【学习笔记】Java 一对一培训(3.1)Spring Boot介绍和基础
- 关键词:Vue 、Vue 3、Java、Spring Boot、Idea、数据库、一对一、培训、教学
- 本文主要内容含Vue3介绍、安装、打包、创建项目、目录结构、起步等内容
- 计划1小时完成,请同学尽量提前准备。本部分主要是理论学习。
- 有学习需要请联系:xujian_cq
- 手把手教学、腾讯会议一对一培训,所有代码都要敲一遍,有问题随时暂停解决
1 Vue3介绍
- Vue 读作view,就像它的读音一样,Vue的代码编写主要面向视图层,实现前端开发
- 能实现web、小程序(微信、支付宝、抖音等)、后台管理系统、UniApp(更简化的前端开发、Android、iOS开发)
- 阅读本文前,您应具备HTML、CSS、JavaScript的基础,并对编程有理解,对网络通信有了解
- Vue是一套构建用户界面的渐进式框架。
- Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
2 环境安装
-即安装node.js
2.1 下载和安装
- 此时已更新至v18
- 下方是下载地址,下载后双击如提示安装即可
https://cdn.npmmirror.com/binaries/node/v18.17.0/node-v18.17.0-x64.msi
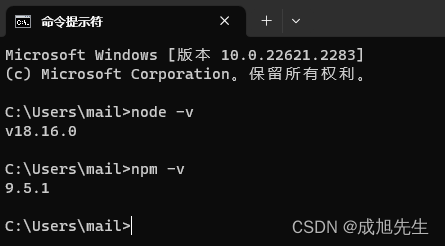
2.2 验证
- 在控制台中输入命令进行验证即可,如下命令和图
- 出现版本号,即说明安装正常
node -v
npm -v

2.3 安装VSCode编辑器
- vscode是一个比较优秀的代码编辑器
- 下方是我的下载地址,也可以去官网下载
https://az764295.vo.msecnd.net/stable/8b617bd08fd9e3fc94d14adb8d358b56e3f72314/VSCodeSetup-x64-1.82.0.exe
- 可以考虑使用IDEA、WebStorm等编辑项目,用起来也很棒
3 创建项目
- 找一个不含中文、空格、怪异字符的文件夹作为工作目录(workspace)
- 鼠标不选中任何内容,按住shift不放,鼠标右键点击“在终端打开”或“在此处打开PowserShell 窗口”
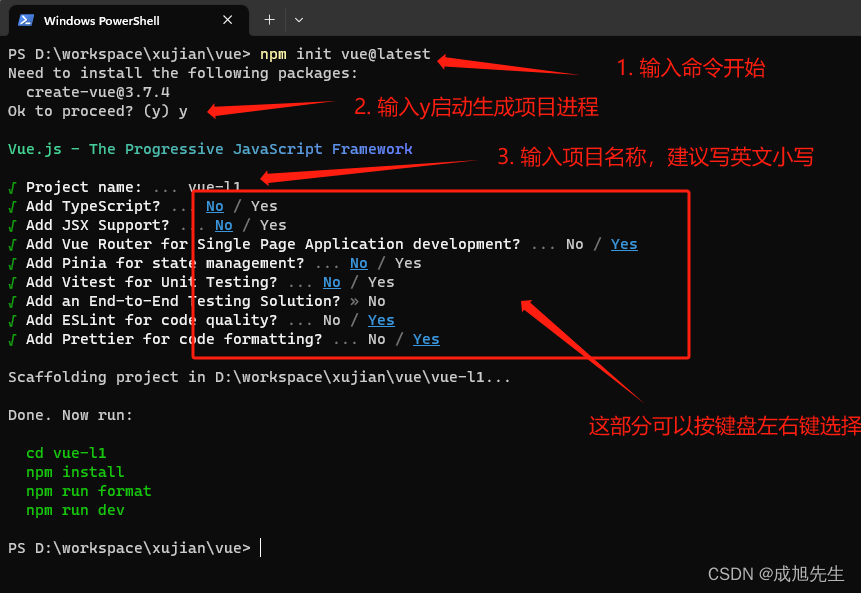
- 在命令行中输入下方命令
npm init vue@latest
- 接下来如下图操作:

- 如上图成功创建项目后,可得到下方的文件夹

4 运行和打包
4.1 运行
- 进入到上述项目目录中,打开命令行
- 依次执行下方命令
- 受大环境网络影响,下方过程可能比较慢,请耐心等待
# 这是注释
# 安装依赖命令:
npm install
# 运行开发环境命令
npm run dev
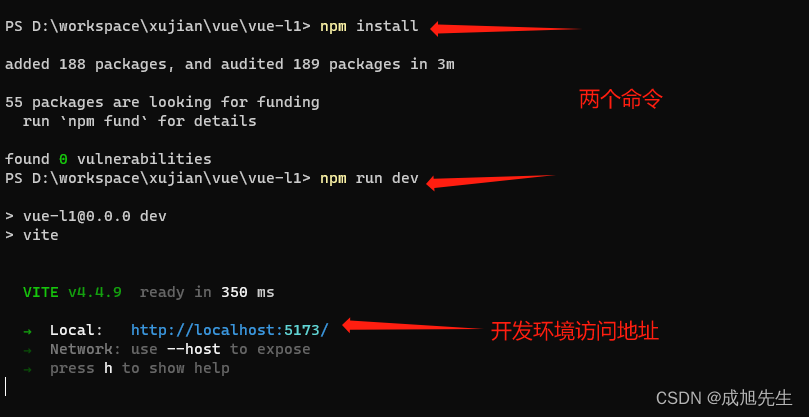
- 操作过程如下图示意

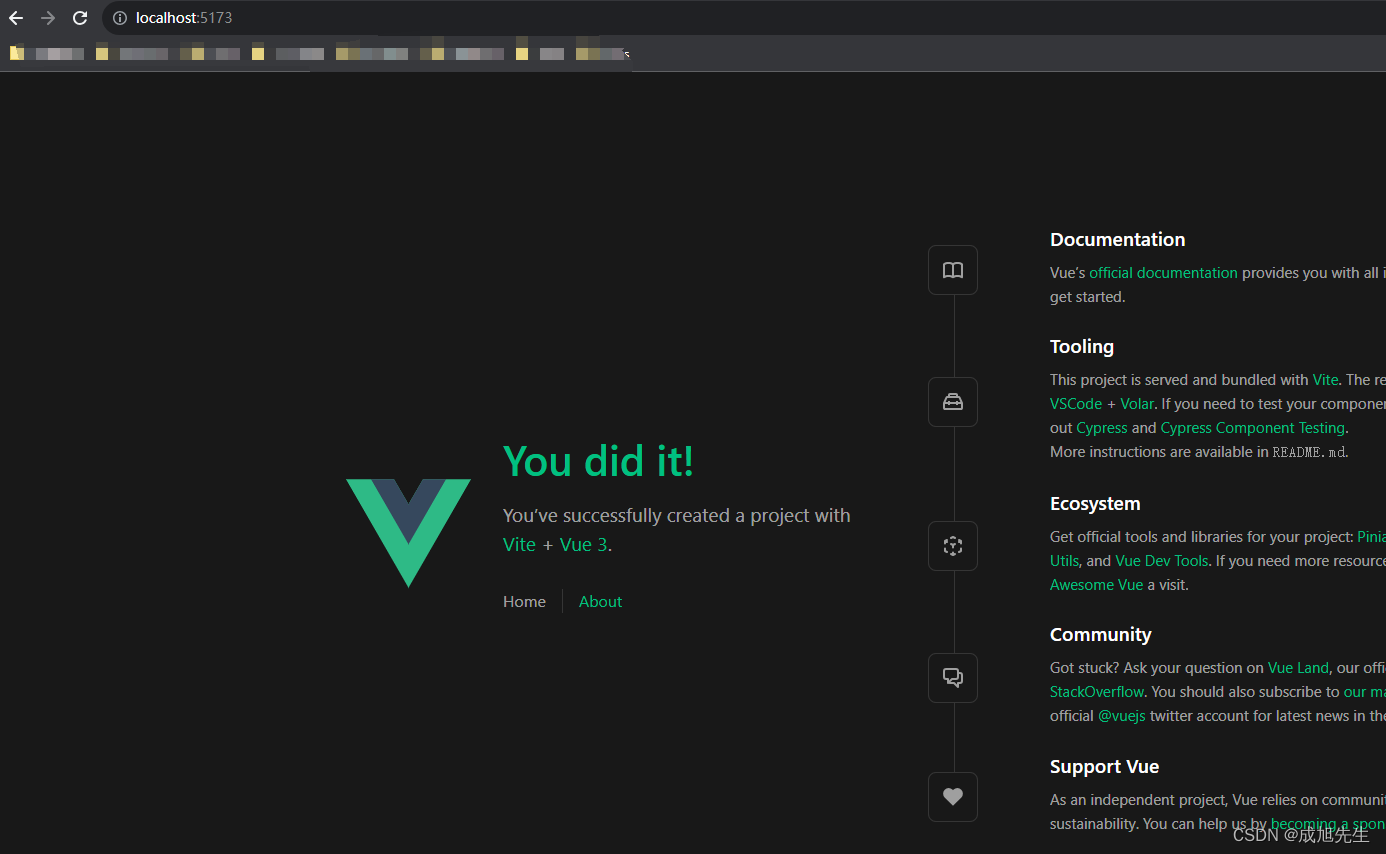
- 访问到下图就是成功,真是顺利啊!

