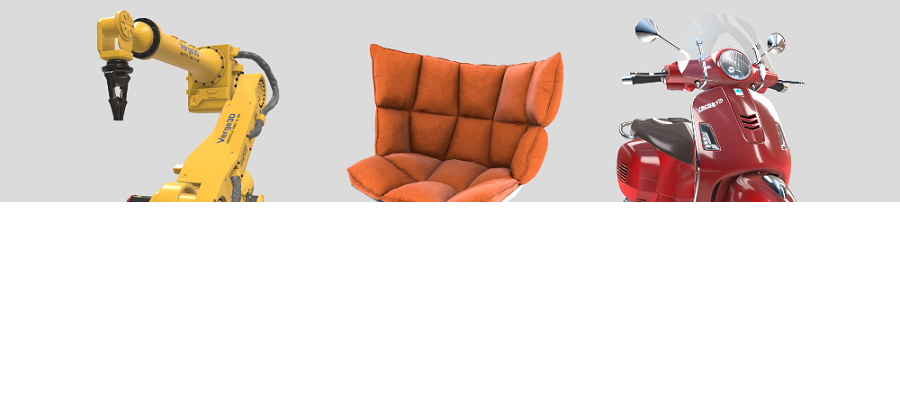
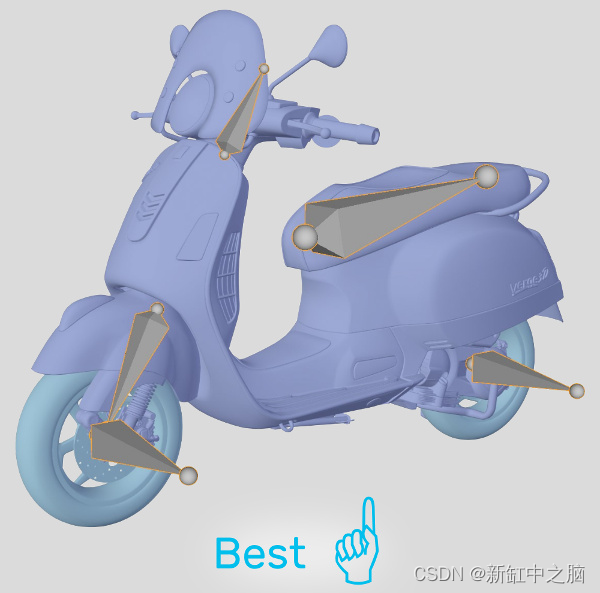
仅当动态阴影有助于很好地呈现对象时才使用动态阴影。 在下图中,工业机器人演示中使用的动态阴影强调了机器人模型的形状。 模型本身可以旋转,因此阴影无法向用户隐藏对象的任何部分。 另一方面,滑板车演示中的阴影会使许多细节变得模糊。

如果你的对象在应用程序中不移动,可以烘焙阴影和环境光遮挡贴图并将它们应用到对象下方的平面。

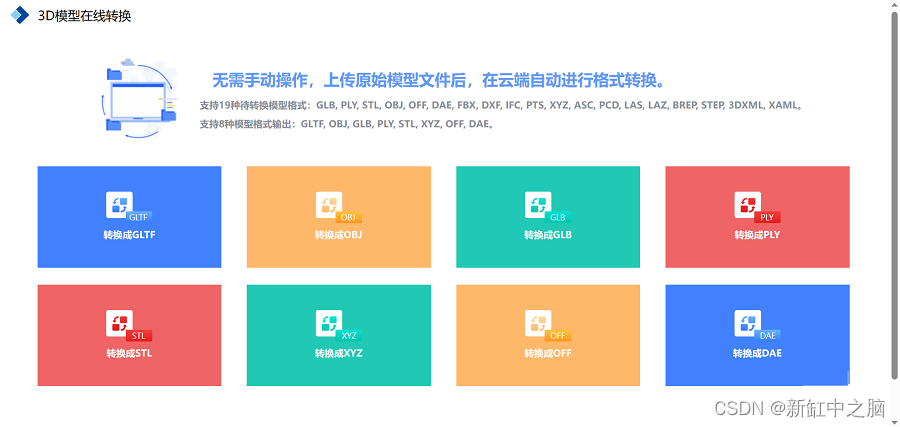
9、模型格式
最适合WebGL应用的3D模型格式是GLTF,因此别忘了将你的3D模型保存为GLTF或二进制的GLB,或者使用NSDT 3DConvert将其他格式的模型 转换为GLTF 或 转换为GLB:

原文链接:9个WebGL性能优化技巧 — BimAnt