1、开始
2.环境与工具准备
本教程主要面对的是Windows用户
- 操作系统:Windows10
- Node
- Git
- Hexo
- 文本编辑器(强烈推荐VSCODE)
- GitHub 帐号
- 一个域名(强烈推荐买个域名)
- 云服务器(可选)

3.Node的安装
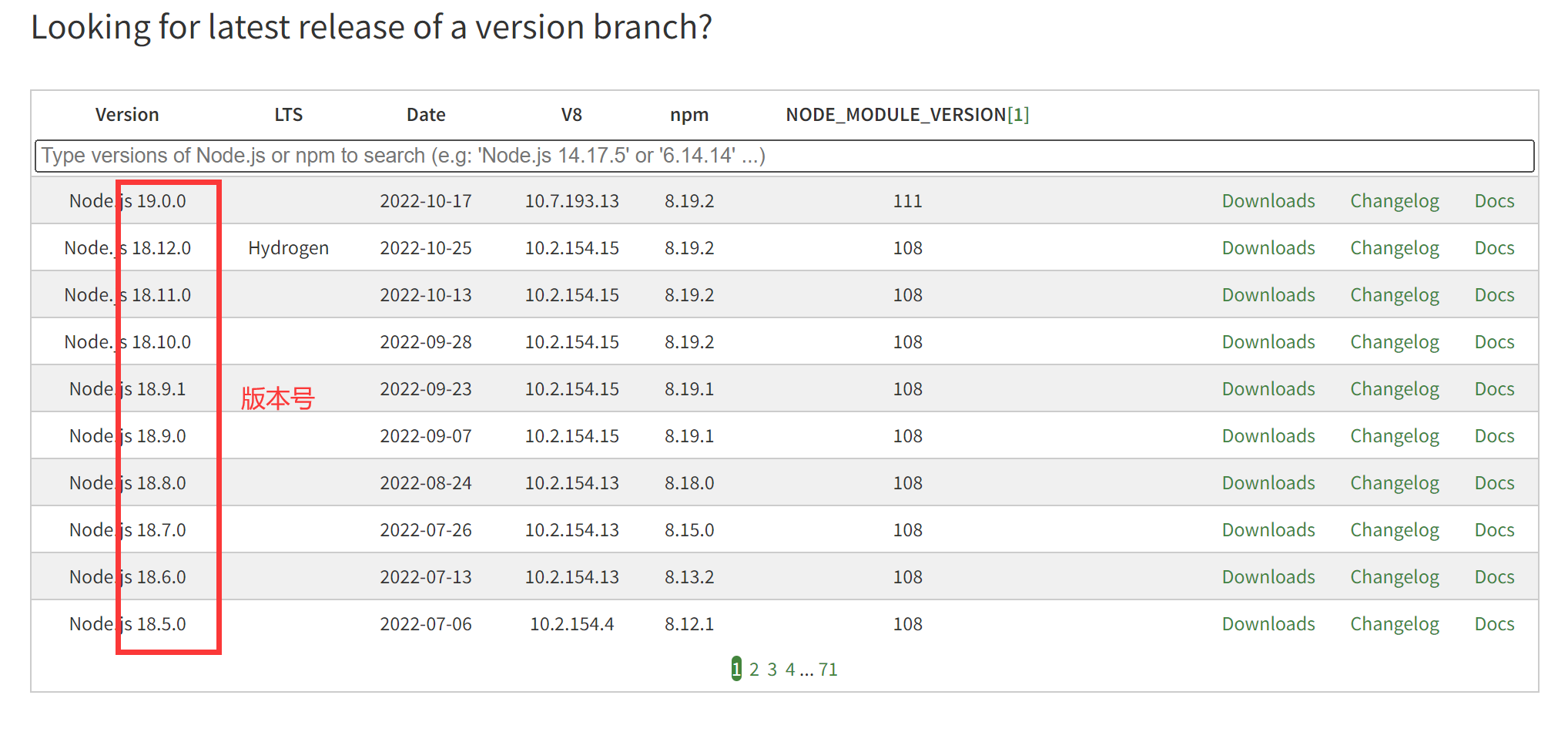
- 打开Node官网,下载和自己系统相配的Node的安装程序,否则会出现安装问题。下载地址:Download | Node.js
我个人的版本是 12.19.0,目前版本已经更新到19.0.0,按照个人经验,可以选个低一些的版本,可以和我的一样,否则后面会出现各种不兼容的问题!我之前就是安装16的,系统无法识别,如果大家遇到问题建议选个低版本的!历史版本下载页面:Previous Releases | Node.js
- 下载后安装,安装的目录可以使用默认目录【C:/Program Files/nodejs/】,也可以自定义路径。
这个环境路径切换坑也很多,如果大家C盘空间足够可以直接装C盘,如果想切换其他盘或者把环境遍历切换到自定义路径也可以,具体教程百度(不过坑比较多就是了)! - 安装完成后,检查是否安装成功。在键盘按下win + R键,输入CMD,然后回车,打开CMD窗口,执行node -v命令,看到版本信息,则说明安装成功。
- 修改npm源。npm下载各种模块,默认是从国处服务器下载,速度较慢,建议配置成淘宝镜像。打开CMD窗口,运行如下命令:
SHELL
1
npm config set registry https://registry.npm.taobao.org
4.安装Hexo
-
在
Git BASH输入如下命令安装SHELL
1
npm install -g hexo-cli
-
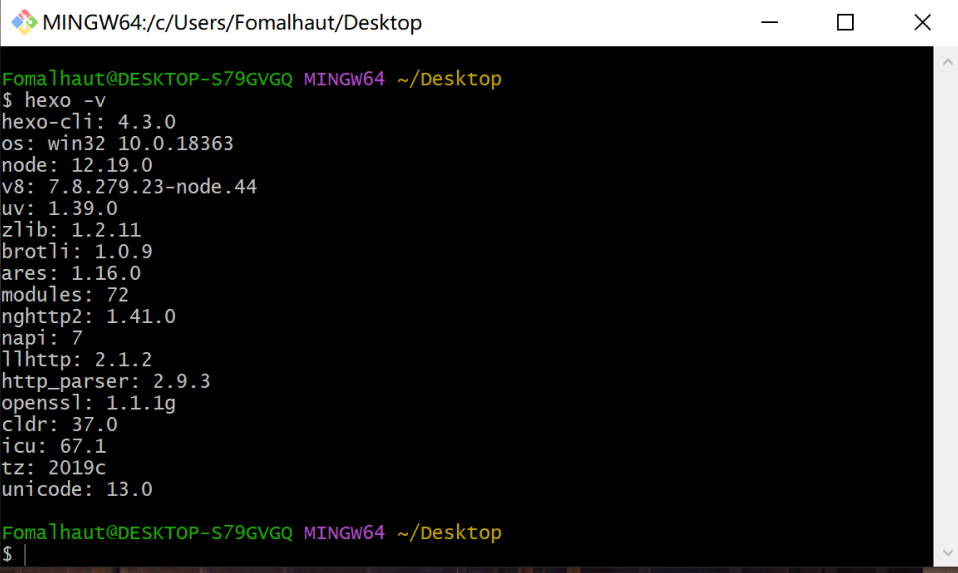
安装完后输入hexo -v验证是否安装成功。

