参考文章:(非本人原创)
英文原文:Inverse Kinematics Techniques in Computer Graphics: A Survey (andreasaristidou.com)
知乎翻译文章:
【游戏开发】逆向运动学(IK)详解 - 知乎 (zhihu.com)
概念
正向运动学(Forward kinematics, FK):利用机器人运动学方程,根据关节的特定参数计算末端受动器(end effector)的位置。正向运动学要求用户为所有涉及的关节设置参数。
逆向运动学(Inverse kinematics, IK):流程与FK相反,利用机器人运动学方程来确定机械手的关节参数,使末端受动器移动到期望的位置。末端受动器可以是关节(如手和脚),也可以是内部关节(如手肘和膝盖),不一定位于末端。IK最早出现在机器人学技术中,现在在许多领域都有应用,比如:工程学、计算机图形学、电子游戏、CG动画。
关于末端受动器:机械手臂抓取末端受动器的位置、角色开门时手的位置、角色行走时脚的位置,这些可以称为末端受动器。
IK问题分析
IK可能有一个解、多个解或无解。
IK问题解决有两步比较重要:
- 一:分析目标是可达还是不可达。检查目标是否在可达范围内是很重要的,因为避免寻找不存在的解决方案,可以节省大量的处理时间。末端受动器能够到达的目标空间称为可达工作空间。
- 二:当存在解决方案且没有达到解决方案时,需要添加终止条件来避免在迭代过程中进入无限循环的情况。比如:限制迭代次数、当末端受动器在前一次迭代和当前迭代时的位置差小于指定的公差时终止IK解算器(IK solvers)的计算。
要令IK发挥最好的效果,开始时骨骼最好摆出接近目标的姿势。这样有助于算法专注最接近的解,并能在合理的时间内完成计算。可用解的数量取决于目标位置或运动链的自由度。目标不可达的IK问题被称为过度约束问题。当目标可达时,两个或多个链可能存在多个解决方案。这使得IK问题不受约束(或冗余)——它可能有无限多的解决方案来满足期望的目标。
IK求解算法
IK解算器主要分为四大类,分别是解析法(the Analytic family)、数值法(the Numerical family)、数据驱动法(Data-driven methods)和混合法(the Hybrid family of solvers)。
每个方法的详细讲解看原文~
解析法应用之TwoBoneIK
TwoBoneIK正如其名两个骨骼(不包括根骨骼),使用起来简单,应用也较多,比如:UE4.26的SolveBasicTwoBoneIK、FAnimNode_TwoBoneIK、Advanced Locomotion System V4插件。
由于三个点确定一个平面,所以需要增加一个控制点(也就是UE4中的PoleVector 极坐标点)来解三维空间内的旋转角度。
虚幻引擎的TwoboneIK心得 -- Joint Target - 知乎 (zhihu.com)
关于极向量的设置↑
Joint Target
简介
FK通过关节旋转和长度计算出每一个子骨骼所在的位置,IK则是通过一个目标位置和根节点位置来计算中间关节的位置。IK也是程序化动画的重要部分,有了它才可以把程序计算出来的位置反推出骨骼链的变换。
计算FK很简单,从父骨骼用矩阵乘法乘过去就可以了。
但是IK的计算就没那么简单了。就算是最简单的TwoboneIK,也需要引入一个极坐标的变量来定位Joint骨骼所在的平面,更别说更复杂的多骨骼IK了。
Twobone IK
TwoboneIK的原理其实就是用余弦定理求解角度,然后算出Joint的位置。
基本术语
- Root Bone,根骨骼,腿部IK的时候叫Hip。
- Joint Bone,这个中文咋翻译,反正就是中间的骨骼?腿部IK叫knee。
- End Bone,末端骨骼,腿部IK时候叫heel或者foot。
- Effector,目标位置,endbone想挪到的位置,有时候需要带旋转来确定endbone的方向。
- Joint Target,PoleVector,极向量,通过Root-JointTarget-Endbone寻找一个平面放置Joint Bone。
参考文章:IK节点详解 - 知乎 (zhihu.com)
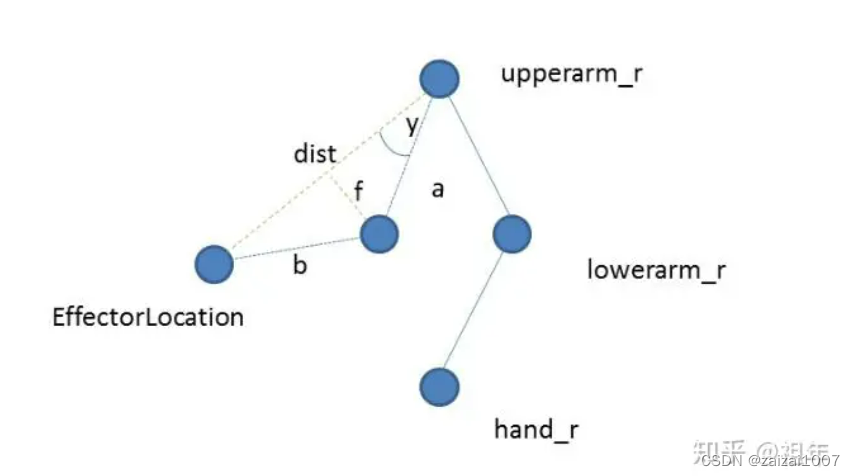
TwoBoneIk节点的IK计算涉及到3个骨骼,一个End bone(即设置的IK bone,如hand_r),一个joint bone(end bone的父骨骼,如lowerarm_r),一个root bone(joint bone的父骨骼, 如upperarm_r)。

配置:
IKBone: End bone的骨骼名。
Effector Location: 指定End bone最终的位置.
