文章目录
- 一、基本了解
- 二、打包本地项目
- 三、服务器环境准备
- 四、安装web服务
- 4.1 使用uwsgi代理
- 4.2 使用nginx代理(推荐)
- 五、部署daphne
一、基本了解
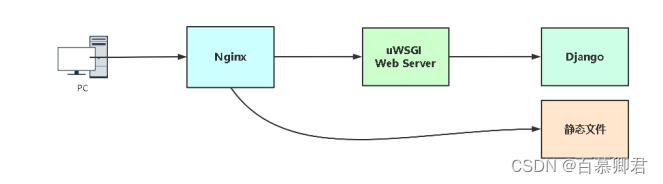
部署思路:
- Nginx服务接收浏览器的动态请求,再通过uwsgi模块将请求转发给uwsgi服务器,uwsgi服务器通过django处理完后返回给Nginx,Nginx返回用户浏览器展示。
使用Nginx代理的优势:
- Nginx作为入口可配置安全策略,并且可以为uwsgi提供负载均衡。
- Nginx处理静态资源能力强。
二、打包本地项目
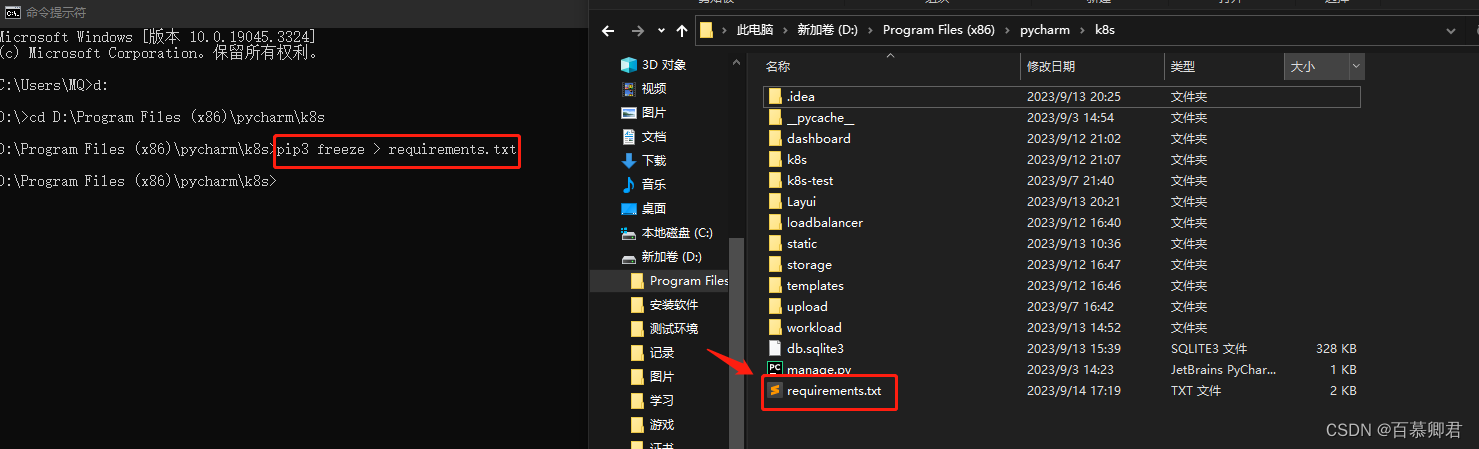
1.导出依赖模块列表,只保留本项目需要的模块。
pip3 freeze > requirements.txt##保留模块。
channels==2.4.0
Django==3.0.5
kubernetes==17.17.0
PyMySQL==1.0.2

2.将项目目录整体压缩打包上传到线上环境,修改数据库地址。
##指定数据库驱动,添加如下内容。
# devops/__init__.py
import pymysql
pymysql.install_as_MySQLdb()##这里是修改成mysql数据库,具体以项目实际情况修改。
# vi devops/settings.py
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'k8s','USER': 'root','PASSWORD': '123456','HOST': '192.168.161.121','PORT': '3306',}
}
3.关闭debug模式和白名单。
# vi devops/settings.py
DEBUG = False # 调试模式,线上环境不准使用调试模式运行。
ALLOWED_HOSTS = ['*' ] # 白名单,只允许列表中的ip访问,*代表所有
三、服务器环境准备
1.准备python环境。
yum -y install zlib-devel libffi-devel mysql-devel openssl-devel gcc gcc-c++ make python3-devel pcre-devel
tar zxf Python-3.8.6.tgz
cd Python-3.8.6/
./configure
make && make install