5.Github注册与创建仓库
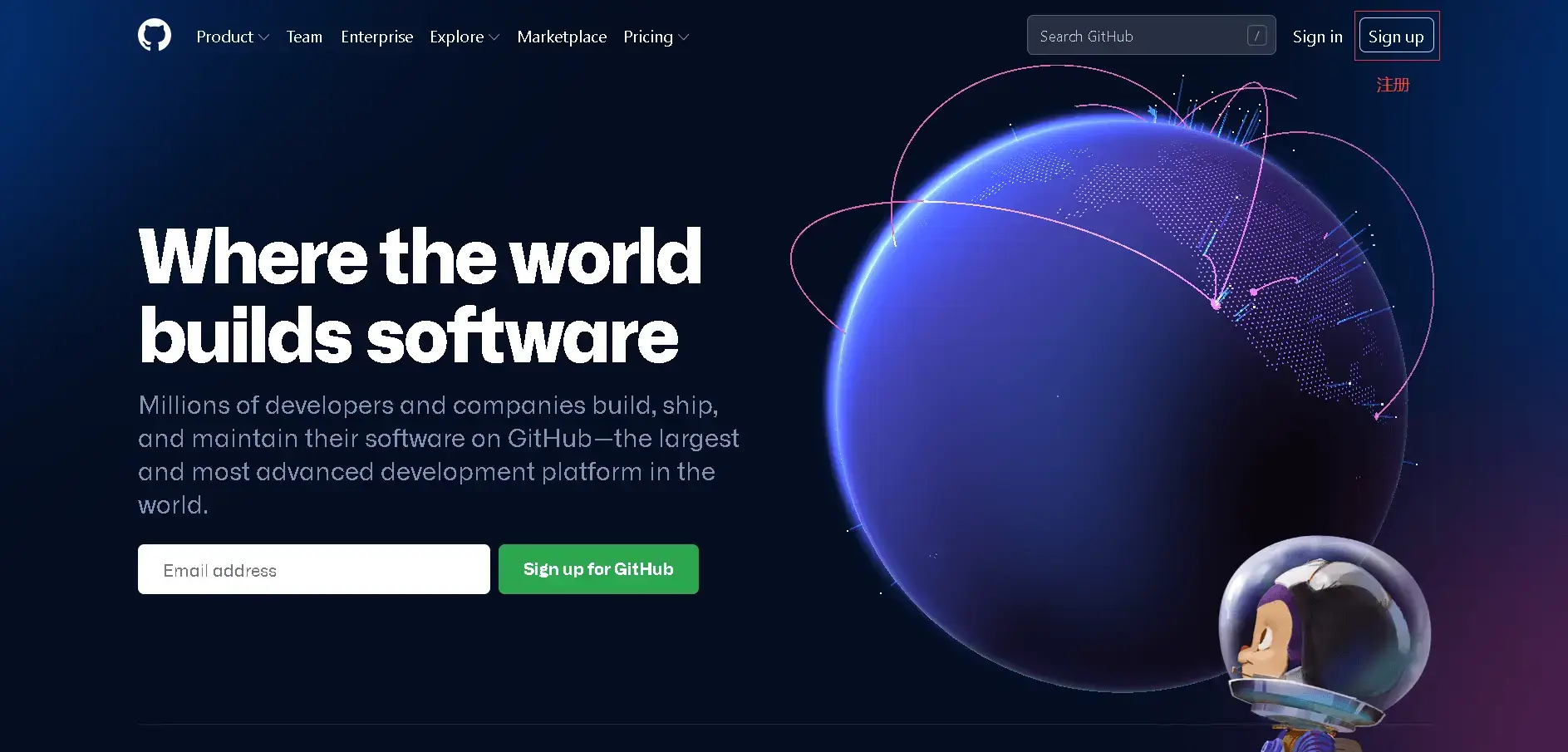
- 进入官网 GitHub: Let’s build from here · GitHub

- 点击右上角的 Sign up(注册)

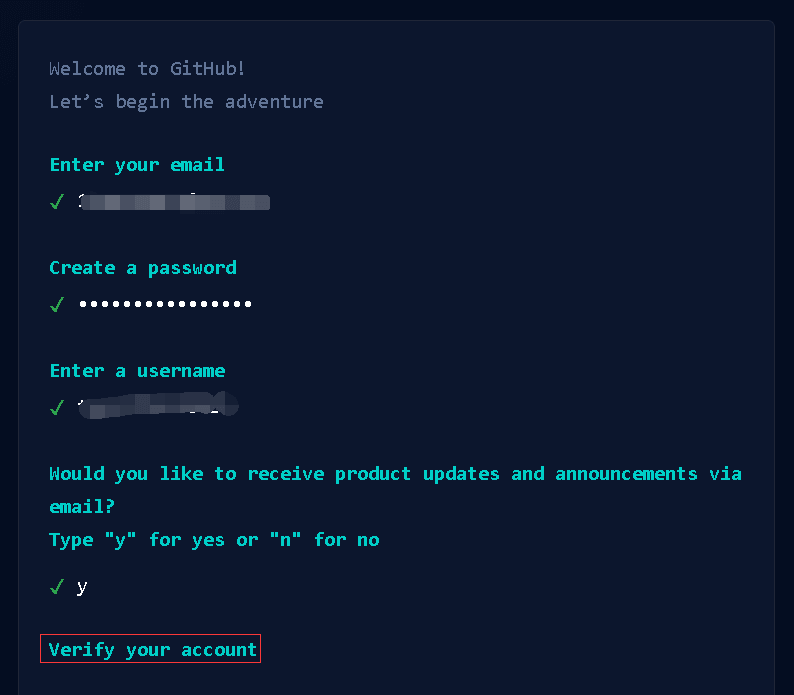
- 填写自己的邮箱、密码、用户名等信息,然后用邮箱验证即可完成。
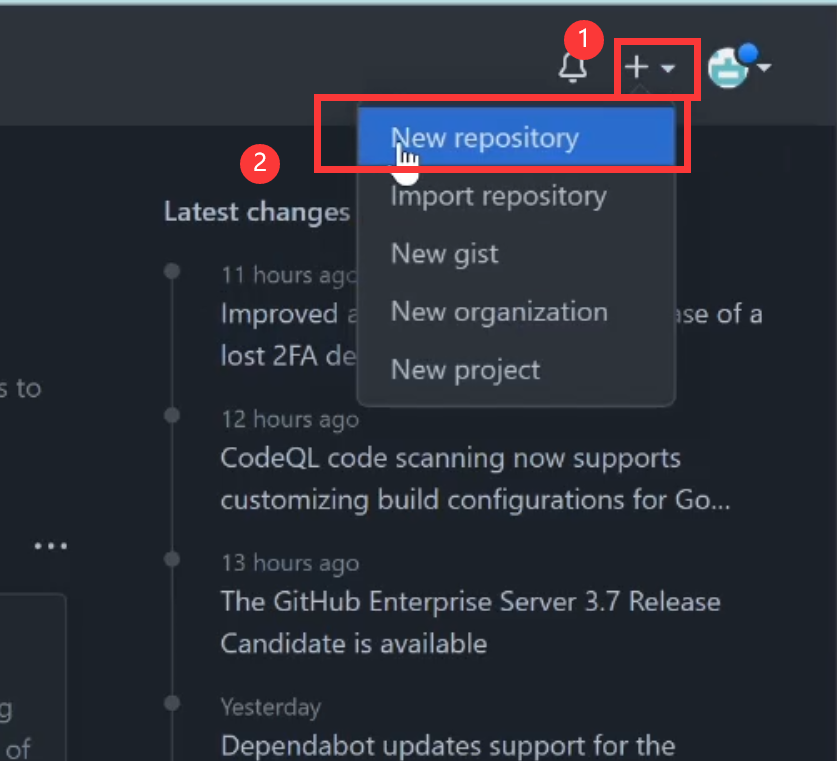
- 注册完成后,点击右上角的
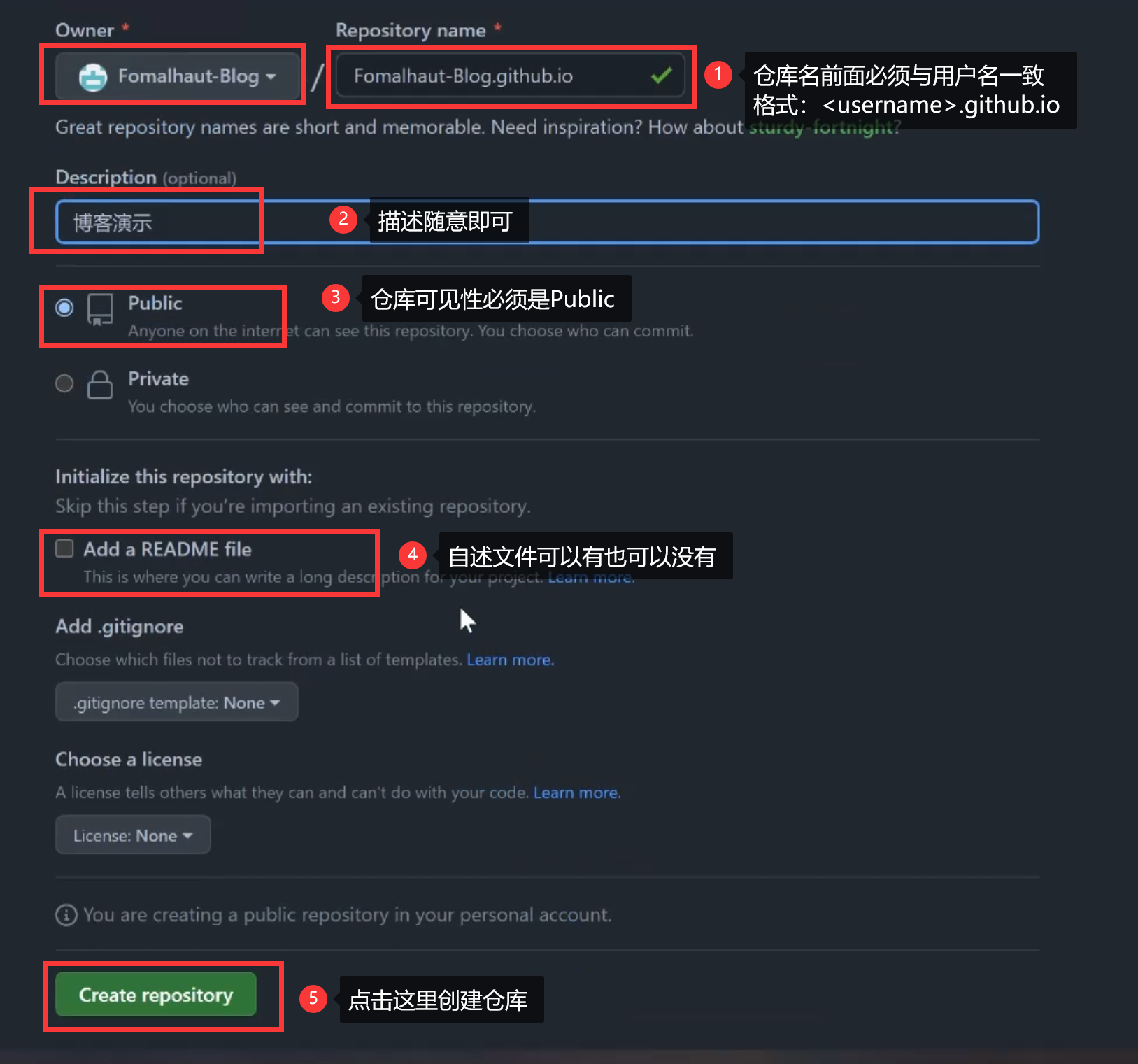
+按钮,选择New repository,创建一个<用户名>.github.io的仓库。