4.2 打包
- 这个是不是讲得太早了?
- 同样的在项目目录打开命令行,执行如下命令
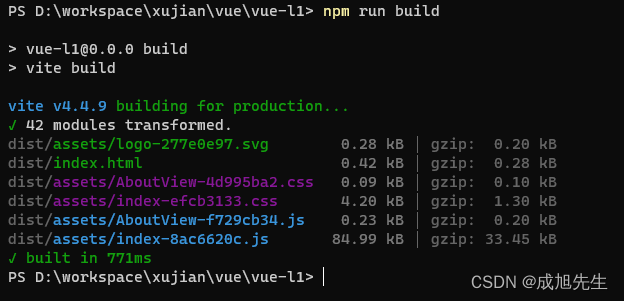
npm run build
- 打包成功后,项目目录下会新增一个dist目录,就是可以部署的网站了

5 VSCode应用
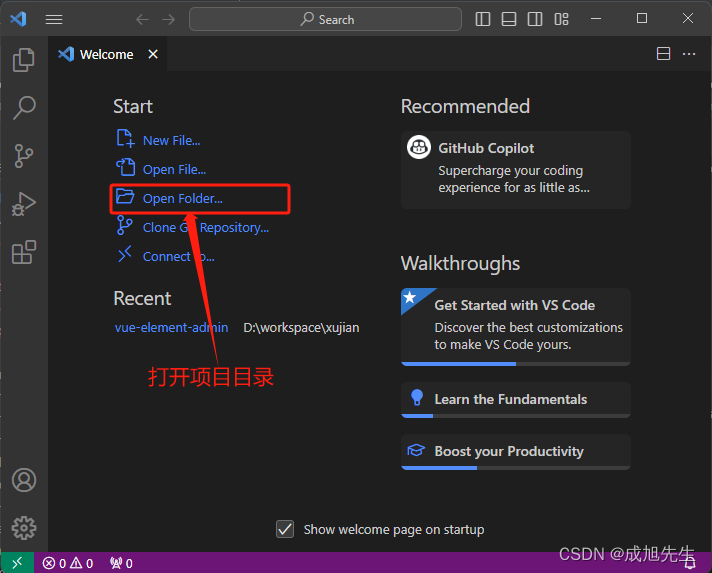
5.1 在vscode中打开项目
- 如下图操作,打开项目文件夹就可以了

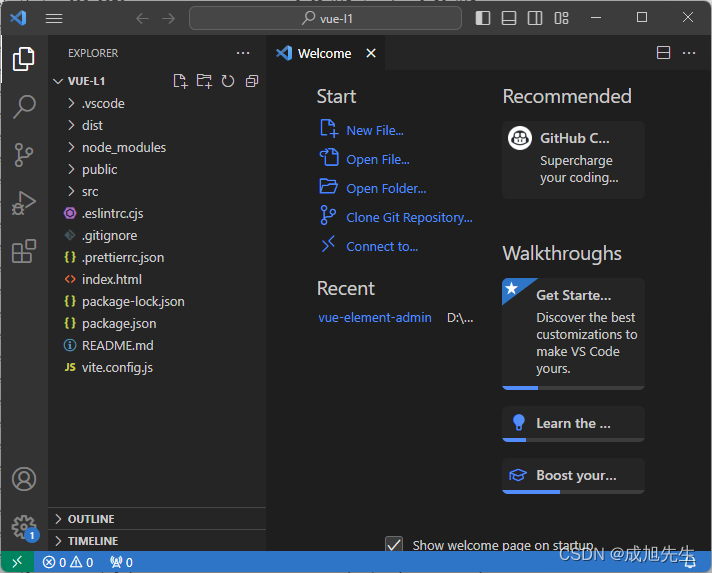
- 打开后如下图

5.2 目录结构
- 各目录意义如下图
- 下图来自网络

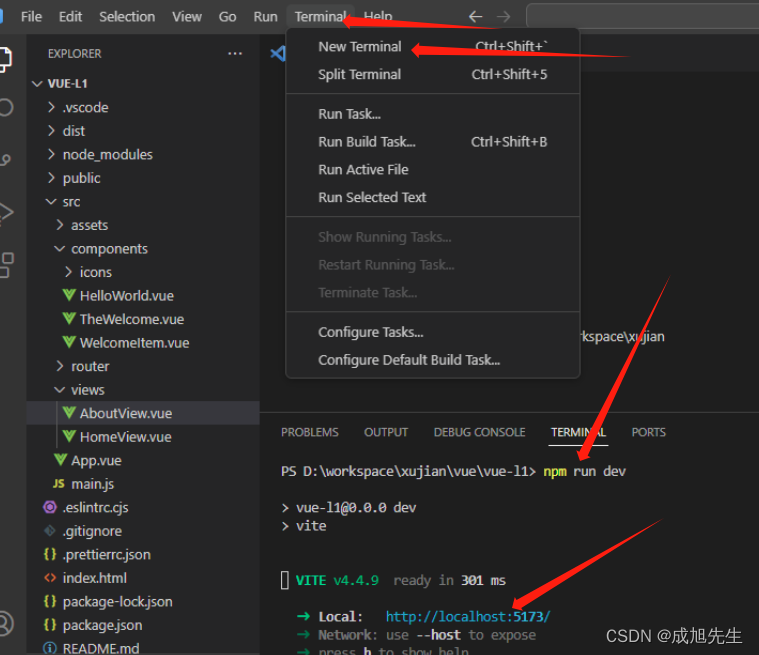
5.3 VSCode中执行命令
- 这里不再啰嗦,如下图自上而下操作即可
- 注意,如果外部的命令行中的测试环境没有关闭,那么这里run dev会失败

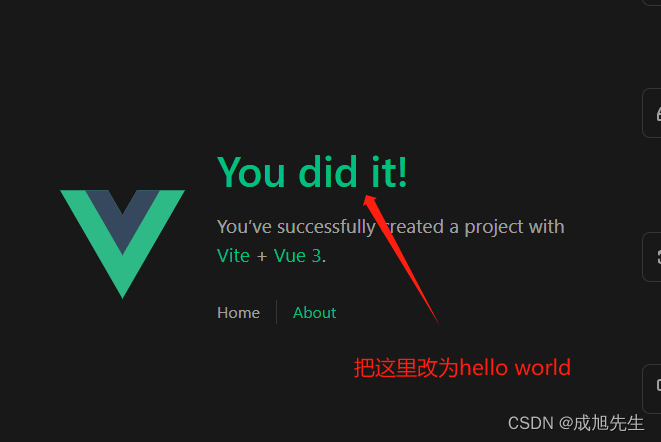
5.4 VSCode中修改源代码内容
- 我们的目标:

- 上述内容在App.vue中,找到并修改它,保存即可
- 开发环境会自动刷新页面,如果没有刷新,就在浏览器上刷新一下,即可简单hello world。

6 起步介绍
6.1 程序入口—main.js
- 我们观察到,刚刚的的首页是App.vue里面的,但它不是正在的入口
- vue是基于js逻辑执行的,它的入口在main.js
// 引用包
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'// 后面这是主要逻辑,APP就是指App.vue,因此程序首页是App.vue中的代码
const app = createApp(App)
app.use(router)
app.mount('#app')
6.2 App.vue
- App.vue是vue页面资源的首加载项,是主组件,页面入口文件,所有页面都是在App.vue下进行切换的;也是整个项目的关键,app.vue负责构建定义及页面组件归集。
- App.vue可以声明整个前端系统的页面架构
- App.vue可以声明公用的css
- App.vue可以声明公用的js方法
6.2 router/文件夹
- router即路由,用来声明每个vue文件对应的路径
- router也可以自定义一些参数和逻辑,实现权限控制等
7 结语
- Welcome
- Hello Vue World.