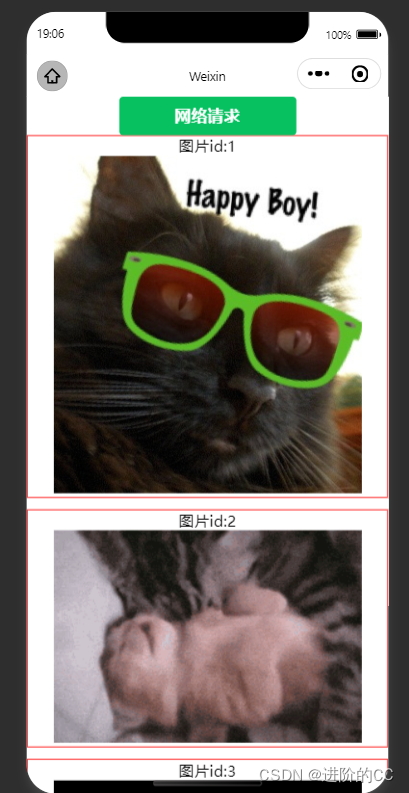
环境:微信小程序开发工具
测试api(随机获取猫咪靓照):https://api.thecatapi.com/v1/images/search?limit=2
示例:

完整代码
request.wxml
<button bind:tap="requestBtn" type="primary">网络请求</button><view class="box" wx:for="{{imgArr}}" wx:key="id">
<text>图片id:{{index+1}}</text>
<image src="{{item.url}}" mode="widthFix"/>
</view>/* pages/request/request.wxss */
.box{margin: 0 auto;text-align: center;border: 1px solid red;margin-bottom: 25rpx;
}
// pages/request/request.js
Page({/*** 页面的初始数据*/data: {
imgArr:[]},/*** 生命周期函数--监听页面加载*/onLoad(options) {},requestBtn(){wx.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success:res=>{this.setData({imgArr:res.data})console.log(this.data.imgArr);}})},












![[.NET 6] IHostedService 的呼叫等等我的爱——等待Web应用准备就绪](https://img-blog.csdnimg.cn/989c8a6d1d1f4c96baffe06876689534.png)

![[论文阅读]Coordinate Attention for Efficient Mobile Network Design](https://img-blog.csdnimg.cn/7ea23dac66784e24a1ab286ea4a6a477.png)