- 仓库的格式必须为:
<用户名>.github.io(注意:前缀必须为用户名,不要等后面404了再来为什么!!!) - Description:为描述仓库(选填)
- 勾选 Initialize this repository with a README 初始化一个 README.md 文件
- 点击 Creat repository 进行创建

6.Git安装
-
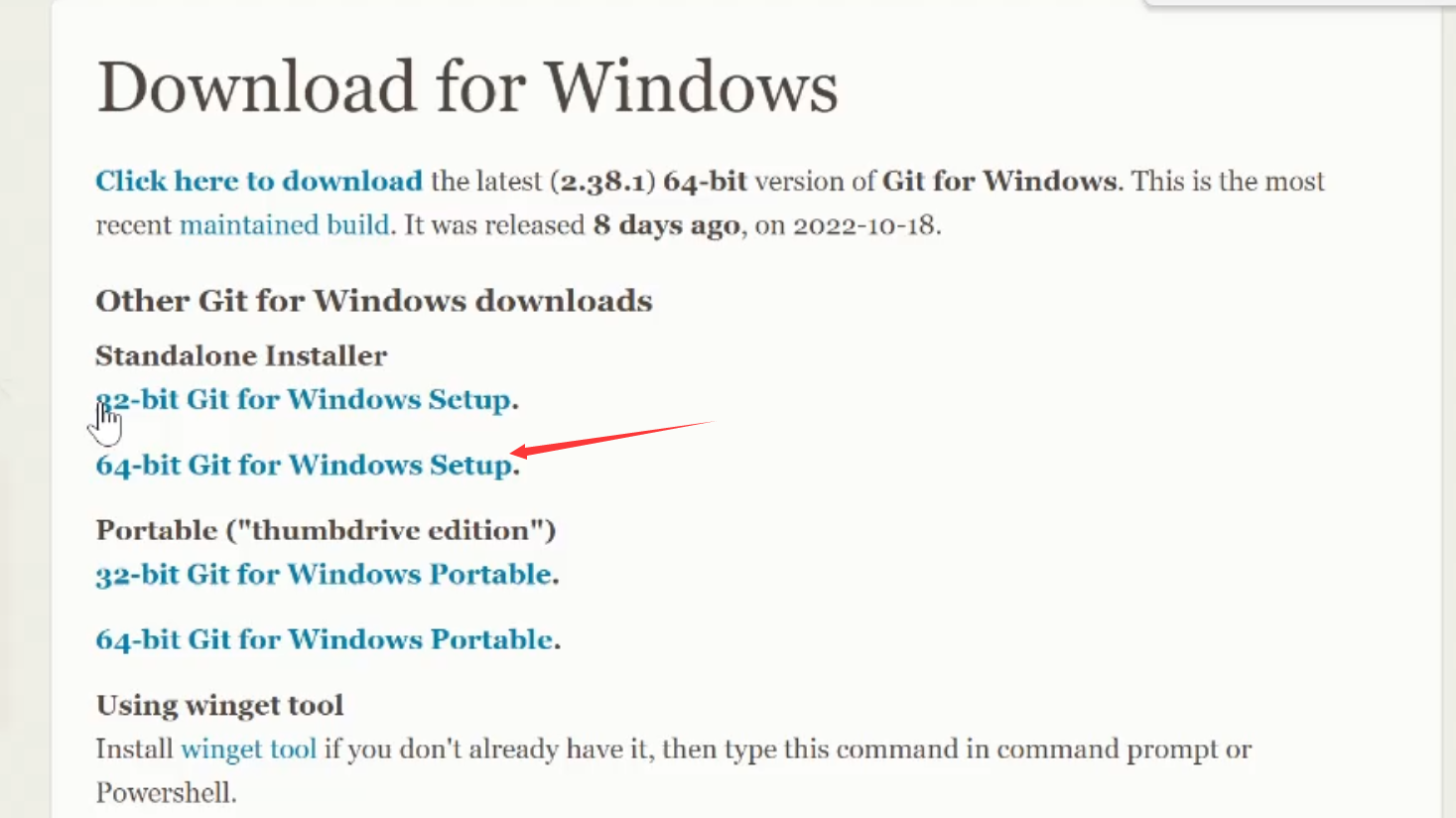
进入官网:Git - Downloads ,由于官网下载太慢可以通过淘宝的开源镜像下载 网址:CNPM Binaries Mirror ,下载版本更具自己的需求选择即可。

