概述
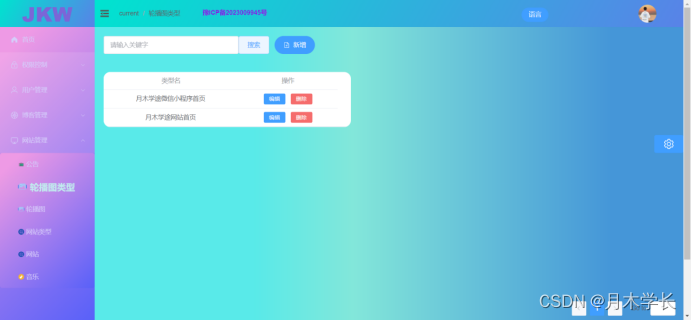
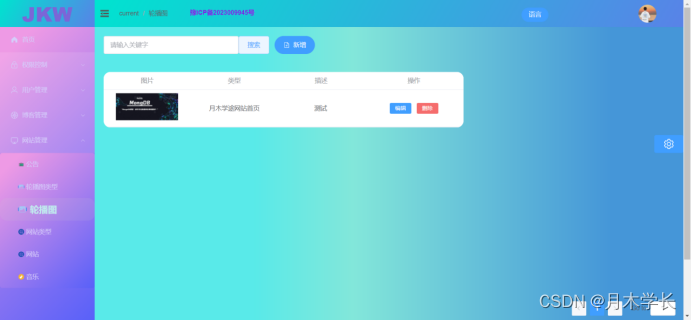
效果图


数据库设计
轮播图表
DROP TABLE IF EXISTS `banner`;
CREATE TABLE `banner` (`bannerId` int(11) NOT NULL AUTO_INCREMENT,`bannerUrl` longtext,`bannerDesc` varchar(255) DEFAULT NULL,`bannerTypeId` int(11) DEFAULT NULL,PRIMARY KEY (`bannerId`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8mb4;轮播图类型表
DROP TABLE IF EXISTS `banner_type`;
CREATE TABLE `banner_type` (`bannerTypeId` int(11) NOT NULL AUTO_INCREMENT,`bannerTypeName` varchar(255) DEFAULT NULL,PRIMARY KEY (`bannerTypeId`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8mb4;实体类设计
轮播图
package jkw.pojo;import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;import java.io.Serializable;/*** 轮播图*/
@Data
public class Banner implements Serializable {@TableIdprivate Integer bannerId;private String bannerUrl;//图片private String bannerDesc;//描述private Integer bannerTypeId;//类型@TableField(exist = false)private BannerType bannerType;
}轮播图类型
package jkw.pojo;import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;import java.io.Serializable;/*** 轮播图类型*/
@Data
public class BannerType implements Serializable {@TableIdprivate Integer bannerTypeId;private String bannerTypeName;//类型名
}Mapper层开发
BannerTypeMapper
package jkw.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import jkw.pojo.BannerType;public interface BannerTypeMapper extends BaseMapper<BannerType> {
}BannerMapper
package jkw.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import jkw.pojo.Banner;public interface BannerMapper extends BaseMapper<Banner> {
}Service层开发
BannerTypeService
package jkw.service;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.BannerType;import java.util.List;public interface BannerTypeService {void add(BannerType BannerType);void update(BannerType BannerType);void delete(Integer id);BannerType findById(Integer id);List<BannerType> findAll();Page<BannerType> search(String search, int page, int size);
}BannerTypeServiceImpl
package jkw.service.impl;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.mapper.BannerTypeMapper;
import jkw.pojo.BannerType;
import jkw.service.BannerTypeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;import java.util.List;@Service
@Transactional
public class BannerTypeServiceImpl implements BannerTypeService {@Autowiredprivate BannerTypeMapper bannerTypeMapper;@Overridepublic void add(BannerType BannerType) {bannerTypeMapper.insert(BannerType);}@Overridepublic void update(BannerType BannerType) {bannerTypeMapper.updateById(BannerType);}@Overridepublic void delete(Integer id) {bannerTypeMapper.deleteById(id);}@Overridepublic BannerType findById(Integer id) {return bannerTypeMapper.selectById(id);}@Overridepublic List<BannerType> findAll() {return bannerTypeMapper.selectList(null);}@Overridepublic Page<BannerType> search(String search, int page, int size) {QueryWrapper queryWrapper = new QueryWrapper();if (search != null) {}return bannerTypeMapper.selectPage(new Page<>(page, size), queryWrapper);}
}BannerService
package jkw.service;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.Banner;import java.util.List;public interface BannerService {void add(Banner Banner);void update(Banner Banner);void delete(Integer id);Banner findById(Integer id);List<Banner> findAll();Page<Banner> search(String search, int page, int size);
}BannerServiceImpl
package jkw.service.impl;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.mapper.BannerMapper;
import jkw.pojo.Banner;
import jkw.service.BannerService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;import java.util.List;@Service
@Transactional
public class BannerServiceImpl implements BannerService {@Autowiredprivate BannerMapper bannerMapper;@Overridepublic void add(Banner Banner) {bannerMapper.insert(Banner);}@Overridepublic void update(Banner Banner) {bannerMapper.updateById(Banner);}@Overridepublic void delete(Integer id) {bannerMapper.deleteById(id);}@Overridepublic Banner findById(Integer id) {return bannerMapper.selectById(id);}@Overridepublic List<Banner> findAll() {return bannerMapper.selectList(null);}@Overridepublic Page<Banner> search(String search, int page, int size) {QueryWrapper queryWrapper = new QueryWrapper();if (search != null) {}return bannerMapper.selectPage(new Page<>(page, size), queryWrapper);}