2.安装依赖模块列表。
pip3 install -r requirements.txt -i http://mirrors.aliyun.com/pypi/simple --trusted-host mirrors.aliyun.com --use-feature=2020-resolver
3.准备数据库。
##安装mysql。
docker run -d --name db -p 3306:3306 -v mysqldata:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 mysql:5.7 --character-set-server=utf8docker exec -it db bash
root@e2eff2d75dd2:/# mysql -uroot -p$MYSQL_ROOT_PASSWORD -e "create database k8s;"##安装redis,用于websocket存储消息,可选,也可存在内存。
docker run --name redis -d -p 6379:6379 redis:3
4.测试问题,同步数据库。
python3 manage.py migrate
5.启动开发环境,验证依赖模块。
python3 manage.py runserver 0.0.0.0:8080
四、安装web服务
4.1 使用uwsgi代理
1.uWSGI是一个Web服务器,也是Python的一个模块,直接pip安装即可。
pip3 install uwsgi -i https://mirrors.aliyun.com/pypi/simple
2.创建uwsgi配置文件,路径自定义,这里放在项目目录下。
mkdir -p /opt/devops/uwsgicat >> /opt/devops/uwsgi/uwsgi.ini << EOF
[uwsgi]
# 项目目录
chdir = /opt/devops
# 指定sock的文件路径
socket = /opt/devops/uwsgi/uwsgi.sock
# 指定监听端口
http = 0.0.0.0:8080 ##若使用uWSGI作为代理,则开启此项;若使用nginx代理,则关闭此项。
# 静态资源
static-map = /static=/opt/devops/static
# wsgi文件(django入口)
wsgi-file=devops/wsgi.py
# 进程个数
processes = 4
