1 课设内容
1)设计一个差分放大器电路;
2)用电流源替换发射极电阻,看看会发生什么?
3)差分放大器电路特性之差模传输特性。
2 模型搭建
1)设计一个差分放大器电路。
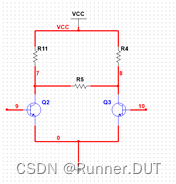
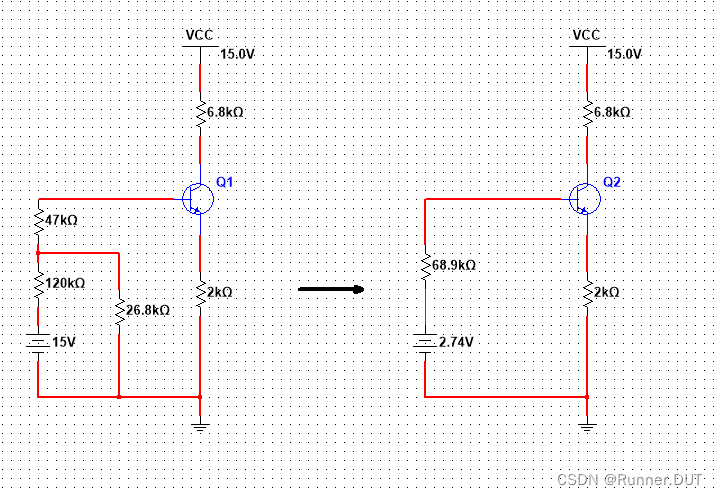
差分放大器电路是由对称的两个基本放大电路,通过射极公共电阻耦合构成,其典型构成如下图所示。构成两个基本放大电路的三极管特性、电路参数必须一致。差分放大电路可以有效稳定静态工作点,抑制零漂盒共模信号,放大差模信号,通常应用于电路输入端。

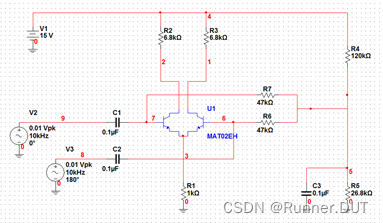
这里以一个已经设计好的差分放大器电路为例,通过其参数的计算过程来说明设计差分放大器电路的思路。该电路图如下图所示。晶体管的导通电压VBE(on)=0.55, β=500。

