文章目录
- 1, 问题背景
- 2.解决方法1
- 3.解决方法2
- 将 React 脚本升级到 5 以上版本
- 3.参考资料
1, 问题背景
最近在升级我之前的一个网站的过程中,由于使用了高版本的nodejs v18.0.0报错如下
(undefined) assets/js/styles.1dbb3634.js from Terser
Error: error:0308010C:digital envelope routines::unsupportedat new Hash (node:internal/crypto/hash:67:19)at Object.createHash (node:crypto:133:10)at E:\icepip-starter-example\freezepin-blog\node_modules\terser-webpack-plugin\dist\index.js:217:37at Array.forEach (<anonymous>)
从报错的内容看提示不支持 ,查阅了nodejs 相关文档
assets/js/styles.1dbb3634.js from Terser
Error: error:0308010C:digital envelope routines::unsupported
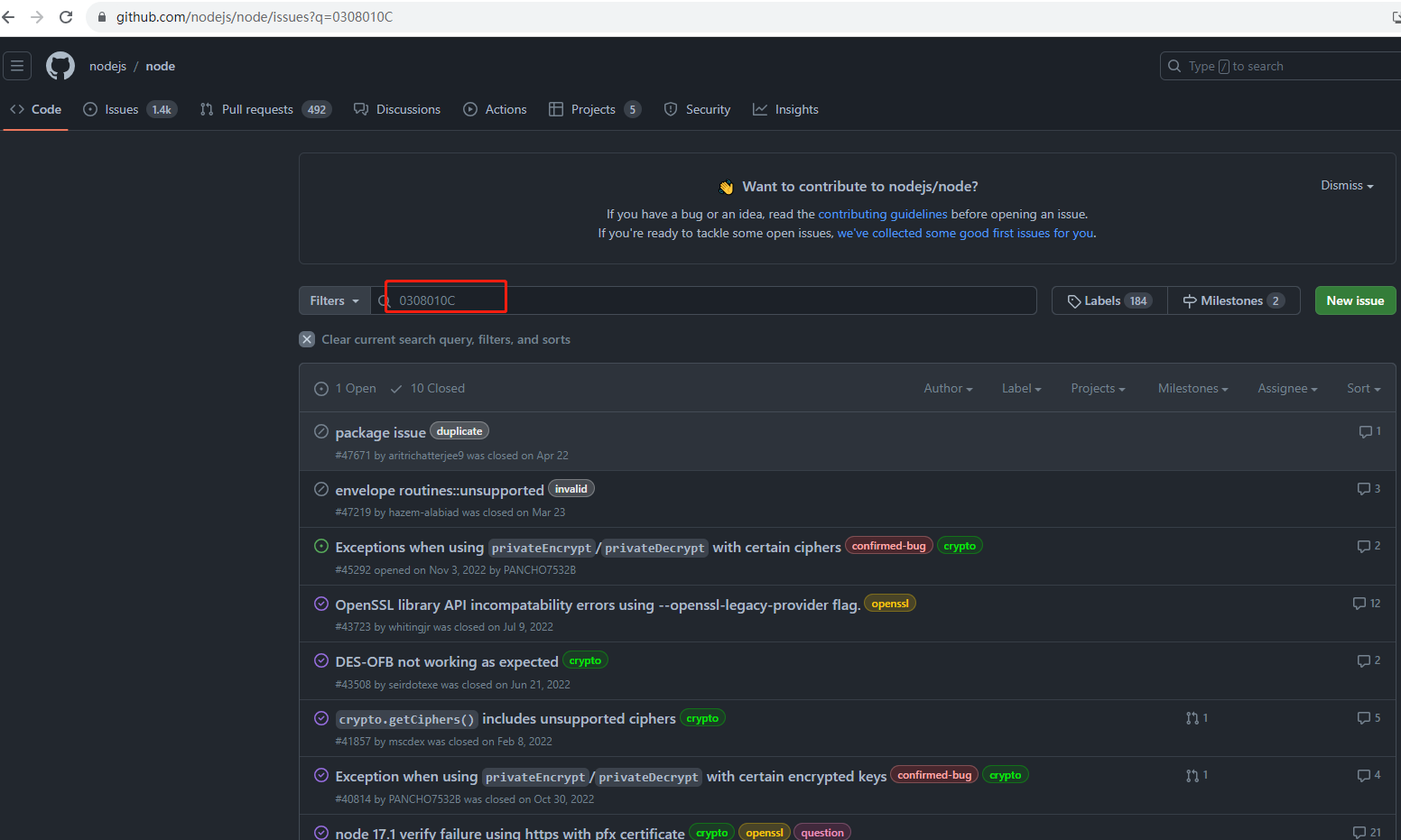
从错误码来看在nodejs 的github Issue里找到了不少,应该有很多同学也是升级过程遇到了和我一样的问题

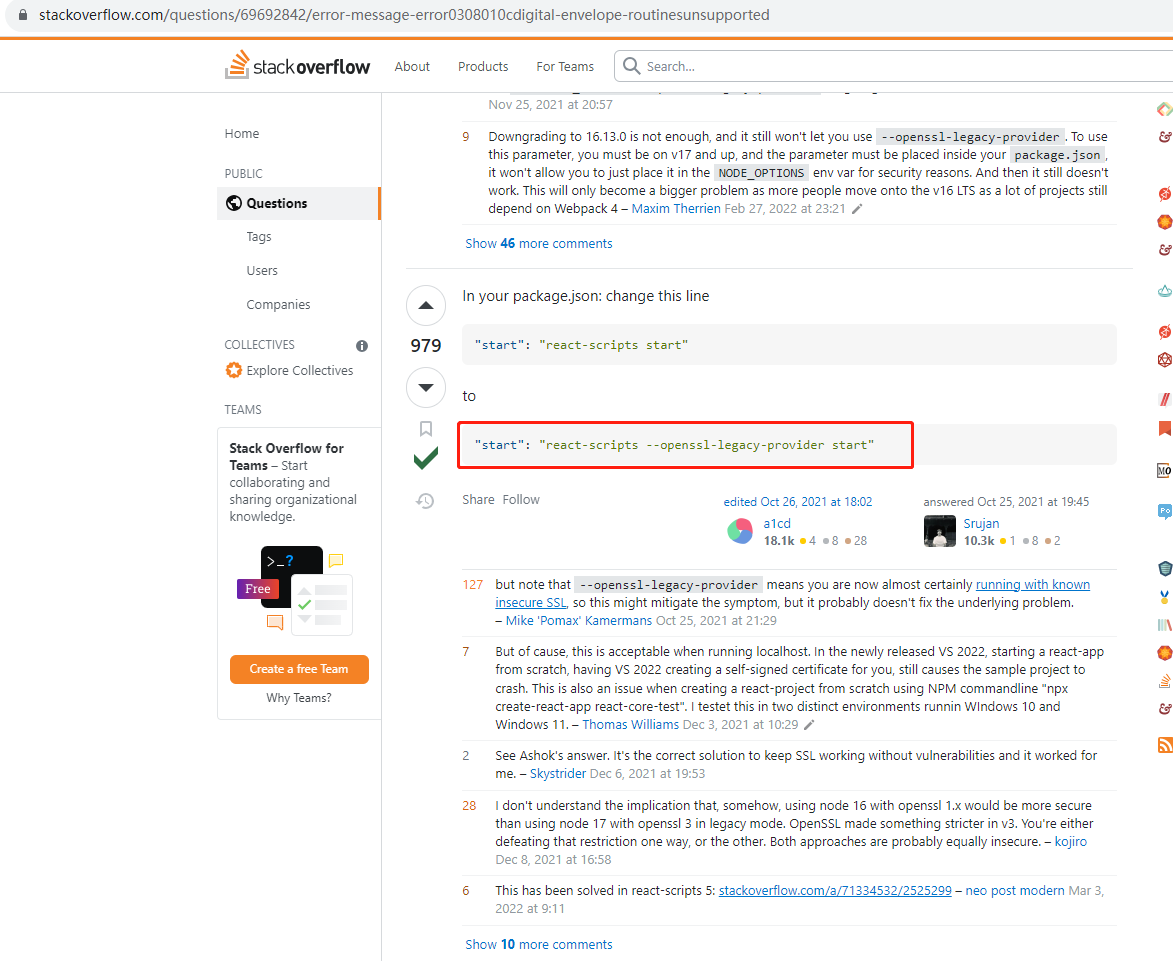
扫了一篇相关的iuss 全都是说问题的,好像都没有解决。最后找到了一个参考链接
https://stackoverflow.com/questions/69692842/error-message-error0308010cdigital-envelope-routinesunsupported