# 指定项目的应用
# module = devops.wsgi
# 进程pid
pidfile = /opt/devops/uwsgi/uwsgi.pid
# 日志路径
daemonize = /opt/devops/uwsgi/uwsgi.log
EOF
3.设置系统服务。
cat >> /usr/lib/systemd/system/uwsgi.service <<EOF
[Unit]
Description=HTTP Interface Server[Service]
Type=forking
ExecStart=/usr/local/bin/uwsgi --ini /opt/devops/uwsgi/uwsgi.ini
ExecReload=/bin/kill -s HUP $MAINPID
Restart=always[Install]
WantedBy=multi-user.target
EOF
4.设置开机自启。
systemctl daemon-reload
systemctl start uwsgi
systemctl enable uwsgi
5.确保启用http参数,访问uwsgi服务ip:8080

4.2 使用nginx代理(推荐)
1.安装。
yum install epel-release –y
yum install nginx –y
2.修改配置文件。
vi /etc/nginx/nginx.conf
......server {listen 80 default_server;server_name _;location / {include uwsgi_params; # 导入模块用于与uwsgi通信uwsgi_pass unix:/opt/devops/uwsgi/uwsgi.sock; }# 静态文件目录location /static {alias /opt/devops/static;}
}
3.启动服务。
systemctl start nginx
systemctl enable nginx##若存在端口占用问题,进入/usr/sbin,使用./nginx命令启动。
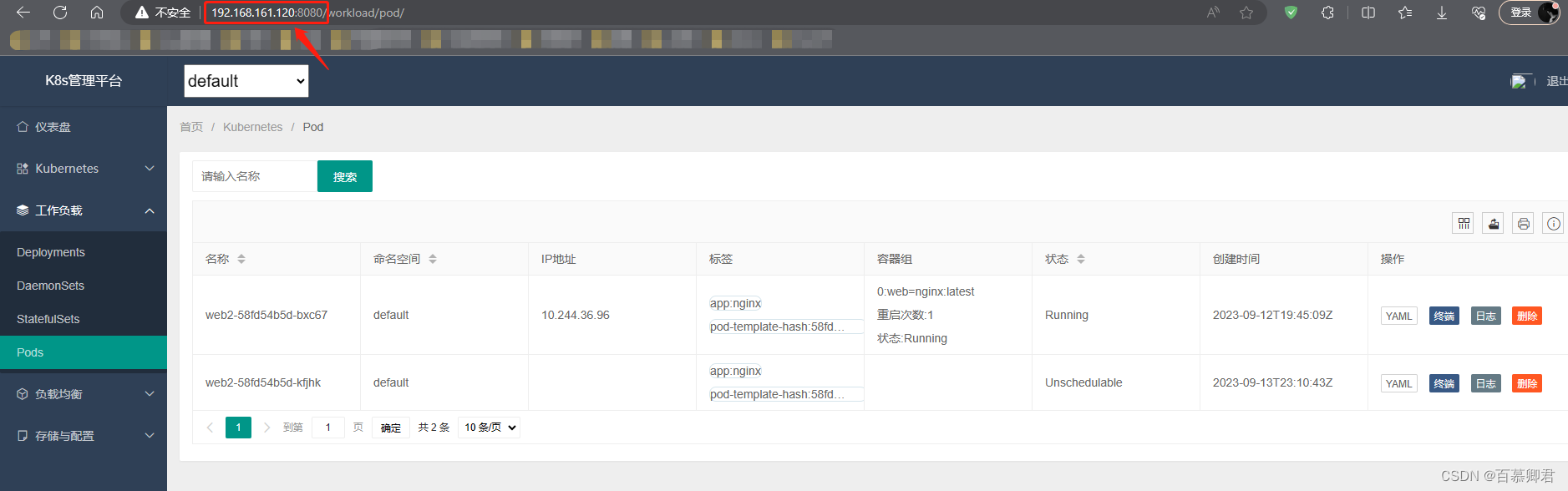
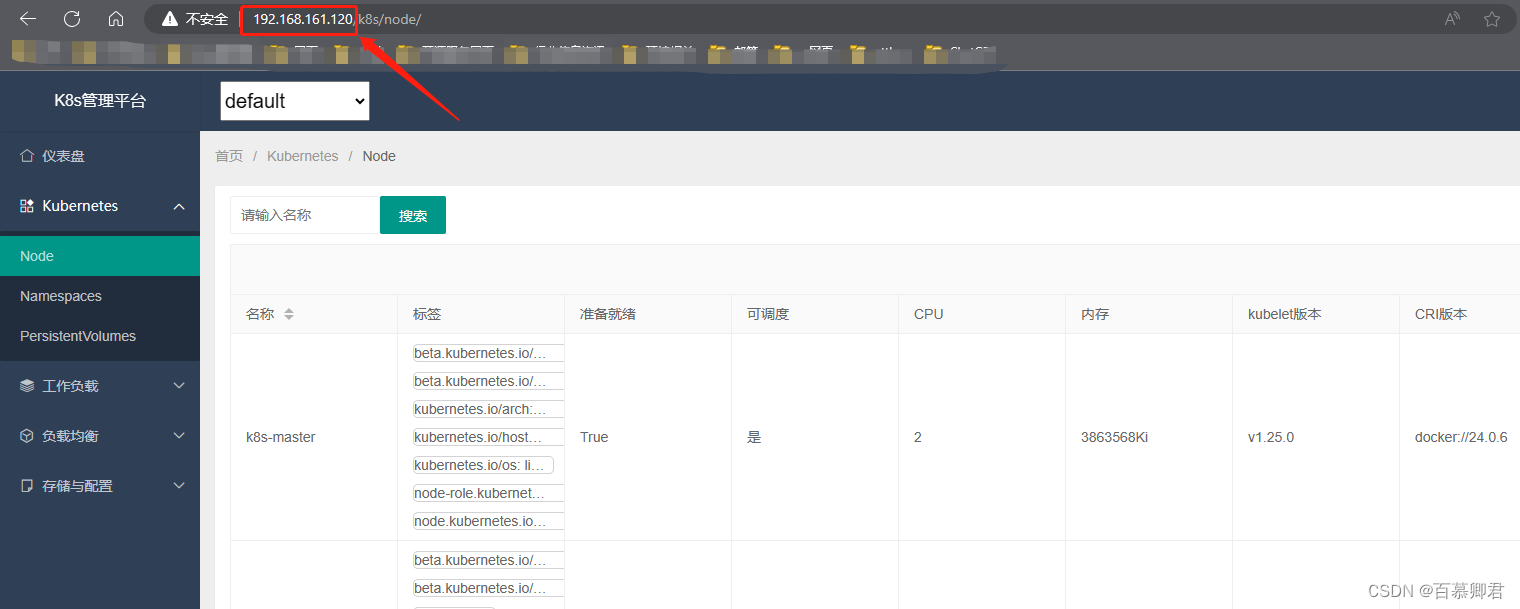
4.直接访问Nginx ip。

五、部署daphne
- uwsgi和nginx都不能处理websocket请求,需要asgi服务器来处理websocket请求。
- 官方推荐的asgi服务器是daphne。
1.安装daphne。