}控制层开发
BannerTypeCon
package jkw.controller.back;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.BannerType;
import jkw.service.BannerTypeService;
import jkw.vo.BaseResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;import java.util.List;@CrossOrigin
@RestController
@RequestMapping("/back/bannerType")
public class BannerTypeCon {@Autowiredprivate BannerTypeService bannerTypeService;/*** 新增** @param bannerType* @return*/@PostMapping("/add")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult add(BannerType bannerType) {bannerTypeService.add(bannerType);return BaseResult.ok();}/*** 修改** @param bannerType* @return*/@PostMapping("/update")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult update(BannerType bannerType) {bannerTypeService.update(bannerType);return BaseResult.ok();}/*** 删除** @param bannerTypeId* @return*/@DeleteMapping("/delete")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult delete(Integer bannerTypeId) {bannerTypeService.delete(bannerTypeId);return BaseResult.ok();}/*** 根据id查询** @param bannerTypeId* @return*/@GetMapping("/findById")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult findById(Integer bannerTypeId) {BannerType bannerType = bannerTypeService.findById(bannerTypeId);return BaseResult.ok(bannerType);}/*** 查询所有** @return*/@GetMapping("/findAll")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult findAll() {List<BannerType> all = bannerTypeService.findAll();return BaseResult.ok(all);}/*** 分页查询** @param page* @param size* @return*/@GetMapping("/search")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult search(String search, int page, int size) {Page<BannerType> brandPage = bannerTypeService.search(search, page, size);return BaseResult.ok(brandPage);}
}BannerCon
package jkw.controller.back;import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import jkw.pojo.Banner;
import jkw.service.BannerService;
import jkw.vo.BaseResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;import java.util.List;@RequestMapping("/back/banner")
@CrossOrigin
@RestController
public class BannerCon {@Autowiredprivate BannerService bannerService;/*** 新增** @param banner* @return*/@PostMapping("/add")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult add(Banner banner) {bannerService.add(banner);return BaseResult.ok();}/*** 修改** @param banner* @return*/@PostMapping("/update")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult update(Banner banner) {bannerService.update(banner);return BaseResult.ok();}/*** 删除** @param bannerId* @return*/@DeleteMapping("/delete")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult delete(Integer bannerId) {bannerService.delete(bannerId);return BaseResult.ok();}/*** 根据id查询** @param bannerId* @return*/@GetMapping("/findById")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult findById(Integer bannerId) {Banner banner = bannerService.findById(bannerId);return BaseResult.ok(banner);}/*** 查询所有** @return*/@GetMapping("/findAll")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult findAll() {List<Banner> all = bannerService.findAll();return BaseResult.ok(all);}/*** 分页查询** @param page* @param size* @return*/@GetMapping("/search")@PreAuthorize("hasAnyAuthority('/website/banner')")public BaseResult search(String search, int page, int size) {Page<Banner> brandPage = bannerService.search(search, page, size);return BaseResult.ok(brandPage);}
}后台ui设计
BannerType.vue