 还遇到一个打包的时候的问题,修改内存大小限制即可解决
还遇到一个打包的时候的问题,修改内存大小限制即可解决
Reached heap limit Allocation failed - JavaScript heap out of memory 报错
node --max_old_space_size=4096
2.解决方法1
在启动命令里添加
Linux/Unix 下: export NODE_OPTIONS=--openssl-legacy-provider
Win CMD下: set NODE_OPTIONS=--openssl-legacy-provider
Win PWSH下: $env:NODE_OPTIONS = "--openssl-legacy-provider"
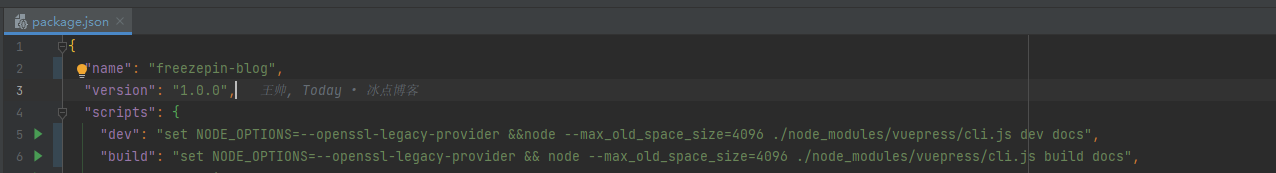
比如我的修改为如下正常

set NODE_OPTIONS=--openssl-legacy-provider 这行命令其实是设置了一个环境变量 NODE_OPTIONS,并给它赋予了一个值 --openssl-legacy-provider。
这个值 --openssl-legacy-provider 是 Node.js 的一个命令行选项,当使用 Node.js 17 或更高版本时,由于 OpenSSL 3.0 的引入,一些老的加密算法被弃用。当的程序需要使用这些被弃用的算法时,就会出现错误。
使用 --openssl-legacy-provider 这个选项,会让 Node.js 使用老版本的 OpenSSL,这样的程序就能继续使用这些被弃用的加密算法,不会出现错误。
- Reached heap limit Allocation failed - JavaScript heap out of memory 报错
给命令添加参数 node --max_old_space_size=4096