-
下载后傻瓜式安装Git即可,安装的目录可以使用默认目录【C:/Program Files/Git】,也可以自定义路径。
-
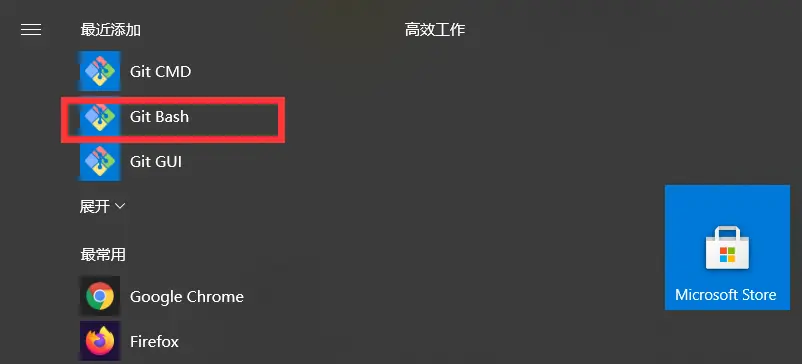
点击电脑左下角开始即可看见
Git Bash。

Git CMD是windows 命令行的指令风格Git Bash是linux系统的指令风格(建议使用)Git GUI是图形化界面(新手学习不建议使用)
-
常用命令
SHELL
1 2 3
git config -l //查看所有配置 git config --system --list //查看系统配置 git config --global --list //查看用户(全局)配置
-
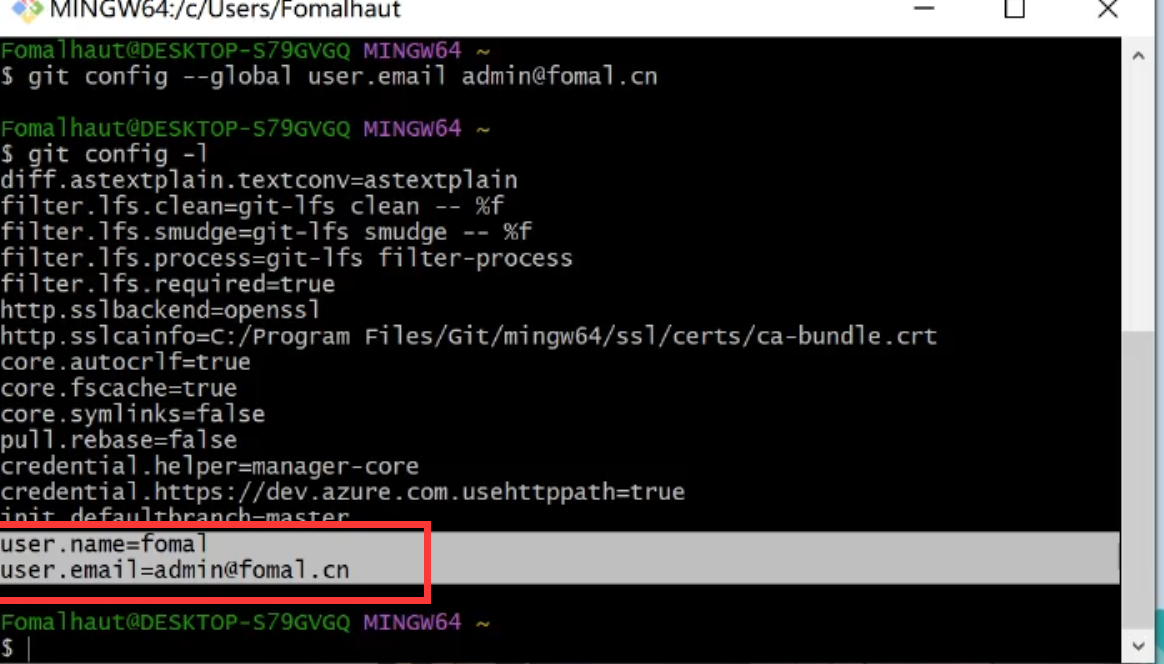
配置用户名和邮箱
SHELL
1 2
git config --global user.name "你的用户名" git config --global user.email "你的邮箱"
-
通过
git config -l检查是否配置成功,至此git安装及配置全部完成。
7.连接至Github
-
执行以下命令生成ssh公钥,此公钥用于你的计算机连接Github
SHELL
1
ssh-keygen -t rsa -C "你的邮箱"
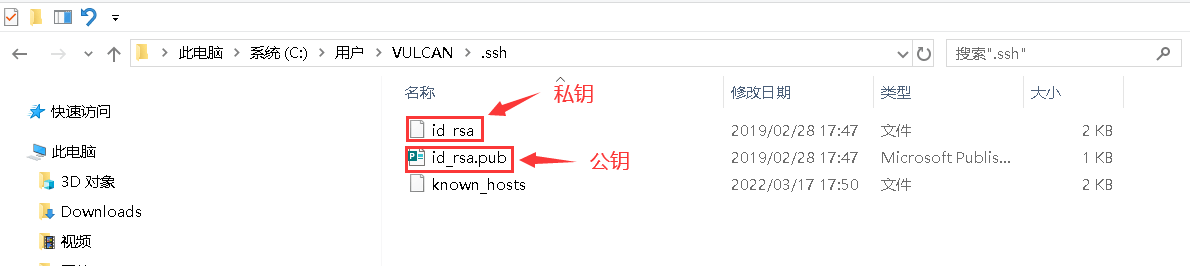
之后打开C盘下用户文件夹下的.ssh的文件夹,会看到 id_rsa.pub

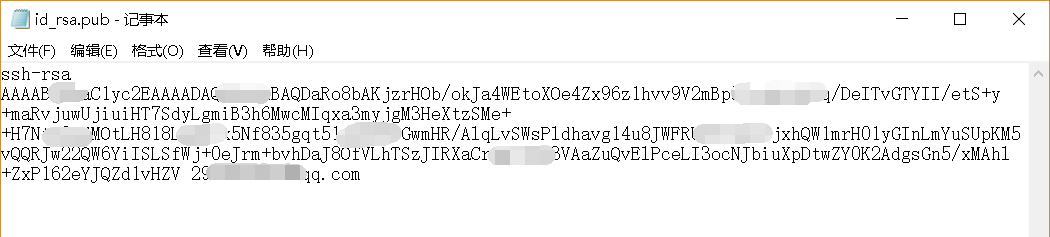
用记事本打开上述图片中的公钥(id_rsa.pub),复制里面的内容,然后开始在github中配置ssh密钥。