Joint Target Location: 该点和Effector Location、root bone三个点确定的平面将会是joint bone所在的平面,因为通过计算后的joint bone位置可以有无数个,通过指定Joint Target Location可以使joint bone在比较合适平面,Joint Target Location的值需要不断试验来得到最合适的值。
Effector Location Space: EffectorLocation的坐标系,World Space世界坐标系,Component Space组件空间坐标系,Parent Bone Space以EffectorSpaceBoneName配置的骨骼的父骨骼为原点的坐标系,Bone Space以EffectorSpaceBoneName配置的骨骼为原点的坐标系。
Effector Space Bone Name: 如果EffectorLocationSpace选择了Bone Space/Parent Bone Space, 指定是哪一个骨骼。
Joint Target Location Space: 指定Joint Target Location的坐标系。
bAllowStreching: 是否允许调整臂长。
FABRIK
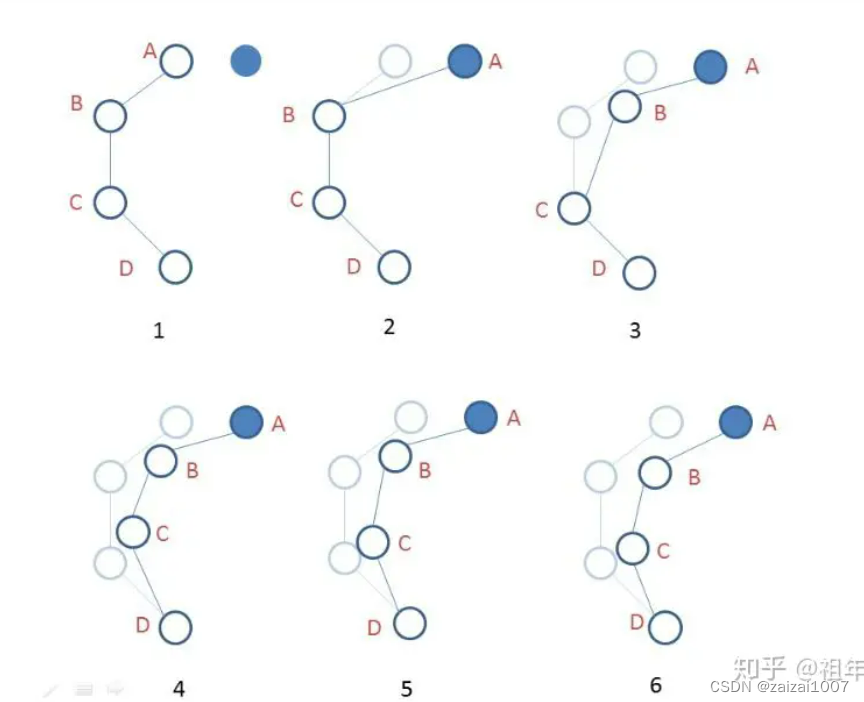
前向和后向到达IK(Forward and Backward Reaching Inverse Kinematics)支持多个骨骼的IK计算,与TwoBoneIk的计算不同,FABRIK通过往前和往后遍历骨骼链的方式使骨骼的位置收敛于解决方案(可能不是最好的,由迭代次数和精度决定)。
下图表示一次骨骼A的IK计算的过程:

配置:
Percision(精度):迭代开始前,如果Tip bone的位置与新位置的距离,小于该精度表示不需要进行IK计算;迭代开始后,tip bone的父骨骼到新位置的距离与实际Tip bone臂长的差,小于该精度则停止迭代。
Tip Bone: 指定IK链的末端骨骼,如hand.
Root Bone: 指定IK链的根骨骼,如pelvis.
Max Iteration: 最大迭代次数,默认10。
Effector Transform: Tip bone 新的变换量;
Effector Tansform Space: 指定Effector Transform的值是相对于世界坐标系(World Space),组件坐标系(Component Space),父骨骼坐标系(Parent Bone Space)还是指定的骨骼的坐标系(Bone Space)的。
Effector Transform Bone: 如果Effector Tansform Space选择了Bone Space, 该选项就是指定是哪一个骨骼的。