<template><div class="data-container"><!--添加 start--><div class="data-header"><el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"placeholder="请输入关键字"></el-input><el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button><el-button round @click="addHander" size="large" type="primary"><el-icon><DocumentAdd/></el-icon><span>新增</span></el-button></div><!--添加 end--><!--表格数据展示 start--><div class="data-table"><el-table :data="dataList.list" style="width: 550px;"><el-table-column show-overflow-tooltip label="类型名" prop="bannerTypeName" align="center" width="300"></el-table-column><el-table-column label="操作" align="center" width="220"><template #default="scope"><el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!--分页 start--><div class="page"><el-pagination backgroundlayout="prev,pager,next,jumper":default-page-size="defaultPageSize":total="totalData"@current-change="currentChangeHaddler"></el-pagination></div><!--分页 end--></div><!--表格数据展示 end--><!--添加对话框 start--><el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="35%" center><el-form inline :model="addFormInfo" label-width="150px"><el-form-item label="类型名"><el-input v-model="addFormInfo.bannerTypeName"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogAddVisible = false">取消</el-button><el-button type="primary" @click="sureHandler">确定</el-button></span></template></el-dialog><!--添加对话框 end--><!--编辑对话框 start--><!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存--><el-dialogdraggabledestroy-on-closev-model="dialogEditorVisible"title="编辑"width="35%"center><el-form inline :model="editorFormInfo" label-width="150px"><el-form-item label="类型名"><el-input v-model="editorFormInfo.bannerTypeName"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogEditorVisible = false">取消</el-button><el-button type="primary" @click="sureEditorHandler">确定</el-button></span></template></el-dialog><!--编辑对话框 end--></div>
</template><script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
//初始化分页查询数据
const dataList = reactive({list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({bannerTypeName: "",
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({bannerTypeId: '',bannerTypeName: "",
})
/*** 网路请求:分页查询* */
const http = (search, page, size) => {axios.banner_type_search({search: search,page: page,size: size}).then(res => {if (res.data.code == 200) {dataList.list = res.data.data.recordstotalData.value = res.data.data.total} else {ElMessage.error(res.data.message)}})
}
onMounted(() => {http(searchInfo.value, currentPage.value, defaultPageSize.value)
})
/*** 分页*/
const currentChangeHaddler = (nowPage) => {http(searchInfo.value, nowPage, defaultPageSize.value)currentPage.value = nowPage
}
/*** 搜索按钮*/
const searchHandle = () => {http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
/*** 添加对话框弹出事件*/
const addHander = () => {dialogAddVisible.value = true
}
/*** 添加对话框 确定事件*/
const sureHandler = () => {axios.banner_type_add({bannerTypeName: addFormInfo.bannerTypeName,}).then(res => {if (res.data.code == 200) {dialogAddVisible.value = falsehttp(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage.error(res.data.message)}})
}
/*** 编辑对话框 弹出事件* */
const handleEdit = (index, row) => {dialogEditorVisible.value = trueaxios.banner_type_findById({bannerTypeId: row.bannerTypeId}).then(res => {if (res.data.code == 200) {editorFormInfo.bannerTypeId = res.data.data.bannerTypeId;editorFormInfo.bannerTypeName = res.data.data.bannerTypeName;} else {ElMessage.error(res.data.data.message)}})}
/*** 编辑对话框 确定事件*/
const sureEditorHandler = () => {axios.banner_type_update({bannerTypeId: editorFormInfo.bannerTypeId,bannerTypeName: editorFormInfo.bannerTypeName,}).then(res => {if (res.data.code == 200) {dialogEditorVisible.value = falsehttp(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage.error(res.data.message)}})
}
/**删除 */
const handleDelete = (index, row) => {ElMessageBox.confirm('确定删除么','删除',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {//确认删除axios.banner_type_delete({bannerTypeId: row.bannerTypeId}).then(res => {if (res.data.code == 200) {ElMessage({type: 'success',message: "删除成功!!!",})//刷新http(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage({type: 'error',message: res.data.message,})}})}).catch(error => {ElMessage({type: 'info',message: "取消删除",})})}
</script>
<style scoped>
.data-container {background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);height: 800px;
}.data-header {padding: 20px;