-
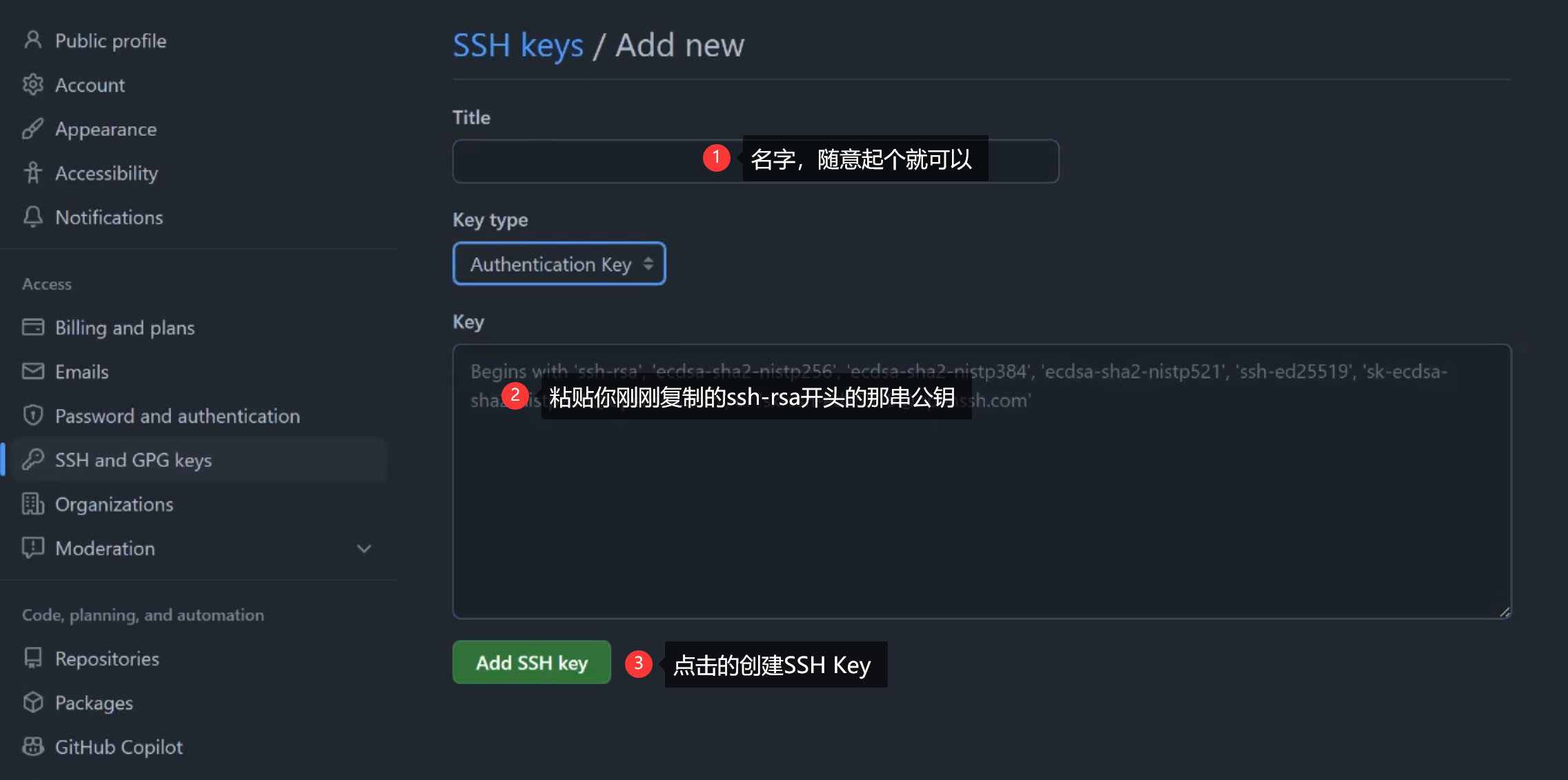
将 SSH KEY 配置到 GitHub
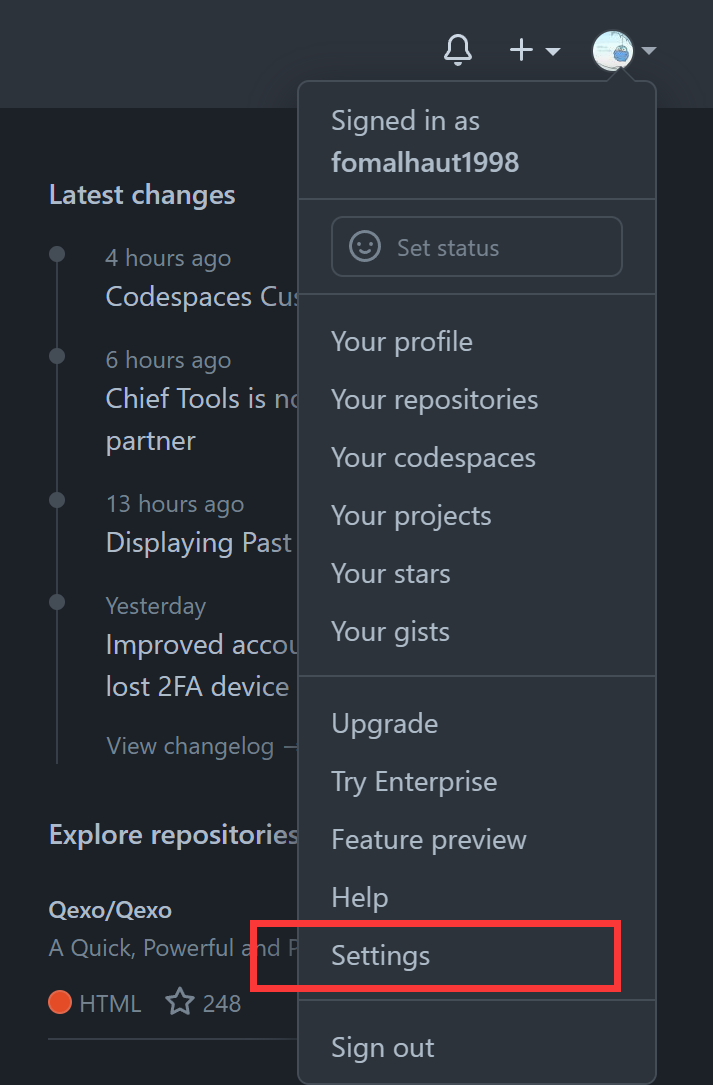
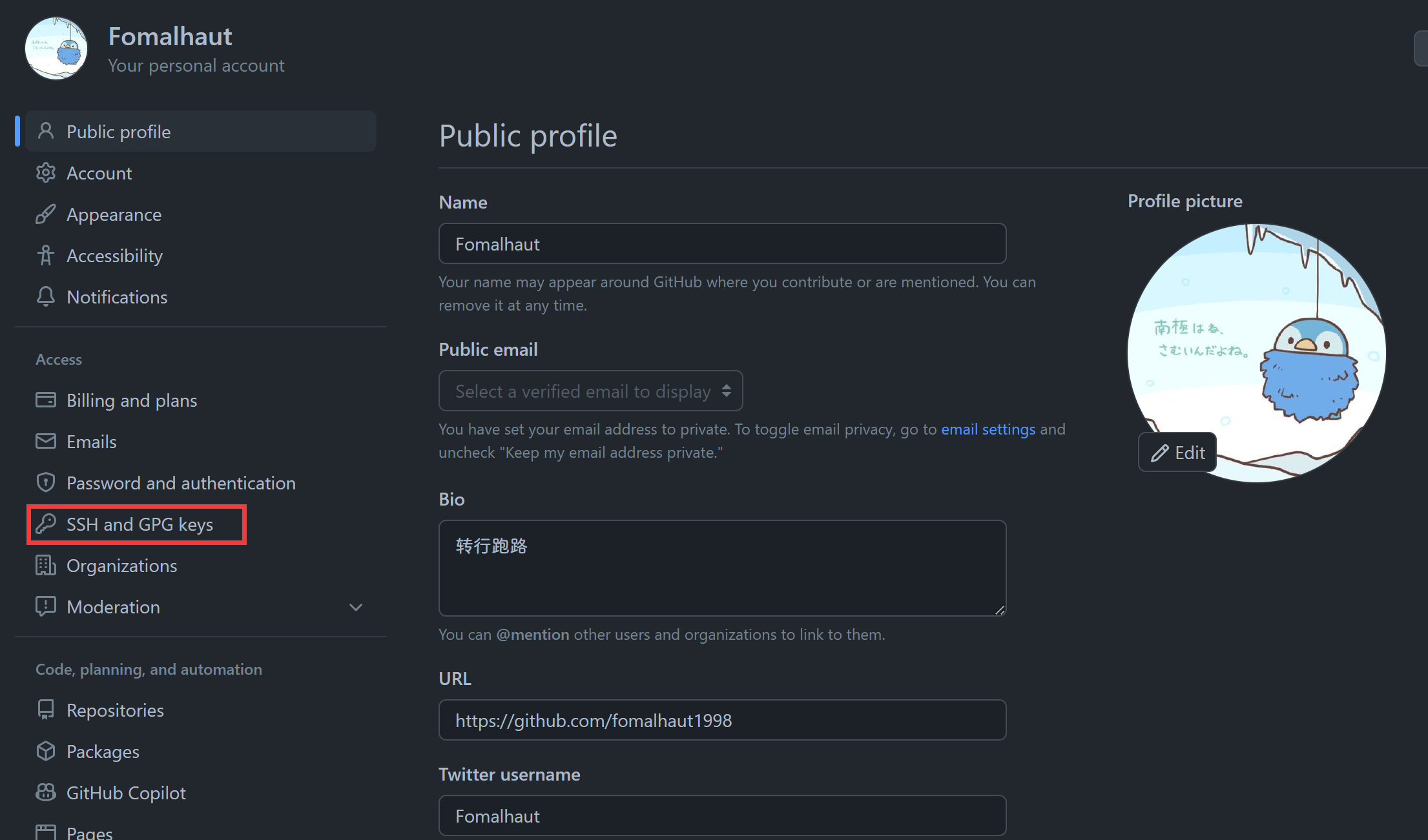
进入github,点击右上角头像 选择settings,进入设置页后选择SSH and GPG keys,名字随便起,公钥填到Key那一栏。


