1. 下载nodejs 并且安装
https://nodejs.org/en
2. 打开命令窗口,验证是否安装成功
C:\Users\Harry>node -v
v18.16.0C:\Users\Harry>npm -v
9.5.13. 安装Vue CLI
C:\Users\Harry>npm install -g @vue/cli经过不算漫长的等待,你的Vue CLI就装好了。确认一下:
C:\Users\Harry>vue -V
@vue/cli 5.0.84. 新建Vue项目
C:\Users\Harry>vue create hello-world-vueadded 865 packages in 22s
....
🚀 Invoking generators...
📦 Installing additional dependencies...added 103 packages in 5s
....
⚓ Running completion hooks...📄 Generating README.md...🎉 Successfully created project hello-world-vue.
👉 Get started with the following commands:$ cd hello-world-vue$ npm run serve5. Build Vue项目
C:\Users\Harry>cd hello-world-vue
C:\Users\Harry\hello-world-vue>npm run build> hello-world-vue@0.1.0 build
> vue-cli-service buildAll browser targets in the browserslist configuration have supported ES module.
Therefore we don't build two separate bundles for differential loading.⠏ Building for production...DONE Compiled successfully in 6786ms 10:56:49 AMFile Size Gzippeddist/js/chunk-vendors.3199f451.js 74.86 KiB 28.06 KiBdist/js/app.acd4efbf.js 13.08 KiB 8.42 KiBdist/css/app.2cf79ad6.css 0.33 KiB 0.23 KiBImages and other types of assets omitted.Build at: 2023-09-16T02:56:49.159Z - Hash: ae38191f07779925 - Time: 6786msDONE Build complete. The dist directory is ready to be deployed.INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.htmlnpm notice
npm notice New major version of npm available! 9.5.1 -> 10.1.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.1.0
npm notice Run npm install -g npm@10.1.0 to update!
npm notice
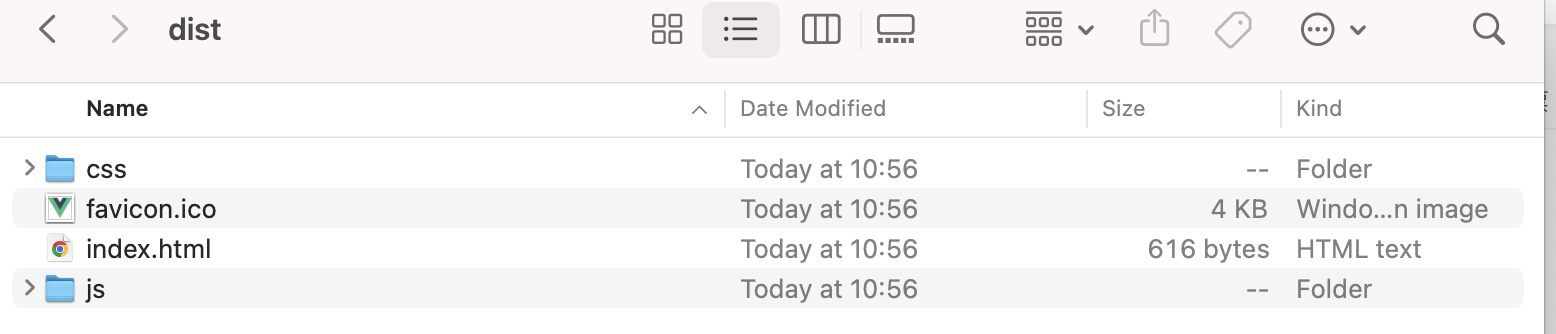
运行npm run build 命令后,你会看到创建的dist目录,里面包含了所有编译好的js文件。