其计算过程如下。
首先以差分放大器电路一端来进行静态分析,如下图所示。得出静态工作点等参数。

计算过程比较多,由于格式问题懒得截图了,需要资料私聊我。
然后看看设计的差分放大器电路的波形。差分放大器电路的输入输出情况分为四种:单端输入单端输出、单端输入双端输出、双端输入单端输出、双端输入双端输出。
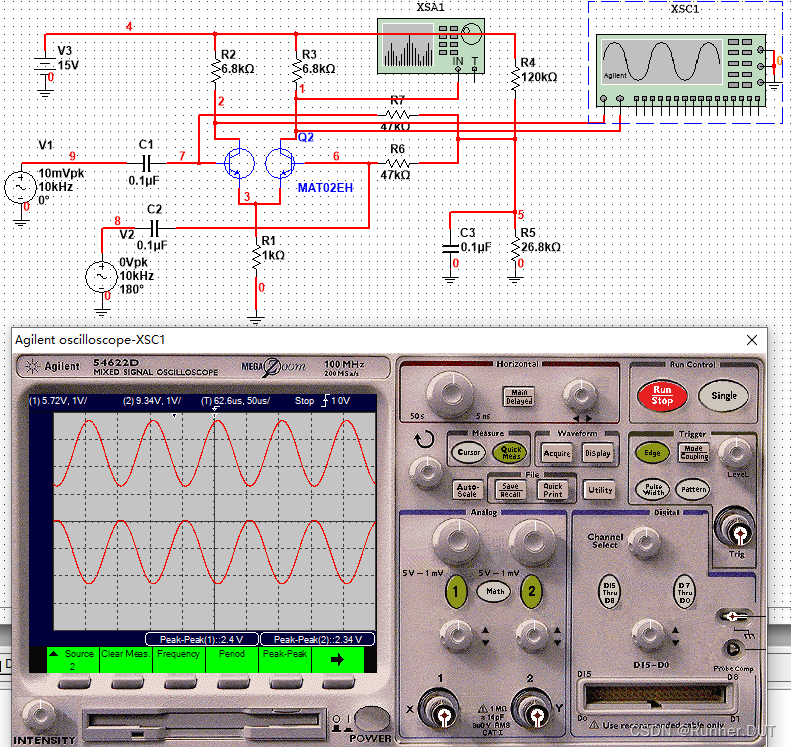
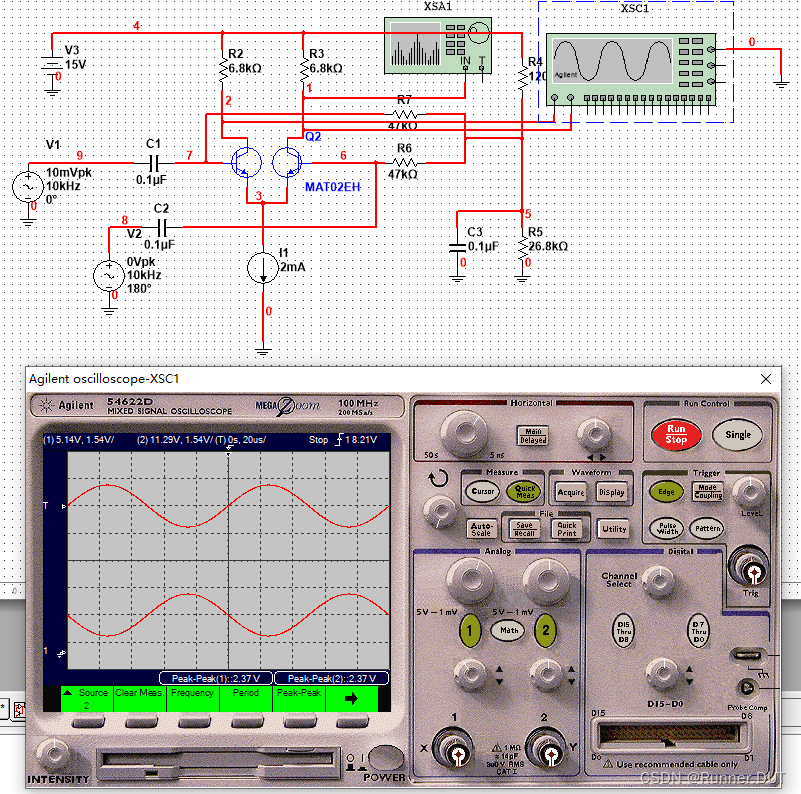
我们其实只需看单端输入和双端输入1、2两端的电压波形即可。这里输入电压为10mV,频率10kHz。
单端输入时1、2两端波形如下图所示。

从波形中可以清晰看出,1、2两端相位相差180度,峰峰值为2.34V和2.4V。
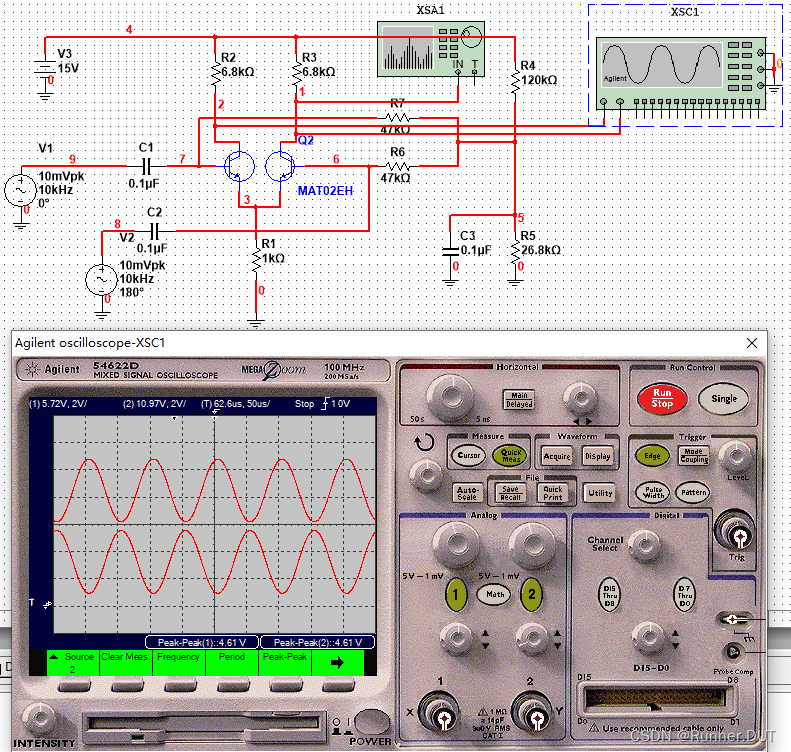
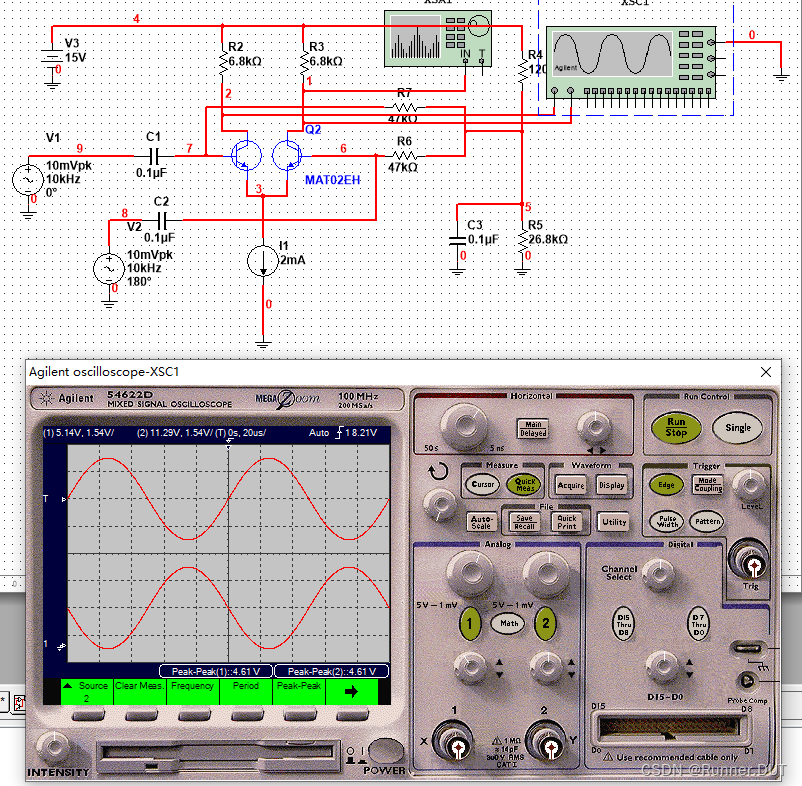
双端输入时1、2两端波形如下图所示。