-
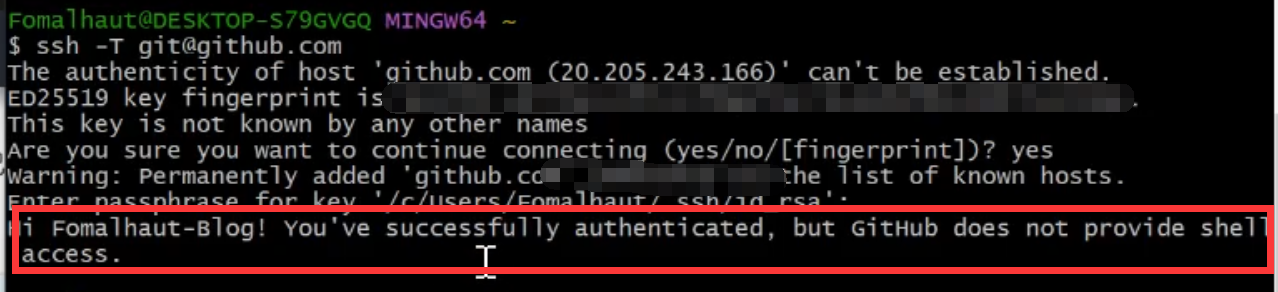
测试连接,输入以下命令
SHELL
1
ssh -T git@github.com

出现连接到账户的信息,说明已经大功告成,至此完成了环境准备工作。
8.初始化 Hexo 项目
-
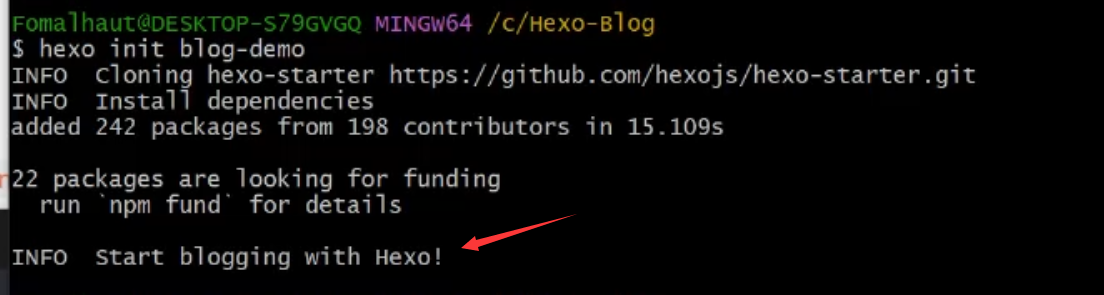
在目标路径(我这里选的路径为【C:/Hexo-Blog】)打开cmd命令窗口,执行
hexo init初始化项目。SHELL
1
hexo init blog-demo(项目名)

-
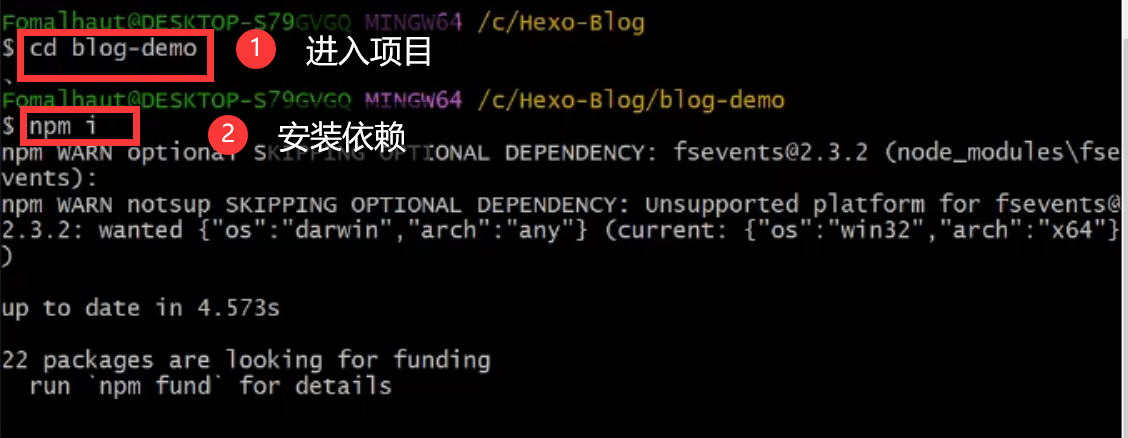
进入
blog-demo,输入npm i安装相关依赖。SHELL
1 2
cd blog-demo //进入blog-demo文件夹 npm i

