微信开发者平台新公告:2023年9月15之后,隐私协议将被启用,所以以后的小程序都要加上隐私协议的内容提示用户,
首先设置好隐私协议的内容,登录小程序的开发者后台,在设置--》服务内容声明--》用户隐私保护指引,点击右侧的“更新”,可以在线编辑隐私协议内容,编辑完保存;

然后在代码中创建一个components文件夹,用来放自定义组件,在里面创建一个privacy组件,

组件里面的各个页面的代码:
privacy.js:
// component/privacy/privacy.js
Component({/*** 组件的初始数据*/data: {privacyContractName: '',showPrivacy: false},/*** 组件的生命周期*/pageLifetimes: {show() {const _ = thiswx.getPrivacySetting({success(res) {if (res.needAuthorization) {_.setData({privacyContractName: res.privacyContractName,showPrivacy: true})}}})}},/*** 组件的方法列表*/methods: {// 打开隐私协议页面openPrivacyContract() {const _ = thiswx.openPrivacyContract({fail: () => {wx.showToast({title: '遇到错误',icon: 'error'})}})},// 拒绝隐私协议exitMiniProgram() {// 直接退出小程序wx.exitMiniProgram()},// 同意隐私协议handleAgreePrivacyAuthorization() {const _ = this_.setData({showPrivacy: false})},},
})privacy.json:
{"component": true,"usingComponents": {}
}privacy.wxml:
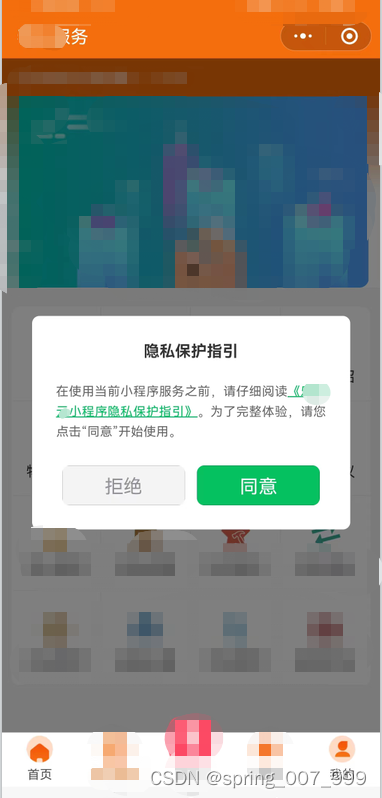
<view class="privacy" wx:if="{{showPrivacy}}"><view class="content"><view class="title">隐私保护指引</view><view class="des">在使用当前小程序服务之前,请仔细阅读<text class="link" bind:tap="openPrivacyContract">{{privacyContractName}}</text>。为了完整体验,请您点击“同意”开始使用。</view><view class="btns"><button class="item reject" bind:tap="exitMiniProgram">拒绝</button><button id="agree-btn" class="item agree" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view>
</view>privacy.wxss:
.privacy {position: fixed;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0, 0, 0, .5);z-index: 9999999;display: flex;align-items: center;justify-content: center;
}.content {width: 632rpx;padding: 48rpx;box-sizing: border-box;background: #fff;border-radius: 16rpx;
}.content .title {text-align: center;color: #333;font-weight: bold;font-size: 32rpx;
}.content .des {font-size: 26rpx;color: #666;margin-top: 40rpx;text-align: justify;line-height: 1.6;
}.content .des .link {color: #07c160;text-decoration: underline;
}.btns {margin-top: 48rpx;display: flex;
}.btns .item {justify-content: space-between;width: 244rpx;height: 80rpx;display: flex;align-items: center;justify-content: center;border-radius: 16rpx;box-sizing: border-box;border: none;
}.btns .reject {background: #f4f4f5;color: #909399;
}.btns .agree {background: #07c160;color: #fff;
}一般在首页(小程序第一个加载的页面)把这个隐私协议组件引入,例如index是我的首页,在index.json文件内引入这个组件:
{"navigationBarTitleText": "首页","enablePullDownRefresh": false,"usingComponents": {"custom-tab-bar": "/components/custom-tab-bar/index","Privacy": "/components/privacy/privacy"}
}然后在index.wxml页面放这个组件就行了,可以放到任意位置:
<!--隐私协议-->
<Privacy />这样第一次进入小程序的时候会出现一个弹窗,用户点击同意后就不会再出现了,除非主动删除了这个小程序,

这样隐私协议就引入结束了。