从波形中可以清晰看出,1、2两端相位相差180度,峰峰值为4.61V和4.61V。
这里别的情况的波形就不多描述了,只要改变输入信号即可验证计算的结果。
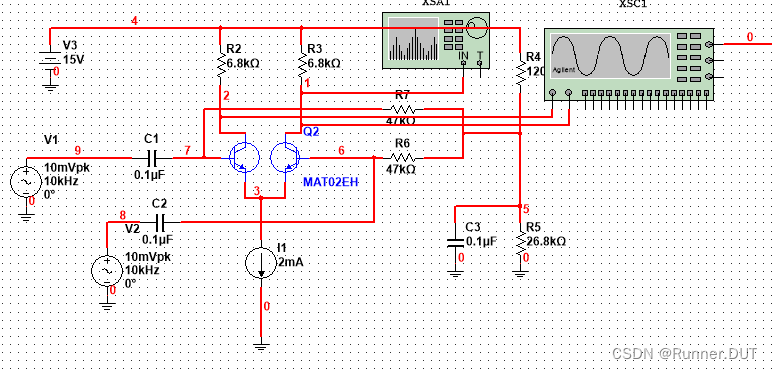
2)用电流源替换发射极电阻,看看会发生什么。
用电流源替换发射极电阻,可以稳定电路直流工作点,同时理想电流源的等效内阻无穷大,这样也能提高电路共模抑制比。其电路如下图所示。

用电流源替换后的波形也以单端输入和双端输入的1、2端输出波形为例。
单端输入时1、2两端波形如下图所示。

双端输入时1、2两端波形如下图所示。

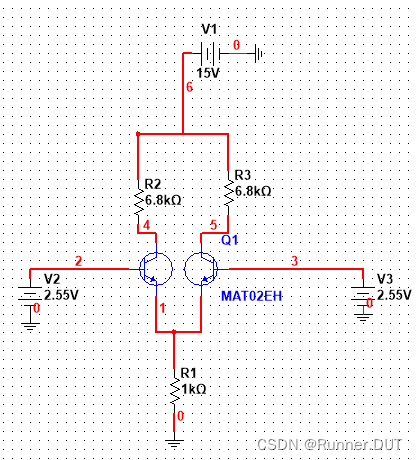
3)差分放大器电路特性之差模传输特性。
差模传输特性,按照一般定义,指的是差放电路输出的差模电压(或差模电流)随着差模输入电压的变化情况。了解差模传输特性,就能知道在输入信号变化时,输出受到的影响。差模传输特性是描述一个基本差分放大器电路最重要的方式,下面就以上面差分放大器电路的基本电路(如下图所示)来看看其差模传输特性。