-
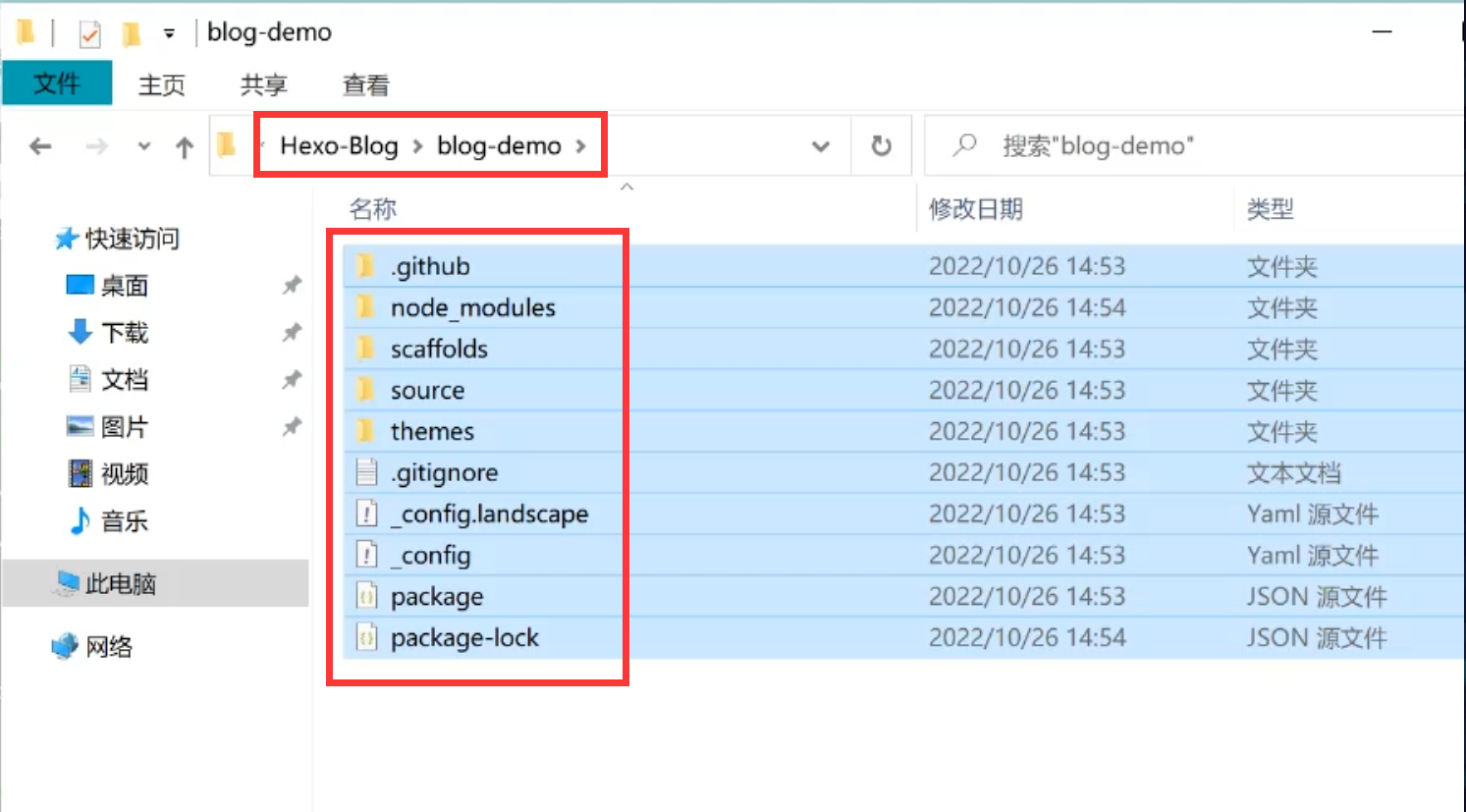
初始化项目后,
blog-demo有如下结构:

【node_modules】:依赖包
【scaffolds】:生成文章的一些模板
【source】:用来存放你的文章
【themes】:主题
【.npmignore】:发布时忽略的文件(可忽略)
【_config.landscape.yml】:主题的配置文件
【config.yml】:博客的配置文件
【package.json】:项目名称、描述、版本、运行和开发等信息
-
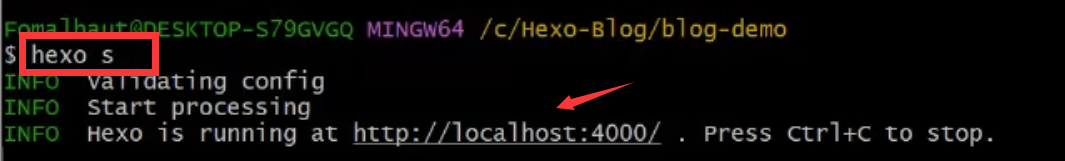
输入hexo server或者hexo s 启动项目