3.解决方法2
将 React 脚本升级到 5 以上版本
看到网上的一个解决方法
如果你正在使用 React,而这仍然无法为你解决错误,那么这很可能是你的 React 脚本的问题。
如果你使用的 React 脚本版本低于 5,那么你应该把它升级到 5+ 版本。
就我而言,我目前使用的是 react-scripts 3.4.3:

要将 react-scripts 升级到 5+,你可以通过两种方式进行:
卸载并重新安装 react-scripts
- 打开终端,运行
npm uninstall react-scripts - 运行
npm install react-scripts
手动改变 react 脚本的版本
- 进入你的
package.json,将 react-script 版本改为 5.0.2 - 通过运行
rm –rf node_modules删除 node_modules 文件夹 - 通过运行
rm –rf package.lock.json来删除 package.lock.json 文件 - 运行
npm install或yarn add,这取决于你所使用的软件包管理器
在将 react-scripts 的版本升级到 5+ 之后,我的 React 应用程序现在可以正常工作了:
3.参考资料
https://github.com/nodejs/node/issues/
https://stackoverflow.com/questions/69692842/error-message-error0308010cdigital-envelope-routinesunsupported
https://www.freecodecamp.org/chinese/news/error-error-0308010c-digital-envelope-routines-unsupported-node-error-solved/