系统暗黑模式:
暗黑模式颜色适配:
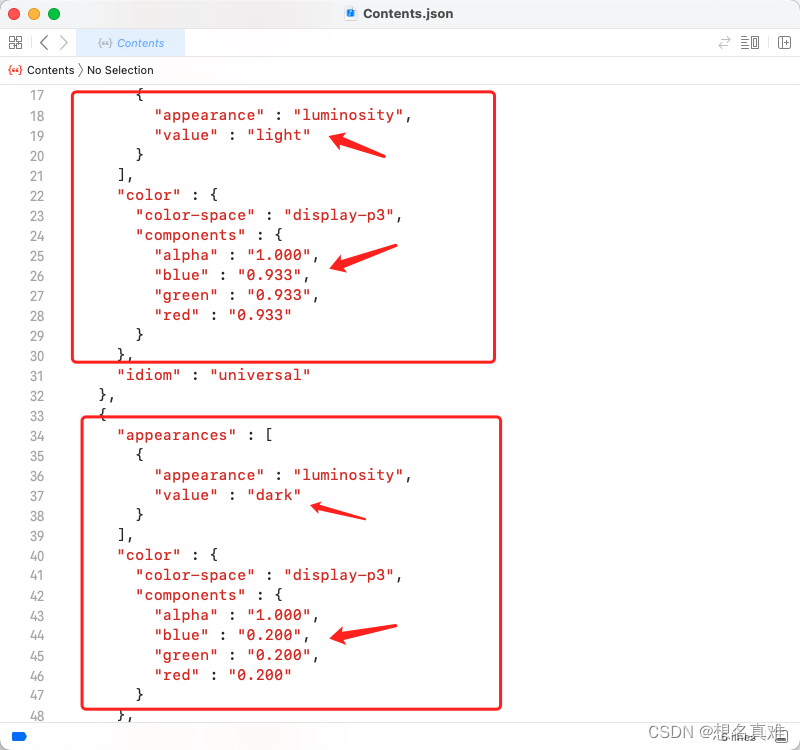
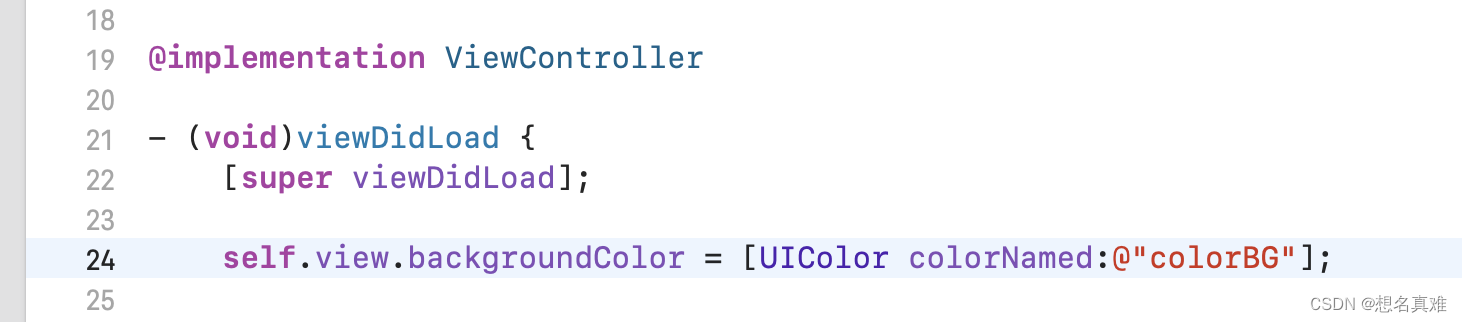
方式1: Assets配置:在Assets中配置好颜色后,可以通过+colorNamed: 放大获取到动态颜色。



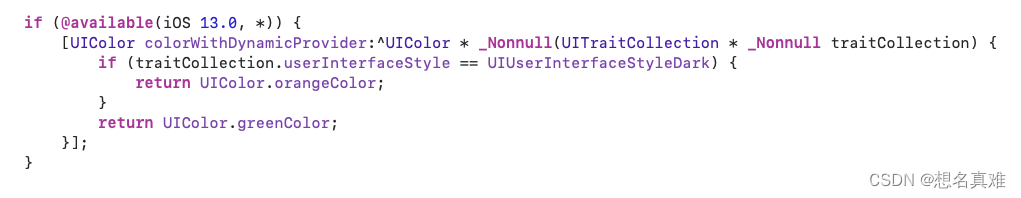
方式2:代码配置,通过代码+colorWithDynamicProvider:


