1.完善登录框
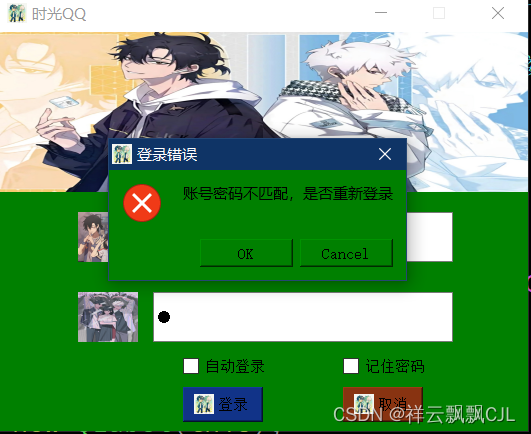
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
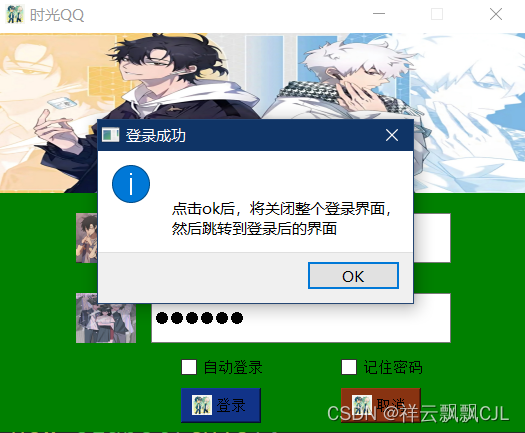
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
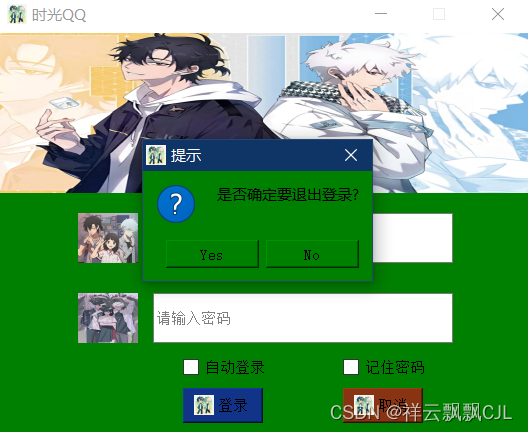
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:消息对话框,对象版和静态成员函数版至少各实现一个
:
demo.h
#ifndef DEMO_H
#define DEMO_H#include <QWidget>namespace Ui {
class demo;
}class demo : public QWidget
{Q_OBJECTpublic slots:void jump_slots();public:explicit demo(QWidget *parent = nullptr);~demo();private:Ui::demo *ui;
};#endif // DEMO_Hmywidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H //防止文件重复引用#include <QWidget> //父类的头文件#include <QDebug> //信息调试类,用于输出数据使用
#include<QIcon> //图标头文件
#include <QPushButton> //按钮头文件
#include<QLineEdit> //行类头文件
#include<QLabel> //标签头文件
#include <QCheckBox> //多选框头文件
#include <QMessageBox> //对话框头文件#include "demo.h"QT_BEGIN_NAMESPACE
namespace Ui { class myWidget; } //声明ui界面对应的头文件中的命名空间,这里不需要,注释掉
QT_END_NAMESPACE//自定义了myWidget类,公共继承了Qwidget类
class myWidget : public QWidget
{Q_OBJECT //信号与槽的元对象,没有这个对象,信号与槽就不能使用了signals:void jump();//槽函数
public slots:void on_bn_dl_clicked();void on_bn_qx_clicked();//公共函数
public:myWidget(QWidget *parent = nullptr); //构造函数的声明~myWidget(); //析构函数的声明//私有成员
private:
// Ui::myWidget *ui; //可以通过该指针调用ui界面上拖拽出来的组件,这里不用,注释掉QLineEdit *mm;QLineEdit *zh;QPushButton *bn_dl;QPushButton *bn_qx;demo *demo1;
};
#endif // MYWIDGET_Hdemo.cpp
#include "demo.h"
#include "ui_demo.h"void demo::jump_slots()
{this->show();
}demo::demo(QWidget *parent) :QWidget(parent),ui(new Ui::demo)
{ui->setupUi(this);
}demo::~demo()
{delete ui;
}main.cpp
#include "mywidget.h" //引入自定义图形化界面类的头文件
#include <QApplication> //引入应用程序类的头文件int main(int argc, char *argv[])
{QApplication a(argc, argv);//使用应用程序类,实例化一个应用程序的对象myWidget w;//用自定义的图形化界面类实例化一个对象w.show();//调用show函数展示界面,父类提供的,可以展示自己的组件,以自己作为父组件的所有子组件也会被展示出来return a.exec();//阻塞等待应用程序,防止应用程序结束,等待用户操作、等待信号与槽、等待事件发生
}mywidget.cpp
#include "mywidget.h"
//#include "ui_mywidget.h"myWidget::myWidget(QWidget *parent): QWidget(parent) //显行调用父类的有参构造完成对子类从父类继承下来成员的初始化工作
// , ui(new Ui::myWidget) //给自己类中的指针成员初始化空间,ui界面中拖拽出来的组件在这个对象中,这里不用,注释掉
{
// ui->setupUi(this); //调用ui::myWidget里面的成员函数,给拖拽的组件实例化空间,并设置相关属性,这里不用, 注释掉//这里开始写所有界面设置//设置大窗口属性this->setFixedSize(530,399);//设置固定尺寸this->setWindowTitle("时光QQ"); //设置当前的窗口标题this->setWindowIcon(QIcon("D://Qt-project//HUAQING23062//day9//03homework//icon//shiguang02.jpg")); //设置当前窗口的标题图标this->setStyleSheet("background-color:green;");//设置一个图形标签QLabel *picture1=new QLabel(this);picture1->resize(530,160);picture1->setPixmap(QPixmap("D://Qt-project//HUAQING23062//day8//icon//shiguang01.jpg"));picture1->setScaledContents(true);//设置登录图标QLabel *p1=new