pip3 install daphne -i https://mirrors.aliyun.com/pypi/simple
2.在项目配置文件(settings.py)同级配置asgi.py文件内容如下。
import os
import django
from channels.routing import get_default_applicationos.environ.setdefault('DJANGO_SETTINGS_MODULE', 'devops.settings')
django.setup()
application = get_default_application()
3.启动daphne服务。
cat >> /usr/lib/systemd/system/daphne.service << EOF
[Unit]
Description=Django Websocket Server[Service]
WorkingDirectory=/opt/devops
ExecStart=/usr/local/bin/daphne devops.asgi:application -b 127.0.0.1 -p 8000
ExecReload=/bin/kill -s HUP $MAINPID
Restart=always[Install]
WantedBy=multi-user.target
EOFsystemctl daemon-reload
systemctl start daphne
systemctl enable daphne
4.Nginx配置文件增加代理。
......server {listen 80 default_server;server_name _;location / {include uwsgi_params; # 导入模块用于与uwsgi通信uwsgi_pass unix:/opt/devops/uwsgi/uwsgi.sock;}location ~ /workload/(terminal|container_log) { ##容器终端、实时日志功能。proxy_pass http://127.0.0.1:8000;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";}# 静态文件目录location /static {alias /opt/devops/static;}
}systemctl restart nginx
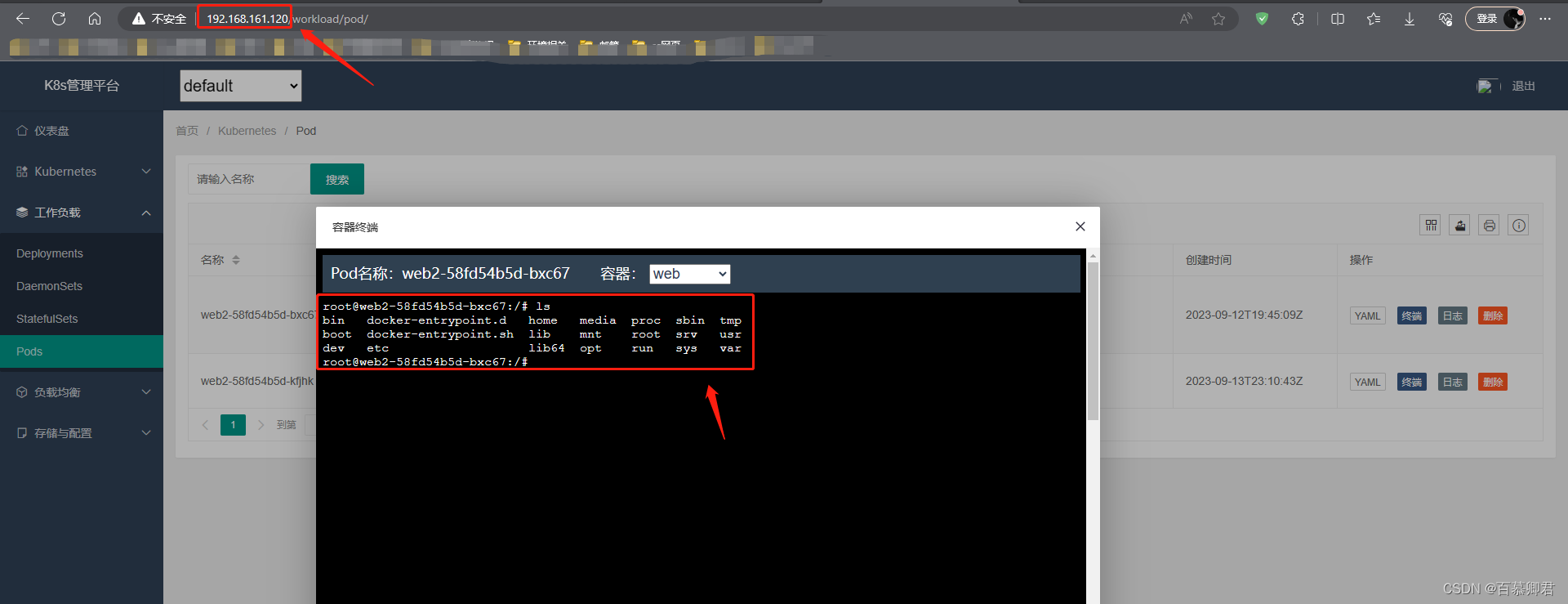
5.web查看。