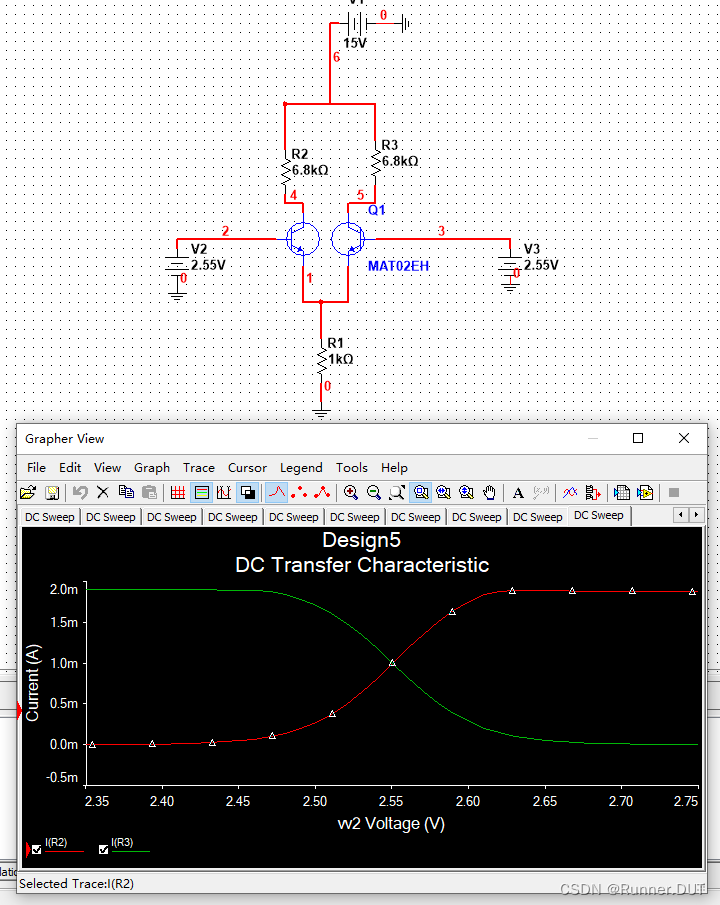
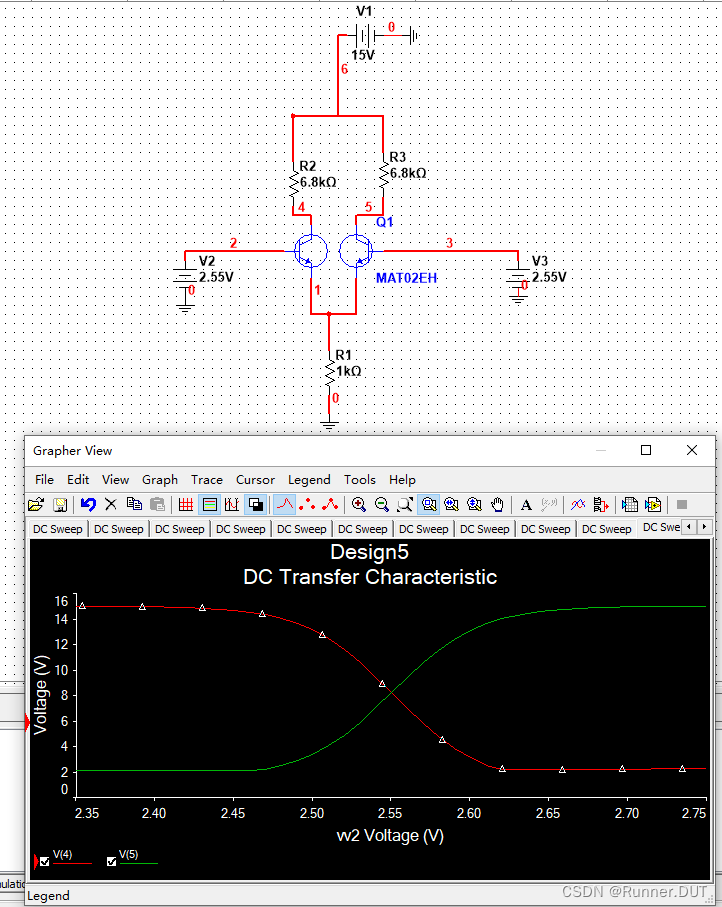
这里不以标准的差模输出电压和差模输出电流来描述其差模传输特性,输出波形设置为R2和R3两端的电流以及4、5两脚的电压作为输出,输入用到Multisim的DC SWEEP扫描V2的电压,其范围为2.35V到2.75V,之所以这个范围是因为设置了V3为2.55V,让输出范围以2.55为中心两端对称。最后得出其差模传输特性如下图所示。

R2和R3两端的电流随输入的变化

4、5两脚的电压随输入的变化
本文大部分内容都属于原创,如需转载,请附上本文网站,
如果需要相关的仿真图、程序代码等资料可以直接私信我,我会及时回复。