}.data-header .input {width: 300px;
}.data-table {padding: 20px;
}.page {position: fixed;right: 10px;bottom: 10px;
}
</style>Banner.vue
<template><div class="data-container"><!--添加 start--><div class="data-header"><el-input class="input" @keyup.enter="searchHandle" v-model="searchInfo" size="large"placeholder="请输入关键字"></el-input><el-button @click="searchHandle" class="button" size="large" type="primary" plain>搜索</el-button><el-button round @click="addHander" size="large" type="primary"><el-icon><DocumentAdd/></el-icon><span>新增</span></el-button></div><!--添加 end--><!--表格数据展示 start--><div class="data-table"><el-table :data="dataList.list" style="width: 800px;"><el-table-column label="图片" prop="bannerUrl" align="center"><template #default="scope"><img :src="scope.row.bannerUrl" style="height:60px"/></template></el-table-column><el-table-column label="类型" prop="bannerTypeId" align="center"><template #default="scope"><span v-for="item in typeList.list" :key="item.bannerTypeId">{{ scope.row.bannerTypeId == item.bannerTypeId ? item.bannerTypeName : '' }}</span></template></el-table-column><el-table-column show-overflow-tooltip label="描述" prop="bannerDesc" align="center"></el-table-column><el-table-column label="操作" align="center" width="220"><template #default="scope"><el-button size="small" type="primary" @click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!--分页 start--><div class="page"><el-pagination backgroundlayout="prev,pager,next,jumper":default-page-size="defaultPageSize":total="totalData"@current-change="currentChangeHaddler"></el-pagination></div><!--分页 end--></div><!--表格数据展示 end--><!--添加对话框 start--><el-dialog draggable destroy-on-close v-model="dialogAddVisible" title="添加" width="35%" center><el-form inline :model="addFormInfo" label-width="150px"><el-form-item label="图片"><el-upload list-type="picture-card":action="uploadStore.fastdfsUploadUrl":on-success="onHeadImageAddSuccess":on-remove="onHeadImageAddRemove"><el-icon></el-icon></el-upload></el-form-item><el-form-item label="类型"><el-select v-model="addFormInfo.bannerTypeId" placeholder="请选择类型" size="large"><el-option v-for="item in typeList.list" :key="item.bannerTypeId":label="item.bannerTypeName":value="item.bannerTypeId"></el-option></el-select></el-form-item><el-form-item label="描述"><el-input type="textarea" rows="6" style="width: 200px" v-model="addFormInfo.bannerDesc"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogAddVisible = false">取消</el-button><el-button type="primary" @click="sureHandler">确定</el-button></span></template></el-dialog><!--添加对话框 end--><!--编辑对话框 start--><!--destroy-on-close:每次关闭对话框时直接销毁对话框,没有缓存--><el-dialogdraggabledestroy-on-closev-model="dialogEditorVisible"title="编辑"width="35%"center><el-form inline :model="editorFormInfo" label-width="150px"><el-form-item label="头图"><el-upload list-type="picture-card":action="uploadStore.fastdfsUploadUrl":on-success="onHeadImageEditSuccess"><el-image :src="editorFormInfo.bannerUrl"/></el-upload></el-form-item><el-form-item label="类型"><el-select v-model="editorFormInfo.bannerTypeId" placeholder="请选择类型" size="large"><el-option v-for="item in typeList.list" :key="item.bannerTypeId":label="item.bannerTypeName":value="item.bannerTypeId"></el-option></el-select></el-form-item><el-form-item label="描述"><el-input type="textarea" rows="6" style="width: 200px" v-model="editorFormInfo.bannerDesc"></el-input></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogEditorVisible = false">取消</el-button><el-button type="primary" @click="sureEditorHandler">确定</el-button></span></template></el-dialog><!--编辑对话框 end--></div>
</template><script setup>
import axios from "../../api/index.js"
import {onMounted, reactive, ref} from "vue";
import {ElMessage} from "element-plus";
import {useUploadStore} from "../../stores/uploadStore.js"const uploadStore = useUploadStore()
//初始化分页查询数据
const dataList = reactive({list: []
})
//初始化类型列表
const typeList = reactive({list: []
})
//初始化总条数
const totalData = ref(0)
//当前页
const currentPage = ref(1)
//初始化分页显示条数
const defaultPageSize = ref(10)
//搜索初始化状态