QLabel(this);p1->resize(60,50);p1->move(80,180);p1->setPixmap(QPixmap("D://Qt-project//HUAQING23062//day8//icon//shiguang03.png"));p1->setScaledContents(true);//设置密码图标QLabel *p2=new QLabel(this);p2->resize(60,50);p2->move(p1->x(),p1->y()+80);p2->setPixmap(QPixmap("D://Qt-project//HUAQING23062//day8//icon//shanr02.jpg"));p2->setScaledContents(true);//设置登录行this->zh=new QLineEdit(this);zh->resize(300,50);zh->move(p1->x()+75,p1->y());zh->setStyleSheet("background-color:0;");zh->setPlaceholderText("请输入用户名");//设置密码行this->mm=new QLineEdit(this);mm->resize(300,50);mm->move(p2->x()+75,p2->y());mm->setStyleSheet("background-color:0;");mm->setPlaceholderText("请输入密码");mm->setEchoMode(QLineEdit::Password);//自动登录和记住密码QCheckBox *chb1=new QCheckBox(this);chb1->setText("自动登录");chb1->move(mm->x()+30,mm->y()+65);QCheckBox *chb2=new QCheckBox(this);chb2->setText("记住密码");chb2->move(chb1->x()+160,chb1->y());//登录按钮this->bn_dl=new QPushButton(this);bn_dl->setIcon(QIcon("D://Qt-project//HUAQING23062//day8//icon//shiguang02.jpg"));bn_dl->setText("登录");bn_dl->setStyleSheet("background-color:#138;");bn_dl->move(mm->x()+30,mm->y()+95);bn_dl->resize(80,35);//取消按钮this->bn_qx=new QPushButton(this);bn_qx->setIcon(QIcon("D://Qt-project//HUAQING23062//day8//icon//shiguang02.jpg"));bn_qx->setText("取消");bn_qx->setStyleSheet("background-color:#831;");bn_qx->move(bn_dl->x()+160,bn_dl->y());bn_qx->resize(80,35);//连接登录按钮的点击信号和槽函数connect(bn_dl,&QPushButton::clicked,this,&myWidget::on_bn_dl_clicked);//连接取消按钮的点击信号和槽函数connect(bn_qx,&QPushButton::clicked,this,&myWidget::on_bn_qx_clicked);demo1=new demo;//连接跳转信号和隔壁槽函数connect(this,&myWidget::jump,demo1,&demo::jump_slots);}myWidget::~myWidget()
{
// delete ui; //释放指针空间,这里没有用到,注释掉
}//定义登录按钮的槽函数
void myWidget::on_bn_dl_clicked()
{QString username,psd;username=zh->text();psd=mm->text();if(username=="admin" && psd=="123456"){//对象版QMessageBox masg_login;masg_login.setIcon(QMessageBox::Information);masg_login.setInformativeText("点击ok后,将关闭整个登录界面,\n然后跳转到登录后的界面");masg_login.setWindowTitle("登录成功");masg_login.setStandardButtons(QMessageBox::Ok);masg_login.setDefaultButton(QMessageBox::Ok);int ret = masg_login.exec(); //展示对话框if(ret==QMessageBox::Ok){qDebug()<<"111";
// this->demo1->show();this->hide();emit jump();
// this->demo1->show();}}else {//静态成员函数版int ret=QMessageBox::critical(this, "登录错误","账号密码不匹配,是否重新登录",QMessageBox::Ok|QMessageBox::Cancel);if(ret==QMessageBox::Ok){zh->clear();mm->clear();}else if(ret==QMessageBox::Cancel){this->close();}}
}//定义取消按钮的槽函数
void myWidget::on_bn_qx_clicked()
{//静态成员函数版int ret=QMessageBox::question(this, "提示","是否确定要退出登录?",QMessageBox::Yes|QMessageBox::No);if(ret==QMessageBox::No){bn_dl->click();}else if(ret==QMessageBox::Yes){this->close();}
}结果: