文章目录
- 1. 概述
- 1.1 角色
- 1.2 类图
- 2. 代码示例
- 2.1 设计
- 2.2 代码
- 2.2 类图
1. 概述
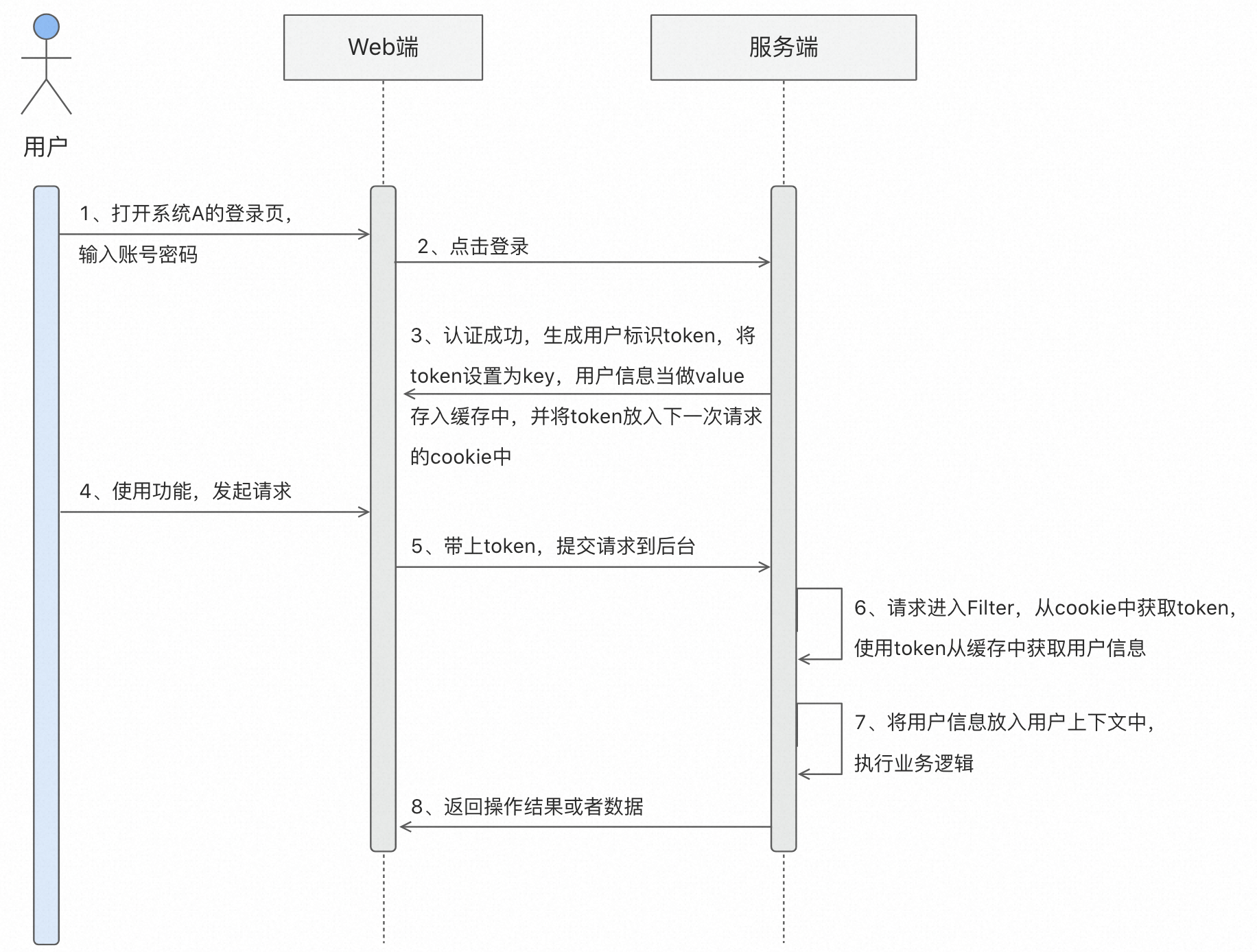
门面(Facade)向客户端提供使用子系统的统一接口,用于简化客户端使用子系统的操作。
1.1 角色
- 门面角色(Facade)
- 客户端可以调用的接口或方法
- 此角色知晓系统的所有功能和责任
- 一般情况下,该角色没有实际业务逻辑,只是一个委托类。
- 子系统角色(Subsystem)
- 同时有一个或多个子系统
- 子系统并不知道门面的存在(对于子系统,门面是一个客户端)
1.2 类图
2. 代码示例
2.1 设计
- 分别创建
Deployment、Service、PVC三个类- 它们的
Create()方法给它本身赋值 - 它们的
Get()方法可以查询它本身
- 它们的
- 创建统一门面
Project()- 它关联了
Deployment、Service、PVC三个类 - 它的Create()方法调用
Deployment、Service、PVC的Create()方法创建它和所有子系统 - 它的
Get()方法调用Deployment、Service、PVC的Cet()方法查询它和所有子系统
- 它关联了
- 调用
- 实例化一个门面
project - 用它的
Create()方法统一创建所有子系统 - 查询结果
- 实例化一个门面
2.2 代码
package mainimport "fmt"
//创建一个子系统角色
type Deployment struct {Name stringKind stringImage stringvolume string
}func (deployment *Deployment) Create(name string, image string, volume string) {deployment.Name = namedeployment.Image = imagedeployment.Kind = "Deployment"deployment.volume = "pvc:" + volume
}
func (deployment *Deployment) Get() {fmt.Printf("%+v\n", deployment)
}
//创建第二个子系统角色
type Service struct {Name stringKind stringSelector string
}func (service *Service) Create(name string, selector string) {service.Name = nameservice.Kind = "Service"service.Selector = "deployment:" + selector
}
func (service *Service) Get() {fmt.Printf("%+v\n", service)
}
//创建第三个子系统角色
type PVC struct {Name stringKind string
}func (pvc *PVC) Create(name string) {pvc.Name = namepvc.Kind = "PersistentVolumeClaim"
}
func (pvc *PVC) Get() {fmt.Printf("%+v\n", pvc)
}
//创建门面,它包含了所有子系统
type Project struct {Name stringDeployment DeploymentService ServicePVC PVC
}func (project *Project) Create(name string, image string) {project.Name = nameproject.PVC.Create("pvc_" + name)project.Deployment.Create(name, image, project.PVC.Name)project.Service.Create(name, project.Deployment.Name)
}
func (project *Project) Get() {fmt.Println(project.Name)project.Deployment.Get()project.Service.Get()project.PVC.Get()
}func main() {project := &Project{}project.Create("nginx", "nginx:1.21")project.Get()
}
- 输出
nginx
&{Name:nginx Kind:Deployment Image:nginx:1.21 volume:pvc:pvc_nginx}
&{Name:nginx Kind:Service Selector:deployment:nginx}
&{Name:pvc_nginx Kind:PersistentVolumeClaim}
2.2 类图