可以看出来生成的颜色为UIDynamicProviderColor, 系统使用类簇隐藏了真正的颜色实现。
当用户选择的暗黑模式时,会触发block调用,重新返回对应的颜色值,下次渲染的时候返回的就是更新的颜色值。
暗黑模式图片适配:
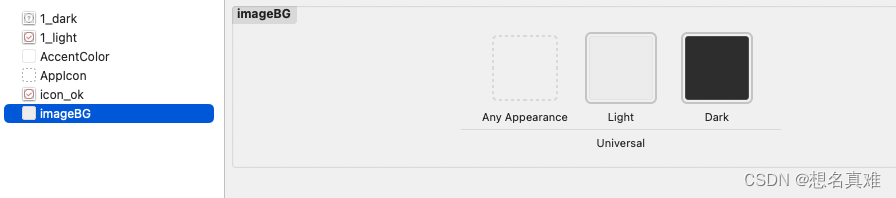
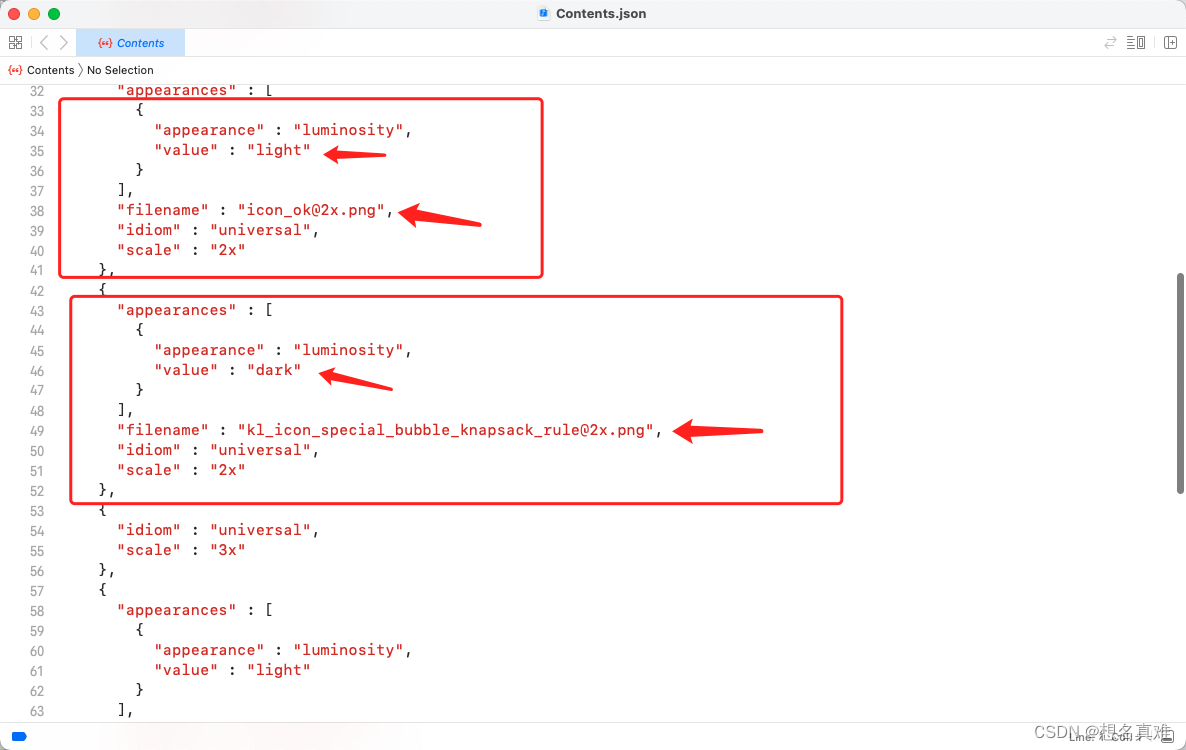
方式1:Assets配置:支持Any,Light,Dark三套图,在暗黑模式下,优先选择Dark;找不到会使用Any。


show in finder 找到对应的图片配置json,可以看到不同模式下对应的不同文件名。
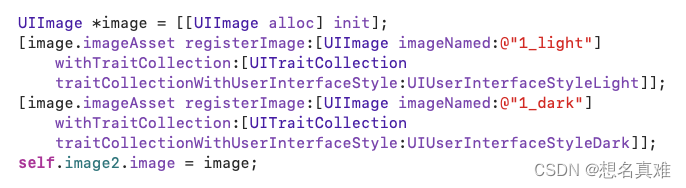
方式2:代码配置: 通过代码也可以设置2个图片关联普通模式和暗黑模式。

协议方法回调
对于页面上的其他元素,系统提供了主题变化的回调,在vc中实现此协议方法即可接受回调。

单个界面不遵循暗黑模式
UIViewController与UIView 都新增一个属性 overrideUserInterfaceStyle。
将 overrideUserInterfaceStyle 设置为对应的模式,则强制限制该元素与其子元素以设置的模式进行展示,不跟随系统模式改变进行改变。
- 设置 ViewController 的该属性, 将会影响视图控制器的视图和子视图控制器采用该样式。
- 设置 View 的该属性, 将会影响视图及其所有子视图采用该样式。
- 设置 Window 的该属性, 将会影响窗口中的所有内容都采用样式,包括根视图控制器和在该窗口中显示内容的所有演示控制器(UIPresentationController)。

系统的暗黑模式对于颜色和图片替换支持很好,视图元素不需要重新设置,即可随系统变化自动切换;对于其他元素内容改变也提供协议方法触发回调,做更细化的调整。
总结系统的暗黑模式的主要功能,
- 对颜色和图片做资源映射
- 在修改暗黑模式时触发热切换
- 支持按页面和单个view维度进行单独设置。
系统暗黑模式:
iOS 13.0 暗黑模式的适配_ios 暗黑模式适配-CSDN博客
iOS 13适配——暗黑模式_ios 暗黑模式实时监听_番薯大佬的博客-CSDN博客