-
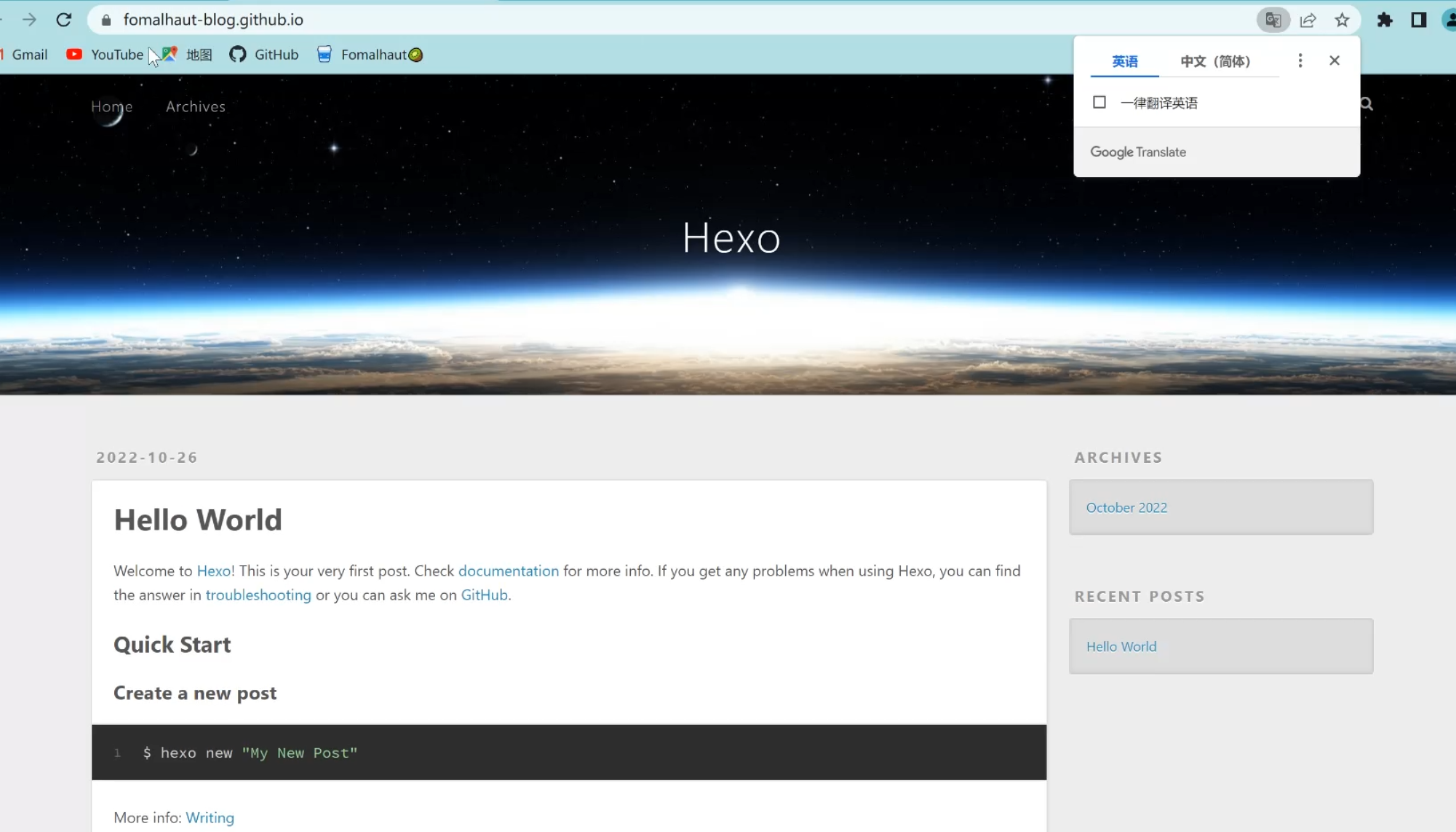
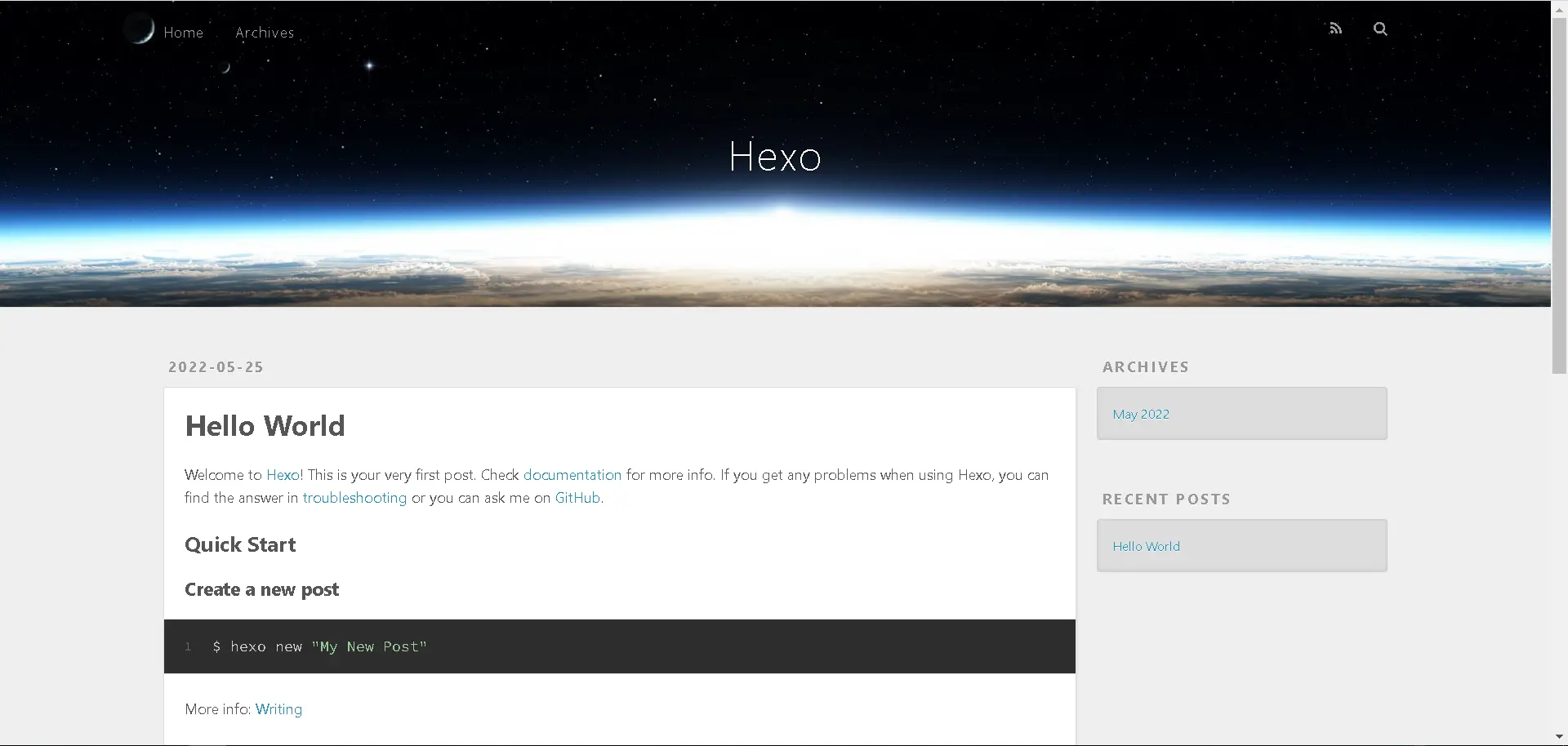
打开浏览器,输入地址:http://localhost:4000/ ,看到下面的效果,说明你的博客已经构建成功了。

9. 将静态博客挂载到 GitHub Pages
-
安装 hexo-deployer-git
SHELL
1
npm install hexo-deployer-git --save
-
修改 _config.yml 文件
在blog-demo目录下的_config.yml,就是整个Hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述。
修改最后一行的配置,将repository修改为你自己的github项目地址即可,还有分支要改为main代表主分支(注意缩进)。YAML
1 2 3 4
deploy:type: gitrepository: git@github.com:Fomalhaut-Blog/Fomalhaut-Blog.github.io.gitbranch: main
-
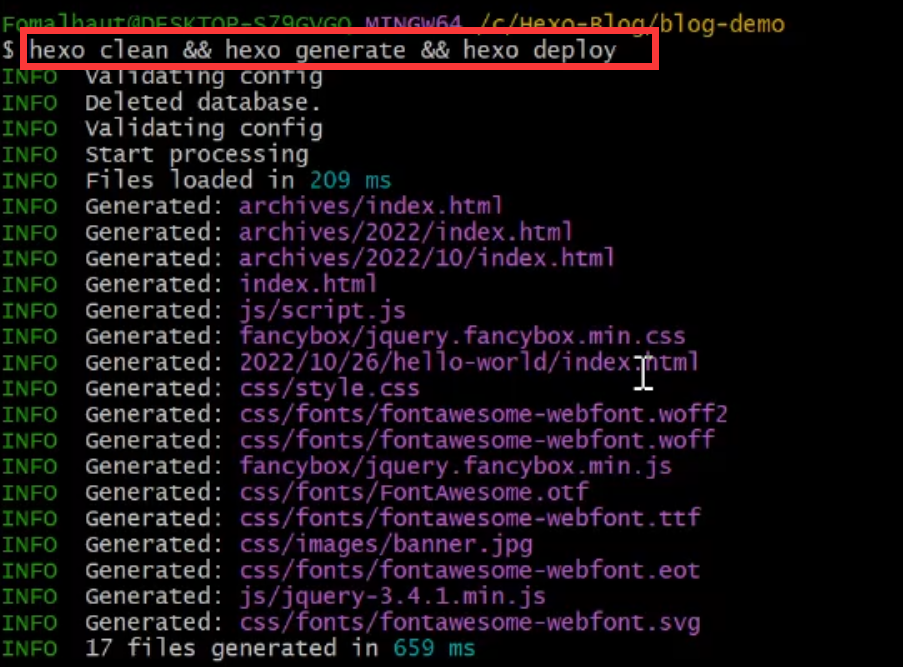
修改好配置后,运行如下命令,将代码部署到 GitHub(Hexo三连)。
SHELL
1 2
hexo clean && hexo generate && hexo deploy // Git BASH终端 hexo clean; hexo generate; hexo deploy // VSCODE终端
-
hexo clean:删除之前生成的文件,若未生成过静态文件,可忽略此命令。
-
hexo generate:生成静态文章,可以用
hexo g缩写 -
hexo deploy:部署文章,可以用
hexo d缩写
注意:deploy时可能要你输入 username 和 password。
如果出现
Deploy done,则说明部署成功了。
稍等两分钟,打开浏览器访问:https://Fomalhaut-Blog.github.io ,这时候我们就可以看到博客内容了。
-