6. 启动Vue项目
执行npm run serve启动项目
C:\Users\Harry\hello-world-vue>npm run serve> hello-world-vue@0.1.0 serve
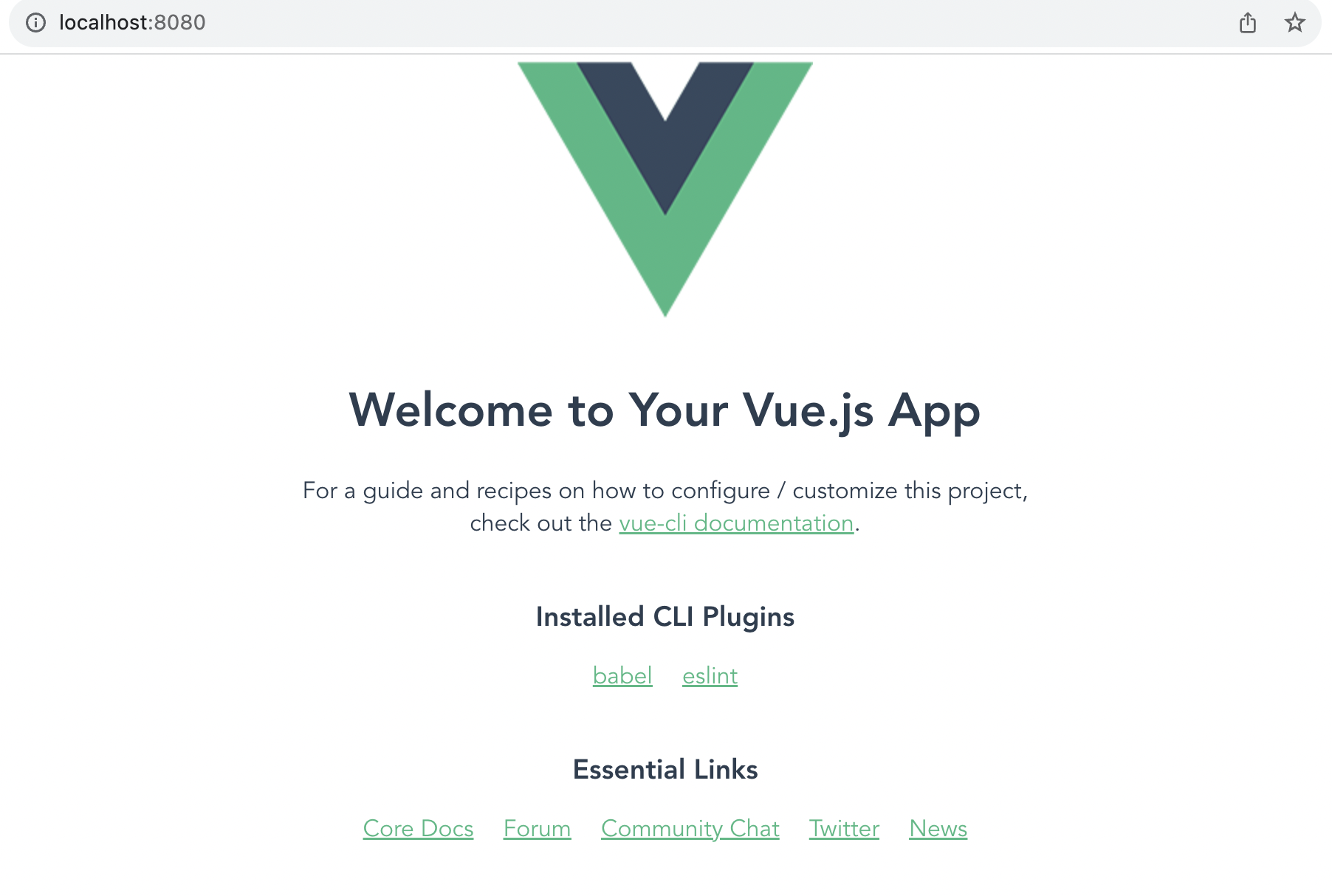
> vue-cli-service serveINFO Starting development server...DONE Compiled successfully in 3502ms 10:59:29 AMApp running at:- Local: http://localhost:8080/ - Network: http://172.20.10.2:8080/Note that the development build is not optimized.To create a production build, run npm run build.7. 访问页面 http://localhost:8080

8. 创建Dockerfile文件
在项目的根目录下创建一个Dockerfile文件。
C:\Users\Harry\hello-world-vue>touch Dockerfilecopy 下面内容到Dockerfile文件里
# Use an official Node.js runtime as a parent image
FROM node:14# Set the working directory in the container
WORKDIR /app# Copy package.json and package-lock.json to the working directory
COPY package*.json ./# Install app dependencies
RUN npm install# Copy the rest of the application code to the working directory
COPY . .# Build the Vue.js app for production
RUN npm run build# Expose port 80
EXPOSE 80# Define the command to run the application
CMD [ "npm", "run", "serve" ]
9. 创建 Docker Image:
用Dockerfile文件创建Docker image。
docker build -t hello-world-vue .
C:\Users\Harry\hello-world-vue>docker build -t hello-world-vue .
[+] Building 94.5s (11/11) FINISHED => [internal] load build definition from Dockerfile 0.0s=> => transferring dockerfile: 538B 0.0s=> [internal] load .dockerignore 0.0s=> => transferring context: 2B 0.0s=> [internal] load metadata for docker.io/library/node:18
.......=> [internal] load build context 7.7s=> => transferring context: 114.72MB 7.7s=> [2/6] WORKDIR /app 0.4s=> [3/6] COPY package*.json ./ 0.1s=> [4/6] RUN npm install 11.4s=> [5/6] COPY . . 1.7s=> [6/6] RUN npm run build 4.2s => exporting to image 1.4s => => exporting layers 1.4s => => writing image sha256:2268a502dde3c98a590e316f25ec43f796ab5e9ac1c3af627d68bd64f19cd63a 0.0s => => naming to docker.io/library/hello-world-vue 0.0s Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them10. 在本地运行的docker容器
Finally, run the Docker container based on the image you just built:
docker run -p 8081:8080 hello-world-vue
C:\Users\Harry\hello-world-vue>docker run -p 8081:8080 hello-world-vue> hello-world-vue@0.1.0 serve /app
> vue-cli-service serveINFO Starting development server...DONE Compiled successfully in 1776ms3:40:01 AMApp running at:- Local: http://localhost:8080/ - Network: http://172.17.0.2:8080/Note that the development build is not optimized.To create a production build, run npm run build.WAIT Compiling...3:40:02 AMCompiling...DONE Compiled successfully in 54ms3:40:02 AMApp running at:- Local: http://localhost:8080/ - Network: http://172.17.0.2:8080/












![【python之经验模态分解EMD实现】PyEMD库的安装和导入EMD, Visualisation问题解决方法[完整可运行]](https://img-blog.csdnimg.cn/486a07cf4371449685c1da35dacfa241.png#pic_center)