const searchInfo = ref("")
//添加添加对话框控制器
const dialogAddVisible = ref(false)
//初始化添加对话框状态
const addFormInfo = reactive({bannerUrl: "",bannerDesc: "",bannerTypeId: ''
})
//编辑对话框控制器
const dialogEditorVisible = ref(false)
//初始化编辑对话框状态
const editorFormInfo = reactive({bannerId: '',bannerUrl: "",bannerDesc: "",bannerTypeId: ''
})
/*** 网路请求:分页查询* */
const http = (search, page, size) => {axios.banner_search({search: search,page: page,size: size}).then(res => {if (res.data.code == 200) {dataList.list = res.data.data.recordstotalData.value = res.data.data.total} else {ElMessage.error(res.data.message)}})
}
onMounted(() => {http(searchInfo.value, currentPage.value, defaultPageSize.value)axios.banner_type_findAll().then(res => {if (res.data.code == 200) {typeList.list = res.data.data}})
})
/*** 分页*/
const currentChangeHaddler = (nowPage) => {http(searchInfo.value, nowPage, defaultPageSize.value)currentPage.value = nowPage
}
/*** 搜索按钮*/
const searchHandle = () => {http(searchInfo.value, currentPage.value, defaultPageSize.value)
}
/*** 添加对话框弹出事件*/
const addHander = () => {dialogAddVisible.value = true
}
//上传成功的钩子
const onHeadImageAddSuccess = (response, uploadFile) => {addFormInfo.bannerUrl = response.dataElMessage.success("上传成功")
}
//移除图片的钩子
const onHeadImageAddRemove = (response, uploadFile) => {axios.fastdfs_delete({filePath: addFormInfo.bannerUrl}).then(res => {if (res.data.code == 200) {ElMessage.success("移除成功")}})
}
/*** 添加对话框 确定事件*/
const sureHandler = () => {axios.banner_add({bannerUrl: addFormInfo.bannerUrl,bannerDesc: addFormInfo.bannerDesc,bannerTypeId: addFormInfo.bannerTypeId,}).then(res => {if (res.data.code == 200) {dialogAddVisible.value = falsehttp(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage.error(res.data.message)}})
}
/*** 编辑对话框 弹出事件* */
const handleEdit = (index, row) => {dialogEditorVisible.value = trueaxios.banner_findById({bannerId: row.bannerId}).then(res => {if (res.data.code == 200) {editorFormInfo.bannerId = res.data.data.bannerId;editorFormInfo.bannerUrl = res.data.data.bannerUrl;editorFormInfo.bannerDesc = res.data.data.bannerDesc;editorFormInfo.bannerTypeId = res.data.data.bannerTypeId;} else {ElMessage.error(res.data.data.message)}})}
/*** 编辑对话框 头图修改时图片上传成功事件*///上传成功的钩子
const onHeadImageEditSuccess = (response, uploadFile) => {//删除以前图片axios.fastdfs_delete({filePath: editorFormInfo.bannerUrl}).then(res => {if (res.data.code == 200) {ElMessage.success("fastdfs移除原图片成功")}})//替换为现在的图片editorFormInfo.bannerUrl = response.dataElMessage.success("上传成功")}
/*** 编辑对话框 确定事件*/
const sureEditorHandler = () => {axios.banner_update({bannerId: editorFormInfo.bannerId,bannerUrl: editorFormInfo.bannerUrl,bannerDesc: editorFormInfo.bannerDesc,bannerTypeId: editorFormInfo.bannerTypeId,}).then(res => {if (res.data.code == 200) {dialogEditorVisible.value = falsehttp(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage.error(res.data.message)}})
}
/**删除 */
const handleDelete = (index, row) => {ElMessageBox.confirm('确定删除么','删除',{confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {//确认删除axios.banner_delete({bannerId: row.bannerId}).then(res => {if (res.data.code == 200) {ElMessage({type: 'success',message: "删除成功!!!",})//刷新http(searchInfo.value, currentPage.value, defaultPageSize.value)} else {ElMessage({type: 'error',message: res.data.message,})}})}).catch(error => {ElMessage({type: 'info',message: "取消删除",})})}
</script>
<style scoped>
.data-container {background: linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -o-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -ms-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -moz-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);background: -webkit-linear-gradient(left, rgb(89, 234, 233) 27%, rgb(131, 231, 218) 44%, rgb(69, 150, 216) 88%);height: 800px;
}.data-header {padding: 20px;
}.data-header .input {width: 300px;
}.data-table {padding: 20px;
}.page {position: fixed;right: 10px;bottom: 10px;
}
</style>


![计算机视觉与深度学习-全连接神经网络-训练过程-模型正则与超参数调优- [北邮鲁鹏]](https://img-blog.csdnimg.cn/a9e2d73ad52c4b94a751d208e1c4a9ce.png)