文章目录
- 期望效果
- 实际效果
- 环境
- 引入echarts方式
- 解决方法:
- 注意
- 原因
- 多说一句在h5打包的时候将 history 改为 hash 不然在浏览器打开后刷新会404
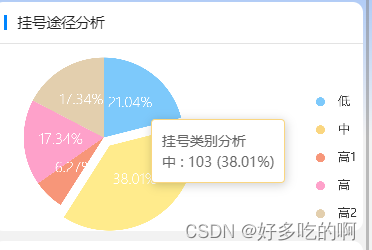
期望效果

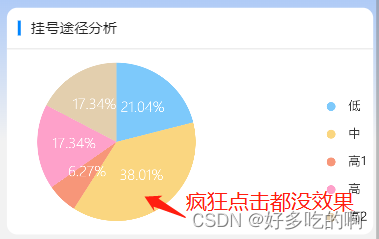
实际效果

环境
pc端 window11
hbuilderx版本 3.8.12
echarts版本 5.4.3
引入echarts方式
npm install echarts
解决方法:
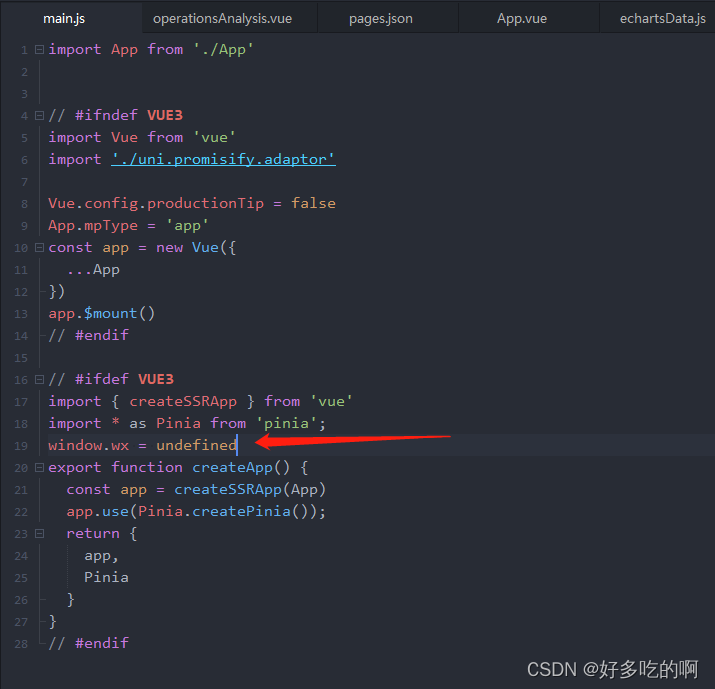
在main.js 加上
window.wx = undefined
注意
window.wx = {} // 开发正常 打包后 图表点击等也会失效
window.wx = null 会报错

原因
打包后自动检测环境,会优先走到 wx里去。进去就不出来了。拉都拉不出来那种。所以重写一下wx
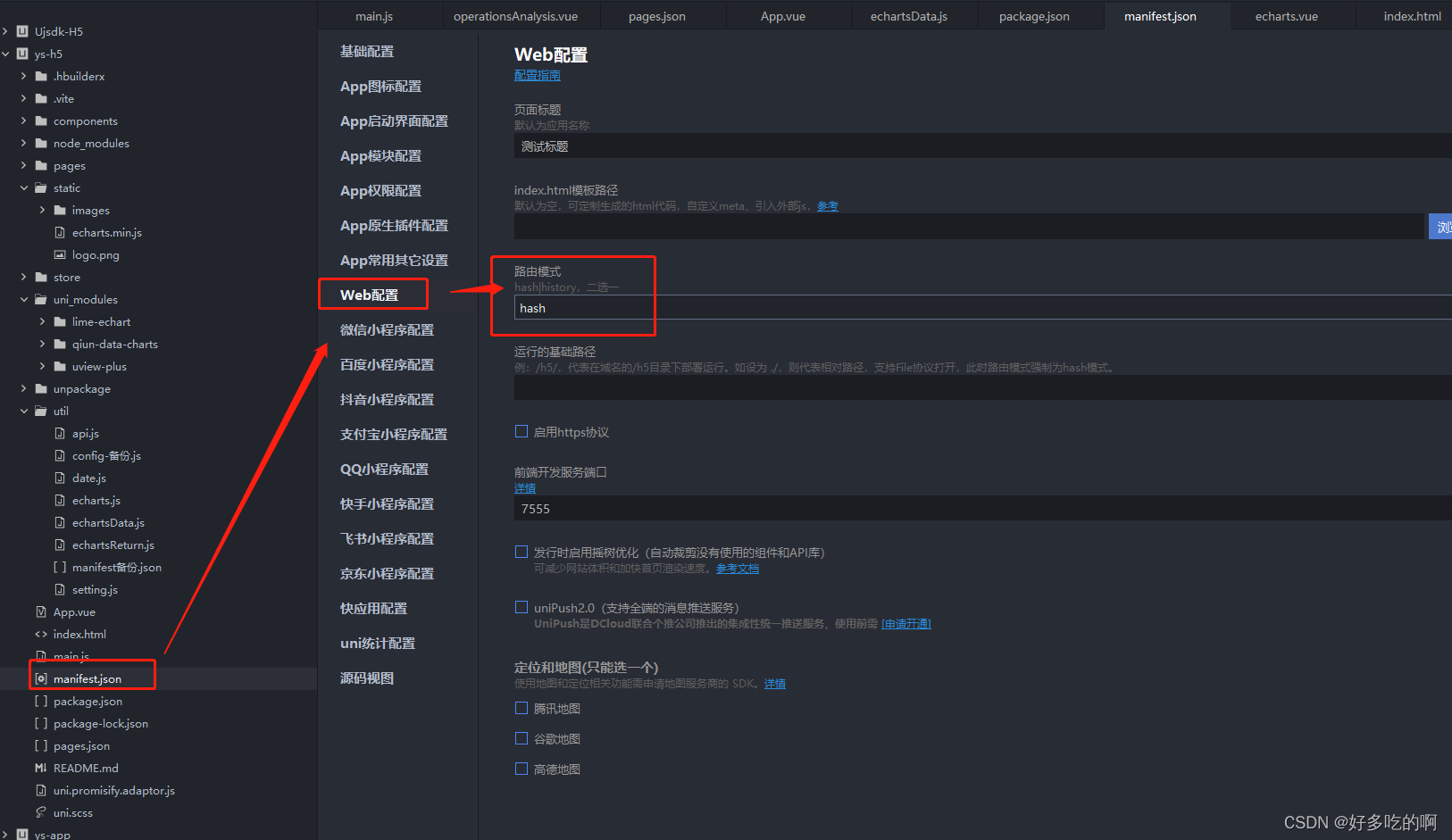
多说一句在h5打包的时候将 history 改为 hash 不然在浏览器打开后刷新会404

















![【python之经验模态分解EMD实现】PyEMD库的安装和导入EMD, Visualisation问题解决方法[完整可运行]](https://img-blog.csdnimg.cn/486a07cf4371449685c1da35dacfa241.png#pic_center)